こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
優秀な色のパターン一覧サイトや色のイメージが頭でわかっていても合わせる際に迷いませんか?
例えば、実際「Color Hunt」というパターン一覧サイトのパターン通りに実際に試してみると、あれ・・・なんか違うとなることがあります。
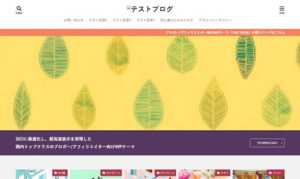
カラーパターン同系色例

カラーパターン微妙例

(双方、THE THORというWordpressテーマのデザインを使っています)
左の色合いはなんとなく統一感があり感じが良いですが、右の方は色味が少しチグハグでブログを見ていて違和感があります。(好みによりますが・・・)
ただ、右の色合いは、「個性的」ですので、ジャンルを絞れば使えなくもないです。(紫が強いので、お寺や神社仏閣巡りとかなら使えそうです・・・)

カラーパターンに頼りすぎるとブログそのもののイメージを左右してしまいます。
そこで、配色パターン3色を上手に使いこなすコツとこれだけチェックしておけば初心者でも簡単に色を使いこなせるカラーパターンをご紹介します。
- 「原色大辞典」・・・原色・和の色・ビビッドカラー・パステルカラーを網羅
- 「CANVA」・・・バランス良い自然な色からコードを割り出し
- 「Color Hunt」・・・一般の人が色パターンを作成
- 「NIPPON COLORS」・・・和の色の総まとめ
⇒ 配色パターン(2色~4色)でいろんなイメージを作ってみました!
もくじ
- 1 配色組み合わせサイト 1. 「原色大辞典」
- 2 配色組み合わせサイト 2. 「CANVA」
- 3 配色組み合わせサイト 3. 「Color Hunt」
- 4 配色組み合わせサイト 4. 「NIPPON COLORS」
- 5 配色パターンで色選びの前にすること
- 6 配色パターンツールはひとつだけ
- 7 おすすめ「原色大辞典」を使った例
- 8 3色の配色パターン作成 STEP 1 「基礎の色を決める」
- 9 3色の配色パターン作成 STEP 2 「2色目はグラデーション」
- 10 3色の配色パターン作成 STEP 3 「差し色を決める」
- 11 3色の配色パターン作成 参考 「反対色」
- 12 3色の配色パターン作成 「完成図」
- 13 初心者だからこそWordpress有料テーマ を使うべき理由
配色組み合わせサイト 1. 「原色大辞典」
洋色、和色、パステルカラーなどいろんなパターンと色コードが即座にわかるサイトです。


出典:原色大辞典
色に迷ったらとりあえずコレを参考にすることをおすすめします。この後にお伝えする配色のやり方や、ブログを作成するときにはこのサイトだけで十分できあがります。
他の方が作った配色パターンも色の羅列だけみるとかっこよく見えても、実際ブログに落とし込むとなんだか変な感じがすることがあります。
「イメージする基本色 + 同系色or差し色」でバランスよくできますので、このサイトだけはチェックしておいてください。


配色組み合わせサイト 2. 「CANVA」
イラストやブログのアイキャッチを作れるサイトの色見本です。日頃から見かけるなんとなく良い雰囲気のカラーパターンをコード付きで表示してあります。


出典:CANVA
このブログ内でもヘッダーの作り方で活用しているCANVAというサイトが作っている色見本です。例えば自然(山や海、街並みなど)の色合いを色コードに落とし込んであるので、そのまま使えます。
100パターンありますので、ご自身が気に入った風景などで決めても良いと思います。
写真でキレイな色をブログに用いると若干微妙な感じになることが多いんです。このサイトを使うなら、気に入った2色くらいをそのまま使い、あとは「色の濃淡」にするとかなりいい感じになりますよ。
配色組み合わせサイト 3. 「Color Hunt」
いろんな人が作ったカラーパターンです。そしてどれだけ支持されているのか数値にもなっています。


出典:Color Hunt
基本4色のパターンが紹介されています。一般の方が作っているパターンを「いいね」ボタンでファン投票してあります。
なので、たくさんの人がいいと思ったカラーパターンを使うのもアリなのですが、これが結構難しいです。


人気があるのとブログになじむかは別問題なので、合わせながら適用すると良いです。割と個性的な色合いも多いので、正直ブログにはあまりなじまないかもしれません。
配色組み合わせサイト 4. 「NIPPON COLORS」
主に、和の色を集めているサイトです、色を選ぶと背景がその色になるのでイメージがわかない時にとても便利。


