ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
Diverは「入力補助」という初心者向けの機能が特徴です。デザインについてはヘッダー画像、スライダー、メニュー、関連記事ととてもシンプルに見えます。
しかし、デザインのカスタマイズ性は高く、なにより初心者であっても思った通りのデザインが比較的簡単に設定できるのが特徴です。

ワードプレステーマのDiverのデモサイト例や作り方をお伝えしていきます。
- Diverの公式のデモサイト例とは
- 好きな画像を引き込んで自由に作ったデモサイト例
- 1つの画像で全体的な背景を変更したデモサイト例
- PNG画像をワンポイント画像にしたデモサイト例
- デフォルトのgreenのヘッダー等を変更
- Diverのデフォルトデモについて
- Diverの基本カラーについて
- Diverのデモサイト例のカスタマイズ具体的な方法
もくじ
- 1 Diverの公式のデモサイト例 【Wordpressテーマ】
- 2 Diverで作った当ブログのデモサイト例【Wordpressテーマ】
- 3 Diverデモサイト例 1. 「好きな画像をヘッダーにしたもの」
- 4 Diverデモサイト例 2.「デザイン固定で基本カラーのみ変更」
- 5 Diverデモサイト例 3.「PNG画像をワンポイント画像として設定」
- 6 Diverデモサイト例 実践編 「デフォルトのgreenのヘッダー等を変更」
- 7 WordPressテーマDiverのデフォルトのデモサイト
- 8 Diverの基本テーマカラー (Wordpressテーマ)
- 9 Diverのデモサイト初歩の設定 「基本カラー」
- 10 Diverのデモサイト例のカスタマイズ 1. 「コンテンツ追加」
- 11 Diverのデモサイト例のカスタマイズ 2. 「スライダー設定」
- 12 Diverのデモサイト例のカスタマイズ 3. 「ウィジェットタイトルのスタイル変更」
- 13 Diverのデモサイト例のカスタマイズ 4. 「背景設定(シンプル)」
- 14 初心者だからこそWordpress有料テーマ を使うべき理由
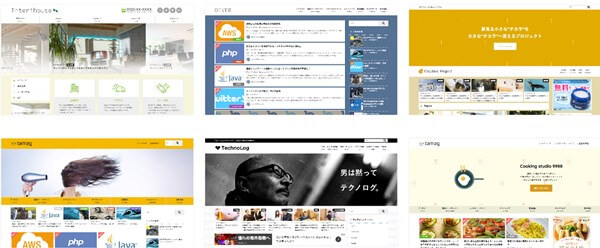
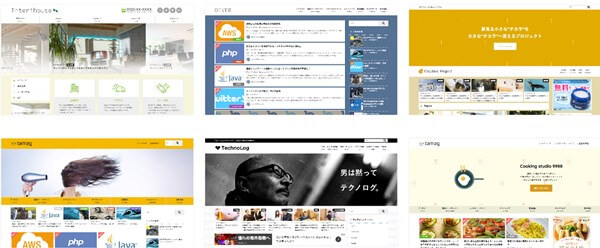
Diverの公式のデモサイト例 【Wordpressテーマ】
Diverの公式デモサイト例はシンプルながらもセンス良いものが多いです。SANGOやJINと比べればデザイン的にパンチはないのですが、実はそこがDiverの一番のポイント。
シンプルなレイアウトに見えますが、公式のトップページはヘッダーに動画がはめ込まれていますし、スライダー、グローバルメニュー、誘導ボタン、透過型のCTAなど見た目にはいろんな要素が凝縮されています。
基本形がしっかりしているので、デザインに自信がない人でもあっさりとカッコいいヘッダー画像なんかも作成できます。


上の画像は、Diverのサイトで公開されているアレンジですが、さほど難しくないので気に入った画像を配置するだけでサクッと出来上がります。
おそらく、今販売されている中では一番使い勝手の良いWordpressテーマでしょう。
↓芸大卒のなつがDiverのオリジナルデザインを作りました!
Diverデザインのマニュアル特典Diverのオリジナルデザインです!当ブログよりDiverを購入くださった方に特典として差し上げます。


