ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
WordPressテーマの中で、特に初心者でも使いやすい機能があるDiver。実際に使ってみると記事の装飾や全体構造の設定がとても簡単にできるのが特徴です。
このページでは、Diverを使ってインストールから完成まで、ブログを作り上げていく工程をお伝えしていこうと思います。
もくじ
- 1 Gutenbergで、新・旧入力補助を出す方法
- 2 Diverでブログを作る手順
- 3 Diverでブログを作る工程 1. インストール(Wordpressテーマ)
- 4 Diverでブログを作る工程 2. プラグインの導入(Wordpressテーマ)
- 5 Diverでブログを作る工程 3. 基本色の一括変更(Wordpressテーマ)
- 6 Diverでブログを作る工程 4. ウィジェットタイトルの変更
- 7 Diverでブログを作る工程 5. トップページ作成(Wordpressテーマ)
- 8 Diverでブログを作る工程 6. ヘッダーメニュー(Wordpressテーマ)
- 9 Diverでブログを作る工程 7. スライダー(Wordpressテーマ)
- 10 Diverでブログを作る工程 8. 目次(Wordpressテーマ)
- 11 Diverでブログを作る工程 9. CTA (Wordpressテーマ)
- 12 Diverでブログを作る工程 10. LPページ作成
- 13 Diverでブログを作るときの参考 入力補助の使い方
- 14 Diverでブログを作るときの参考 アイキャッチ
- 15 Diverでブログを作るときの参考 デザインのサンプル
- 16 初心者だからこそWordpress有料テーマ を使うべき理由
Gutenbergで、新・旧入力補助を出す方法
WordPressではブロックエディターが表示されます。Diverの入力補助もGutenbergと旧エディターの時とは若干機能の数が違っています。
Gutenbergの入力補助だけでも充分ですが、旧エディターの入力補助を呼び出したい時には「クラッシック」ボタンで出しますが、もし出てこない場合には以下の設定が必要となります。
Diver管理画面で設定
デフォルトで旧エディターの入力補助が出るように設定されていますが、なにか触った時にチェックが漏れている場合もありますので、ご確認をしてみてください。
▼ Diver管理画面 ⇒ 投稿設定
下までスクロールして「エディター設定」の部分にチェックが入っているかどうか見てみましょう。


この3か所にチェックを入れると入力補助が使えるようになります。
Diverでブログを作る手順
このページでは、Diverを使って一番シンプル(基本に近い)でセンス良く作る方法を解説していきます。
もちろん動画を挿入したり複雑なこともできますが、基本だけでも完成度が高いので、まずは基本を押さえてから複雑なことをプラスしていってくださいね。
Diverのブログ完成までの工程(手順)
Diverを購入してからブログを作り始めるまでの工程です。まずはざっくり流れを確認しておき、細かな部分を肉付けするような感覚で作っていきます。
- インストール
- プラグインの導入
- 基本色の一括変更
- ウィジェットタイトルの変更
- トップページ作成
- ヘッダーメニュー
- スライダー
- 目次
- CTA
- LPページ
ブログ作成の参考
- デザインサンプル
- 入力補助の使い方
- アイキャッチ
↓芸大卒のなつがDiverのオリジナルデザインを作りました!
Diverデザインのマニュアル特典Diverのオリジナルデザインです!当ブログよりDiverを購入くださった方に特典として差し上げます。


このマニュアルの通りに作ればCTAやタブなどの設定も併せてできるようになります。上記5種以外にアフィリエイト用100種類デザインマニュアルが付いてきます!
⇒ デザインの確認はコチラをご覧ください。
(さらにアフィリ用デザイン100個追加!)
Diverでブログを作る工程 1. インストール(Wordpressテーマ)
まずは、一番最初Wordpressテーマを購入してダウンロードした直後から説明していきます。(インフォトップからのダウンロードから知りたい方はDiverの初期設定の記事でご確認ください)
テーマのZIPファイルがダウンロードできたら
Diverを購入するとZIPファイルがダウンロードできます。どこかわかるところに保存をしておいてください。


