ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
無料テーマの中でも人気のあるLIONBLOG。デザインこそシンプルですがSEO対策など見えない部分での機能がかなり充実しています。
ただ、無料なだけにカスタマイズ面では有料ほど充実していません。そこで、LIONBLOGの使い方を丁寧に解説していきたいと思います。
↓LIONBLOGの会社FITが販売しているWordpress有料テーマ「THE THOR(ザ・トール)」
もくじ
- 1 LIONBLOGの特徴
- 2 LIONBLOGはどんなブログに向いているか
- 3 LIONBLOGの使い方(カスタマイズ部分)の説明
- 4 LIONBLOGの使い方 その1. 基本設定 [LION用]
- 5 LIONBLOGの使い方 その2. 広告設定 [LION用]
- 6 LIONBLOGの使い方 その3. 投稿ページ設定 [LION用]
- 7 LIONBLOGの使い方 その4. CTA設定 [LION用]
- 8 LIONBLOGの使い方 その5. 投稿スキン設定 [LION用]
- 9 LIONBLOGの使い方 その6. デザインスキン設定 [LION用]
- 10 初心者だからこそWordpress有料テーマ を使うべき理由
LIONBLOGの特徴
LIONBLOGは、THE THOR(ザ・トール)を販売している会社FITが作っている無料テーマです。Webの現場のプロが集まって作っただけあって多機能です。
- AMP対応
- JavaScript不使用
- 簡易お問い合わせページ
- 広告用ウィジェットアイテムあり
- ヘッダーエリア広告枠あり
- 簡易お問い合わせフォームあり
50以上の特徴を兼ね備えていて、どうやったら表示が速くなるかを考えているために拡張のプラグインを極力つかわないでいいようにお問い合わせなどを標準装備してあります。
このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
LIONBLOGはどんなブログに向いているか
個人のブログはもちろん企業のサイトにも使えるくらいポテンシャルはあります。ただし、多機能を使いこなせるかがポイント。
- アドセンスブログ
- 芸能ブログ
- スポーツブログ
- ニュースサイト
- 旅行記
- アフィリエイトブログ
- 育児ブログ など
基本的には、なんでもOKです。見た目にはシンプルな分読者にとっては見やすいブログになりますし、いろんなものを詰め込んでも邪魔にならない上品さもあります。
⇒ なつが作ったTHE THORの最新デザインのひとつ「ai」はコチラ
LIONBLOGの使い方(カスタマイズ部分)の説明
LIONBLOGのカスタマイズの部分は以下の通りです。
他のテーマにもあるように、「サイト基本情報」「メニュー」「ウィジェット」などの設定は同じですが、LIONBLOG特有のカスタマイズがかなり多いです。


ここでは、LIONBLOG特有のカスタマイズ方法をご説明していきますが、基本的な部分を少しだけお伝えします。
サイト基本情報の設定
サイト基本情報までのアクセス
▼ダッシュボード ⇒ 外観 ⇒ カスタマイズ


サイト基本情報で変更できるのは「サイトタイトル」「キャッチフレーズ」「サイトアイコン」です。この欄に文字を入れることでサイトのタイトルを変更できます。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
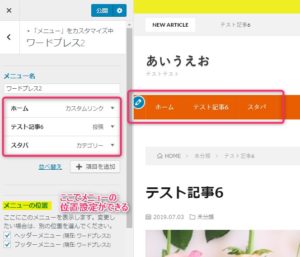
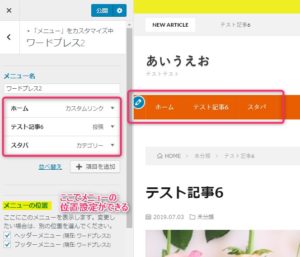
メニューの設定
ナビゲーションメニューなどカテゴリー分けや自分が誘導したい部分のわかりやすい区別をするのがメニューです。
- メニューの追加・編集
- メニュー位置
この2点の変更ができます。


ブログの基本的な設定は上記の2つの部分でできます。
この先は、LIONBLOGの特有のカスタマイズを説明していきます。かなり細かい設定となりますので、ブログを作る上で便利なものをピックアップしてお伝えします。
- 基本設定 [LION用]
- 広告設定 [LION用]
- 投稿ページ設定 [LION用]
- CTA設定 [LION用]
- 投稿スキン設定 [LION用]
- デザインスキン設定 [LION用]
LIONBLOGの使い方 その1. 基本設定 [LION用]
ブログのタイトルなどの設定以外にLIONBLOG用のレイアウトなどの変更をこの部分でやっていきます。
- レイアウト設定
- 記事ビューレイアウト設定
- ヘッダー最上部の表示設定
- お知らせヘッダーの表示選択
- ロゴ画像の設定
- メイン画像の設定
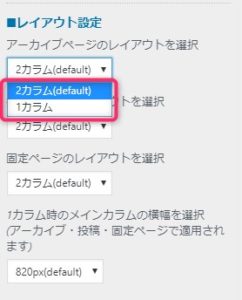
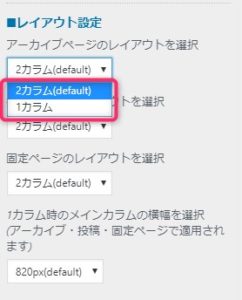
1. レイアウト設定
アーカイブ・投稿ページ・固定ページのレイアウトを1カラム、2カラムに変更ができます。


