ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
Diverのトップページ(ファーストビュー)には、静止画以外にスライダーや動画も設定が可能となっています。
さらに動画の上に簡単な画像を重ねてオシャレな感じにもできます。
Diverのブログのトップページに動画設定する方法をおつたえしていきます。
もくじ
トップページに設定する動画
ブログに設定する動画は下記のものになります。一応、青汁アフィリエイト用に簡単に作っています。
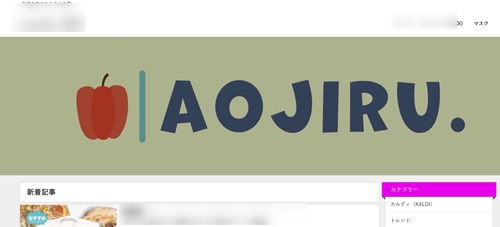
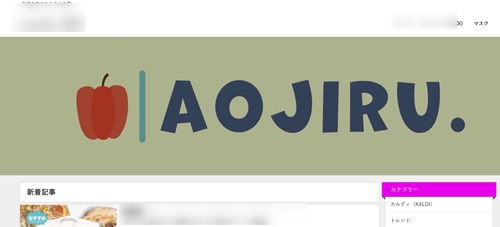
Diverのブログに動画を設定した完成図
動画をブログに設定してみると以下のようになります。高さを調整していますので、動画によっては、大きなものも設定できます。


この動画の上に、ドットを重ねたり、ちょっと暗くすることも可能なので一緒に説明をしていきます。
Youtube動画のコードとは。
Youtube動画を貼りつけるには、コードをブログに設定をすることになります。Youtube動画にはそれぞれ共有できるコードがあります。
そのコードをコピペしてきて、Diverに設定します。
もちろん、動画のファイルをお持ちの方はそのまま(拡張子mp4)でも設定が可能です。ただ、ここを見てくださってる方は動画をお持ちの方は少ないと思いますので、まずは試しにYoutube動画で設定してみましょう。


なので、この方法を覚えておくと後々便利なのでぜひ覚えておいてください。
- 動画を開き共有ボタンをクリック。
- コードをコピペする。
動画を共有する前に確認すること
動画を共有して使用する前に、著作権等のことは確認しておきましょう。トップページに使用することはブログの顔になりますので、動画が使えるかどうか確認しておきましょう。
動画はがない時には購入も視野に【参考】
Youtubeで思ったような動画がない場合にはどうすればよいのでしょう。クラウドワークスやランサーズといったところで依頼することもできますが、若干面倒な部分もあります。
実際使ってみるとわかりますが、単発の動画を作ってもらうのに、クラウドワークスなどでは、依頼のページを作ったり、審査をしたりなど面倒なことも多いですし、テストで作ってもらうと意外にも上手でないこともあります。
動画単発で作ってもらうなら例を見てから
このブログで作っている動画の冒頭、オープニングに動画を作成してもらったので少し体験談をお伝えします。
まずは以下の動画のオープニングをご覧ください。
この最初の7秒間に流れるオープニング動画ですが、音楽付きで作ってもらいました。
ココナラという名前を聞かれたことがあると思いますが、ココナラで作ってもらったのです。ココナラの個別ページでは、作例などを配置してあるのでその方がどんなものを作ってくれるのかひとめでわかります。
クラウドワークスなどでは、作品を送ってもらって審査するのですが、ココナラならいくつか見てデザインが気に入った人に連絡を取っていくという方法です。
まずは相談してみて決めることも可能なので、使うのにハードルが低いですよ。
ココナラで好みの動画を探して作成
動画制作してもらったのは、1回だけなのですが、慣れない人でも楽にに依頼ができますので、もし自分だけの動画が欲しいな~と思ったらココナラサイトでいろんなデザインを探してみてください。
動画の最初の7秒間に流れている部分(音楽も含む)を作ってもらいました。
初めてでしたが、出品されている方は慣れている方も多いです。(ランク付けや、本人確認などで判断します)
動画とは別に、Youtube動画のフロントページにあるロゴも併せて送ってくれました。