このマニュアルの通りに作ればCTAやタブなどの設定も併せてできるようになります。上記5種以外にアフィリエイト用100種類デザインマニュアルが付いてきます!
⇒ デザインの確認はコチラをご覧ください。
(さらにアフィリ用デザイン100個追加!)
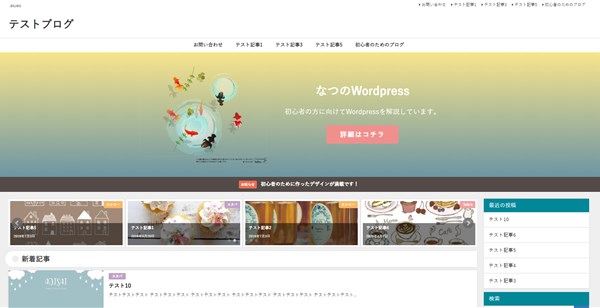
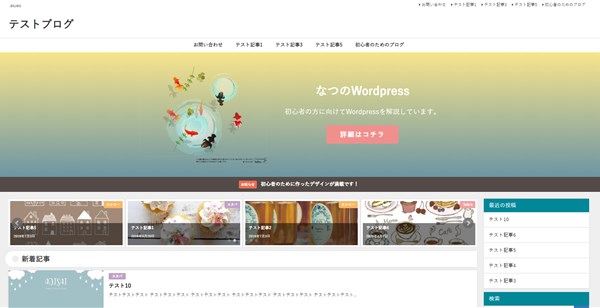
Diverで作った当ブログのデモサイト例【Wordpressテーマ】
Diverは初心者が使うことも想定されているため、シンプル操作でいろんなことができるようになっています。
実際に使うとわかるのですが、「デザインアレンジが楽しい」Wordpressテーマです。


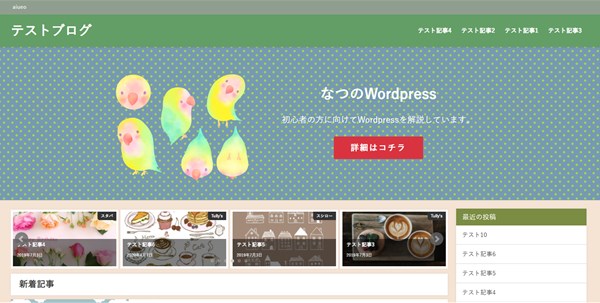
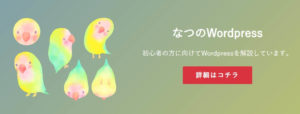
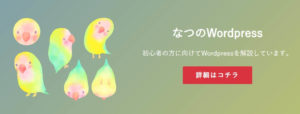
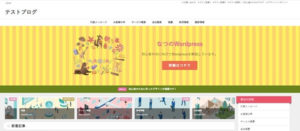
PNG画像のような透過画像1つあれば後は2つの色とボタンの色を設定するだけでここまでになります。Diverは、比較的に簡単に使えるのと、1つの画像さえあれば多彩なアレンジが数分でできるので、当ブログでも作るのが楽しくってかなりの数を作っています。
ちょっとそのデモサイト例を見てみましょう。
Diverデモサイト例 1. 「好きな画像をヘッダーにしたもの」
まずは、自分で用意した画像がある場合、Diverのトップページに配置すると以下のようになります。お知らせやタイトル部分は多少、色調整が必要となりますがそれほど難しくはありません。
↓ 画像はクリックで拡大します。








Diverデモサイト例 2.「デザイン固定で基本カラーのみ変更」
Diverの機能は設定しやすいのでまずは基本の形を作ってしまってから全体の色の一括変更をしてしまうとイメージが変わります。
- ここで使う機能・・・基本カラー変更
以下のデザインはヘッダー画像(ファーストビュー)のみ作ってしまってDiver標準装備の背景の色変更をしたものです。
同じ、素材でもここまでイメージが変わるのでブログ運営をしていてちょっと飽きたな~と思ったらワンクリックで変更できます。




