ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
このブログでも取り上げてきましたが、Wordpressテーマを導入しブログを作る際などに色を迷う人は多いのではないでしょうか。
実際、私も色合わせに悩んだことは多いです。
これまでご紹介してきた色合わせのサイトでも充分対応はできますが、illustratorなどのアプリのあるAdobe(アドビ)でも無料で使えるものがあります。
Adobeカラーの一般的な使い方や便利な使い方をお伝えしてきます。
もくじ
Adobeカラーとは?
デザインなどのプロの方が使う「illustrator(イラストレーター)」や「Photoshop(aフォトショップ)」などの会社、Adobe(アドビ)が提供しているカラーツールのことを言います。
プロの方もつかうツールなので、初心者にはハードルが高い気もしますが、使い方を知れば簡単に色合わせができます。
主な機能としては、「カラーホイール」「色検索」「トレンド」などです。


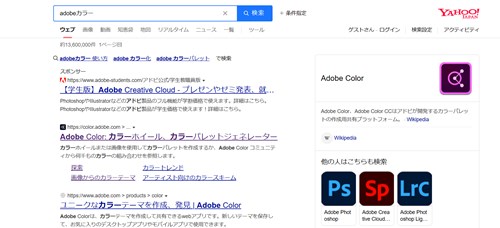
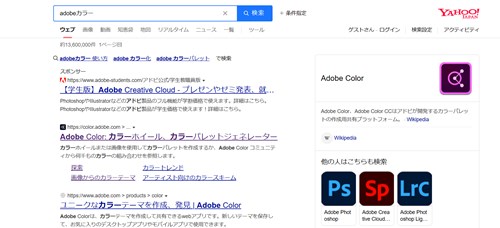
Adobeカラーを検索してみる
Adobeカラーは検索で簡単に出すことができます。検索窓に「Adobeカラー」と入れて送信してみましょう。


検索がわからない場合には下のURLから入ってください。
⇒ Adobeカラー
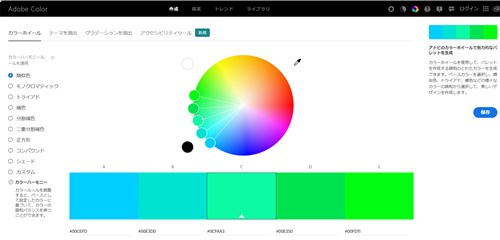
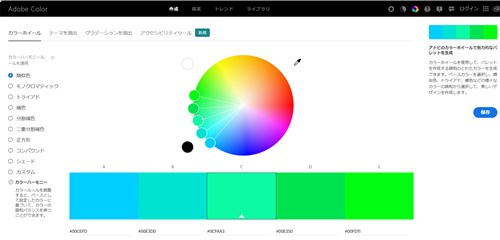
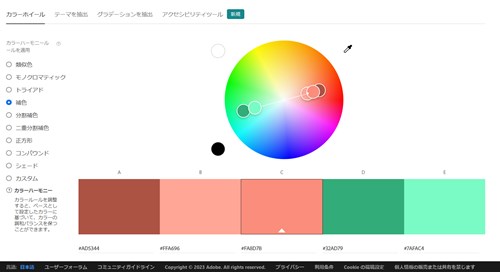
Adobe「カラーホイール」の使い方
Adobeのカラーホイールとは、ある1色を決めその色と合う5色の色合いを抽出してくれる機能です。機能の中には、カラーハーモニーといって、調整システムがあります。
類似色を出したり、補色など選べるようになっています。


