ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
サイトを作る場合に重要となるのは文章の他に見た目の良さも上げられます。
ワードプレスではブログ運営のための高機能なテーマ(テンプレート)が無料で用意されています。
今回は、初心者に優しい「Astra」というワードプレスのおすすめテーマの使い方やカスタマイズ方法をお伝えしていきます。
もくじ
Astraってどんなテーマなの? (Wordpressテーマ)
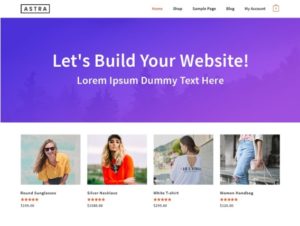
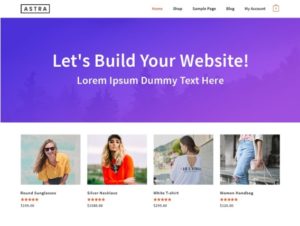
↓ クリックで拡大します。


Astraとは、ワードプレスにで無料で導入できるテーマ(テンプレート)です。外国の方が作ったテンプレートっですが、基本動作部分は日本語ですのでカスタマイズはスムーズです。
Astraの特徴 (Wordpressテーマ)
- レスポンシブ・スマホ対応
- カスタマイザーで初心者も設定しやすい
- カスタムカラー機能
- 1カラム・2カラム対応
- SEO対策
- 左にサイドバーが設置できる
- フッターのカスタマイズが豊富
- 日本語対応(一部英語)
- 簡単にPC画面とスマホ画面を確認できる
Astraのように設定や修正がしやすくさらに完成度の高い有料テーマもあります。
使ってみた感想
Astraを使って感じたことは、同じ無料テーマのOceanWPよりはカスタマイズは難しくなくTwenty Seventeenより細やかな設定ができるちょうど真ん中。
Twenty Seventeenで物足りないとかOceanWPは若干細かすぎて難しいと感じている方にはぴったりだと思います。
基本設定(レイアウト)、色、背景、書体、メニューなどを大きく分けていてその項目から各部分を変更していくのでわかりやすいのでちょっと細やかな変更を加えたい初心者にはもってこいのテーマです。
初心者におすすめな点
- 編集しやすい
- 画面から変更も可能
- ワンクリックでスマホ画面やタブレット画面などを呼び出せる
- 色・書体など変更できる
- カスタマイズがわかりやすく初心者でも自分好みにできる
- 日本語対応
初心者におすすめする理由は、とにかく編集しやすいということがあげられます。左のコントロールパネル(カスタマイズ項目)で操作すると右側に完成イメージが出てくることから、色設定やヘッダーの変更なども簡単にできます。
初心者には難しく感じるメニューの作成や設置も簡単にできますのでおすすめです。
Astraくらい簡単に操作でき、ブログをパワーアップさせるなら有料テーマです。有名ブロガーが作っているテーマなどは自分が困った体験から作られているのでかゆいところに手が届く仕掛けがあります。
初心者の方ほど有料テーマを使うことでSEO効果や時間短縮など恩恵がありますよ。
Astraのメリットデメリット (Wordpressテーマ)
Astraはとてもスマートなテーマですが、外国の方が作っておられるので若干勝手が違うところもあります。ただ、お金がかからないという点においては初心者でも手軽に使えるというメリットも・・・。
この章ではそんなメリットデメリットをお伝えします。
メリット
- 操作がシンプルで感覚的に使える
- ワードプレスでランキング上位の人気テーマ
- 細かい設定をシンプルな操作でできる
- 無料で使える
やはり最大のメリットは「無料」だと思います。まだブログで稼げていない時の出費は辛いので、こういったテンプレートが選べるのは貴重。
デメリット
- ところどころ英語なので理解できない
- 広告の設定ができない(プラグインで対応可能)
- サポートがない
- マニュアルがない
- 検索をかけてもカスタマイズ記事は少ない
ブログを作っていて、何を触っても上手くいかずヒヤッとすることがあります。そんな時に説明が英語というのは焦りますよね・・・。
無料Wordpressテーマの難しいところなのですが、マニュアルを完備しているのはあまりみたことがありません。
シドニーのような人気テーマなら検索をかけるとカスタマイズの記事が出てきたりしますが、Astraはそこまで多くないので困った時には「じぶんでなんとかする」ことになります。
Astraをブログに使う時のカスタマイズ
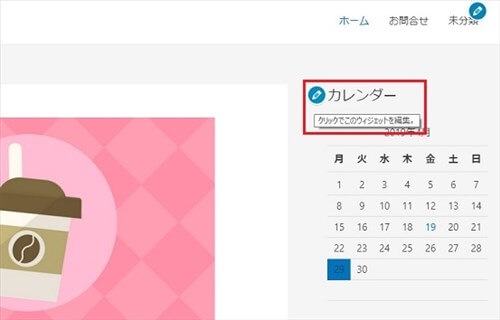
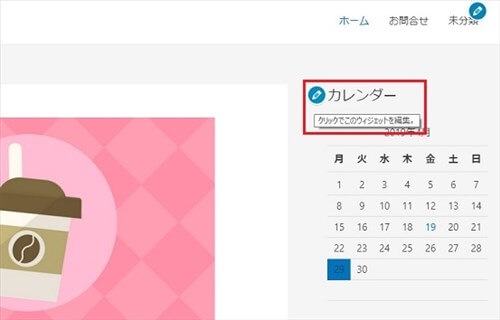
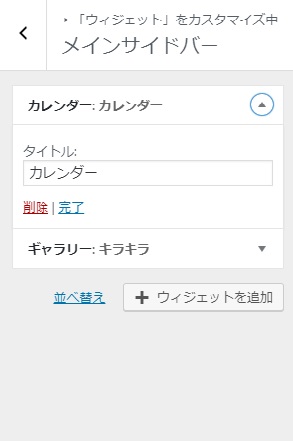
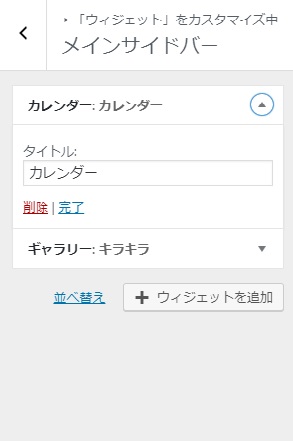
左側のコントロールパネルにもし馴染めなくても、右側の確認画面から鉛筆マークをクリックすることで感覚的にできます。


