ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
WordPressのデフォルトテーマは毎年更新されます。その年の名前がつくのですが、今年も早々に「Twenty Twenty-Two」というテーマが公開されました。
年々シンプルな方向に向かっていますが、今回はヘッダーフッターの画像調整などができてデザイン的にも充実した感があります。
Twenty Twenty-Twoの機能やヘッダーフッターの調整方法などお伝えしていきます。
もくじ
Twenty Twenty-Twoの機能
操作的にはとうとうGutenbergの時代が来たなぁと思える内容でした。というのも私自身旧エディターでブログ作成をしていて通常classic editorというプラグインを使って作業をしています。
このプラグインを入れていてもブロックエディターの作業が必要となりましたので、そろそろ本格的に変更の時期が来ているようです。
- Gutenberg(ブロックエディター)
- 1カラム
- 背景色グラデーション機能(ヘッダーおよびフッター)
- 記事一覧のリスト表示・グリッド表示切替
- ヘッダー画像とグローバルメニュー上下入れ替え
- ヘッダー配置等変更
- 画像の大きさ微調整
- ヘッダーテキスト色変更
Twenty Twenty-Twoでは結構装飾部分でいろんな事ができるので、ブログのデザインの幅が以下のように広がります。


このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
1. Gutenberg(ブロックエディター)
ヘッダーとフッターの部分のカスタマイズはブロックエディターの画面で行います。Gutenbergに慣れている方は特に問題なく使えると思います。
慣れない方であっても特に難しくはありません。ブロックエディターを表示させ、ヘッダーの上部分した部分と操作を完了させていけば簡単にできます。
2. 1カラム
全体の基本は1カラムとなっています。投稿ページでは、単一投稿(区切り無し)と選べるようになっていますが、大きな変化はありません。
1カラムは、ユーザーがサイドバーなどに目移りせず最後まで読んでほしい記事などに使いますし、商品紹介ページなどでも使います。
3. 背景色グラデーション機能(ヘッダーおよびフッター)
ヘッダーやフッターの背景画像の色を変更することができますが、今回はグラデーションなども設置できるようになっています。
グラデーションは、ユーザーの目を引きますので効果的に利用してみてください。
↓ 色の選定については以下の記事が役にたちます
記事を取得できませんでした。記事IDをご確認ください。
4. 記事一覧のリスト表示・グリッド表示切替
デフォルトではヘッダー下の記事はリスト表示になっています。ただブロックエディターで操作をすることでグリッド表示に切り替えが可能。
タイルのように配置されるのでPCの場合には変化を感じられます。


5. ヘッダー画像とグローバルメニュー上下入れ替え
グローバルメニューとヘッダー画像の順番を入れ替えることが可能です。定番の配置でも充分きれいですが、上下を変更することでイメージが変わります。
ヘッダーの幅なども変更できるので、デザイン的にもかなり幅が出てきています。
6. ヘッダー配置等変更
ヘッダーのタイトルやメニューの配置を幅広く見せたり上下に配置したり左詰めにしたりなど自由度が増しています。その他、ロゴに関しても角丸と四角の調整もできます。ロゴをタイトルの右側にしたりもできます。
7. 画像の大きさ微調整
旧エディターであれば、画像の大きさを変更するときはメディアを開いてカスタムの数字を入れていましたが、エディター上で大きさの微調整ができるようになっています。どんな見た目になるのか確認しながら配置できますのでひと作業短縮になります。
ヘッダーテキスト色変更
ヘッダーテキストの色変更も可能です。ヘッダー上でタイトルとメニューの色変更などできますのでアレンジをもっと楽しめます。
デフォルトのWordpressテーマは、昨年までは、比較的に機能を絞っている感じがしていましたが、今回のTwenty Twenty-Twoは機能を詰め込んでいる感じがします。特に、トップページなどは装飾の幅が広がったのでいろんなジャンルにも使いやすくなったのではないでしょうか。
↓ 昨年のWordpressデフォルトテーマの記事です。
Twenty Twenty-Twoのカスタマイザーでの操作
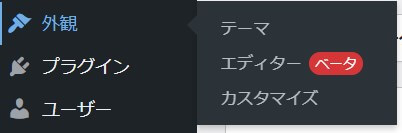
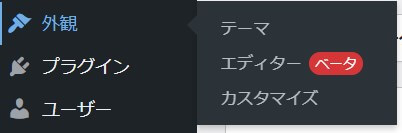
まず、Twenty Twenty-Twoのカスタマイズをしようとすると以下のようになります。いつものカスタマイザーと一緒に、エディターがありますのでそこから操作をしていきます。


