こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
AFFINGER6のデザインは作りこむと個性的でカッコいいパーツを設置することができます。投稿ページになくてはならない見出しも自分で調整できます。
AFFINGER6(アフィンガー)の見出しデザインの作り方をご紹介していきます。
- AFFINGER6の見出し例
- AFFINGER6の見出しデザイン
- 見出しパーツ
- 見出しを 「自前の画像背景にする」
- 見出しの使い方 「パーツの導入方法」
- 見出しデザインの使い方「基本スタイルとテキストの変更」
- AFFINGER6のデザインパーツでの作り方 (見出し使い方)
もくじ
AFFINGER6の見出しデザインはどんなの?
AFFINGER6(アフィンガー)は、見出しデザインを自分で作りだすことができます。ユニークなのは、形柄も変更し、見出しの大きさによって個別に設定していけることです。
見出し例
AFFINGER(アフィンガー)の見出しは、見出しの大きさ別にアレンジしたり、形を変えたりなど自由に操作ができるようになっています。
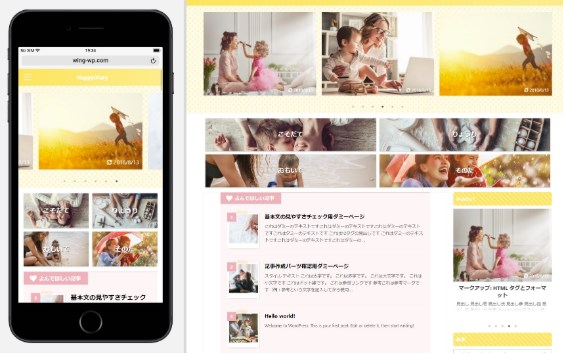
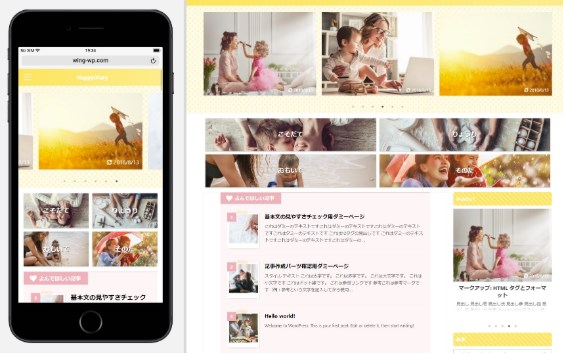
わかりやすい例として、AFFINGER5のデザイン済データーで見ていきます。(AFFINGER6でも加工はできますので作り方は後でご説明します。)




出典:AFFINGER5(アフィンガー5)HappyDiary 2020


出典:AFFINGER(アフィンガー)


見た目にシンプルなのですが、結構設定箇所が細かく作りこまれています。
| 見出し h2 | 色
基本スタイル
|
|---|---|
| 見出し h3 | 色
基本スタイル
配置
|
| 見出し h4 | 色
基本スタイル
|
| 見出し h5 | 色
基本スタイル
|
|---|---|
| 見出し まとめ | 色
|
操作はカスタマイザーで簡単にできます。具体的な作り方は、後の章「AFFINGER6(アフィンガー)の見出しデザインの作り方」で詳しく説明をします。
速報!
AFFINGERの特典として芸大卒のなつが作ったオリジナルトップページの作り方の記事閲覧パスワードが追加されました!
AFFINGER6の見出しデザイン「どんなことができる?」
AFFINGER6(アフィンガー6)の見出しの「h2」と「h3」は作れるデザインが多いです。もう一段階下の「h4」と「h5」は若干できる項目は少なくなります。
例えば、「h2」「h3」では以下のようなデザインのアレンジが可能
h2、h3の見出しデザインで変更できる内容
- 吹き出しデザイン
- 囲み&左ラインデザイン
- 2色アンダーライン
- グラデーションアンダーライン
- センターラインに変更
- 囲みドットデザイン
- ストライプデザイン
- 破線アンダーライン
- 左ラインデザイン
- チェックボックスデザイン
など。
この他、テキストの位置や見出しを画面いっぱいに伸ばしたり、角をとったりと加工をしていけます。
1. 吹き出しデザインサンプル
見出しの下に三角がついていて吹き出しのようになっているデザインです。いろんなブログを見ているとよくこの形が見られますし、無難で使いやすいです。


