ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
このブログでは、Wordpressテーマについてお伝えすることが多いのですが、それにちなんで、デザイン系の記事も投稿しています。
ブログで目をひくのはアイキャッチなどの画像とブログ全体の雰囲気です。ブログを訪問して、センスが良ければ印象に残ります。
無料画像はとても重宝するのですが、特に「背景」はメチャクチャ使えます。
そこで、イラストACの使い方や背景の活用方法などをお伝えします。
もくじ
イラストACの画像の基本的な使い方
まずは、イラストのダウンロードのやり方をお伝えしていきます。登録が必要となりますが、幅広く活用できますのでブログを作っていく方は登録しておいてください。
1度登録しておけば、イラストACでもフォトACでも共有パスワードとして使えます。上記のどちらかから登録をしておくと使えるものが多いです。
実際の登録のやり方
では、実際の登録をしていきましょう。手順は以下の通りです。
- ダウンロード会員登録(無料)のボタンをクリック
- メールアドレスを入力
- 認証メールにパスワード設定
- 必要に応じてプロフィール設定
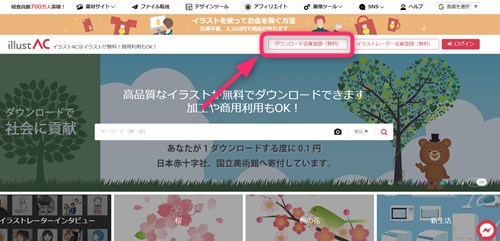
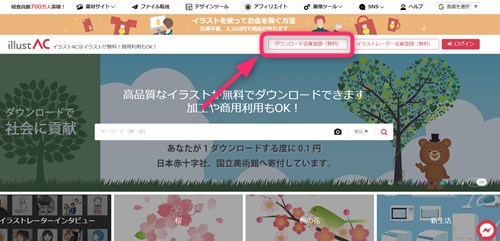
ダウンロード会員登録(無料)のボタンをクリック
イラストACの画面を開き、右上にある「ダウンロード会員登録(無料)」というボタンをクリックします。


出典: イラストAC
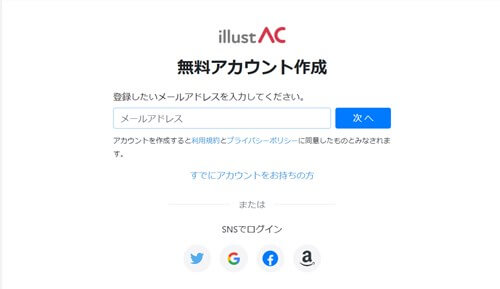
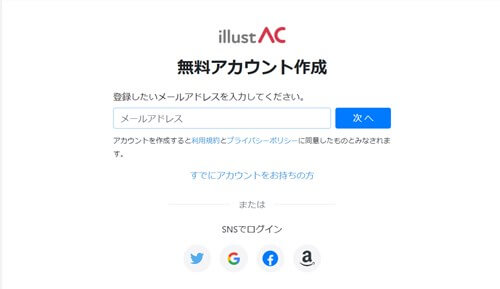
メールアドレスを入力
無料アカウント作成の画面がでてきますので、メールアドレスを入力し「次へ」をクリックします。


出典: イラストAC
次の画面で仮登録となればOKです。
認証メールにパスワード設定
入力したメールアドレス宛にイラストACから認証メールが届きます。そのメールを開いてパスワードを入力して完了させてください。
パスワードは任意です「8文字以上の英数字と記号」で設定をして忘れないようにどこかに保管しておきましょう。
必要に応じてプロフィール設定
前段階で登録自体は完了ですが、プロフィール等を設定することも可能です。ここで設定をするとお誕生ばどになにかメッセージが入ります。
イラストACでのダウンロードのコツ
ここでは、ダウンロードまでの検索方法のコツです。コツを言うほどのものでもないのですが、初心者の場合は、慣れていないために作業に時間がかかりがちです。
今日はアイキャッチまで入れて投稿しようと思っても、無料会員の場合には1日のダウンロードと検索回数の制限があるので止まってしまうこともしばしば。
そんな時の検索方法をお伝えします。
検索例
検索窓に必要ワード「花」とか「女性」とか「サラリーマン」とか入れてダイレクトに検索をかける事が多いですよね。
それをやっちゃうと1回にカウントされるので、ちょっと端っこにあるカテゴリーから検索することをおすすめします。


カテゴリーの探し方
イラストACのカテゴリーは少しわかりづらい場所にあります。それは、右のサイドバーの部分とスクロールして下の方にあります。


↑ イラストACのサイドバー部分のカテゴリー
出典: イラストAC
その他、イラストレーターの人気ランキングやダウンロードのランキングがありますので、そちらから選んでもいいと思います。