この中のカスタマイズで設定できるのは、「サイト基本情報」「ホームページ設定」「追加CSS」くらいです。
カスタマイザーでできること
- 「サイト基本情報」・・・タイトル・キャッチフレーズ・サイトアイコン
- 「ホームページ設定」・・・ホームページの表示方法(固定ページor最新投稿)
これまでのカスタマイザーでできることは上記2点くらいです。ファビコンなどの設定はここでやります。
Twenty Twenty-Twoの背景グラデーション
このWordpressテーマを使っていて一番テンションが上がるのが、背景のグラデーション効果の調整です。あらかじめ用意された色をそのまま使ってもセンスよく配置できますし、自分で色の明るさを調整しても面白いです。
テキスト色のみ変更


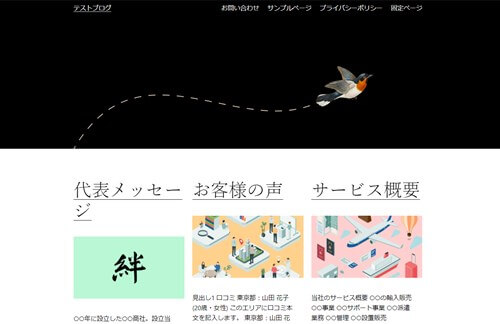
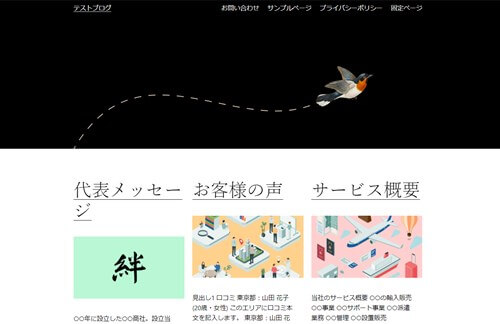
Twenty Twenty-Twoを導入すると最初からこのような印象的な画像が配置されています。背景も黒が基調でとてもカッコいいのでそのまま使っても良いでしょう。ただ、少しだけアレンジを加えても面白いのでテキスト色のみ変更しています。
背景グラデーションへ変更
おなじ画像で背景をグラデーションにした例です。以下のようなグラデーションはデフォルトで用意されていますので、そのまま使ってもカッコよくなりますし、カラーコントロールをすると両極の色を明るくしてよりグラデーションを目立たせることも可能です。
ロゴを配置し、紫を基調にしたグラデーション


ロゴを挿入し、背景だけ紫系のグラデーションにしています。
ロゴを配置し、水色と黄色のグラデーション


ロゴを導入し、水色のグラデーションを使っていますが、左上の黄色をさらに明るい色に調整しているのがこの画像です。
ロゴを配置し、緑の濃淡のグラデーション


ロゴを導入し、緑の濃淡で楽しむグラデーションです。この色であればいろんなジャンルに使えそうです。
背景画像と色を2色へ変更
画像を変更してみても面白いです。ペット関連のヘッダーをイメージして作ったのが以下の画像で、ロゴにフレンチブルドッグと、透過画像で犬の後ろ姿を入れてみました。


ヘッダーでの変更項目
- ロゴ変更
- テキスト色変更
- 画像変更
- 背景色変更
Twenty Twenty-Twoのまとめ
Twenty Twenty-Twoが公開されたとき、正直あまり期待していませんでした。というのも、機能がどんどんシンプルになりデザイン的にも若干つまらない印象があったからです。
今回公開されたTwenty Twenty-Twoはそのあたりを見事に超えてきたな・・・という印象です。
触れば触るほど面白く、見出しや囲い枠などのCSSやHTMLが使いこなせるようならこのテーマもありかな・・・と。全体の雰囲気は有料のWordpressテーマよりも大雑把に映りますが、無料でここまでできると練習用としても活躍しそうです。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。






















⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!