鉛筆マークにカーソルを持っていくとクリックでウィジットを編集というガイドが出てきます。鉛筆マークをクリックすると以下のようになります。


左側のコントロールパネルが自分が編集したい項目に変わりますので自分がやりたいカスタマイズをしていくことができます。
つまり、変更方法は2通り・・・。
- 左側の文章をクリックして該当の項目を修正する
- 変えたい部分を直接クリックして項目を修正する
文章を見ながら順番にすすめたい方は①の文章を上から変えていく方法が良いですし、書いてある文章が見慣れなくて難しいという方は、②のように画像のブルーの鉛筆マークをクリックしながら修正をしていくとよいでしょう。
初心者の方で、コントロールパネルがわかりづらい方は画像の鉛筆マークで修正しながら慣れて行き、コントロールパネルでの細かい部分の修正にチャレンジしてみてください。
【Astraカスタマイズ方法 step1】 レイアウト設定
Astraをダウンロードできたらサイトのカスタマイズしていきましょう。Astraでは一般的に「サイトの基本情報」の部分が「レイアウト」という名前で出てきます。
カスタマイズは初心者でも難しくありません
▼ 外観 ⇒ カスタマイズ


- ロゴの幅
- サイトのタイトル
- キャッチフレーズ
- サイトアイコン
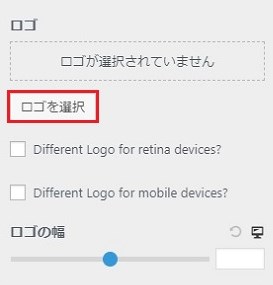
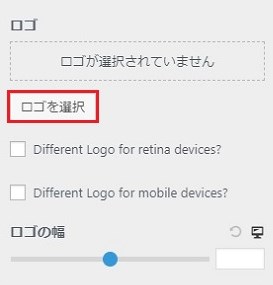
ロゴの変更
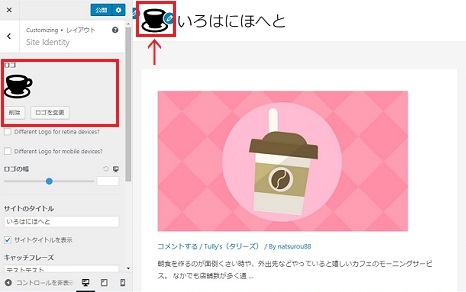
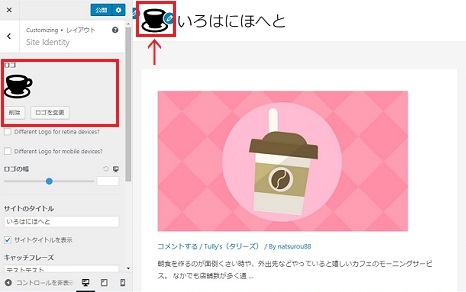
▼「外観」 ⇒ 「カスタマイズ」 ⇒ 「ヘッダー」 ⇒ 「Site Identity 」