- diver
- diver-child
上記の2つのファイルを順番に導入していきます。親テーマの次に子テーマという順番で入力してください。
WordPressにログインしインストールしていきます。
▼ 外観 ⇒ テーマ ⇒ 新規追加 ⇒ テーマのアップロード
ページの真ん中あたりに以下のような部分が出てきます。


「ファイルを選択」のボタンをクリックすると選ぶ場所がでてきますので、ZIPファイルを保存しているものを選んでください。


選んだら上記のように名前が出てきます。「今すぐインストール」をクリックし次の画面で「有効化」もクリックします。
Diverでブログを作る工程 2. プラグインの導入(Wordpressテーマ)
WordPressテーマでおすすめのプラグインとDiverの機能上で必要なプラグインをここでお伝えしていきます。
- Akismet Anti-Spam (アンチスパム)・・・スパム等対策
- WordPress Popular Posts・・・人気記事を表示する
- Contact Form 7・・・お問い合わせ機能
- Classic Editor・・・旧エディターを使い続ける時
- Easy FancyBox・・・画像のポップアップ表示
- Simple local Avatar・・・プロフィールの画像
- Smart Slider・・・ファーストービューをスライダーに設定する
- Table of Contents Plus・・・目次
それぞれ使い方によっては拡張するプラグインも必要になってきますが、一応基本のプラグインとして押さておいてください。
Akismet Anti-Spam (アンチスパム)に関してはWordpressテーマを導入するとデフォルトで入っているので有効化をしキーコードを入力すればOKです。
プラグインのインストール方法
それぞれ、プラグインの役割は違いますが、導入方法は同じです。導入の基本的な流れをお伝えしていきます。
- プラグインを検索する
- インストールし有効化する
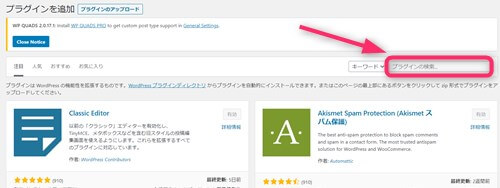
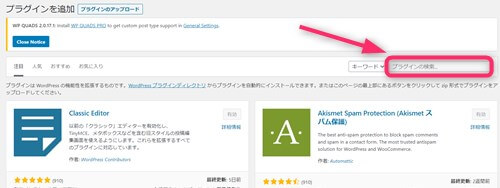
1. プラグインを検索する
▼ プラグイン ⇒ 新規追加


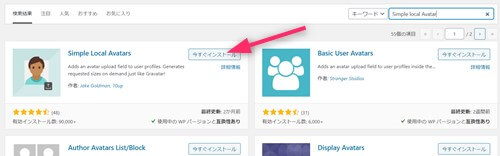
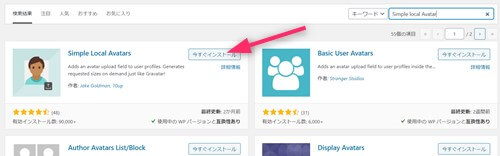
プラグインの検索の部分に名前を入力すると下に該当するものが出てきます。
2. インストールし有効化する
該当するプラグインが見つかったら、「今すぐインストール」を押し画面が展開したら「有効化」をクリックします。


Diverでブログを作る工程 3. 基本色の一括変更(Wordpressテーマ)
WordPressテーマの初期設定が終わったら次はデザインにかかりましょう。Diverの機能としてブログ全体の色をワンクリックで変更する機能があります。
これがあれば、色だけ変更してそのまま使えますし、ヘッダー画像を追加することですぐにブログの作成が可能。
基本色の一括変更のやり方
基本色の一括変更はとても簡単です。ワンクリックで全体の色が変わりますので、覚えておくとブログを改装するときなどに便利です。
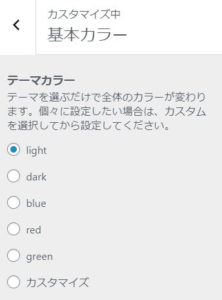
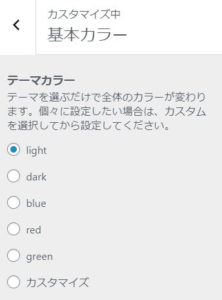
▼ 外観 ⇒ カスタマイズ ⇒ 基本カラー


