ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
Diverは個別ページの記事の装飾など簡単にできる機能がありますが、実はデザイン面でも優れた機能を持っています。
ブログの顔ともいえるトップページの作成もシンプルですがセンスよくできます。たとえば、あなたがアフィリエイトで売りたい商品があった場合、商品の画像1枚で背景色を設定するとセンスの良いブログに大変身します。


上記のブログデザインの構成は基本色を変更してヘッダー画像部分を変更すると出来上がります。
Diverをインストールしてから必要なプラグインをする初期設定さえしてしまえば、デザイン等はサクサクと作れるのでカスタマイズに手間がかかりません。
Diverのトップページ作成と超カンタンデザインカスタマイズの方法をお伝えしていきます。
もくじ
【動画】ワードプレステーマ 「Diver」トップページ作成
Diverでトップページを作っている動画です。実際使ってみるとわかるのですが、結構簡単にサクサク出来上がりますので、初心者の方にも超おススメです。
次の章からは、実際に作ってみたデザインがありますのでご覧ください。
Diverのトップページの例 1. 「グリーンベース」
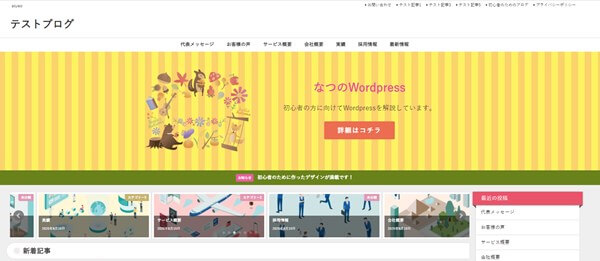
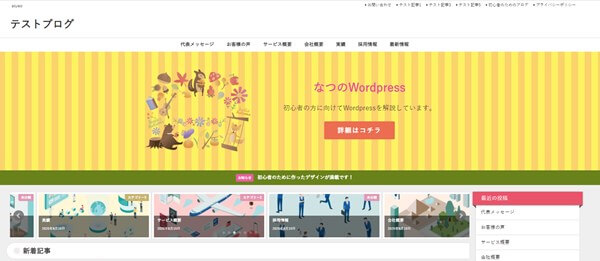
まずは、簡単に作ったトップページをご覧ください。基本色をgreenにし全体的に変更をしたうえでヘッダー等の変更をしています。
Diverの基本色greenは、ボディ部分の色が薄いピンク色というちょっと変わった色合いです。
基本色設定をし、ファーストビューの調整をすると下の画像のようになります。実際に設定をしたのはファーストビュー、基本設定のお知らせサイドバーのタイトルバー、カテゴリーの色です。


この設定も簡単なのですが、ここまで設定をしておくとイメージ変更させることも可能です。例えば、ブログを作っていて趣向が変わったとか見た目を変更してみたいとかもカンタンです。
基本色変更だけでイメージ変更
設定をそのままで、雰囲気を変更したい場合には基本色のみ変えてみてください。ファーストビューの中にある色ならほぼなじみます。
基本色:ライト
トップページ例1の作り方はこのページの最後の章にあります。
↓芸大卒のなつがDiverのオリジナルデザインを作りました!
Diverデザインのマニュアル特典Diverのオリジナルデザインです!当ブログよりDiverを購入くださった方に特典として差し上げます。


このマニュアルの通りに作ればCTAやタブなどの設定も併せてできるようになります。上記5種以外にアフィリエイト用100種類デザインマニュアルが付いてきます!
⇒ デザインの確認はコチラをご覧ください。
(さらにアフィリ用デザイン100個追加!)
Diverのトップページの例 2. 「クッキーセット」
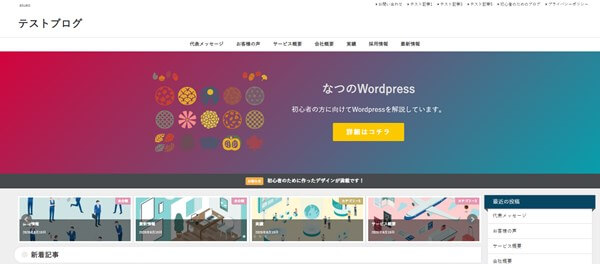
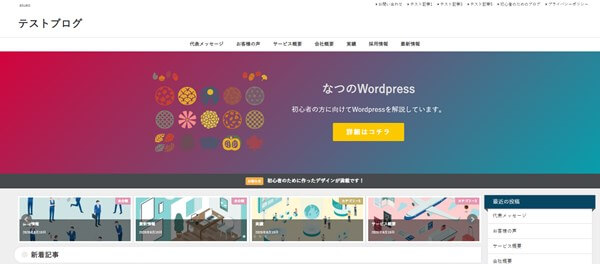
トップページにグラデーションを使ってみましょう。Diverでは、デフォルトでストライプやドットの背景が作れるようになっています。


