ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
Diverでは、LPページを作る機能があります。使い方は投稿ページのエディターに近いのですが、特有の機能もあります。
そこで、Diverを使ってLPページ作る工程と設定方法をお伝えしていきます。
もくじ
LPページとは?
まずは、LPページの意味を詳細に分けるとかなり細かな話になります。一般的に言うLPページ(ランディングページ)は、ユーザーに行動喚起をしてもらうための専用ページ、おすすめしたい商品やサービスに特化した縦長のページのことをいいます。
そのページには、特徴をはじめ口コミや成分などすべてのことが書かれていて、最後に公式サイトに行くものやメルマガの登録をしてもらうなど成約を意識したページでもあります。
アフィリエイトをするなら、LP(ランディング)ページは必要なものになってきますので、簡単に作れるものが便利です。
LPページの目的は?
さて、なぜLPページを作るかというと、ひとつの商品(サービス)に特化して獲得率を上げるために作ります。
例えば、VOD(動画配信サービス)のブログを作ったとします。各ドラマやサービスのページを作りますが最終的に誘導する部分は「ABC動画」というアフィリエイトにつなげたい場合、「ABC動画」だけのページを作っておくイメージです。
ちなみに、このブログ内でLPページ風の例なら、Diverの特典の記事です。


Diverの特徴や、特典内容、どういったことができるのか、どれだけ人気があるのかなど1ページに凝縮して作っています。
↓芸大卒のなつがDiverのオリジナルデザインを作りました!
Diverデザインのマニュアル特典Diverのオリジナルデザインです!当ブログよりDiverを購入くださった方に特典として差し上げます。


このマニュアルの通りに作ればCTAやタブなどの設定も併せてできるようになります。上記5種以外にアフィリエイト用100種類デザインマニュアルが付いてきます!
⇒ デザインの確認はコチラをご覧ください。
(さらにアフィリ用デザイン100個追加!)
LPページのメリットとデメリット
LPページのメリットは、ユーザーにとってはその商品の知りたい情報が1ページにまとまっているのでわかりやすいことや、1カラムで作るので目移りせず他のページに離脱しづらく訴求力があることなどがあげられます。
デメリットは、(LPページにもよりますが)情報をすべて入れるため長くなりユーザーが帰ってしまうことや作るのに手間がかかるということがあります。


WordPressテーマによっては、LPページが用意されていないものもありますので、そんな場合にはColorfulのようなWordpressテーマのLPテンプレートに特化したものもあります。
DiverのLPページと固定ページ
LPページが標準装備ではないテーマなどでは、固定ページで作ることが多いですよね。DiverにはLPページを作るためのスペースがあります。
文章等の入力や、装飾のやり方は基本同じなので特に難しくはありません。LPページを複数作れるので、商品が入れ替わったりした時、複数のアフィリエイトを別に誘導したい時など上手に区別するのに便利です。
DiverのLPページ 「基本操作」
LPページの操作画面を開くには、ダッシュボードの左を見るとLPとありますので「新規」をクリックすると画面が開きます。


次の章からは、DiverのLPページの特有の機能について説明していきます。操作する場所はエディターの右になります。


DiverのLPページ例
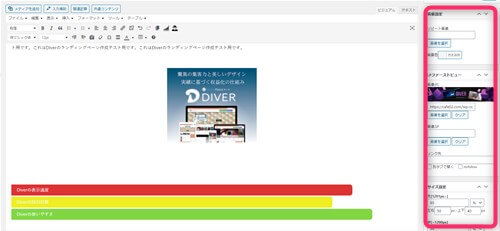
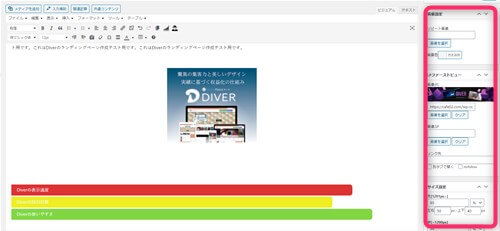
以下のようなDiverのLPページを作っていきます。記事内部のデザインは「入力補助」でササッと作れます。
画像については、CANVAで作成しています。
入力補助で作成したもの
今回作ったLPページ例では入力補助で3つの要素を入れてあります。
- 棒グラフ
- 口コミ
- ランキング
Diverの入力補助については別記事でも詳細に説明しています。
投稿ページと違う部分は、文字や記事内容を入力しないといくらプレビューをクリックしてもなにも現れません。背景や画像の調整は記事を作ってからの方がわかりやすいです。
DiverのLPページの作り方 1. 「背景設定」
LPぺージの一番後ろの背景設定になります。シンプルに色だけでもOKですし画像を配置することも可能です。