下の色合いを参考に自分がイメージする色にチェックを入れ「公開」をクリックします。
- light
- dark
- blue
- red
- green
- カスタマイズ


light


dark


blue


red


green
Diverでブログを作る工程 4. ウィジェットタイトルの変更
サイドバーなどにある「タイトル」部分のデザイン変更ができます。Diverには最初からデザイン化したものがありますので、その中から選ぶ形になります。
ウィジェットタイトルとは何?
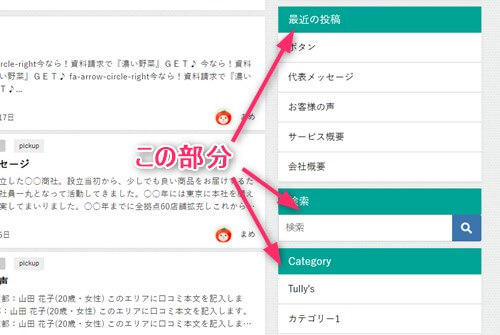
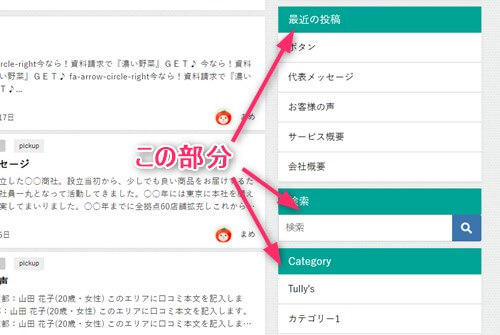
サイドバーの場合なら以下の部分がウィジェットタイトルといいます。この部分のデザインを変更できるようになっています。


ウィジェットタイトルの変更方法
ウィジェットタイトルのデザインを変更していきます。こちらもいくつか候補がありますので、選ぶだけですぐに表示させることができます。
▼ 外観 ⇒ カスタマイズ ⇒ デザイン設定②
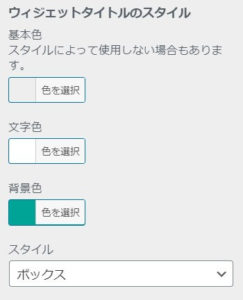
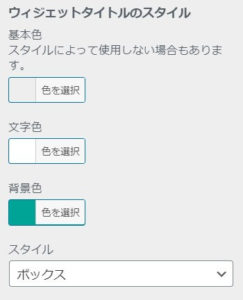
スクロールしていくと「ウィジェットタイトルのスタイル」という部分がありますのでここで変更します。


- 文字色
- 背景色
- スタイル
好きなイメージで変更してください。
参考
スタイルを「リボン2」に変更


Diverでブログを作る工程 5. トップページ作成(Wordpressテーマ)
ブログの顔ともいえるトップページを作っていきます。簡易的な作り方でも十分カッコよくなりますのでデザインに自信がなくても大丈夫。
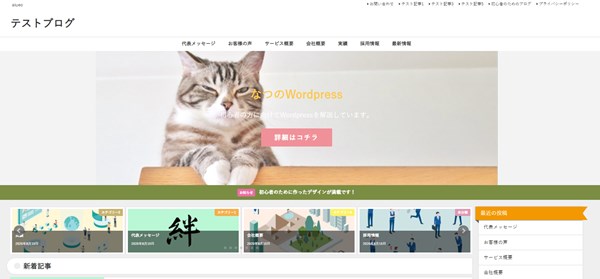
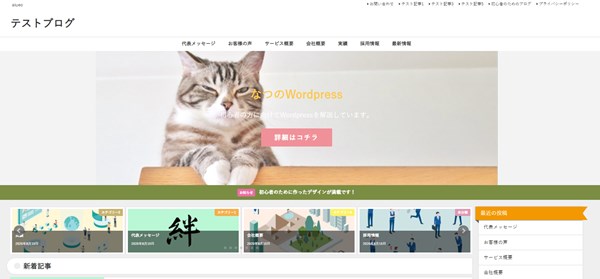
ワンポイント画像 + 背景
Diverではこのパターンでトップページを作るととても簡単ですぐにカッコいいデザインとなります。特に初心者には超おすすめのデザイン構成ですので一度試してみてください。