こちらも、基本色を変更すると少し違ったイメージになります。
基本色:ダーク
基本色:レッド
| このデザインに向いているジャンル |
|
|---|
こちら「クッキーセット」の作り方マニュアルをDiverの購入特典として差し上げます。特典については以下の記事をご覧ください。
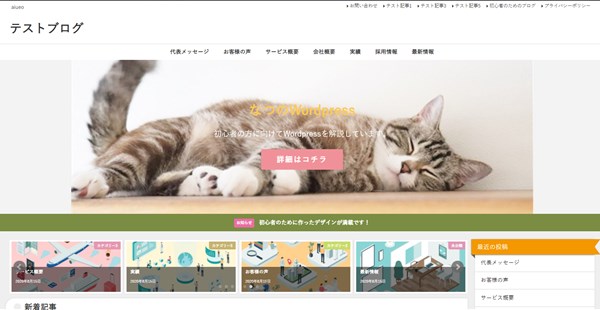
Diverのトップページの例 3. 「毛玉」
可愛い画像があれば以下のような配置にしても面白いです。気持ちよさそうに眠る猫をヘッダーいっぱいに使えばかなり目を引くデザインとなります。


同じ人の違う作品の画像を変えれば以下のような雰囲気にもなります。
| このデザインに向いているジャンル |
|
|---|
こちら「毛玉」の作り方マニュアルをDiverの購入特典として差し上げます。特典については以下の記事をご覧ください。
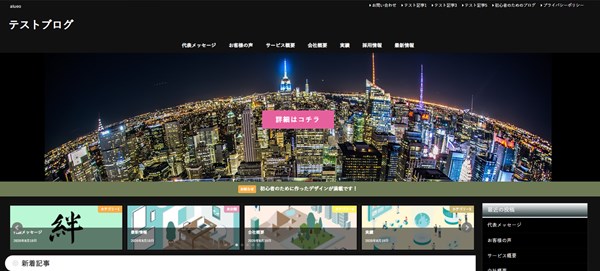
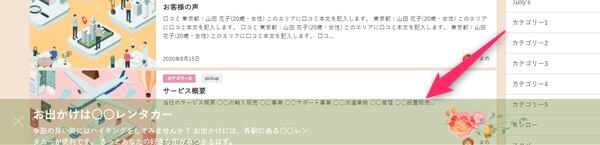
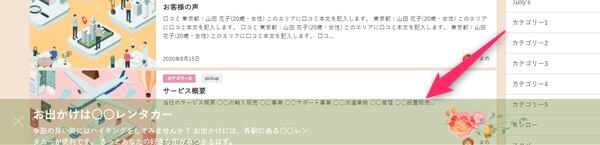
Diverのトップページの例 4. 「マンハッタンシティ」
写真画像でも印象的なものがあればすっと収まるのがDiverのレイアウトです。夜景をメインにしているので基本色も黒基調のdarkにしていますが周りにブルーや赤にしても面白いと思います。


背景が黒のブログはあまり見かけませんが、インパクトは大!画像も面白いのでこだわりのある方はこちらのデザインを試してみてください。
| このデザインに向いているジャンル |
|
|---|
こちら「マンハッタンシティ」の作り方マニュアルをDiverの購入特典として差し上げます。特典については以下の記事をご覧ください。
⇒ wordpressテーマ「Diver」を特典付きで購入する。
Diverのトップページの例 5. 「森の集会」
こちらもトップページに標準装備のストライプを使っています。Diverは派手ではないのですが使い勝手の良い機能があります。


バックにドットやグラデーション背景がワンクリックで出来上がるので後は色合いのみ設定できることと左側のワンポイントイラストをPNG画像(透過画像)にすればOK
| このデザインに向いているジャンル |
|
|---|
こちら「森の集会」の作り方マニュアルをDiverの購入特典として差し上げます。特典については以下の記事をご覧ください。
Diverのトップページの例 6. 「和風小紋」
和風の紋のような画像があったので、斜めのグラデーションの背景と合わせてみました。和風の赤と青を基調にしています。


ヘッダーの背景がかなり独特なので、その他の色合いなどは押さえて作っています。ボタンは紺の反対色の黄色を持ってきて目立たせています。
| このデザインに向いているジャンル |
|
|---|
こちら「和風小紋」の作り方マニュアルをDiverの購入特典として差し上げます。特典については以下の記事をご覧ください。
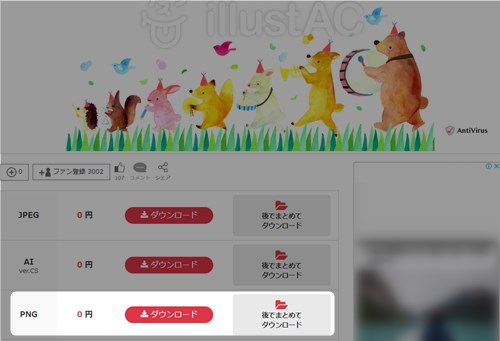
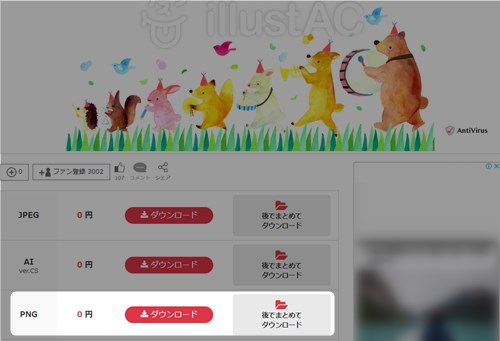
Diverのトップページの画像 共通項目 「PNG画像について」
ファーストビューの左側にイラストを配置していますが、こちらのフリー画像はPNG画像で取りこんでいます。
イラストACでは、イラストレーターの方の設定によってはPNG画像のダウンロードができるようになっています。
JPEGなどにしてしまうとバックが透けませんので、ここで使う場合には必ずPNG画像で取りこんでください。