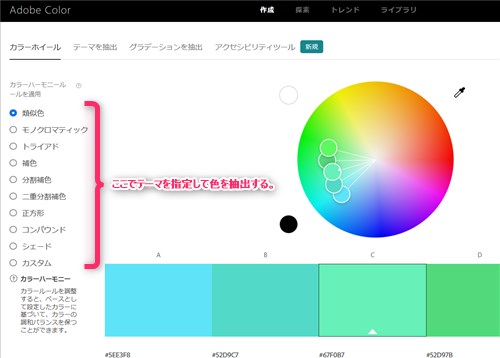
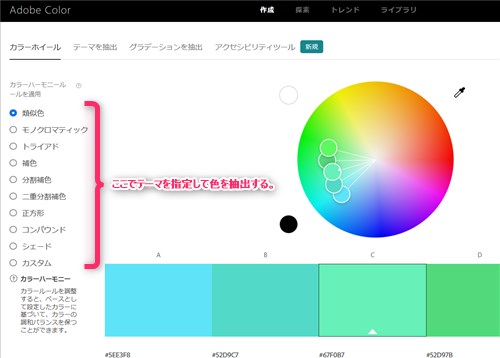
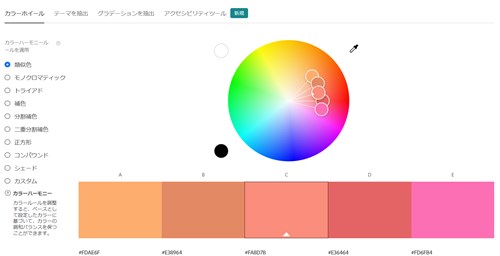
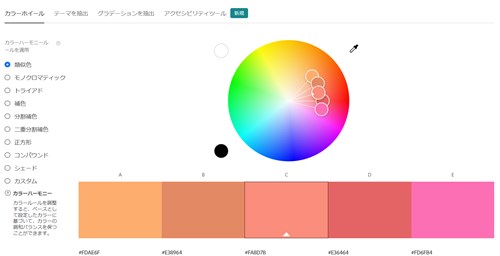
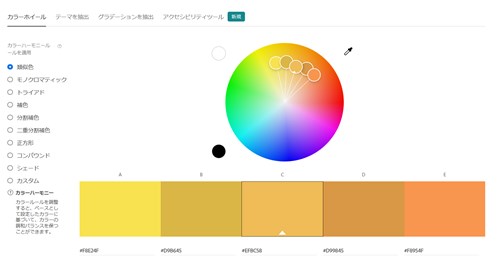
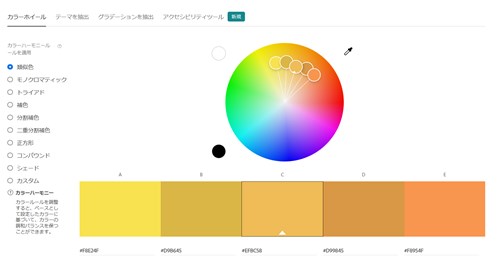
カラーホイールで中心になる色を指定する。
まずは基本になる色を指定しましょう。カラーホイール(中央の丸)の中に△マークのついたものがありますのでこれをドラッグ&ドロップしながら好きな色へ移動させましょう。


すると下の5色の表示が変わります。今指定したのが中央の△マークがついている枠に入ります。今回はカラーハーモニーツール(左側)の中の類似色(よく似た色の組み合わせ)にしていますので、中心の色と近い色が出てきます。
このホイール内で1色を指定し、左側のカラーハーモニーツールで色の印象を変更していきます。
類似色の色合わせ
よく似た色での色合わせです。暖色系の色を指定するとそれに近い色が出てきます。


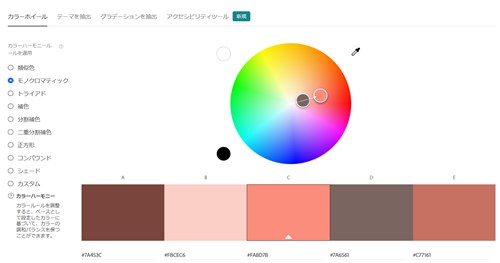
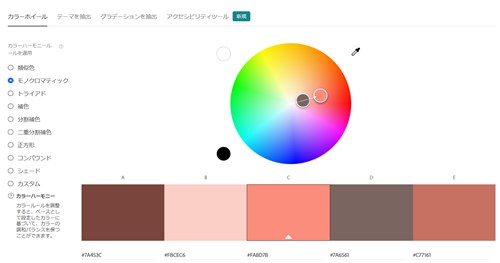
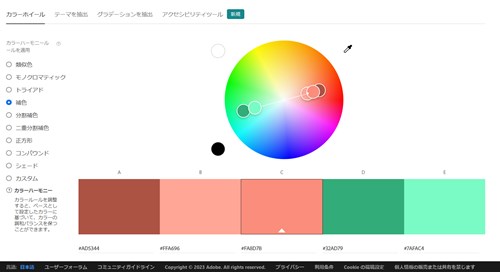
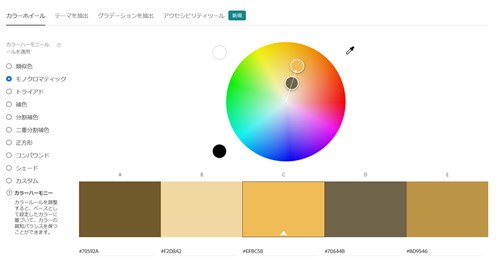
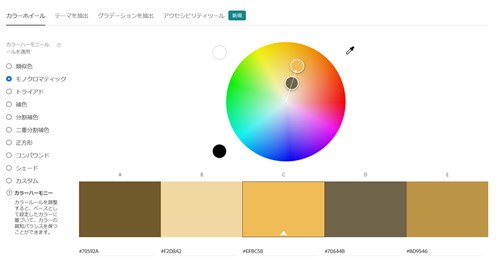
モノクロマティックの色合わせ
基本の色は暖色系ですが、モノクロマティックを選ぶとちょっと渋い色合いになります。


