ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
パソコンを購入するとブラウザが進化していることがありますよね。MicrosoftのWebブラウザで「Edge」がでてきています。
いつもなんの疑問もなく使っているのですが、少し使いづらい部分が出てきました。それは、新しいタブを開くとBingの画面が出てくること。
慣れれば問題ないんですが、「やはり検索はGoogleかYahooの方がやりやすい!」ということで、設定をし直す方法をお伝えしていきます。
もくじ
Microsoft「Edge」とは。
Microsoft「Edge」とは、Windows10から標準搭載をされるようになったブラウザのことです。これまではIEと略されるインターネットエクスプローラーが表示されていましたが、新たに変更されています。
ですので私のようにPCを新規で変更し、Windows10以降が入っているのならブラウザはこれが推奨されるので自動的に入っています。
Microsoft「Edge」のアイコンと画面
Edgeのアイコンは以下のような「E」の進化系のような文字ですが、ブラウザを開いても特段大きく変わっていないことから使っていくのには大して問題はありません。
Microsoftで書かれている機能としては、Webで電子書籍を読みながら意味を調べたり音声の読み上げなどにも対応しているようです。
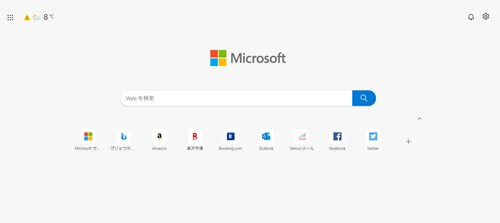
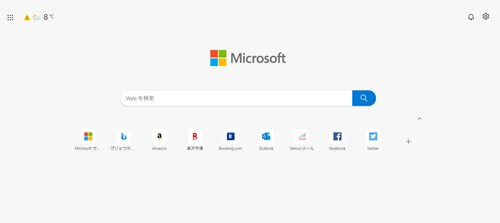
アイコンが変化したので、少しだけ違和感はありましたがやはり使いづらいのは、最初のホームページが起動時にMicrosoftになってしまうことと、新しいタブも同じような画面になってしまうこと。
Edgeを使う上でちょっとだけ困るこの2点を変更していきます。
Microsoft「Edge」のホームページ設定 「最初にGoogleを出す」
Edgeを最初起動した時に何もしないとMicrosoftの画面が出てきます。これをGoogleにしたりYahoo!など自分の好きなページを開くように設定をしていきます。
ここではGoogleで説明していきますがYahoo!もURLだけ変更すればできますので安心してください。
ホームページ設定のやり方
まずは、Edgeを開いた時に最初にでる画像をGoogle(又はYahoo!)にする方法をお伝えします。
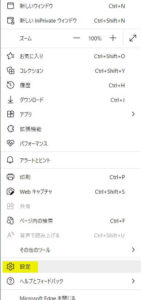
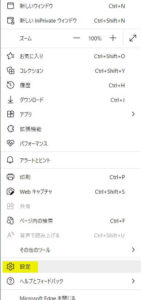
- PC画面右上の「…」⇒ 設定
- 左の上の検索窓に「起動」と入れる
- これらのページを開くを選択
- 新しいページを追加してくださいに入力
1. PC画面右上の「…」⇒ 設定
PCの画面右上にある「…」をクリックすると以下のように展開されます。下の方までスクロールしていくと設定がありますのでクリックしてください。


2. 左の上の検索窓に「起動」と入れる
設定画面が開いたら左上に「起動」と入力し送信してください。すると画像に検索結果が出てきます。


3. これらのページを開くを選択
「これらのページを開く」という文字がありますのでここを選んでください。
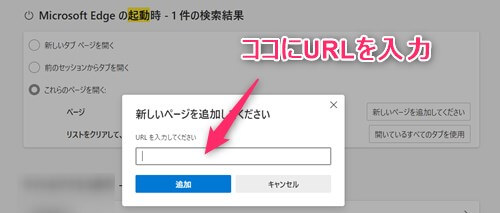
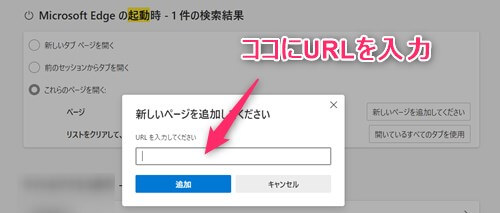
4. 新しいページを追加してくださいに入力