どうですかね?ヘッダーとお知らせのラインが変化ない場合でも全体背景の色を変化させると随分とイメージが変わります。
ブログを書いていて変化させたい場合にはこの作業をおすすめします。
Diverデモサイト例 3.「PNG画像をワンポイント画像として設定」
透過(PNG)の画像をダウンロードしてトップページにワンポイント画像として取り込み、背景はDiver標準装備のグラデーションやストライプ、ドットなどに変更する方法です。
- ここで使う機能・・・Diverオプションファーストビュー設定
このやり方が一番簡単でしかもセンス良くまとまります。
↓ 画像はクリックで拡大します。
背景は2色を設定するだけでイメージを変えられるので、サンプルを見ながらガンガンイメージを変化させて作ります(笑)
画像さえ手元にあればこんな感じのものが10分くらいで完成。
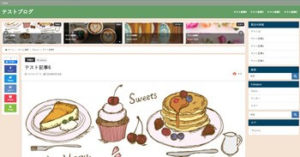
Diverデモサイト例 実践編 「デフォルトのgreenのヘッダー等を変更」
基本テーマカラーのgreenのヘッダー画像を少し触ってみました。Diverにはヘッダーの背景に使用できるドットやストライプが用意されています。
そのうちのドットで色を追加しています。


ヘッダーについては、Diverのデフォルトの背景に色を重ねたものです。画像はフリー画像をpngで取りこんだものです。
変更箇所
- コンテンツ追加
- 背景設定
- スライダー設定
- ウィジェットタイトルのスタイル変更
どの基本カラーでも応用できるので、ヘッダー画像の作り方とスライダーの設置方法を中心に説明していきます。
Diverのカスタマイズで使うのは2か所
一般の外観から入るカスタマイズだけではないので、若干難しく感じるかもしれませんが、Diverのオプションで超シンプルに変更ができますので安心してください。


↓ フリー(無料)の画像を探すなら以下の記事が役にたちます。
WordPressテーマDiverのデフォルトのデモサイト
Diverをインストールし、ほぼ変更しない状態なら以下のような青が基調の色合いになります。TOPページに画像等も設定していない状態ではかなりシンプルですよね。
記事一覧ページ
タイル調などにもできますが、テキストもちゃんと入れたい場合には以下のような構成でも問題ありません。若干色味が地味に見えるのですが実はこれが合わせやすいポイントとなります。


派手なものはイメージが強いため、アレンジがしづらくなる場合があるので、最初は地味なくらいがちょうど良いです。
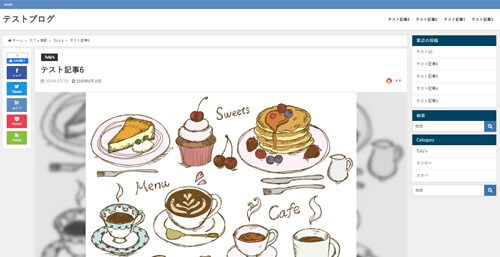
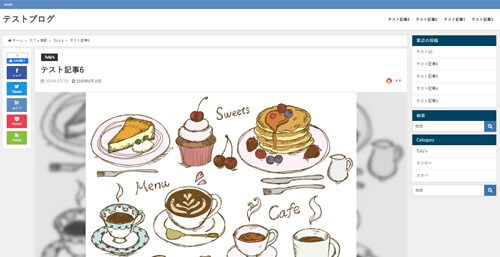
個別ページ
個別ページのアイキャッチがさりげなく3Dのような見え方になっています。画像の選定次第では、とてもクールな印象を受けます。


Diverの基本テーマカラー (Wordpressテーマ)
まだ、ブログのデザインまでできない初心者や作りこむのが面倒な場合、色味の変更がワンクリックでできるようになっています。
dark
blue
red
green
カスタム










darkは、背景やテキスト部分などガッツリ黒になるので、アフィリエイトには向きませんが、インパクトが欲しい時にはいいかも。greenは背景が赤系なので若干変わった色合いです。
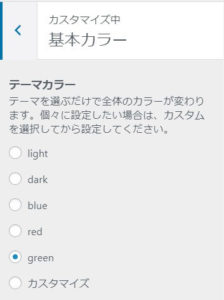
Diverのデモサイト初歩の設定 「基本カラー」
まずは、基本カラーの出し方を説明していきます。最初から用意されたカラーを使うと便利ですし難しい設定は不要となります。
とりあえずはサクッと見た目の良いブログを作ってしまいたい人は、基本カラーのみ設定してしまってカスタマイズはブログが育ってからでも良いと思います。
▼ 外観 ⇒ カスタマイズ ⇒ 基本カラー


