こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
Diverには、メニューを効果的に美しく配置できる機能があります。いろんな記事やカテゴリーを見てもらいたいけれども、ひとつのメニューに入りきらない中規模以上のブログサイトにも有効です。
種類は、透過型だったり、ミニメニューにして大小の差で見やすくしたり・・・。Diverでは、形の違うメニューがいくつか用意されていますのでうまく活用しましょう。
Diverのヘッダーメニューの使い方をお伝えしていきます。
- ロゴと並列のメニュー
- ミニヘッダー
- 固定ヘッダー
- 独立したメニュー
- スマホのメニュー(ドロワーメニュー)
- スマホのメニュー(ポップアップメニュー)
- スマホのメニュー(横スクロールメニュー)
- WordPressテーマDiverのヘッダーメニューの種類を知りたい方
- Diverでセンス良くメニューを構成したい方
- ブログの記事が増えてきた方
もくじ
- 1 Diverのヘッダーメニューの種類
- 2 Diverのヘッダーメニューの作成方法 1. 「基本構成部分」
- 3 Diverのヘッダーメニュー作成方法 1-2.「複数のメニューを作る場合」
- 4 Diverのヘッダーメニューの使い方 2. 「ロゴと並列のメニュー」
- 5 Diverのヘッダーメニューの使い方 3. 「ミニヘッダー」
- 6 Diverのヘッダーメニューの使い方 4. 「固定ヘッダー」
- 7 Diverのヘッダーメニューの使い方 5. 「独立したメニュー」
- 8 Diverのヘッダーメニューの使い方 6. 「右側上部へ電話番号追加」
- 9 Diverのヘッダーメニューの使い方 7. 「スマホメニュー」
- 10 Diverのヘッダーメニュー作成 まとめ
- 11 初心者だからこそWordpress有料テーマ を使うべき理由
Diverのヘッダーメニューの種類
Diverには大小いろんなパターンのヘッダーメニューとスマホ用のヘッダーメニューが用意されています。作り方は他のテーマと同じで、基本となるメニューを作ってからどこで表示するのか設定をしていきます。
たとえば、お店などのブログなら、ヘッダー上に電話番号も右上に追加することができますので併せて手順ごとに説明していきます。


Diverのヘッダーメニューの作成手順
Diverのヘッダーの面白いところは、それぞれ大きさと表示部分が違いますのでメニューを複数設置してもゴチャゴチャしないという点があります。
- 基本部分の作成方法
- ロゴと並列のメニュー
- ミニヘッダー
- 固定ヘッダー
- 独立したメニュー
- ヘッダーロゴの右へ電話番号表示
- スマホのメニュー
ブログの中にいくつもメニューを配置するのはわかりづらくなるのですが、Diverの場合には大小や透過など工夫が凝らされていますので、重複してもうるさくないのが特徴です。
↓芸大卒のなつがDiverのオリジナルデザインを作りました!
Diverデザインのマニュアル特典Diverのオリジナルデザインです!当ブログよりDiverを購入くださった方に特典として差し上げます。


このマニュアルの通りに作ればCTAやタブなどの設定も併せてできるようになります。上記5種以外にアフィリエイト用100種類デザインマニュアルが付いてきます!
⇒ デザインの確認はコチラをご覧ください。
(さらにアフィリ用デザイン100個追加!)
Diverのヘッダーメニューの作成方法 1. 「基本構成部分」
まずは、基本となるメニューを作っていきます。この部分は、他のテーマでも同じなのでわかりやすいと思います。
メニューは複数作れますので、ここの作業で作っておくと効率的です。メニュー名をわかるようにつけておきます。
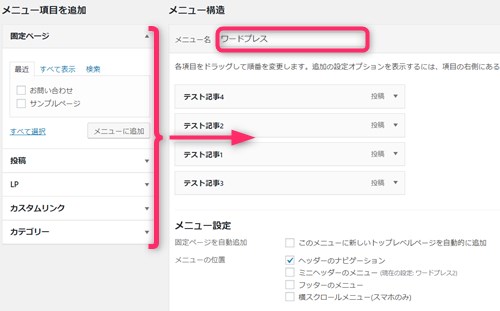
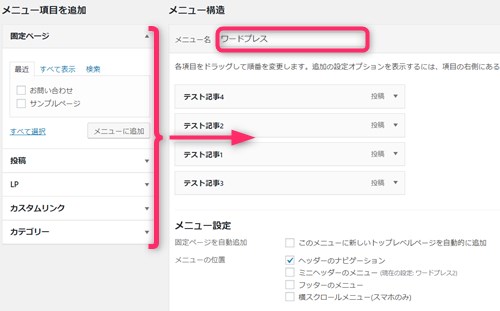
▼ 外観 ⇒ メニュー