今回は色だけで設定しています。後から出てくる記事の調整する場合、LPページを浮きだたせるために影を付ける場合には背景は淡い色にした方が良いです。


もし画像を背景にしたい場合にはこの部分で「画像を選択」で引き込んで設定をしてください。
DiverのLPページの作り方 2. 「LPファーストビュー」
次にDiverのLPページのLPファーストビューの設定です。一番目につく部分なので、画像も工夫しましょう。
今回は、CANVAでヘッダーを作成しています。


ヘッダー画像の大きさのバランスなどは、作りながら見ていってください。CANVAでは、SNSのヘッダーなどのサイズも用意されていますしカスタムサイズも作れるので調整してください。
このヘッダー部分にURLのリンクもできるようになっています。


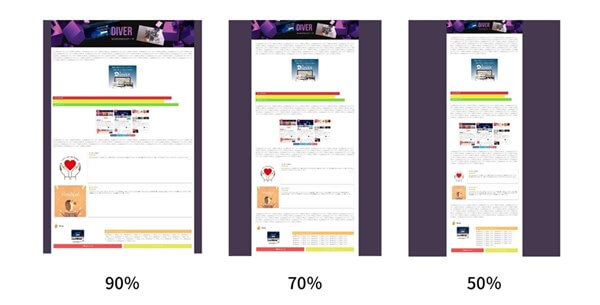
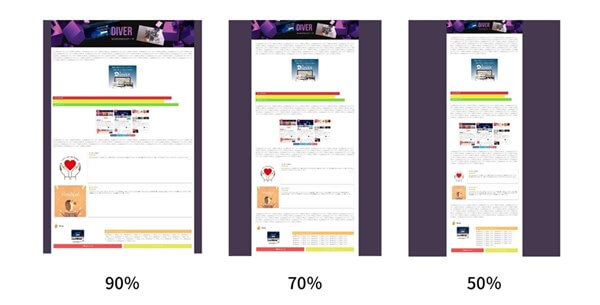
DiverのLPページの作り方 3. 「サイズ設定」
LPページがちょっと横幅が長くてバランスが悪いな・・・など微調整したい場合にこの部分を変更します。
幅などは好みですので自由に作ると良いと思いますが、全体的にどういう風になるのかここで対比してみます。

大[1201px~]の部分の割合を変更してみました。ブラウザでの見え方が随分と違います。


この部分の調整で少し背景を広めにして前の文章を目立たせることも可能ですし、横に広くとって文章をたくさん見せることも可能です。
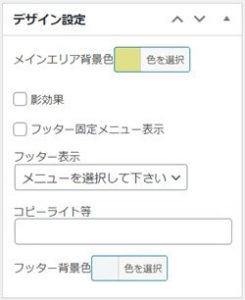
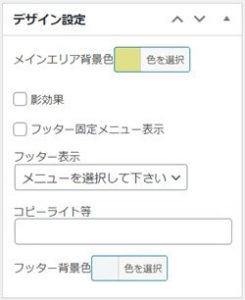
DiverのLPページの作り方 4. 「デザイン設定」
ここでは、記事内の色と影、フッターについて設定ができます。影の方は背景に濃い色合いにしてあると見えづらいので調整してみてください。