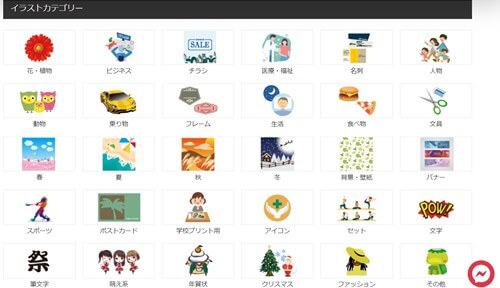
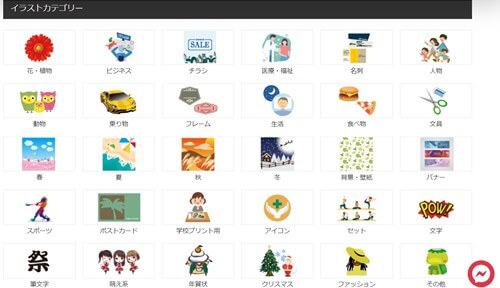
↑ ページを下へスクロールしていくと現れるカテゴリー
出典: イラストAC
例えば、男の人の顔のイラストを探す場合にはこのカテゴリーの「人物」をクリックするといろんな顔が出てきますのでご自身のイメージ通りのイラスト画像を選びます。
このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
背景画像をどう使うか
このブログでも背景画像は大活躍します。ブログ全体の背景に設置したり、アイキャッチやプロフィールカードなどにも使えます。
- ブログのデザインに使う
- アイキャッチの背景に使う
- プロフィールカードに使う
- ヘッダーに使う
- 見出しタイトルに使う(AFFINGER6)
- ヘッダーエリアに使う(AFFINGER6)
- ブログカードで使う(Cocoon・STORK19・AFFINGER6など)
- サムネイル・記事一覧
1. ブログのデザインに使う
WordPressテーマのほとんどは、カスタマイズで背景を追加できるようになっています。設置をすると記事の枠の外側に配置されます。
ひとつ難点は、画像が色鮮やかできれいなほど重くなります。




↑ 背景を麻袋にしています。(AFFINGER6)
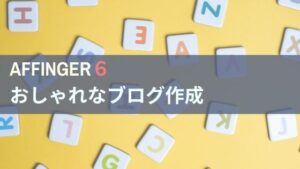
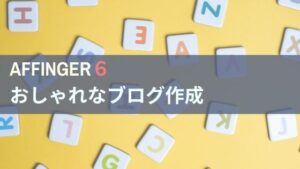
2. アイキャッチの背景に使う
このブログで作っているアイキャッチは、ほとんど背景画像が使われています。デザイン系のブログなので色をたくさん使いたかったのと、サムネイルで目を引くようにしたかったというのが理由です。
もちろん売りたい商品画像としてもOKですが、その背景を付ける場合もあります。




3. プロフィールカードに使う
サイドバーに設置するプロフィールカードにも使えます。形は調整しないといけませんが、一番重要な部分なので工夫してみましょう。


↑ 当ブログのプロフィールカード
プロフィールカードでは、背景の色を付けることができる場合にはイラストをPNG画像をインストールすると奥行きが出てきます。
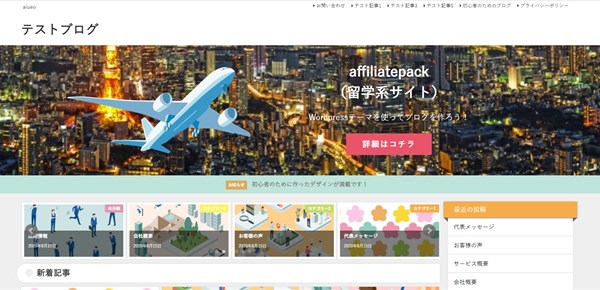
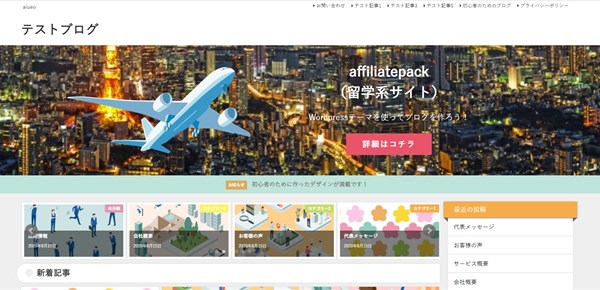
4. ヘッダーに使う
トップページのヘッダー画像に使用することも可能です。上手に使えば目を引くサイトになります。工夫次第でいろんな画像ができあがります。
ヘッダー画像の背景とワンポイント画像(PNG)を重ねています。留学とか英会話サイト用に使えるデザインです。


5. 見出しタイトルに使う
これはAFFINGER6の機能ですが、h2やh3などよく使う見出しタイトルの背景デザインに画像を設置できるようになっています。


6. ヘッダーエリアに使う
ヘッダーの上部や、AFFINGER6ではスライダーの背景などにも画像を追加すると目立ちやすいです。サムネイルが流れるのであまり派手にするよりも小さな柄がいいかもしれません。
その他のWordpressテーマでもヘッダー上部に画像を差し込めるものが多いので、工夫してみましょう。
7. ブログカードで使う
最近では、JINやSTORK19、AFFINGER6、Cocoonなどブログカードが設置できるものが多くなりました。
最大4枚まで画像を配置できるので上部がカッコよく見えます。


出典:Cocoon
8. サムネイル・記事一覧
人気記事や記事一覧などでアイキャッチが並びます。アイキャッチは小さくなるので画像など色とりどりになると「映え」ます。
もちろんそのものの画像もいいのですが、ドンピシャな画像がない場合には背景画像からの加工をしておくといろんなケースで使えます。
イラストACから画像のダウンロードのやり方
最後にイラストACからのダウンロードのやり方をお伝えしておきます。画像の形式でJPEGだけのものもありますが、もしロゴやなにか重ねるワンポイント画像として使うならPNGでダウンロードしておきます。
- JPEG・・・背景一般
- PNG・・・透過画像・ロゴ・ワンポイント
好きな画像が見つかったら「ダウンロード」をクリック。


出典:イラストAC
画面が変わりますが、「CMを見る」もしくは「カウント」など最近はいろんなパターンの画像が出てきます。
CMの場合には映像が終わったら右上の「×」マークをクリックして消すとダウンロードのボタンが現れます。


出典:イラストAC
ダウンロードボタンを押すとパソコンに画像が保管されます。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。



















⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!