2. 囲み&左ラインデザイン
超シンプルデザインで、長方形の囲みの中にテキストのあるものです。どんなジャンル・ブログにもあうシンプルさです。
3. 2色アンダーライン
アンダーラインの色分けがはっきりとしている見出しです。モダンな感じになります。
4. グラデーションアンダーライン
アンダーラインが2色のグラデーションになります。グラデーションを配置するとたちまちセンスがよくなるのでおすすめです。
5. センターライン
テキストの左右にラインのあるものです。テキストが真ん中に配置されるので、見づらいかもしれません。
6. 囲みドットデザイン
囲み枠の内側の端にドットでパイピングしたようなデザインです。下の画像では上下のグラデーションも追加しています。
7. ストライプデザイン
斜めのストライプデザインです。あまり極端な色同士にするとストライプはくっきり見えますが、テキストが見えづらくなりますので注意。
背景色・ストライプの色・テキストの色なども調整しながら作りましょう。
8. 破線アンダーライン
アンダーラインを破線にしています。下の例は色を抑えましたが、ハッキリした色違いでも面白いです。
色を工夫すると、おしゃれですが、淡い色にすると点線が映えないので注意です。
9. 左ラインデザイン
付箋のような左にラインのあるデザインです。ハッキリした色を使うと見やすくなります。
↓ 配色は以下の記事が役にたちます。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6の見出しで透過画像を使う。
ここからは、AFFINGER6(アフィンガー)の面白い機能です。透過画像などがあれば背景の色と合わせ技で、ドットなどの見出しが作れます。
この機能は他ではあまり見かけないので、より自分の個性を出したい場合には使用すると良いと思います。
実際に作ってみると以下のようになります。
透過画像と背景で作った見出し
水玉模様を見出しに使った例です。水玉を目立たせるように背景はドット部分は白にしています。(テキストは好きな色にできます)


市松模様を見出しに使った例です。


色も併せて変えてみるとかなり雰囲気が変わりますし、これらの模様も大きさが違うものが複数用意されていますので、自分の好みに変更できます。
※ AFFINGER5の時に購入された方はパターン画像として配布されていますので活用してみてください。
AFFINGER6の見出しデザインの使い方 「画像にする」
AFFINGER6(アフィンガー)の見出しを自分が用意した画像にすることもできます。これは工夫次第で無限大に作ることができます。
自分でダウンロードした画像を使う
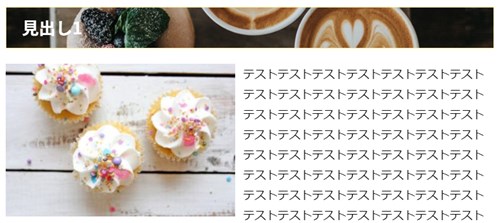
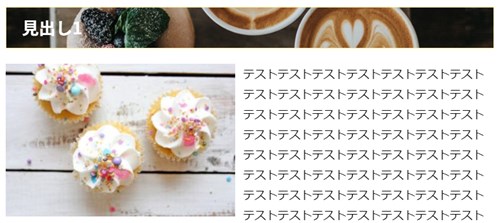
ダウンロードをしてきた画像を見出しに使っています。グリーン地の花柄の画像ですが、テキストの色を考えないと見づらくなります。