ここで設定するのはPNG形式の画像のみ。後は、Diverの所定の設定をするだけ。色合いだけ気を付けながら設置するとあっという間にトップページ完成。
画像のみ
画像だけでもちょうど良い感じで出来上がります。これはお知らせ等の色合いやウィジェットタイトルの変更をしましたが、全体的にはそれほど触っていません。


Diverはコンパクトにまとまるので、初心者やペラサイトを量産したい方など最適です。
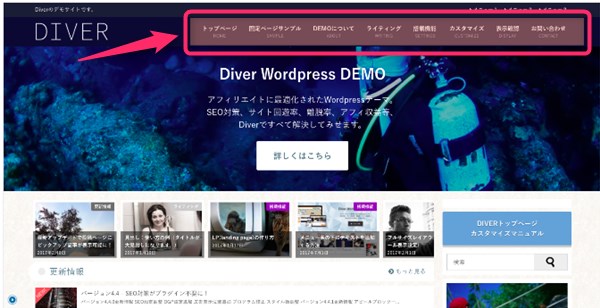
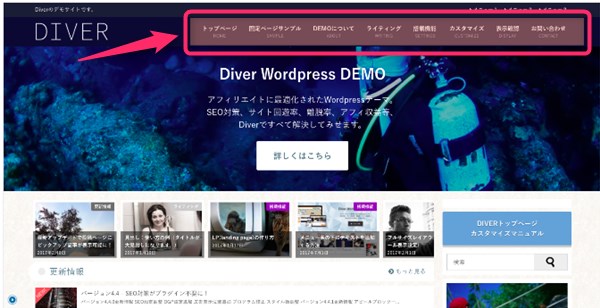
Diverでブログを作る工程 6. ヘッダーメニュー(Wordpressテーマ)
ヘッダーメニューとは、ブログの上部に位置するメニューのことです。Diverの場合には大きく分けて大小合わせて3パターンのメニューがあります。
たとえばビジネス等で使う場合には、カテゴリーが細かく分かれている場合もありますのでそれぞれ使い方を変えて見やすくすることも大事です。
個人ならトレンドブログなど内容量の多い大規模サイトなどにも活用できます。


Diver「固定ヘッダー」
↓ Diverヘッダーメニューの作り方と便利な使い方
Diverでブログを作る工程 7. スライダー(Wordpressテーマ)
Diverの場合、スライダーは目立ちすぎず地味過ぎず、絶妙なバランスで配置されます。配置する位置の変更やアイキャッチだけ表示させたい場合などにも変更できます。


↓ Diverのスライダー設置方法
Diverでブログを作る工程 8. 目次(Wordpressテーマ)
目次はプラグイン「Table of Contents Plus」を導入し作っていきます。色変更なども簡単にできますので合わせながら作っていってください。




↓ 目次の作り方
Diverでブログを作る工程 9. CTA (Wordpressテーマ)
DiverのCTAは基本の形と透過で追従型のものがあります。主張しすぎないのでさりげなく行動喚起したい場合に最適です。


↓ CTAの作り方と便利な使い方
Diverでブログを作る工程 10. LPページ作成
稼ぐブログを作っていく過程で、アフィリエイトや自分のいサービスに誘導をするページが必要になってきます。
全ての情報を1枚のページで説明したり、機能や特典など作り方は自由ですが、Diverには他に目移りしない1カラムの構成のLPがデフォルトで用意されています。
背景の色や、ヘッダーの大きさ、横幅なども調整できるようになっていますので、自由なLPページを作り上げることができます。
Diverでブログを作るときの参考 入力補助の使い方
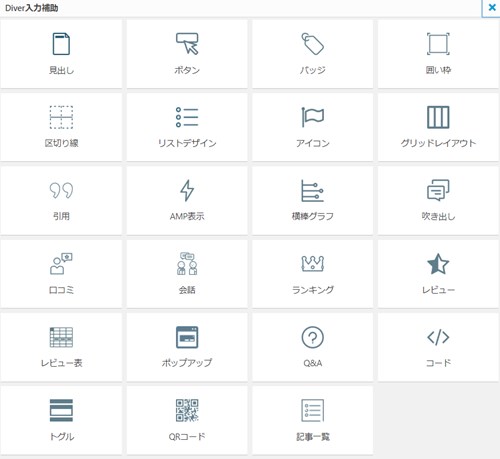
Diverの一番の特徴といえば入力補助があります。投稿ページで入力補助を開け「ボタン」「バッジ」「見出し」「ランキング」など20種類以上のパーツを作れます。(旧エディター)
特に初心者の方は、ボタンひとつ作るのも苦労しますが、この入力補助で苦労せず難しいことをサッと作ることが可能。