ブログの上部、タイトルの左側にロゴの設定ができます。ロゴにしたい画像を取り込んで設定することでブログの顔の部分のあなただけのマークを設定してみましょう。
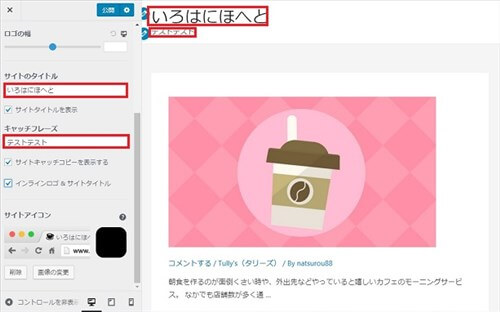
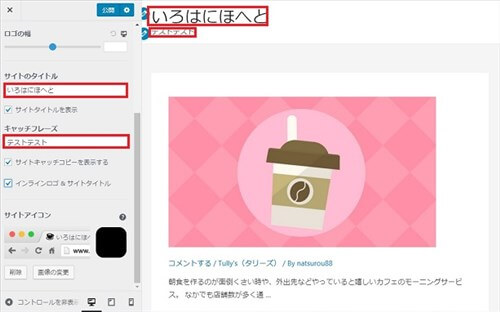
サイトタイトルとキャッチフレーズの設定
サイトタイトルとはブログのトップに出てくるいわば顔のようなもの。サイトがどんなサイトなのか文章で手っ取り早く知ってもらうためにも一番重要な設定です。
キャッチフレーズとはタイトルの補完のような位置付けとして設置します。
▼「外観」⇒「カスタマイズ」⇒「ウィジット」⇒「レイアウト」⇒「Site Identity」


コントロールパネルに「サイトのタイトル」とキャッチフレーズを設定しますが、それらの下にあるチェックボックスで「表示」するかどうかも選べます。
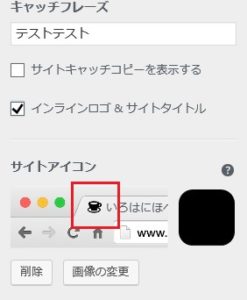
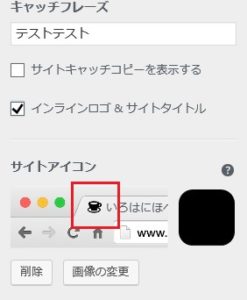
サイトアイコンの設定
サイト基本情報ではサイトアイコンの設定もできます。サイトアイコンとは、サイトを見ると上のタブに出てくる小さなマークのようなものです。


↑こんなのです。
サイトタイトルやキャッチフレーズを設定する部分を下にスクロールするとサイトアイコンを設定できる部分があります。
好きな画像を設定するとタブにサイトアイコンが出てきます。


画像のサイズは、512×512ピクセル以上の正方形が推奨です。
ブラウザで複数サイトを開いた時に埋もれてしまわないようにこのサイトアイコンはとても重要な部分ですので小さくてもインパクトのある画像を選んでください。
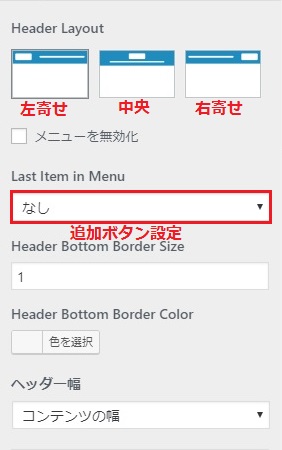
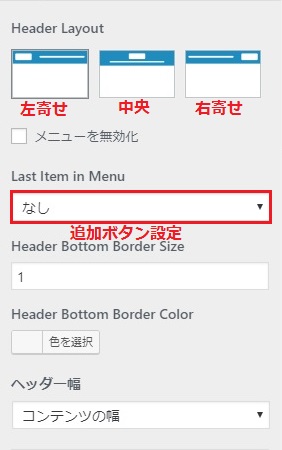
メインヘッダーの変更
トップページの一番上に出てくるタイトルやメニューは読者が訪問すると一番最初に目にする場所なのでとても重要です。
配置を替えるとイメージが変わりますしメニューもキチンと配置することでユーザビリティが高くなります。Astraでは簡単に変更ができます。
▼「外観」⇒「カスタマイズ」⇒「ウィジット」⇒「レイアウト」⇒「メインヘッダー」




左側




右側
Astraは外国の方が作っているテーマですので、ちょっとしたところで「英語」が出てきます。慣れている人でもサポート等がないと正直不安になります。
初心者の方こそ、きちんとしたサポートがあり使いやすい有料テーマを最初から導入することで、よくわからないからいつの間にか辞めてしまった・・・なんてことはなくなります。



のヘッダー周りのカスタマイズ-1-485x300.jpg)
のヘッダー周りのカスタマイズ-2-485x300.jpg)















⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!