色は原色大辞典のように一覧にしてある方が使いやすいです。しかし、NIPPON COLORSは全体の雰囲気やその他の色の対比などがきれいなので、サイト作りの参考として見ても面白いです。色の構成レイアウトはこのサイトが一番センス良くできています。
色要素の調整も1画面で見れることや、「和」の色はバリエーションがあるので奇抜な色同士も合わせやすいですし、色の種類を多くしてもゴチャゴチャしません。
AFFINGER5のヘッダー部分や全体カラー設定などは3段階の色の濃淡を入れます。カラーパレットでは変化がない場合もあるので、こういった和の色がとても重宝します。
このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
配色パターンで色選びの前にすること
配色ツールのパターンを最初に見てしまうと、たくさんの色があるので迷ってしまいます。きれいに見えるパターンがあると「あれにしたい、これもいい」とカスタマイズしていくうちに疲れてしまいなにが良いのかわからなくなります。
ブログでは書きだすまでにいろんなものをダウンロードしたり設定したりするので、配色までいくともう力が残っていません(笑)
なので、初心者の方、色難民になっている方におすすめの方法を伝授します!
おすすめ! 2~4色でカッコいい配色にするならコチラの記事(初心者でも配色がおしゃれにできる!)も参考になります!
大きなイメージをあてはめる
特化型ブログを作るとすれば、注目するネタがあります。ブログを読んでくれるターゲットもあるでしょう。
その部分からでもイメージは膨らむと思います。たとえば「コーヒー」のブログならブラウン、「イチゴ」なら赤、「スイーツ」ならピンクなどざっくりと中心になる色を考えます。
- 日本茶・・・緑
- 紅茶・・・赤茶色
- チョコレート・・・濃い茶色
- 育児・・・黄色(パステルカラー)肌色
- 美容・・・紫
- スポーツ・・・水色
最初の1色を決める時はざっくりでOK。ブロガーの趣味というよりも読む人がどうイメージできるかなので、「この色が好き!」と決めてしまうと失敗します。
育児ブログに黒と紫とか使っていたら訪問した読者もびっくりしますし居心地悪いですよね。色はすべての印象の元になりますので、一般的なイメージで決めてください。
感覚的には、わかりやすい色を設定するとしっくりします。
個別の色のイメージ
色は見ている人の心理に影響するのはご存知でしょうか?私はインテリアコーディネーターの資格を持っているのですが、室内の色合いなんかも実は微妙に調整されています。
古い病院なんかは、白一色で清潔感を出していましたが、体調が悪い時には冷たく感じたり暗く感じます。そこで、最近では病院などは淡いピンクとかベージュを用いて「温かみ」をプラスしています。
看護婦さんも昔は白一色で「白衣の天使」などと形容されましたが、今はピンクの方が多いですよね。
特に建物は色のもつイメージで少しでも患者さんの気持ちを和らげるように調整しているのです。
- 赤色・・・活動的・生命・情熱
- 青色・・・冷静・安静・安全・平和・理性
- オレンジ色・・・健康的・元気・親しみやすい
- 黄色・・・幸福・希望・調和・子供っぽさ・お金
- 緑色・・・自然・平和・健康・安らぎ
- 茶色・・・落ち着いた・堅実・古い・しきたり
- ピンク・・・かわいい・若い女性・やわらか・アイドル
- 紫・・・高級・神秘的・大人・高貴
- 黒・・・強さ・クール・信頼
- 白・・・清潔感・真面目・善
ブログのジャンルの色考察
個別の色からもイメージできない方のためにブログジャンルに合わせてみます。(あくまでも個人のイメージです)
- 赤・・・ファッション・恋愛・美術・お花
- 青・・・クラッシック・歴史・投資・資格
- オレンジ・・・ペット・グルメ・芸能・お笑い
- 黄・・・育児・雑貨・投資・占い
- 緑・・・園芸・政治・健康・ダイエット
- 茶・・・起業・シニア・経済
- ピンク・・・アイドル・芸能・ポエム・雑貨
- 紫・・・ホテル・宝石・社交ダンス・香水
- 黒・・・車・不動産・ガジェット
- 白・・・メンタルヘルス・企業・結婚
「にほんブログ村」のカテゴリーをイメージにあてはめるとこのように分類できます。
配色パターンツールはひとつだけ
特に初心者さんや、あまりセンスがないと感じる方は、たくさんのツールを使うより基本のものをひとつだけ使うことをおすすめします。
なぜなら、たくさん例があると迷うからです。せっかく好きな配色があっても他を見るとやっぱり違う方もいいと思いだすと、沼にハマります。
基本のツール 「原色大辞典」で作ってみる
最初の章でもお伝えした「原色大辞典」。私はこのツールのみですべて作成しています。色合わせは無限にありますので、チェックしすぎると逆にイメージがつかめなくなってくるので、ピンときた1色をまず見立てていきます。