- メニューの名前を付ける
- メニュー項目を追加する
メニューの画面を開いたら、何でもよいのでまずはわかりやすい名前を付けてください。左側にメニューに選ぶことのできる項目が現れていますので、指定し「メニューに追加」をクリックします。
カスタムリンクは、この項目上にない別のブログとかなにか誘導したいURLがある場合にこの部分を使います。
メニュー設定は、どの部分に表示するのか指示する部分です。それぞれのメニューの中で説明します。
Diverのヘッダーメニュー作成方法 1-2.「複数のメニューを作る場合」
Diverにはデフォルトでも3か所のメニューを設置できるようになっています。同じメニューだけではなく、カテゴリー別やユーザーにぜひ見てもらいたい記事などメニューを分けて複数作成することも可能です。
違うメニューを作る場合


メニューの画面の上部に「新しいメニューを作成しましょう。」という部分をクリックしてください。
すると新しい画面が展開しますので、新しい名前を付けて同じように項目を追加していきます。
Diverの場合には、形が違うメニューがあります。複数配置しても邪魔にならないので詳細に分けてもカッコよく配置できます。
Diverのヘッダーメニューの使い方 2. 「ロゴと並列のメニュー」
ブログの上部の目立つ部分に表示されるのがロゴと並列のメニューです。イメージとしてはグローバルメニューのような感じです。


▼ 外観 ⇒ メニュー
メニュー設定の部分の「ヘッダーのナビゲーション」にチェックを入れ「メニューを保存」をクリックします。


位置的には、上部右に配置されますが、視線が集まりやすい部分なので大事なカテゴリーなど入れておいても良いかもしれません。
Diverのヘッダーメニューの使い方 3. 「ミニヘッダー」
ミニヘッダーは、「お問い合わせ」や「プロフィール」などブログ運営に必要な項目などを配置するのに役立ちます。
お店のサイト等なら、連絡先やアクセス先、電話番号などでもよいでしょう。


▼ 外観 ⇒ メニュー
メニュー設定の部分の「ミニヘッダーのメニュー」にチェックを入れ「メニューを保存」をクリックします。
メニューを複数作る場合、あまりゴチャゴチャするとユーザーも迷ってしまいますので、このミニヘッダーは、シンプルにお問合わせやブログの紹介などにした方がまとまります。
Diverのヘッダーメニューの使い方 4. 「固定ヘッダー」
メニューを設定しておくとDiverの記事をスクロールしていくと固定ヘッダーが出てきます。メニューも併せて出てきますが、透過のデザインにもできるようになっています。
固定ヘッダーの部分を透過にしたい場合
Diverの公式では、透過したカッコいい固定ヘッダーが現れます。この透過もすごく簡単にできるようになっています。


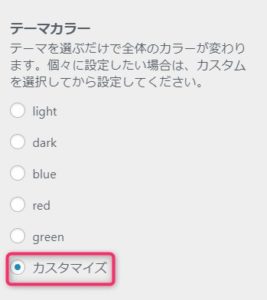
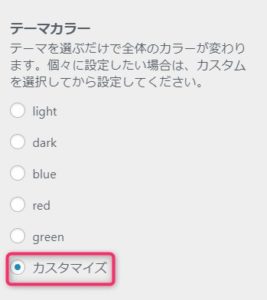
▼ 外観 ⇒ カスタマイズ ⇒ 基本カラー
テーマカラーの部分を「カスタマイズ」にチェックをします。(ここを忘れてしまうと、色の変更等ができませんのでご注意ください)


そのまま下にスクロールしていくと「固定ヘッダー」の背景等のカラーパレットが出てきますので好きな色を設定します。
(わかりやすいように少し変わった色にしてみます)