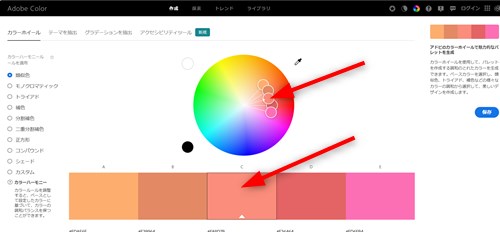
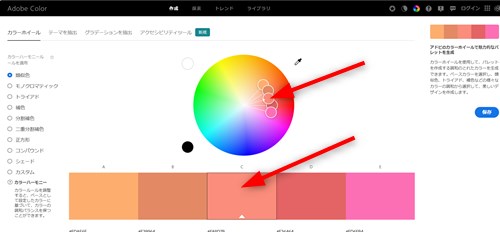
補色での色合わせ
補色というと、色相環の反対側の色ということになります。ちょっと難しいのですが、逆の色と考えるとわかりやすいです。
赤なら緑、黄色なら青という感じ。


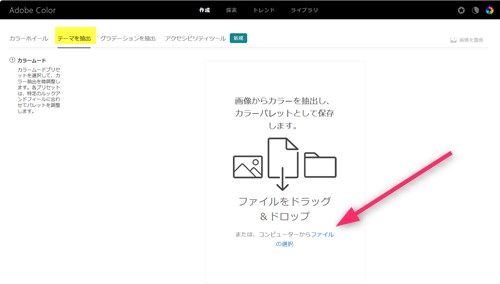
テーマを抽出(色の呼び出し)
例えば、なにが画像があって「これ何色なんだろう・・・」って思ったことがありませんか。特に写真など色を確定することが難しそうな時この機能が役立ちます。
PC内に色を調べたい画像を保存しておきます。
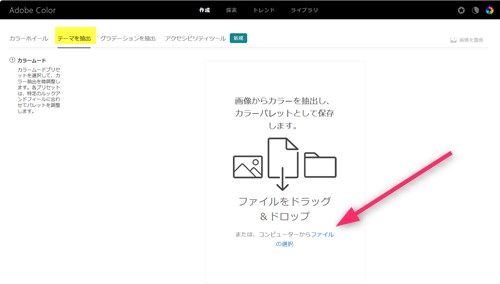
上部にある「テーマを抽出」のタブをクリックします。
真ん中にあるファイルの選択をクリックし、PC内にある画像を指定します。


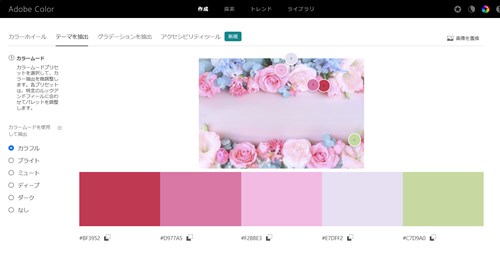
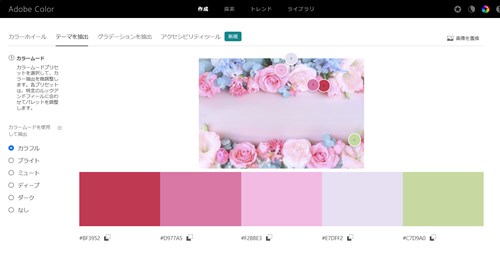
呼び込みたい画像を指定すると以下のようになります。左側で色の雰囲気も選べますし、色番号も記載されるのですごく使いやすいです。
尚、画像の中にある丸印をドラッグすると画像の中のピックアップする部分が変化しますので、知りたい色が手軽にわかります。