基本カラーの好きな色(今回はgreenを元にしてデモを作っています)を選んで「公開」をクリック。
Diverのデモサイト例のカスタマイズ 1. 「コンテンツ追加」
Diverの場合には、ヘッダー画像の部分はファーストビューと言います。Diver特有の管理画面で設定をするのですが、とても簡単に画像や動画が設置できるようになっています。
▼ Diverオプション ⇒ ファーストビュー
コンテンツの中で、ワンポイントの画像を追加しています。
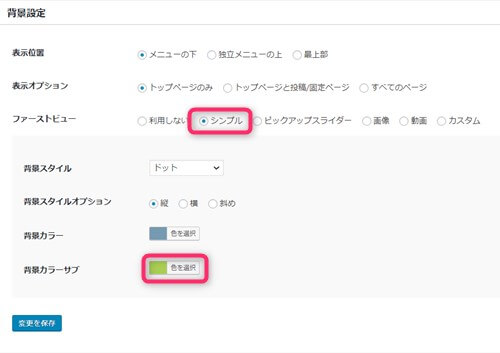
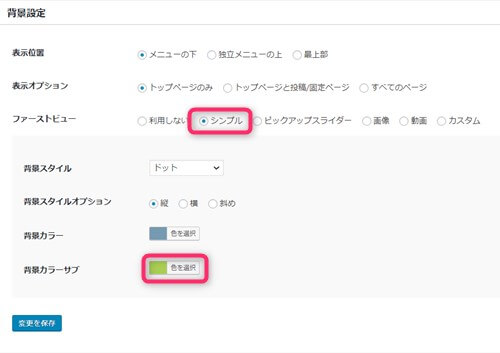
背景設定


変更できるもの
- 表示位置・・・メニュー下や最上部など位置設定
- 表示オプション・・・どのページに表示するか
- ファーストビュー・・・画像・動画などを選ぶ
- 背景スタイル・・・背景の模様など
- 背景スタイルオプション・・・ストライプなど縦・横など
- 背景カラー・・・メインの色
- 背景カラーサブ・・・サブの色(水玉の部分など)
今回、設定したもの
この中で設定したのは3か所だけです
- ファーストビュー・・・「シンプル」をチェック
- 背景スタイル・・・「ドット」を選ぶ
- 背景カラーサブ・・・#aacf53 に設定
「変更を保存」を最後にクリック。
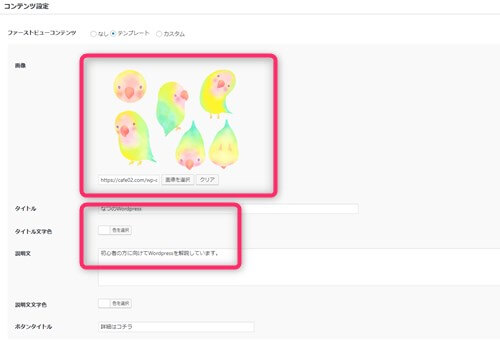
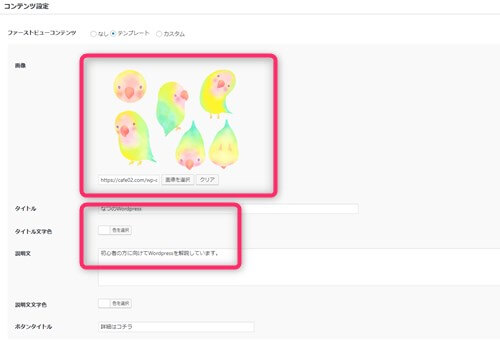
コンテンツ設定
次に、ファーストビューの上の画像やテキストの設定をします。