「新しいページを追加してください」というボタンがありますのでクリックをするとURLを入力するボックスが現れます。


この部分に最初に開いてほしいページのURLを貼り付けます。「追加」のボタンをクリックしたら設定が完了です。
- Google・・・https://www.google.com/
- Yahoo!・・・https://www.yahoo.co.jp/
ここでURLを自由に設定が可能です。
このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
Microsoft「Edge」の新しいタブ設定
もうひとつ、Eadeでは新しいタブを開くとカラフルな画像やニュースが出てきます。見た目や使い勝手を良くするためにここで設定方法をお伝えします。
新しいタブでのレイアウトは3種類+α
Eadeの新しいタブには大きく分けて3つのレイアウトとカスマイズができるようになっています。
- シンプル
- イメージ
- ニュース
他の画像等を使いたい場合には、同列でカスタマイズがありますのでそこで設定をしていきます。
シンプル
文字通りシンプルで背景画像のない状態となります。ゴチャゴチャした感じになるのが嫌な場合などこの設定にします。


イメージ
上半分に画像、下半分にニュース等が表示されます。
ニュース
画面のほとんどがニュース等の表示となります。


ニュースや天気予報まで出てくるので便利なのですが、その画像がウザッとなった時には消すことも可能。
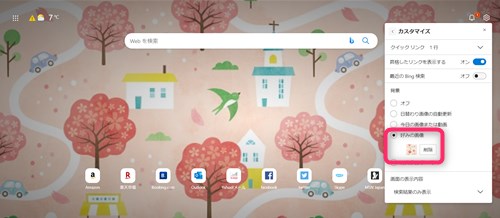
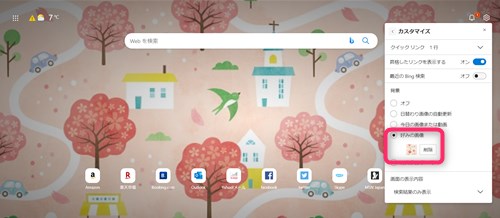
画面レイアウトのカスタマイズから、下へスクロールしていき「画面の表示内容」でニュースを非表示にすると画像のみになります。
背景のレイアウト変更方法
ここでは、背景のレイアウトの変更方法とニュース等の非表示などをお伝えします。
- 新しいタブの画像の右上の歯車をクリック
- レイアウトを変更する
新しいタブが表示されたら右上に歯車のアイコンが出ます。クリックすると展開し、シンプル、イメージ、ニュースが選べるようになります。
Eage新しいタブのクイックリンクの表示非表示
Edgeで新しいタブを表示させると、これまで使ったアプリのアイコンが表示され、次に使うときわざわざURLをコピペしないですぐに使えるようになっています。
この表示も消すこともできます。基本はそのまま使うと便利なのですが次に説明する好きな画像にしたときに邪魔だと思えば消して使ってください。
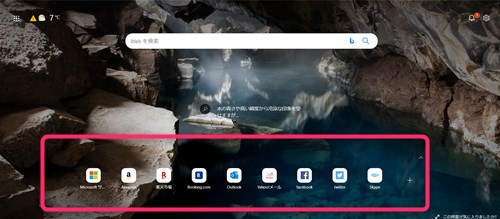
クイックリンクとは
クリックリンクとは以下のように画像の下あたりに配置されるアイコンのことです。この部分をクリックするとそれぞれのページに飛ぶようになっています。