変更したい部分の▼をクリックするとカラムを選択する部分が出てきます。ここでどちらかを選んでください。


2カラム


1カラム
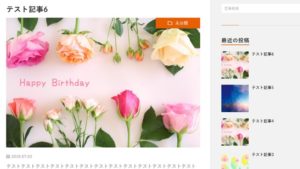
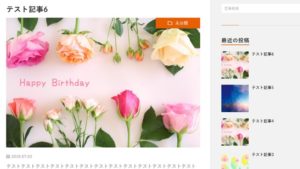
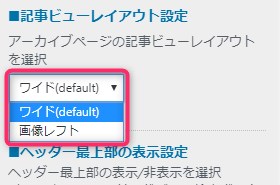
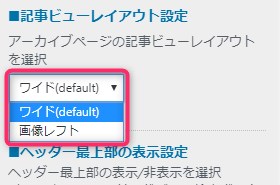
2. 記事ビューレイアウト設定
記事一覧の画面のレイアウトを変更するのはこの部分を変更します。


画像を大きく表示するワイドと画像を小さくして左に置く画像レフトがあります。


ワイド


画像レフト
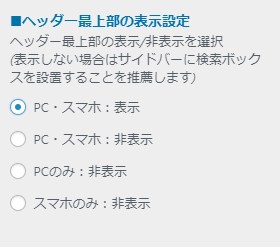
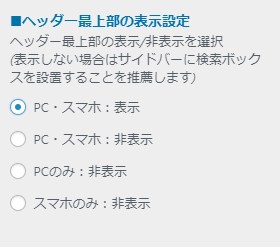
3. ヘッダー最上部の表示設定


ヘッダーの上の部分のラインを表示するか表示しないか選択する部分です。


画像のグレーの部分の表示設定をします。
↓自分に合ったテーマを見つけるために優秀な無料テーマと有料テーマを調査した記事です!
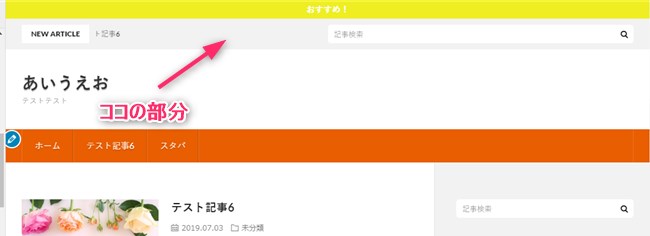
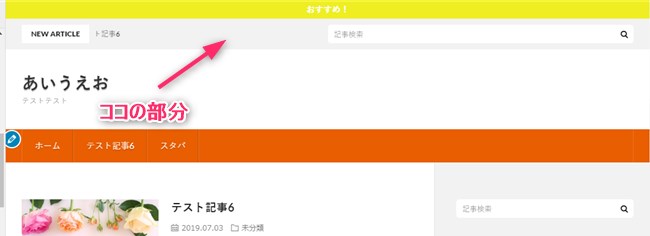
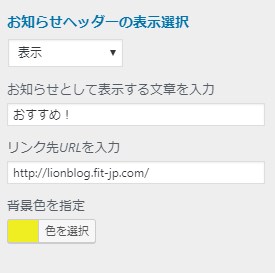
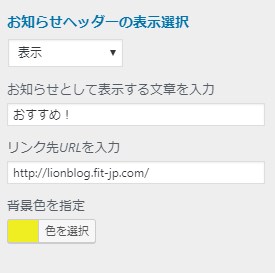
4. お知らせヘッダーの表示選択
ヘッダーの上の部分に誘導URLとメッセージを入れることができます。自分が読んで欲しい記事や読者に見てほしいものをココにさりげなく設置できます。


