ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
2018年のWordpressのバージョンが5.0以降ではGutenberg(グーテンベルグ)というエディターが出てくるようになりました。「classic editor」というプラグインを使って旧バージョンで使っていた方も多いのではないでしょうか。
予定では、2022年に旧エディターのサポートが終わってしまうので、そろそろ慣れておく方がよさそうですね。
そこで、ブロックエディター(グーテンベルグ)の改行と文章の装飾、画像の挿入方法をお伝えしていきます。
もくじ
WordPressブロックエディター(Gutenberg)の基本操作
旧エディターでは、文章や画像を1つの紙に書いていくような構成となっていて、決まった枠に最後まで記載していく操作方法でした。ブロックエディターの場合にはブロックに分けた文章だったり、画像だったりを積み上げていくようなイメージです。
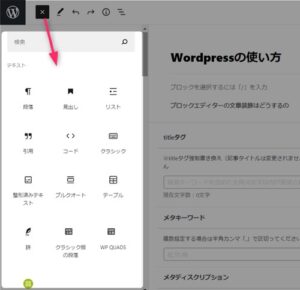
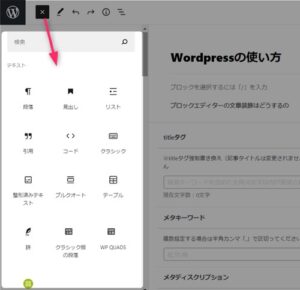
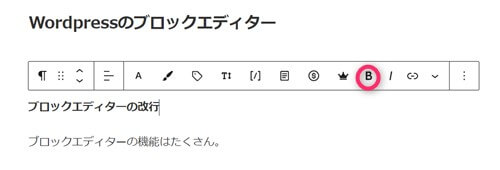
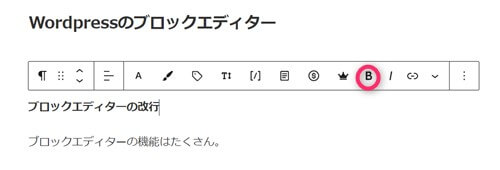
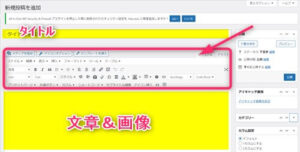
↓ 双方クリックすると拡大します。
見慣れた左の旧エディターの場合には、ピンクで囲った部分でほぼ文章装飾や、メディアの挿入などもできますのでとてもシンプルだったことがわかります。右のブロックエディターですが、タイトルと文章を入力し「Enter」を押すと装飾などの指示枠が出てきます。
- 文章装飾後に「Enter」を押すと小さなエディターが現れる
ブロックエディターは旧エディターと随分違いますので、慣れるまでは少し悩むかもしれません。
WordPress公式では、基本操作の簡単な説明がありますので一度確認してみましょう。


次の章からは、投稿ページの文章と画像を装飾する方法をお伝えしていきます。
このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
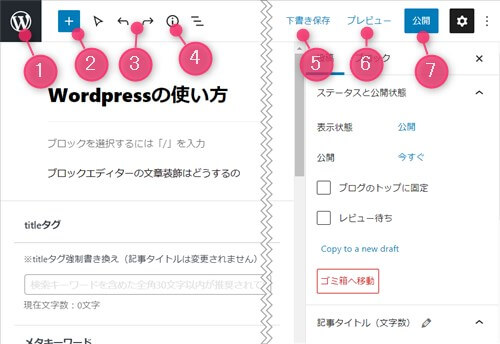
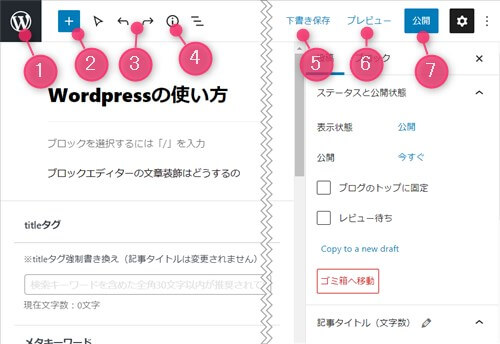
ヘッダーのすぐ下にある操作アイコン
ヘッダーのすぐ下には記事を作っていくには欠かせないアイコンがあります。それは、「戻る」「進む」そしてダッシュボードに移動するボタンです。
その他、「下書き」「プレビュー」「公開」ボタンなど、旧エディターでも使っている機能がありますので適宜使ってみてください。
ヘッダー下の操作アイコンの説明
それぞれ、すぐに必要な構成要素の部分に番号をふりました。


- ダッシュボードに戻る
- ブロック挿入ツールの入れかえ
- 「戻る」「進む」ボタン
- 文字数や単語、ブロックのカウント結果
- 下書きの保存
- プレビュー
- 公開のボタン
ヘッダー部分のアイコン別使い方
ヘッダー下の部分のアイコンでわかりづらいものだけ説明をしておきます。(基本的な操作「ダッシュボードに戻る」などは旧エディターと同じなので特殊なものだけお伝えします)