固定ヘッダー背景のカラーパレットを展開すると下に透過の調整をできるようになっていますので好きなパーセンテージを入力してください。
入力ができれば「公開」をクリック。
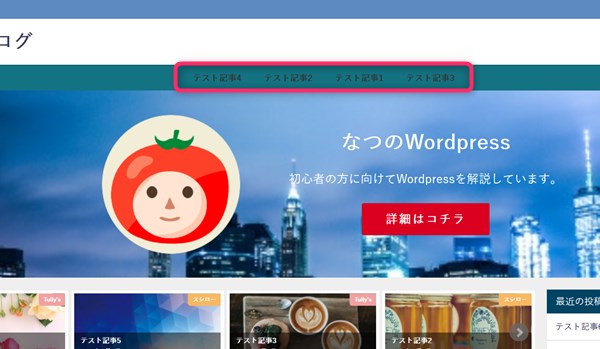
完成すると以下のようになります。(ちょっと派手ですがわかりやすくした色になっています)


テキストやヘッダーリンクの文字など以下のものも変更が可能です。
- テキスト
- ヘッダーリンク
- ヘッダーリンク(マウスオーバー時)
この部分は一般でいうグローバルメニューに近いので、わかりやすくメニュー分けをしてあげると良いと思います。
DiverのメニューやCTAってこんな透過にもできるので、高級感や上級者感を出したい時に有効です。
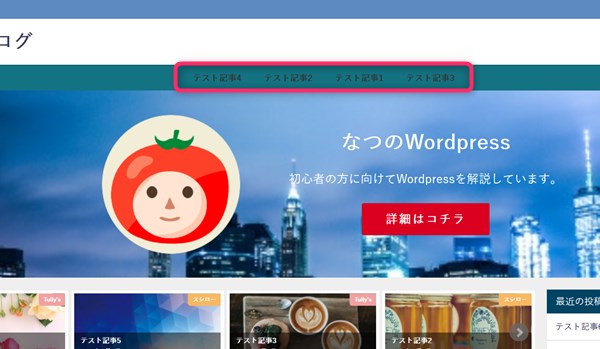
Diverのヘッダーメニューの使い方 5. 「独立したメニュー」
ロゴと並列のメニューのほかに独立したメニューを作ることができます。(これは、一般的にグローバルメニューと言われるものです。)


基本のメニューを作った後に設定できます。
▼ 外観 ⇒ メニュー


「ヘッダーのナビゲーション」にチェックを入れ「メニューを保存」をクリック。
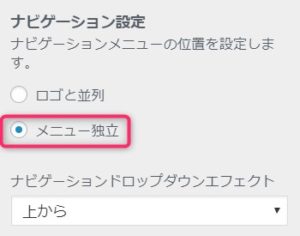
▼ 外観 ⇒ カスタマイズ ⇒ メイン設定
ナビゲーション設定の「メニュー独立」にチェックを入れて「公開」をクリック。


ロゴと並列のメニューとは少し違ったメニューができますので、ブログに合わせたものを作ってみてください。
Diverのヘッダーメニューの使い方 6. 「右側上部へ電話番号追加」
お店の電話番号や、アフィリ記事への誘導などサイトの右上に小さく表示することができます。それほど大きく表示する必要がないものの、目に入れたいものがあるときなどに便利です。
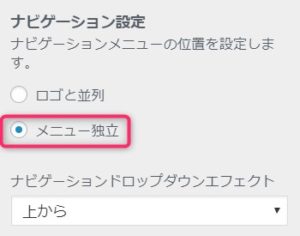
▼ 外観 ⇒ カスタマイズ ⇒ メイン設定
ナビゲーション設定を「メニュー独立」にチェックを入れ「公開」をクリックします。
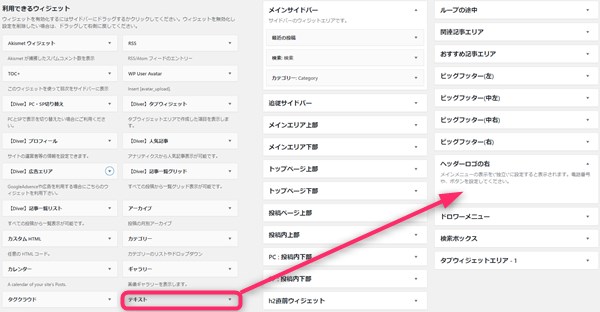
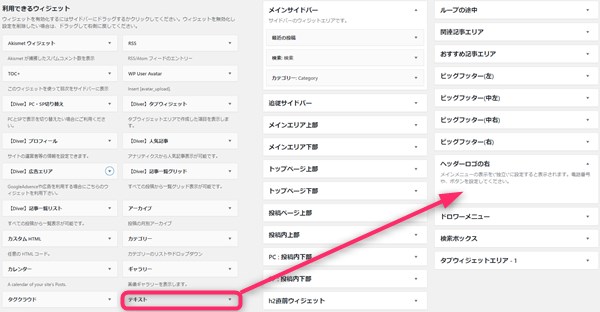
▼ 外観 ⇒ ウィジェット