アクセシビリティツール
この機能は、おそらくプロの方も多く利用されていると思います。例えば背景とテキストや図形の色合いが良いか悪いか簡単に教えてくれるツールです。
例えばなにか色が決まっていてそれにテキストを配置する場合に、その色同士のコントラストが正しいかそうでないかと判断してくれます。
プロでなくてもユーザーにとってその色はどういう風に見えるのかなど基準にすると便利ですね。
ブログで使う場合には、トップページのボタンの背景とテキスト文字などに使えそうです。


トレンドでの色探し
Adobeでは、トレンドと言って色のイメージから選んでいく例がたくさんあります。元々ぼんやりとしたイメージしか浮かばない時などにとても便利です。
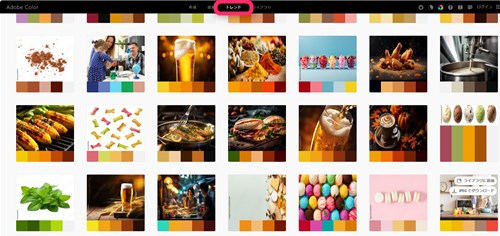
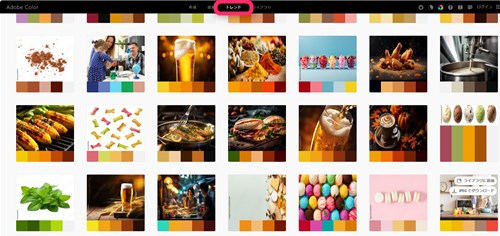
大きくは、「ファッション」「グラフィックデザイン」「イラスト」「UI/UX」「ゲームデザイン」など分かれていて、画像と共にイメージしやすくなっています。


↑「フード」より検索
もし気に入った色合いがあればこのアイコンをクリックすると色の番号も出てきます。


記載されている色をクリックするとコピーされますので、そのまま使うこともできます。


「検索」での色探し
Adobeカラーの検索という項目で色合いを探すことも可能です。あなたの頭にある色のイメージを検索窓に入れて探してみると意外な色が見つかります。
漠然としたイメージで検索してみる
なんとなくイメージだけで検索したい場合にも、それなりに近いイメージカラーが出てきます。頭のイメージだけあるけども言葉が出てこない場合なども便利です。
「都会」「田舎」「高級感」「結婚式」「夏の日」など調査すると以下のように色が出てきます。
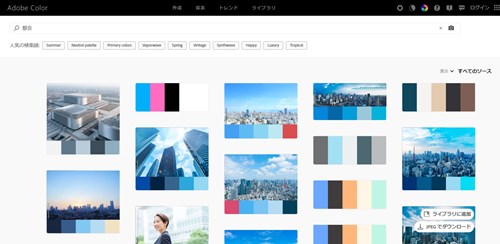
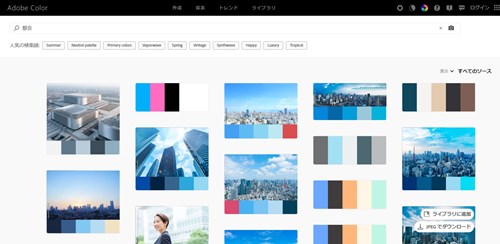
「都会」と検索
検索に都会と入れると以下のようになります。ビルの画像が多いですね。画像の中から色を調査してくれます。


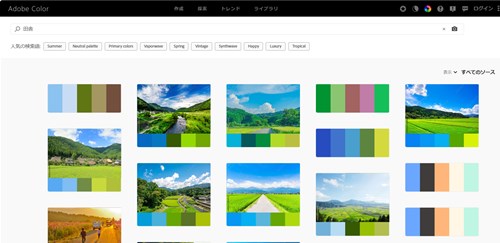
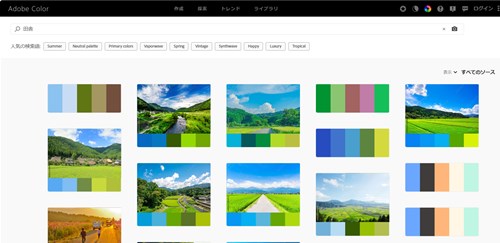
「田舎」と検索
田舎の風景画像がたくさん出てきます。緑が多めですね。