新しく出てきている操作としては、②と④だと思います。
②ブロック挿入ツールの入れ替え
表示の「+」マークを押すとブロック挿入ツールが左側に現れます。例えば、リストにするとか見出しを入れるときに利用します。


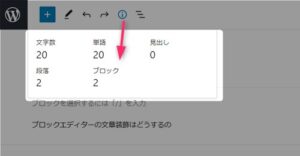
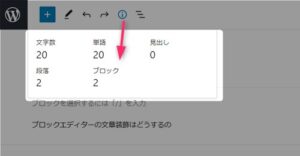
④文字数や単語、ブロックのカウント結果
この機能は文章を書いていて、どのくらいのボリュームになったかな~などと思った時に便利そうです。ブログ内部の文字のカウントやブロックがいくつあるのかなど表示してくれます。


プレビューの出し方がちょっとだけ難しい
旧エディターではプレビューをクリックすると勝手に新しいタブで開いてくれていましたが、ブロックエディターでの操作の場合には指定しないと開きません。


右上のプレビューをクリックすると画像のように展開します。デスクトップにチェックが入っていますが、下の「新しいタブでプレビュー」をクリックしてください。
ブロックエディター(Gutenberg)への文章の書き方
まずは、タイトルの部分を入力します。投稿ページを開くと最初に「タイトルを追加」とありますので、ここに全体のタイトルを入力してください。「Enter」を押すと下の段に移行します。
Enterを押すごとにブロックが増えますので、文章構成を考えながら使ってみてください。
テキストを太文字にする
入力したテキストを太い文字にする方法です。文章にカーソルを近づけると画像のような枠がでてきます。(Cocoonのテーマを使っています)
その中の「B」マークをクリックします。


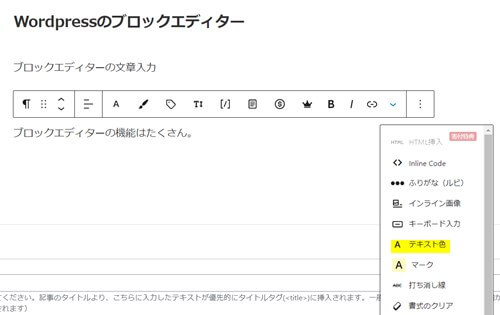
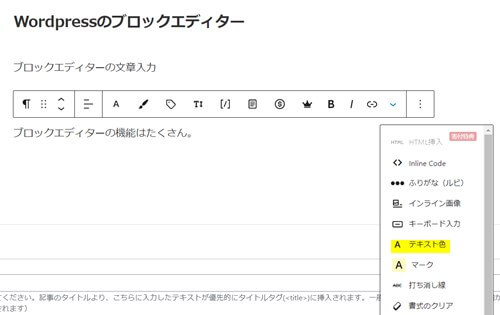
テキストに色を付ける
テキストに色を付けたい場合には、同じ場所で操作します。色を付けたいテキスト部分を反転させ矢印マークをクリックし展開しまう。テキスト色という部分をクリックするとカラーパレットが現れます。


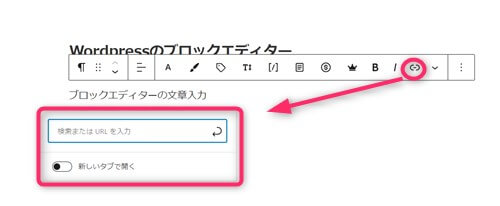
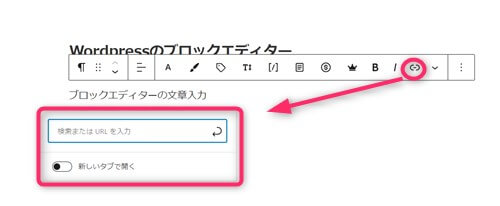
テキストにリンクを貼る
外部でも内部でもリンクを貼って参考にしたい場合もあります。アンカーテキストにしたい部分を反転させ枠内のリンクマークをクリックします。


URLを入力しその下にある「新しいタブで開く」にするかどうかここで操作します。
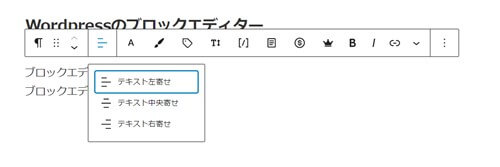
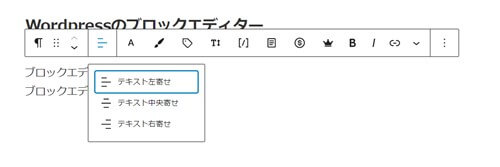
テキスト文章を寄せる
文章を真ん中にしたい場合や右に寄せたい場合にはこの操作をします。