クリックリンクには「1行」「2行」「オフ」があります。
クリックリンクの非表示
- 新しいタブの画像の右上の歯車をクリック
- カスタマイズをクリック
- クリックリンクの「オフ」を選ぶ
Eage新しいタブの背景を好きな画像に設定
新しいタブとはいえこだわりの画像を設置したいという方へカスタマイズ方法をお伝えします。先ほどのクリックリンクの設定した場所と同じ部分で行います。
- 新しいタブの画像の右上の歯車をクリック
- カスタマイズをクリック
背景のタイトル部分に、「好みの画像」とありますのでここのアップロードをクリック。


パソコンの中の好きな画像を選んで設置しましょう。(通常のサイズより少し細長い画像を意識した方がきれいに収まります。)


Eage新しいタブのニュースの大きさの調整
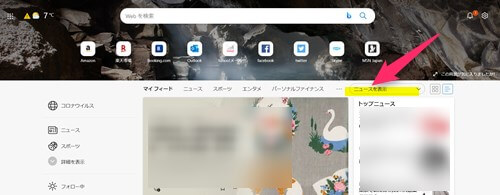
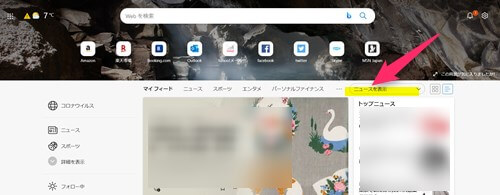
ニュースの配置をする場合、画像の半分まで出てきてしまうことがあります。これを最小限にする方法もお伝えします。
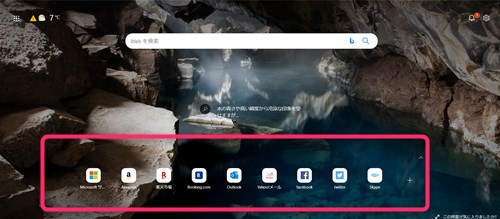
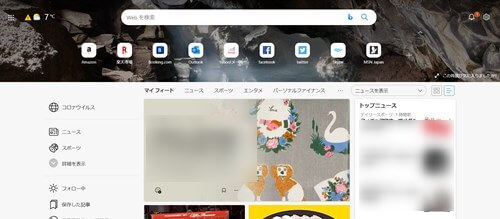
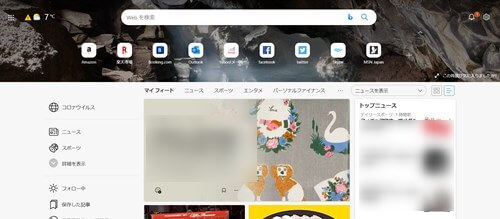
ニュースを表示させておくと下に出てくる場合があります。見づらいなと思ったら、画像の外に配置しておくことも可能です。


上記のように半分だけニュースになっていると他のアイコンが見づらい場合も出てきます。


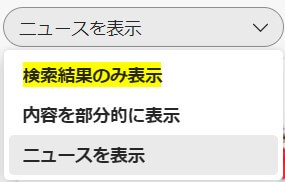
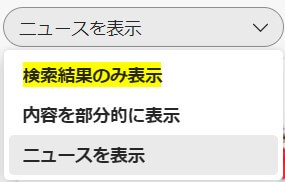
拡大すると以下のようになります。


ニュースを表示のタブをクリックし「検索結果のみ表示」を選ぶと上記画像のみページには表示されます。
Microsoft「Edge」のホームページ設定と新しいタブ設定
Windows10以降はこのブラウザが出てくる可能性が高いので、まずは使ってみて自分なりに設定をしてみましょう。
最初は、いろんなところにニュースが出てきたりとか少し面倒だなと思っていましたが、最低限の設定だけできればそれなりに使いやすいブラウザです。
大きくは変更されていませんが、新しいタブに「小さなYahoo!」が組み込まれているような感じです。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。




















⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!