出典:原色大辞典
原色大辞典の内容は、「原色」「和色」「パステルカラー」「ビビッドカラー」「モノトーン」「メトロカラー」です。
その他、「配色パターン」「配色大辞典」「色検索」もあります。
ビビッドカラーやメトロカラーはあまり使いませんが、その他は使いやすいので便利です。
おすすめ「原色大辞典」を使った例
1番初めにブログのイメージで色を選びました。その色を基礎にして自分の配色パターンを作っていきます。
ここでは、例を挙げて作成していきます。
- チョコレート専門店の口コミブログ
- 育児ブログ
3色の配色パターン作成 STEP 1 「基礎の色を決める」
今回は、カフェの口コミブログと定義しました。ここからは連想ゲームのようにしながら基礎の色はざっくりと決めて大丈夫です。
1. チョコレート専門店の口コミブログ
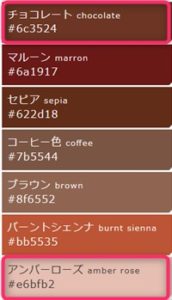
チョコレートはやはりカカオの茶色のイメージがあります。その他、色辞典では近い色として「チョコレート(#6c3524)」や「カフェオレ(#946c45)」という色もありますので基礎の色としても良いでしょう。
- カカオ ⇒ 茶色


(#6c3524)
チョコの茶色を少しセンスよくしたいなら、深いピンクを入れるとかっこよくなります。茶色ばかりおなじ系統にすると若干ぼや~んとした感じになるので注意。
ピンク以外なら、水色や青系も良い雰囲気になります。しかし黄色とか肌色はNG。
2. 育児ブログ
育児ブログの基礎の色はやはり黄色や肌色が思い浮かびます。パステルの色ならなんでも合うと思いますので、好きな色を選んでください。
- 赤ちゃん ⇒ 肌色・クリーム色


(#ffec47)
3色の配色パターン作成 STEP 2 「2色目はグラデーション」
基礎の色が決まったら、次の色は同系色のトーンを落とした色を選んでください。同系色とは、同じ系統の色のことです。例えば、赤なら赤紫、朱色など赤味かかった色のトーンを下げると出来上がりますし、原色大辞典のその色から下になぞっていくとたくさんの色があります。
1. チョコレート専門店の口コミブログ
基本色のチョコレートから徐々に薄くなると、アーバンローズ、ネールピンクとなります。こういったよく似た色同士は相性が良いので、色合わせが苦手な人ならこの方法がおすすめ。


(#e6bfb2)
↓
ネールピンク nail pink
(#fce4d6)
2. 育児ブログ
育児ブログの方は「原色大辞典」のパステルカラーからピックアップしています。淡い色同士はどんな色を合わせてもよく合いますので冒険しても大丈夫。


- #ffffd1
- #ffd6d6
これらの色を組み合わせるとほんわかしたイメージが出来上がります。もちろんこの中の色の緑や水色を合わせてもOK。
3色の配色パターン作成 STEP 3 「差し色を決める」
本来なら指し色は色合いの良いものであればなんでもOKです。同系色もしくは反対色から差し色を決めていきます。
違う色であってもトーンを落とすと結構なんでも大丈夫なので試しながら色を入れてください。
差し色がないと、見た目にはおさまりが良くても全体的にぼんやりとした印象になり、つまらなく感じることもあります。
そこで、ほんの少しだけでも色味を変えると引き締まります。
3色の配色パターン作成 参考 「反対色」
反対色とは補色、対照職とも言います。色相環の反対側にある色のことで、赤⇔緑 黄色⇔紫のような組み合わせ。


出典:Wikipedia
基本の色の反対色を面積の少ない場所に使うことで目につき印象に残ります。
3色の配色パターン作成 「完成図」
3色その他、メインビジュアルの画像を設定しただけで以下のようなTOPページとなります。1は同系色のみで構成、2は少しだけ差し色を入れています。
1. チョコレート専門店の口コミブログ
こちらは、最初の1色の近い色をピックアップして配置していっています。元の色が濃いのと赤味がありますので近い色はかわいい系の色とで微妙にバランスが取れました。
↓ クリックすると拡大します。


2. 育児ブログ
育児ブログは、上部の注目ワードのボタン部分はパステルのピンクを持ってきています。赤ちゃんのの産着によくある色を集めるとそれらしくなります。
子供の成長に合わせて徐々に色を変えていっても面白いかも。
↓ クリックすると拡大します。


基本さえ決めればおさまりのよい色合いになりますので、試してみてください。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。