ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
イラストACは、ひとりの作品だけではなくたくさんのイラストレーターの方が登録して素敵なイラストを投稿されています。かなり種類も多く、カテゴリーごとに分かれています。

このページではイラストACのフレームの使い方をお伝えします。
もくじ
イラストACの各フレームはどんなもの
イラストACで公開されているフレームには、「クリスマスフレーム」や「正月フレーム」とか特定の行事の枠や「花」や「冬」といった抽象的なフレームなどもあります。
クリスマスフレーム
クリスマスツリーや、赤や金色のリボン、柊の葉とベルなどのセットフレームが多いです。サンタさんなどもありますので、幼稚園・保育園などの飾りにも活用できます。


出典: イラストAC
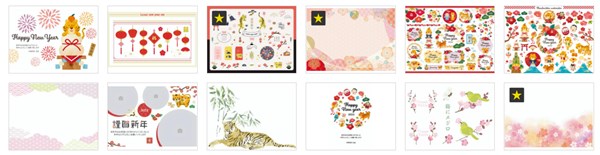
お正月フレーム
お正月フレームと検索すると、松や竹、富士山、だるまなど縁起のよいイラストが多いです。あと、年賀状に使えそうなその年の干支も多くみられます。


出典: イラストAC
↓ Wordpressテーマ「THE THOR」公式デザインに芸大卒なつのデザイン10種類追加!
当ブログで購入していただくと、公式の9種類のデザインと追加の10種類が無料で手に入ります!
※デザインの全体像は以下の2記事をご覧ください。
⇒【超簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジ!
⇒追加デザイン4種はコチラから見ることができます。
//たった30記事で稼いだ実録記事(2,980円相当)付き!\\
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
和風フレーム
和風フレームはお正月フレームと少し被りますが、日本独特の模様などもこちらのカテゴリーに入ります。日本人大好きな桜のモチーフも多いので春をイメージするイラストに活用できます。


出典: イラストAC
フレームシンプル
多少抽象的な検索ですが、モノクロの枠だとか単色のものも出てきます。複数の画像を使う時、他のイラストと重ねても不自然なく構成できます。


出典: イラストAC
検索の文言を変更すればいくつも出てきます。ただし、同じ画像でも春とかお正月とか画像のイメージが複数あてはまるものもありますので、上手に検索をかけてダウンロードしていきましょう。
フレーム画像をどう使うか
イラストACや写真ACではいろんなイラストレーターさんが作品を投稿する形で構成されています。なのでひことでフレームと言ってもいろんなものがあります。
使い方は人それぞれですが、アレンジが難しいと感じる方のためにここではフレーム画像をどう使うのかアイディアを表示しておきます。
ブログのヘッダー上部分に使う
イラストACや写真ACのフレームは、ブログのヘッダーの上部分に使えます。画像の選び方は、平行に模様があるものがスマートになります。


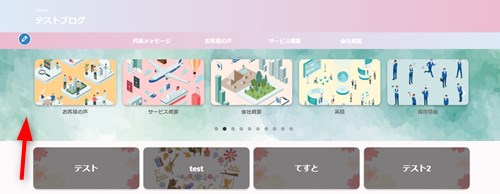
↑ Cocoonのトップページ
上記はCocoonを使っていますが、ヘッダー画像は写真ACのスイーツ画像から、ヘッダーの上部分にはキラキラフレーム画像を使用しています。
- 横に平行な柄
ヘッダー画像に使う
フレーム画像は枠だけではなく枠みたいにイラストが並んでいるものもあります。最初からテーマが決まっているものならそのものの画像を使っても良いと思いますが、適切な画像がない場合、フレーム画像もセンス良くなります。


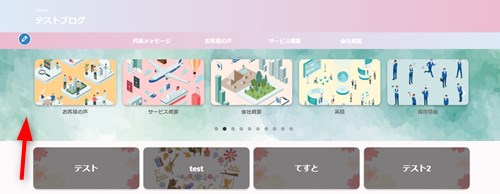
↑ STORKを使ったトップページ
上記のページは、スライダーを目立たせること、そして画像同士がゴチャゴチャしないようにフレーム画像を使っています。
上と下のフレーム画像を使っていますが、真ん中で切ってからインストールしています。テーマによっては、サイズ調整なしにそのまま綺麗に収まるものもありますので、配置して様子を見ながら決めてください。
- 上と下のフレーム
- 横に平行なフレーム
- 小柄なフレーム
アイキャッチに使う
アイキャッチでテキストを載せるものにはフレーム背景の相性が良いです。真ん中に記事に関連する画像をもってきてもテキストが入ると色調整などが必要になりますし、見づらくなることもあります。


↑ 特典のご案内のアイキャッチです
テキストが見やすくなるのでとても便利です。
- フレーム全般


ブログカードに使う
WordPressテーマでブログカードが配置できるものはいくつかあります。基本は前の章のアイキャッチと同じでアイキャッチがそのままブログカードになるものもありますが、AFFINGER6のように画像を設定していくものもあります。
桜のフレームをブログカードに設置
AFFINGER6のブログカードの背景にフレームを設置した例です。薄い色の画像なので微妙にぼんやりしています。