↑ 旧入力補助展開画面
↓ 入力補助の詳細な使い方は以下の記事で!
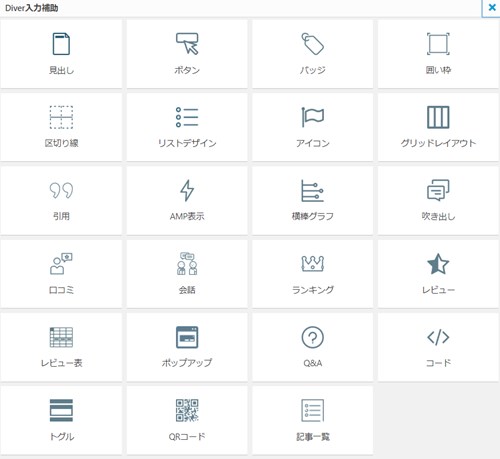
Gutenberg(ブロックエディター)の入力補助
Gutenbergになってから、新しいブロックエディターでブログを作成している人がほとんどだと思います。


↑ 新入力補助展開画面
Diverでは、現在の対応として、新しい入力補助も旧入力補助も双方使えるという方法をとっています。
Diverでブログを作るときの参考 アイキャッチ
Diverでは、アイキャッチに動画を挿入することができます。高さを変更したりアイキャッチを表示させないことも可能。
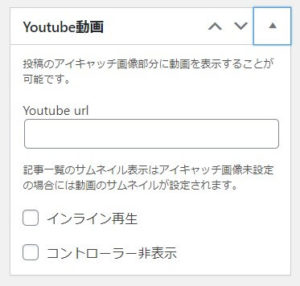
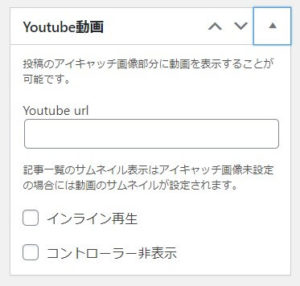
アイキャッチに動画を挿入
投稿画面のサイドの部分にYoutube動画を挿入するためのカスタマイズ部分があります。ここでURLを入力すれば動画が反映されます。


アイキャッチを表示しない
投稿ページのアイキャッチを表示しない場合には管理画面で操作をします。
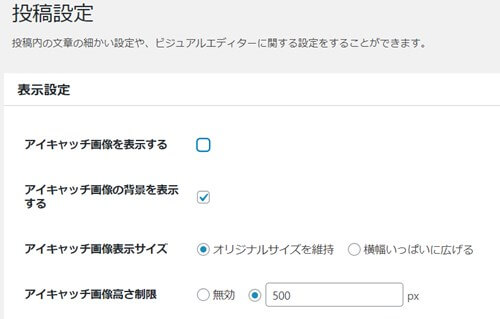
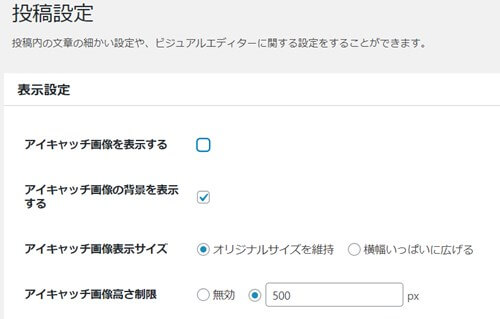
▼ Diverオプション ⇒ 投稿設定