表示する・しない、タイトル、URLや背景色の編集をここでします。


5. ロゴ画像の設定
ロゴ画像の設定もとても簡単です。


「画像の選択」をクリックするとメディア画像が出てきますのでそこから選んで設置します。
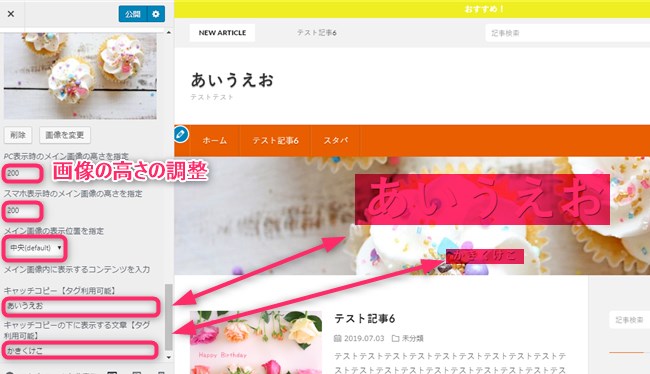
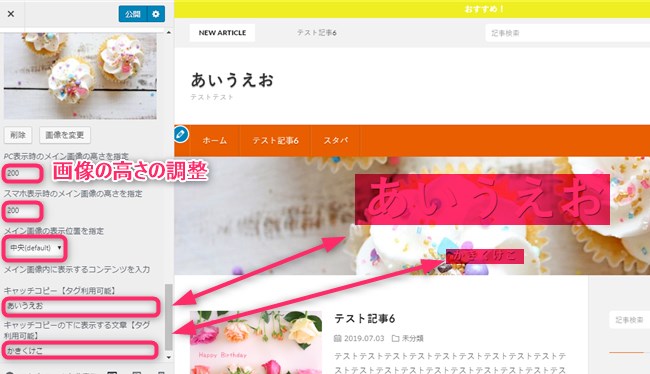
6. メイン画像の設定
この部分が他のブログで言うヘッダー画像の部分です。


ヘッダー画像の設定、高さの調整、タイトル、キャッチコピーなどをこの部分で調整します。
LIONBLOGの使い方 その2. 広告設定 [LION用]
トレンドブログやアフィリエイトなど稼ぐブログを作る時に広告が簡単に挿入できるブログの方がやりやすいですよね。
LIONBLOGでは、広告設置も簡単にできるようになっています。
ここでは、ヘッダー部分の広告と記事下の横並びにダブルで配置する方法をお伝えします。
ヘッダー部分の広告設置
ASPのバナー広告を入れてみました。アドセンスももちろん可能ですので、形のあったものを選んでください。


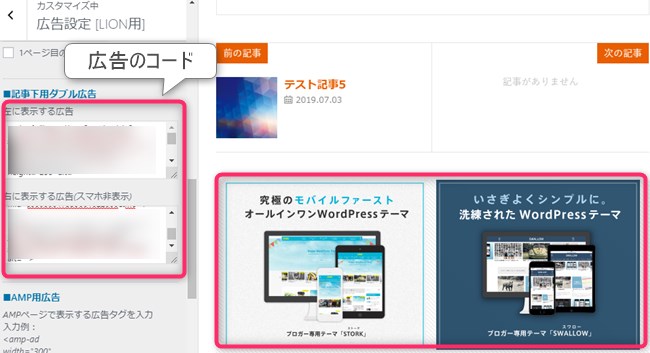
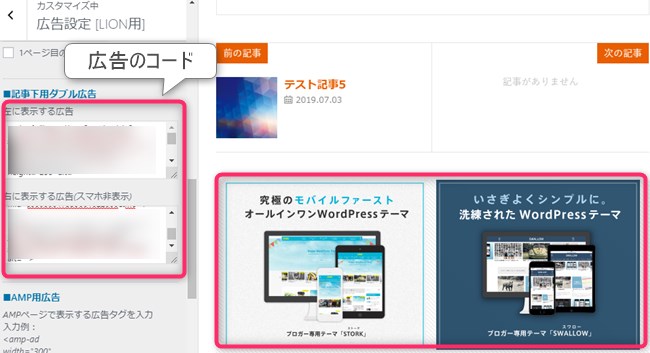
広告下の横並び広告
アドセンスのこの並べ方の広告はとても流行りました。いろんなブロガーさんがABテストをしていますが今でも同じような配置のブログが多いです。
300 x 250のバナーを並べてみると以下のようになります。