テキストが見づらいので画像を暗くしてみます。


- 色鮮やかで線がはっきりしたもの
プロフィールカードに使う
プロフィールカードを自由に作れるWordpressテーマがあります。基本は上半分に関連する画像を使うことが多いですが、フレームを使って奥行きを出すと一味違うプロフィールになります。


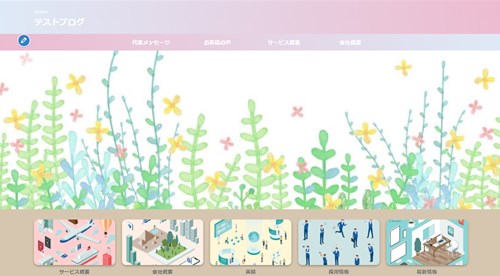
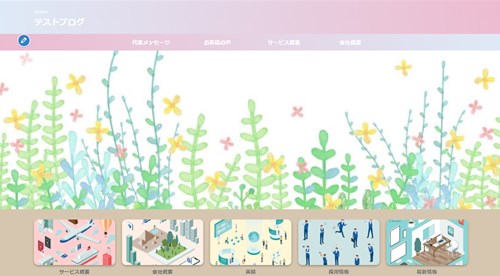
↑ AFFINGER6を使ったプロフィールカード
上記は、AFFINGER6のプロフィールカードですが、上部の画像はフレームを半分に切り下部分を使ってます。
上に伸びる草花があると生き生きした感じになるので、さらに緑の背景を加えて統一感を出しました。
ヘッダースライダーの背景にする
スライダーの背景にフレームの一部を配置することもできます。もちろん連続の画像でも大丈夫ですが、フレーム画像で面白いものがあったら配置してもいいと思います。


上記フレーム画像は、上下のフレームの水彩画像です。JINの着せ替えでもピンク色のものが使われていたと思いますが、同じような感じです。
あくまで背景なので色の濃いものでもスライダーのサムネイルが見えやすくなって良いですね。
フレーム画像の加工について
イラストACのフレーム画像を使うにあたって、そのままでもいいですし、切って半分だけ使うという方法もあります。
適材適所で変更していきましょう。
ここでは、ご紹介してきた例のフレーム画像の活用方法をお伝えします。
上下のフレームが使いやすい
フレーム画像で私がよく使うのは、上下に平行に配置されたイラストです。ブログのデザインに使う場合には画面全体を囲むようなフレームはあまり使いません。
なぜなら、位置の調整が難しいからです。


上記のような画像の場合には、真ん中にテキスト等を配置すると綺麗におさまりますが、ブログのデザインには配置が難しいです。
上下のイラストがまっすぐになっているもの
以下の画像のように上のラインと下のライン平行になっているイラストはブログのデザインに使いやすいです。


使用例でお伝えした「上下に切る」というのは、あらかじめペイントソフト等で切り取ってからインストールするということです。
切り取ってヘッダー画像にしてみた
上記の画像の上半分をヘッダー画像にしてみると以下のようになります。ヘッダー画像は横長なので、上下左右にイラストがあると、左右部分の調整が難しくなります。


上半分を使うか下半分を使うかはいったん配置してみてしっくりする方を使うといいと思います。例えば、クリスマスフレームで雪の結晶やクリスマスリースが垂れ下がったような画像を使うと可愛いですよ。


下半分を使うと生命感が出る
フレームイラストで草花とか使うとなんとなく下から生えているような感じに見えませんでしょうか。
もっと色調整が必要ですが、躍動感もでてくるのでいろんなブログに使えそうです。


例えば、子供さんの成長ブログとか、ガーデニングのブログとか健康ブログとかに活用しても面白いです。
イラストACは簡単な登録が必要
このブログでもほぼイラストACのフリー素材で作っていますが、イラストACは簡単な登録が必要です。
フリーのメルアドとパスワードが必要ですので、いったん登録をしましょう。登録すると、イラストだけではなく姉妹ページの画像ACや、シルエットなどの素材に加えて、最近では、デザイン作成機能も提供されていますので便利です。
- デザイン作成機能・・・いろんなデザインのテンプレート、自分でも作れる
デザイン作成機能で作ったアイキャッチ
以下のようなテンプレートがありますので、文字や色を変化させてアイキャッチも作れます。




イラストACのデメリット
イラストACの場合には、1日の制限があります。(有料会員の場合なら多めに使えます)検索もおなじく制限がありますので、無料で使うなら毎日ちょっとずつストックしていくと良いです。
イラストACのフレーム画像の活用 まとめ
イラストACが使いやすいのは、背景やフレーム画像が充実しているということです。そのまんま使いづらい場合にはどの部分を使えば効果的になるか考えながら使うと他の人よりもセンスよくできます。
あなたなりの使い道を考えてみてくださいね。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。