ちょっとこれは見づらいですが、小柄なものを使った方が文字が見えやすいですし、もう少しぼかしてから文字をはっきりさせると良いと思います。


こちらは写真が元になっています。こちらもちょっと見づらいのですが、例えば、自分でなにか商品を作っている人なんかは、横一列に並べた画像などを使用してもかわいいかもしれません。
↓ フリー画像なら以下の記事が役にたちます。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6の見出しデザインの作り方(使い方)
AFFINGER6(アフィンガー)の見出しの作り方は色と形、テキストの配置などで構成されます。難しいように見えますがボタンひとつで簡単に変わるのでアレンジがしやすいです。
h2とh3の変更のやり方とh4とh5の変更のやり方は若干違いますが、h2、h3のやり方ができるようになれば他も大丈夫です。
▼ 外観 ⇒ カスタマイズ ⇒ 見出しタグ(hx)/テキスト
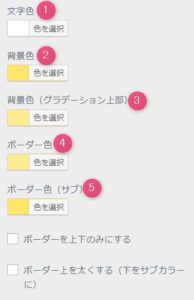
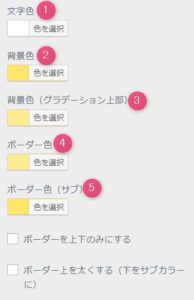
各色の変更
色の変更については「色を選択」をクリックするとカラーパレットが開きます。


見出しの形によっては、設定の必要のないものもありますが、出来上がりのデモ画像を見ながら調整してみてください。


- 文字色
- 背景色
- 背景色(グラデーションの場合の上部)
- ボーダー色
- ボーダー色のサブ色
AFFINGER6の見出しデザインの使い方「基本スタイルとテキストの変更」
色の指定ができたら、基本スタイルとテキストの変更をしていきます。




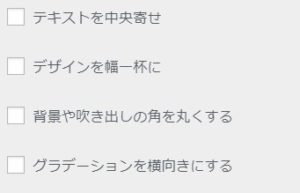
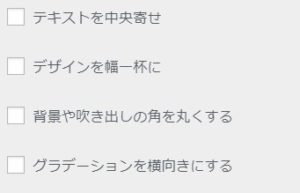
基本スタイルはラジオマークを変更するだけで基本の形が変わります。その他、テキストは見たままですので、中央寄せしたい時にはその部分にチェックを入れていってください。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6で透過画像と背景で作る見出し
同じ画面でデザインパーツを使って模様を変更することができます。透過画像があれば、背景とプラスしてちょっと個性的な見出しが作れますのでおすすめです。
▼ 外観 ⇒ カスタマイズ ⇒ 見出しタグ(hx)/テキスト
- 基本のスタイルの「なし」をクリック
- 背景の画像をインストール
1. 基本のスタイルの「なし」をクリック
基本スタイルの「なし」をクリックします。


2. 背景の画像をインストール
背景画像の部分「画像を追加」をクリックし、メディアライブラリーに保存している画像を選ぶ。


見出しのテキストが見づらいので、黒に変更すれば以下のような見出しができあがります。


※ AFFINGER5で配布していた透過画像です。ない場合には、イラストACなどでPNG画像を探して追加すれば作成可能です。
一般の画像を見出しにする方法
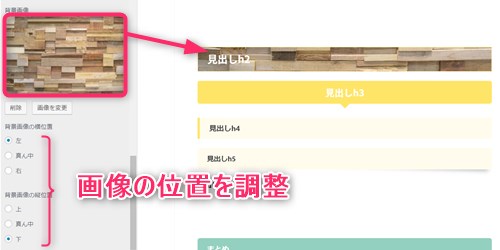
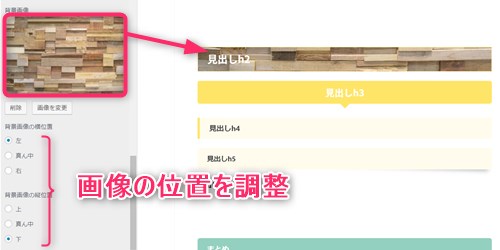
こちらも基本スタイルの設定は同じで「なし」をクリックしておきます。画像の取り込みも同じ方法で行います。


画像のどの部分を見出しに入れるかは、背景画像の位置を設定部分で設定をします。
↓ 当ブログからWordpressテーマAFFINGER6を購入くださった方に特典をプレゼント!
記事を取得できませんでした。記事IDをご確認ください。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:AFFINGER6(アフィンガー6)
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、詳しく記載しているものがあるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


「ACTION(AFFINGER6)」
- 高機能の最新テーマで大人気
- デザイン変更でいろんな用途に使える
- マニュアル完備
- 各パーツがプロに作ってもらったみたいにアレンジ可能
- バナーや囲い枠スライダーなど特殊なものが簡単に作れる。
⇒ 違いについてはコチラの記事でどうぞ。






















⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!