「アイキャッチ画像を表示する」のチェックを外します。
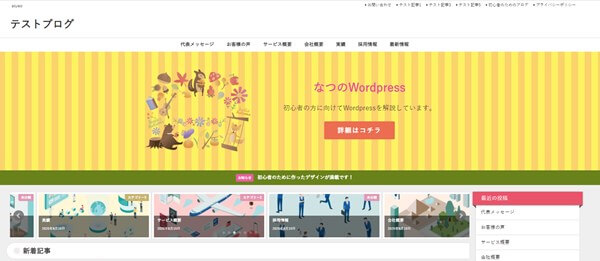
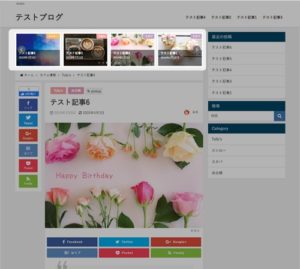
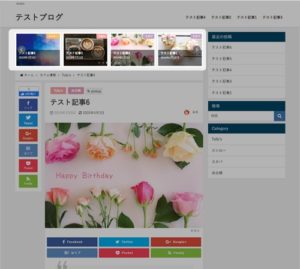
Diverでブログを作るときの参考 デザインのサンプル
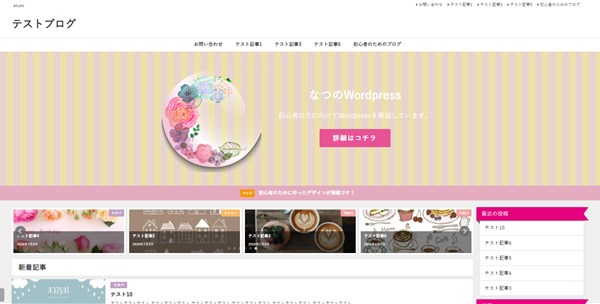
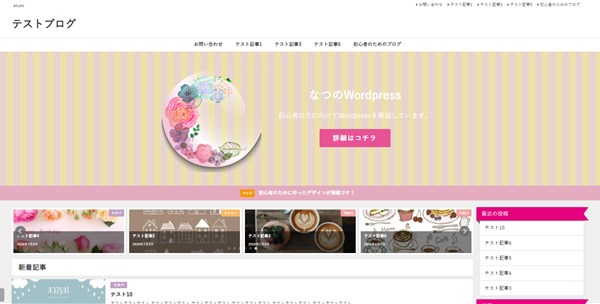
Diverを使ったサンプルデザインです。簡単に作れるのでこのブログでもかなりの数を作ってきました。


PNG形式の画像(透明ガラスのような仕様)のワンポイント画像を使っています。ピンクに合わせていますが、画像の中の色の紺や渋めの緑などで統一してもカッコいいです。
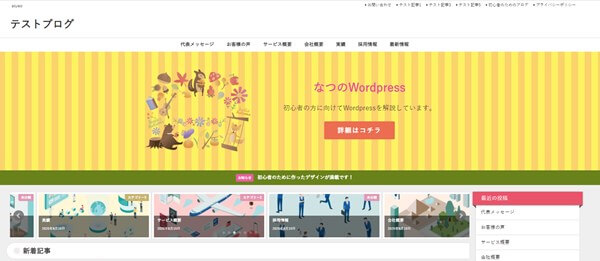
その他以下のようなデザインもあります。
夏に最適な感じです。
明るい大きな金魚鉢の中を金魚が泳いでいるイメージで作りました。背景をグラデーションにしているので静かな水の中っぽくしました。
Diverは、ちょっとしたイメージでどんどん広がりますので是非試してみてください。
↓ WordpressテーマDiverを当ブログからお買い上げの方に特典をプレゼントしています。初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:Diver
↓ 芸大卒のなつが作ったDiverオリジナルデザインです。


出典:なつオリジナルデザイン
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


⇒ 最新SEO対策済み!wordpressテーマ「Diver」はコチラ
- 高機能で最新SEO対策済みのテーマ
- 基本色変更がワンクリックで完了
- 初心者にも使いやすい入力補助
- ペラサイトなどもラクラク作成
- カッコいいヘッダー背景が標準装備
- グラデーションも簡単



























⇒ Diverの公式ページを確認する。
※今なら、6大購入特典をお付けしています!