「テキスト」などをドラッグ&ドロップもしくは、▼部分をクリックし展開をしヘッダーロゴの右に設置します。
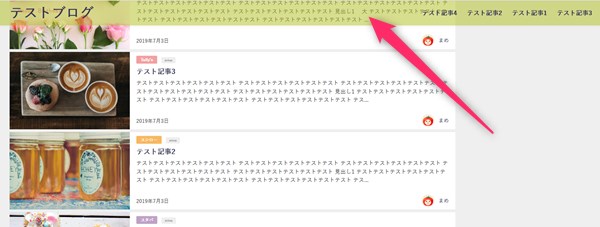
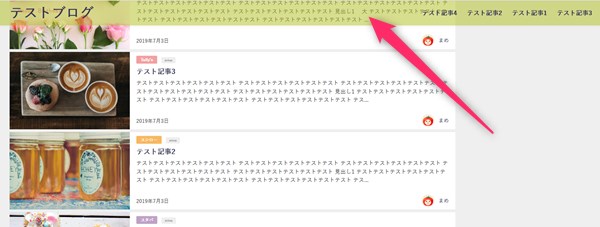
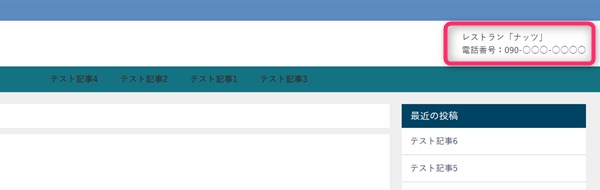
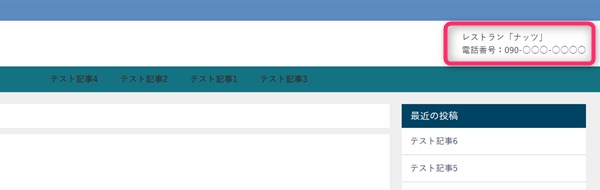
すると以下のように右上にテキストがでてきます。


Diverのヘッダーメニューの使い方 7. 「スマホメニュー」
Diverで表示されるPCメニューと同じものがスマホでは出てこないのですが、スマホ専用のメニューが設置できるようになっています。
- ドロワーメニュー
- ポップアップメニュー
- 横スクロールメニュー
ドロワーメニュー&ポップアップメニュー


横スクロールメニュー


1. ドロワーメニューの作り方(Diverヘッダー)
スマホの左側にある三本線のドロワーメニューの設定です。
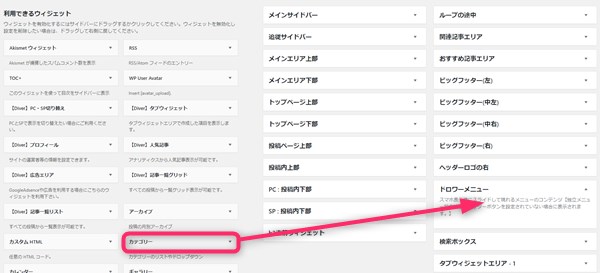
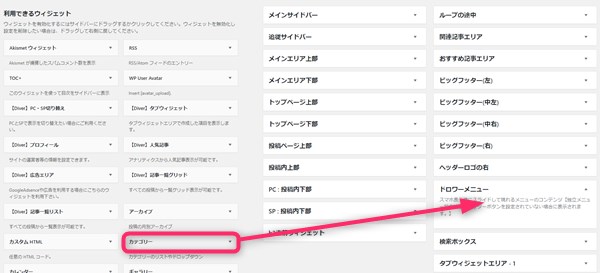
▼ 外観 ⇒ ウィジェット