- メインエリア背景色
- 影効果
- フッター表示
- コピーライト等
- フッター背景色


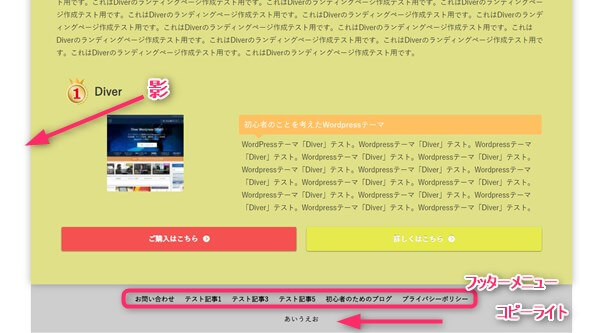
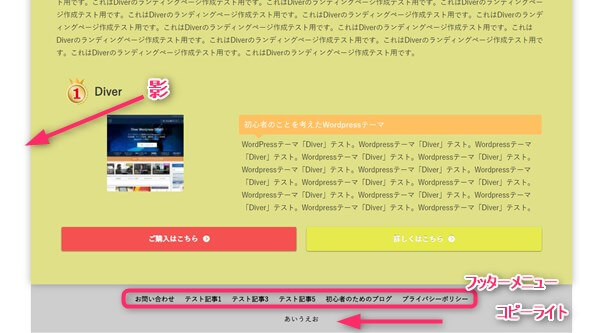
全体的に変更した場合には上記のようになります。
1. メインエリア背景色
メインの記事内の背景色の設定です。カラーピッカーで好きな色の設定もできます。LPページに合う色はあまり奇をてらったものではなく基本は白が効果的と言われていますのであまり派手にしない方がよいかもしれません。
2. 影効果
本文のボックスの脇に影を付けるカスタマイズです。全体の背景色を濃い色や暗めの色に設定してしまうと影がわかりづらくなってしまうので、少し気を付けてください。
3. フッター表示
デフォルトではフッターは表示されていません。ここでチェックを入れることでフッターが表示されます。メニューを表示する場合にはあらかじめメニュー設定で作っておいてください。
4. コピーライト等
コピーライト(Copyright)とはそのページが著作物であることを意思表示するものです。必要に合わせて記載をしてください。
5. フッター背景色
フッターの背景の色をカスタマイズできます。どんな色でもOKですが、メニューのテキストが黒なのであまり黒っぽいと見えづらくなります。
フッターについては、CTAのすぐ下になるのであまり目立ってしまうとユーザーの興味がこちらにきてしまう可能性もあるため、LP用のメニューをあらかじめ作っておいた方が良いかもしれません。
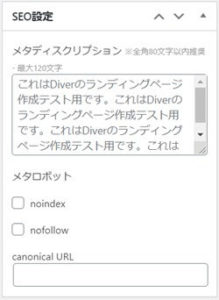
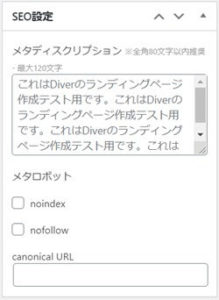
DiverのLPページの作り方 5. 「SEO設定」
LPページでSEO設定をする場合にはこの部分を使います。ここでは、インデックスさせたくない場合などの設定ができますので必要に応じて設定していきましょう。


- メタディスクリプション・・・そのページの説明文を検索の画面に表示させるためのもの
- noindex・・・Googleの検索エンジンにインデックスされないようにする
- nofollow・・・クロールしないようにGoogleに指示するためのHTMLの属性値
メタディスクリプションについては、120文字以内で設定します。
Diverの特有のLPページのカスタマイズでは、エディターでできますので、入力補助を使いながら短時間でサクサク作れるのが特徴です。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:Diver
↓ 芸大卒のなつが作ったDiverオリジナルデザインです。


出典:なつオリジナルデザイン
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


⇒ 最新SEO対策済み!wordpressテーマ「Diver」はコチラ
- 高機能で最新SEO対策済みのテーマ
- 基本色変更がワンクリックで完了
- 初心者にも使いやすい入力補助
- ペラサイトなどもラクラク作成
- カッコいいヘッダー背景が標準装備
- グラデーションも簡単




















⇒ Diverの公式ページを確認する。
※今なら、6大購入特典をお付けしています!