変更できるもの
- ファーストビューコンテンツ・・・なし、カスタムなど
- 画像・・・画像を入れたい場合
- タイトル・・・ブログのタイトル
- タイトル文字色・・・タイトルの文字色
- 説明文・・・ブログの説明文
- 説明文文字色 ・・・説明文の文字色
- ボタンタイトル・・・ボタンの上のテキスト
- ボタンリンク先・・・ボタンを押すと飛ぶURL
- ボタン背景カラー・・・ボタンの色
- ボタンテキストカラー・・・ボタン上の文字の色
今回、設定したもの
- 画像・・・フリーのpng画像
- タイトル
- 説明文・・・ブログの説明文
- ボタンタイトル・・・「詳細はコチラ」
- ボタンリンク先・・・誘導したいURL
- ボタン背景カラー・・・#d9333f
「変更を保存」を最後にクリック。
Diverのデモサイト例のカスタマイズ 2. 「スライダー設定」
Diverでは、最初はスライダーが設定されていません。スライダーに入れたい記事の指定し、どの位置に配置するのかカスタマイズが必要です。
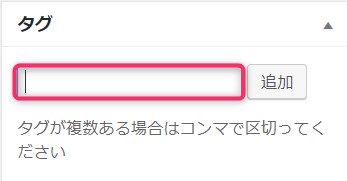
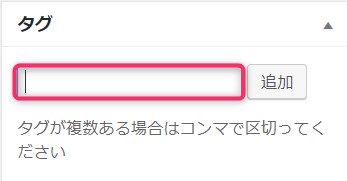
タグに「pickup」と入力
まずは、スライダーに入れたい記事のタグに「pickup」と入力します。
入力する場所は、投稿ページの右側にあります。


スライダーの配置位置の設定(投稿ページ)
上の設定をしておけばTOPページには表示されますが、投稿ページにもスライダー配置したい場合には位置を設定します。
▼ 外観 ⇒ カスタマイズ ⇒ 投稿ページ設定
pickup記事表示の位置を以下から選ぶ。
- 記事上(top)
- 記事下(bottom)
- 非表示(hidden)
Diverのデモサイト例のカスタマイズ 3. 「ウィジェットタイトルのスタイル変更」
基本カラーを見ていただくと、サイドバーのタイトル部分の色が紺色になっています。すこし違和感りますので同系色に統一します。
▼ 外観 ⇒ カスタマイズ ⇒ デザイン設定②
ウィジェットタイトルのスタイルの背景色を変更します。
背景色・・・#7b8d42
Diverのデモサイト例のカスタマイズ 4. 「背景設定(シンプル)」
今回はファーストビューの部分は「シンプル」にしましたが、Diverにもともとデフォルトで入っている模様があるので、シンプルながら面白いヘッダーを作ることができます。
たとえば「ドット」以外で作るとどんな感じになるか見ていきましょう。
ストライプ
縦ストライプと横ストライプ、斜めストライプを選べます。


縦ストライプ


横ストライプ
縦と横では空間の雰囲気が変わります。テキストやボタンとの兼ね合いを見ながら設定しましょう。
グラデーション
グラデーションは2色を配置するだけで簡単に設置できます。近い色も無難ですが、対照的な色合いをもってきても上手くなじんでくれます。


例)
- 緑 ⇔ 赤
- 黄色 ⇔ 青
- オレンジ ⇔ 茶色
タイル
市松模様になるのですが、反対色を選ぶと面白いですしタイルがくっきり見えます。


↓ WordpressテーマDiverを当ブログからお買い上げの方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:Diver
↓ 芸大卒のなつが作ったDiverオリジナルデザインです。


出典:なつオリジナルデザイン
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


⇒ 最新SEO対策済み!wordpressテーマ「Diver」はコチラ
- 高機能で最新SEO対策済みのテーマ
- 基本色変更がワンクリックで完了
- 初心者にも使いやすい入力補助
- ペラサイトなどもラクラク作成
- カッコいいヘッダー背景が標準装備
- グラデーションも簡単



























こんにちは今回、なつさん経由でダイバーを購入します‼️なつの記事は、非常にわかりやすいです
最新記事を楽しみにしています
私のサイトは、ダイバーで構成して完成させる予定です‼️
こんにちは!
Diverはとても使いやすくてカッコいいいデザインが割と簡単に作りこめるので頑張ってくださいね!