カテゴリーなどをドラッグ&ドロップするか▼をクリックし展開しドロワーメニューの部分に設置します。
2. ポップアップメニューの作り方(Diverヘッダー)
スマホ画面の右上にある虫眼鏡の部分です。
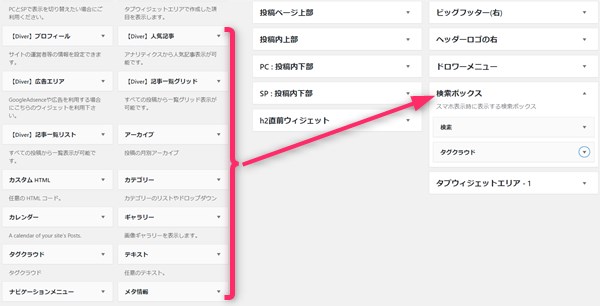
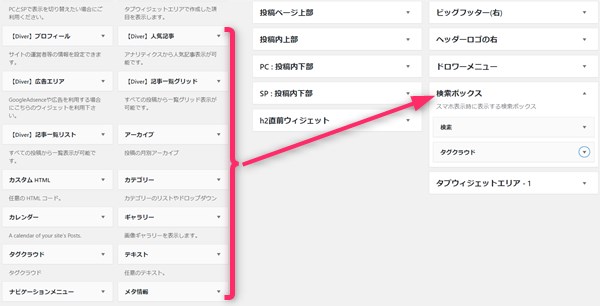
▼ 外観 ⇒ ウィジェット


検索やタグクラウドなどをドラッグ&ドロップで右側の検索ボックスに配置します。
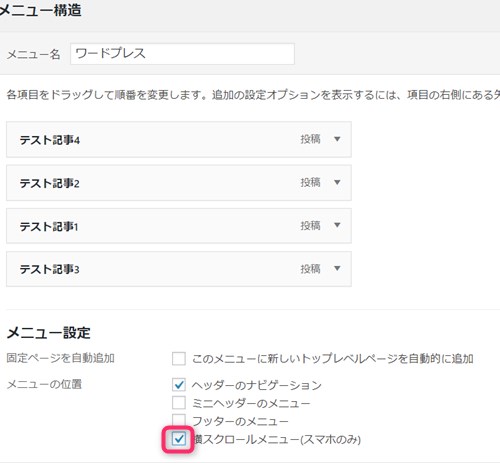
3. 横スクロールメニューの作り方(Diverヘッダー)
スマホ画面の上部に位置し、メニュー内容が横にスクロールしていくメニューです。
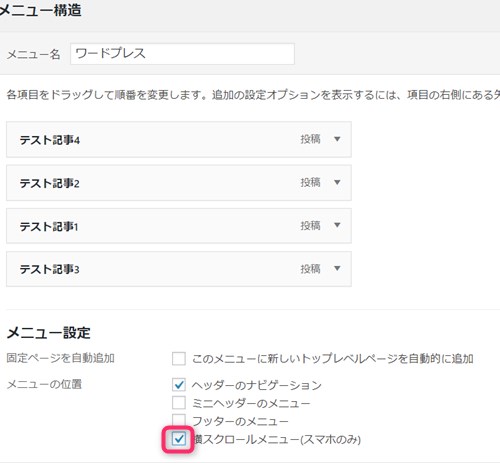
▼ 外観 ⇒ メニュー


メニュー設定の部分「横スクロールメニュー(スマホのみ)」にチェックを入れ「メニューを保存」をクリックします。
Diverのヘッダーメニュー作成 まとめ
ブログを作って最初は、メニューは必要ありませんが、記事が増え中規模サイトになってくるとカテゴリーや、読んでほしい記事などを分けてユーザーにわかりやすく表示してあげる必要があります。
その中でも自分の紹介やお問い合わせ先などいわゆる固定ページで作るものから、記事内容のカテゴリーを分けて上手に配置できるDiver特有の見せ方もできますので試してみてください。
↓ WordpressテーマDiverを当ブログからお買い上げの方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:Diver
↓ 芸大卒のなつが作ったDiverオリジナルデザインです。


出典:なつオリジナルデザイン
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


⇒ 最新SEO対策済み!wordpressテーマ「Diver」はコチラ
- 高機能で最新SEO対策済みのテーマ
- 基本色変更がワンクリックで完了
- 初心者にも使いやすい入力補助
- ペラサイトなどもラクラク作成
- カッコいいヘッダー背景が標準装備
- グラデーションも簡単