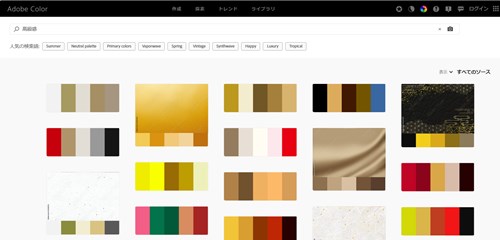
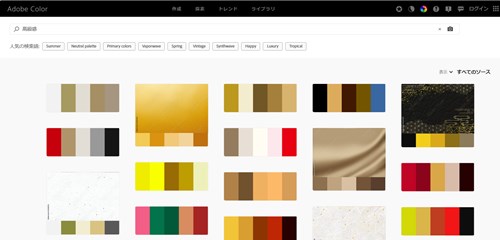
「高級感」と検索
例えば、ちょっとゴージャスな感じにしたいけど色ってどんなだろうと思った時、なんとなくのイメージを入れてみると以下のように出てきます。
金色っぽい色とそれに合わせる色があると使いやすいですね。


「遊ぶ」と検索
「遊ぶ」という言葉と色ってイメージしづらいのですがAdobeカラーでは遊んでいる子供を中心に色合いが出てきます。


色に迷ったり、イメージだけ先行してどうしていいかわからない初心者などにとても良い機能ですので一度試してみてくださいね。
Adobeカラーホイールで色合わせしてみる
では、実際にカラーホイールで、基礎となる1色からイメージ違いの色の組合わせを作ってみましょう。
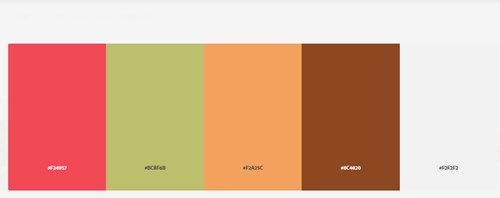
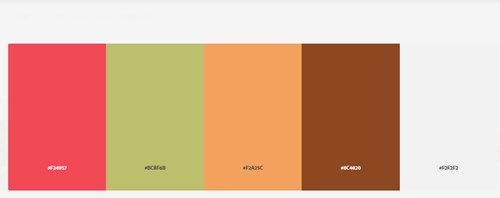
今回は、オレンジっぽい色(#EFBC58)を中心にして作ってみます。
色については、ご自身で全部試しながら調整するのも良いと思います。カラーホイールの左側にいろんな色合い調整項目がありますのでチェックしながら決めてくださいね。
ここではちょっとしたコツなどをお伝えします。
見やすくするなら「類似色」
類似色は、基本の色に似ている色を集めてあります。補色(反対の色)を少し入れるのも良いのですが、補色を間違うとチグハグな印象となります。
初心者の場合なら、この類似色にしておけばだいたい綺麗に収まるのでお勧めです。


クールに見える「モノクロマティック」
モノクロマティックとは、基本色をモノクロっぽくイメージできる色合いになります。つまり「渋い」感じの色合いになるので、ちょっと大人な雰囲気を持たせたい時などに便利です。


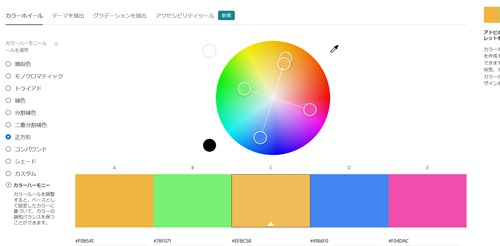
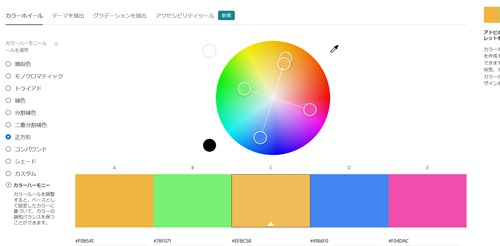
カラフルにするなら「正方形」
色をたくさん使いたい時などには「正方形」で選ぶと、基本色の補色などが出てくるので便利です。5色全部を入れるのも良いですが、色の分量とかに気をつかわないとちょっと見てて不自然になるので、色をのせながら決めてください。


色が多い=カラフルではないので、目につく色については少量にするとか考えて配置していきましょう。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。















⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!