寄せたい文章を反転させこのアイコンをクリックすると展開しますので選びます。
ブロックエディター(Gutenberg)の改行方法
ブロックごとに入力をしている形なので、改行の意味合いも旧エディターとは感覚が違います。とはいえ、難しくありません。改行の方法としては、2つのやり方があります。
どちらも改行しますので段落との距離だけで見てしまいますが、ブロックエディターについては少しだけ意味があります。
- 「Enter」を押す
- 「Shift」+「Enter」を押す
「Enter」を押す
Enterだけを押すと、文章がひとつ飛んで下に改行します。これは、ブロックエディターでいうと下のブロックに移動したことになります。見た目にも一段空きますのでゆったりとした感じになります。


「Shift」+「Enter」を押す
こちらは、同じブロック内に文章を差し込む時などの改行となります。文字数の多い記事などでは、ブロックが多くなってしまうので章ごとにまとめてしまうとわかりやすいと思います。
ブロックごとにまとめて上に押し上げたり下に下げたりもできますので、この操作でひとかたまりにしておくと良いでしょう。


ブロックエディター(Gutenberg)の画像挿入
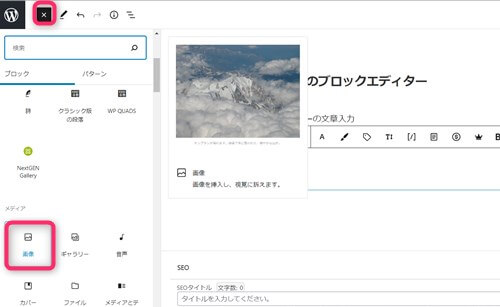
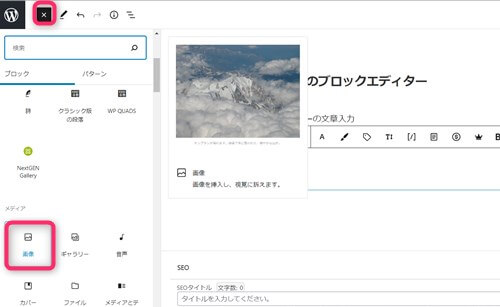
画像を入れたい場所にカーソルを持って行っておきます。左上の「+」マークをクリックしメニューを出してから「メディア」部分の「画像」を選択します。


画像をクリックすると「メディアライブラリ」「アップロード」など書かれていますので、その都度選んでください。
画像下にキャプションを入れる
画像を配置させると画像の下に「キャプション」の文章入力ができるようになります。キャプションの必要があればここで文章を入力します。
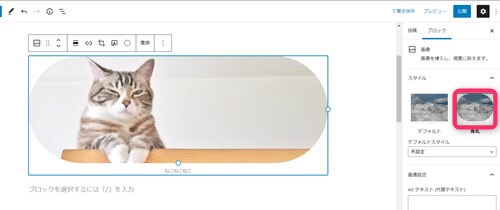
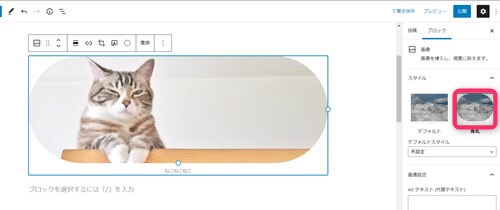
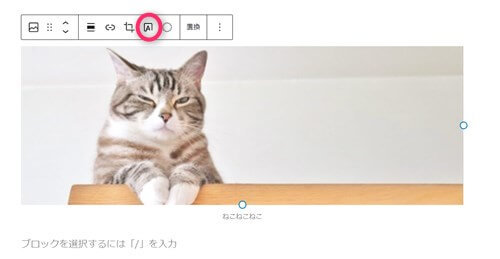
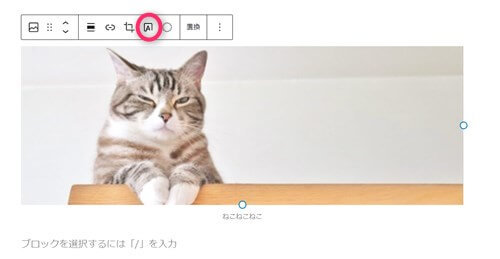
画像を変形する(角丸)
ブロックエディターの一番面白い部分がこういった画像の編集機能だと思います。右の上にある歯車をクリックして編集画面を出しておきます。


画像の上にテキストを重ねる
画像の加工って結構面倒だったのが、このブロックエディターで比較的簡単に加工ができます。画像を選んでおいて画像のマークをクリックするとキャプションの文字が画像の上に配置されます。
画像は左よりででてきますのでここで調整をしてください。


その他、画像に色を重ねることもできますので、それぞれのイメージに合わせて作業をしてみてくださいね。
(色を重ねる場合には、右の歯車をクリックし下にスクロールしていくとカラーがでてきます)
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。










のヘッダー周りのカスタマイズ-485x300.jpg)


のヘッダー周りのカスタマイズ-1-485x300.jpg)











⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!