⇒ ココナラ
Youtube動画ではなくmp4で設定する利点
Diverの場合には、Youtube動画だけではなくmp4形式の動画の設定も可能です。Youtube動画を設定した場合には、うまくループさせないと「次の動画」案内が出てしまうことがあります。
なので、動画を持っている場合にはそのまま配置をするとYoutube動画特有の宣伝が出ないので便利です。
もちろん、ループすることで回避できるので問題ありません。
Diverのトップページに動画を設定
Youtube動画のIDコードが取れたらトップページのヘッダー部分に設置をしていきます。大きさなども調整できますので、ご自身のブログとのバランスを見ながらやっていきましょう。
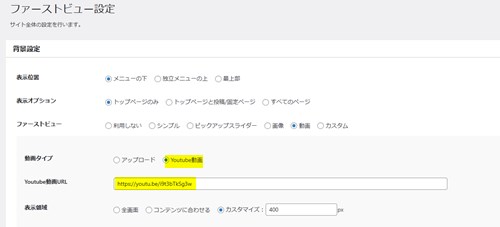
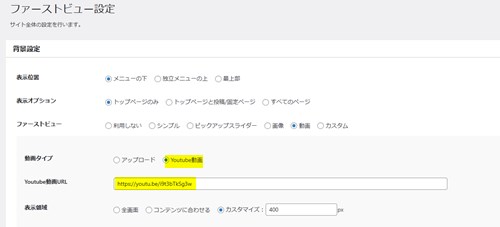
▼ Diverオプション ⇒ ファーストビュー設定
ファーストビューの部分の「動画」にチェックを入れておきます。


表示オプションのトップページのみにチェック。(すべてのページに表示させたい場合にはこの部分の「すべてのページ」にチェックを入れます)
Youtube動画の場合には、動画タイプのYoutube動画にチェックを入れ、Youtube動画URLにコピペした動画IDをそのまま貼り付けます。
「変更を保存」をクリックすると反映します。
ヘッダーの大きさ調整
ヘッダーの高さは、表示領域の部分で調整します。この中での設定は、カスタマイズで400pxにしています。
Diverのブログの動画、デザインの小技
Diverの動画では、少しアレンジができるようになっています。「暗く」「ドット」「チェック」という加工方法があります。
それぞれ動画の雰囲気で合わせていきましょう。
「暗く」にした場合
同じ画面の「動画フィルター」で暗くを選んだ場合、以下のようになります。画像が白っぽい場合や、ボタン設置をする場合など見えづらくなる時にこれを選ぶと少しトーンが下がり見やすくなります。


「ドット」にした場合
ドットにした場合は以下のようになります。ちょっとブログの画像ではわかりづらいのですが、大写しにすると小さなドットが一面に広がります。


動画に別画像を最初に表示させる
例えば、ブログのタイトル画像を最初に表示し、流れで動画に変わるという演出も可能です。同じ画面の、「代替画像」の部分に、表示させたい画像を選定しておくと動画の前に画像が表示され、動画の最初部分と入れ替わります。
ブログのタイトルの画像を設定しておき、その後動画に流れるようにしたい場合などこの操作をすると良いでしょう。
動画の上にボタンや説明設置
動画の上に誘導ボタンや、ブログの説明文なども上に表示させることが可能です。ここまで説明してきたファーストビューの下にコンテンツ設定という部分がありますので、そこにタイトルや説明文、ボタンの色やURLなど必要項目を入れていきます。
Diverのトップページに動画設置 まとめ
Diverのトップページに動画を設定するのもかなりシンプル操作でできるようになっています。THORやAFFINGER6のように、YoutubeのIDを分解することなくそのまま貼り付けてOK。
さらに、動画をそのままアップロードして使えるので元々動画を持っている人も楽々設置ができます。
ちょっとしたデザインを重ねる加工も可能なのでヘッダー画像に変化を持たせることも可能なのでアレンジにもチャレンジしてみてください。
まだブログに動画を設定しているものは見かけないので、他との差別化にも一役買いそうですね。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:Diver
↓ 芸大卒のなつが作ったDiverオリジナルデザインです。


出典:なつオリジナルデザイン
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


⇒ 最新SEO対策済み!wordpressテーマ「Diver」はコチラ
- 高機能で最新SEO対策済みのテーマ
- 基本色変更がワンクリックで完了
- 初心者にも使いやすい入力補助
- ペラサイトなどもラクラク作成
- カッコいいヘッダー背景が標準装備
- グラデーションも簡単















⇒ Diverの公式ページを確認する。
※今なら、6大購入特典をお付けしています!