出典:イラストAC
イラストACでは取りこみ方はJPEGと同じです。
好きなイラストを見つけたら展開すれば、どんな画像でダウンロードするのか選ぶことができます。
Diverのトップページの「例1」作成方法
ひとつデザインを作れば基本色を変更することでイメージがかわります。
ここでは基本色の変更方法+トップページとヘッダーメッセージとカテゴリーのタブ色、ウィジェットタイトル、そして透過フッターCTAのひととおりの説明をしていきます。
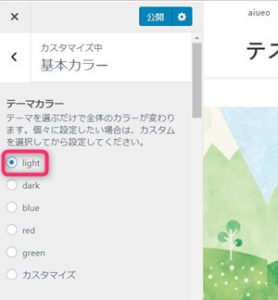
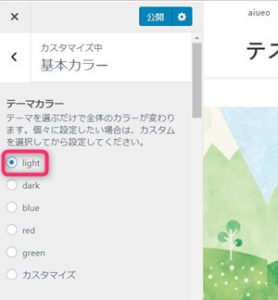
基本色の変更
まずは基本色の変更をしていきます。イメージを変更するときにも操作しますのでここで確認をしておいてください。
▼ 外観 ⇒ カスタマイズ ⇒ 基本色


色については、最初はlightで良いと思います。
ウィジェットタイトルの変更
ここでいうウィジェットタイトルはサイドバーのタイトル部分の設定です。色とスタイルの指定をします。
▼ 外観 ⇒ カスタマイズ ⇒ デザイン設定②
ウェジットタイトルのスタイル
- 背景色・・・#6c3524
- スタイル・・・タグ
カテゴリー設定(色)
スライダーのサムネイルのタブの色変更をしていきます。おなじ色でも良いのですが、いろんなカラーを設置すると楽しい感じになります。
記事を書く際に設定するカテゴリーが表示されますのでひとつひとつ色を変えていきます。


▼ 外観 ⇒ カスタマイズ ⇒ カテゴリー設定
- カテゴリー1・・・#f6ad49
- カテゴリー2・・・#c7dc68
- カテゴリー3・・・#e597b2
- カテゴリー4・・・#fef263
- カテゴリー5・・・#c7b370
ファーストビューの設定
トップページの要、ヘッダー(ファーストビュー)を追加していきます。画像についてはフリーで配布されていますので好きなものを選んでください。
今回は、イラストACからダウンロードしています。
画像・・・すー。さん(イラストAC内)
▼ Diverオプション ⇒ ファーストビュー
背景設定
- ファーストビュー・・・画像
- 表示領域・・・カスタマイズ(350px)
コンテンツ設定
- ファーストビューコンテンツ・・・テンプレート
- タイトル
- タイトル文字色・・・#4d5aaf
- 説明文
- 説明文文字色・・・#e5e4e6
- ボタンタイトル
- ボタンリンク先
- ボタン背景カラー・・・#e95388
基本設定
- ヘッダーメッセージ
- テキスト
- 背景色・・・#9e9478
- バッジ
- バッジ背景色・・・#f2a0a1
- リンク先URL
フッターCTAの設定
フッターCTAとは、ページをスクロールしていくと現れる半透明のCTAです。追随するので目立ちますしURLを設置することで誘導も可能です。


▼ Diverオプション ⇒ フッターCTA
- タイトル
- テキスト
- 画像・・・PNG画像が良いです。
- 背景カラー・・・#7b8d42
- リンク先URL
↓ WordpressテーマDiverを当ブログからお買い上げの方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:Diver
↓ 芸大卒のなつが作ったDiverオリジナルデザインです。


出典:なつオリジナルデザイン
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


⇒ 最新SEO対策済み!wordpressテーマ「Diver」はコチラ
- 高機能で最新SEO対策済みのテーマ
- 基本色変更がワンクリックで完了
- 初心者にも使いやすい入力補助
- ペラサイトなどもラクラク作成
- カッコいいヘッダー背景が標準装備
- グラデーションも簡単


























Diverの購入を考えてるのですが、特典はどのように受け取るのでしょうか?
いのしし 様
お問い合わせありがとうございます。
特典につきましては、Diverをご購入いただくインフォトップという販売サイトのマイぺージからのダウンロードとなります。
Wordpressテーマのダウンロードする画面と同じページに特典のボタンが出てきますのでクリックするとパスワード等が書かれたデーター(PDF)がパソコンにダウンロードされます。
そのデーターの中のURLとパスワードで特典をご覧いただく形となります。
またわかりづらければ遠慮なくご相談ください。
どうぞよろしくお願いいたします。