横並びにするのは初心者のうちは難しいですが、この広告設置の項目があれば簡単にできます。
LIONBLOGの使い方 その3. 投稿ページ設定 [LION用]
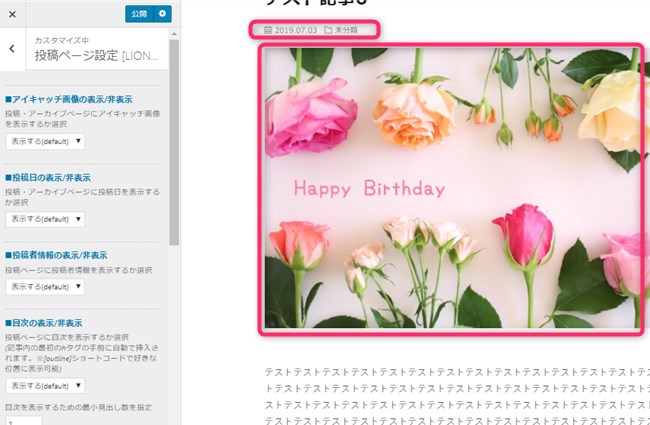
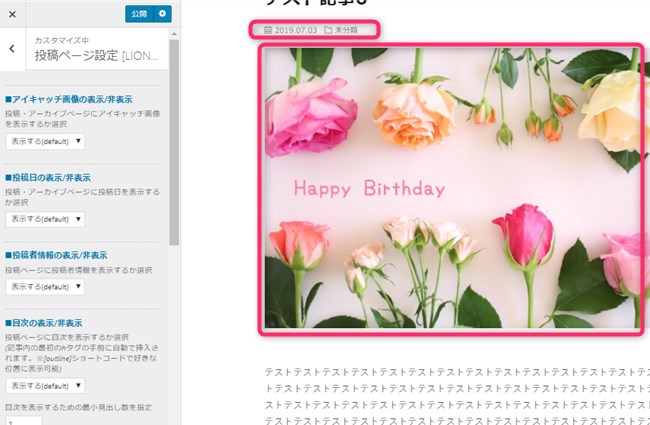
ここでは、投稿ページの様々な設定が行えます。
- アイキャッチの表示・非表示
- 投稿日の表示・非表示
- 投稿者情報の表示・非表示
- 目次の表示・非表示
- 前記事の表示・非表示
- 関連記事の表示・非表示
- シェアボタンの表示・非表示


このページでほとんどの表示が選択できますので、一気に変更してしまうのも楽です。
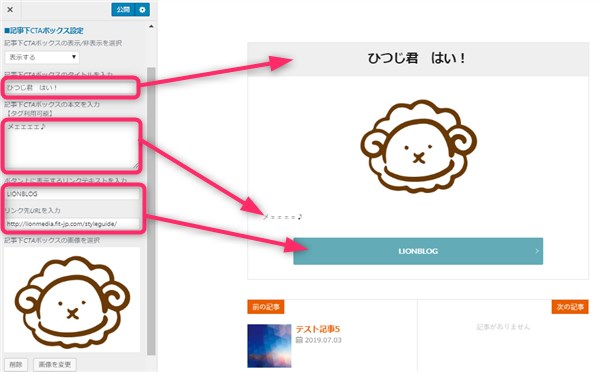
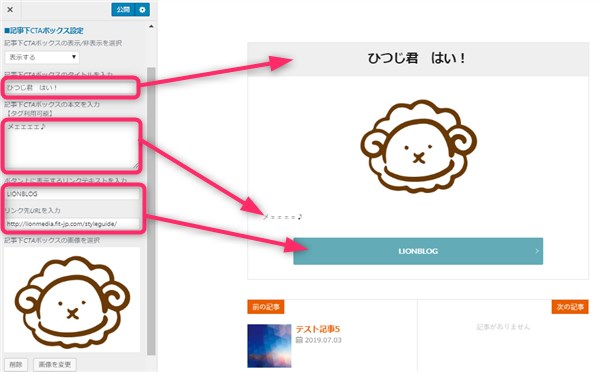
LIONBLOGの使い方 その4. CTA設定 [LION用]
記事の一番最後に目を引く場所を設けて誘導する場所がCTAです。LIONBLOGのカスタマイズでは編集場所があります。


ボタンもありますので、最後に印象づけたいときにはこの部分を使ってください。
LIONBLOGの使い方 その5. 投稿スキン設定 [LION用]
この場所では、見出しの色設定ができます。見出し2~見出し5までのタイトルの色を個別に変更していけます。


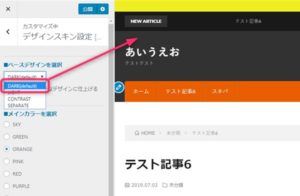
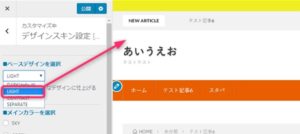
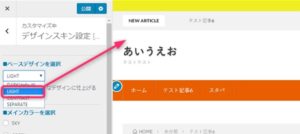
LIONBLOGの使い方 その6. デザインスキン設定 [LION用]
ページのメニューやヘッダーの色味などの変更はこの設定でできます。色はカスタムでも可能ですが、面倒ならすでにパターン化されているパターンを使うととても簡単に変更が可能です。
ベースデザイン色
DARK(デフォルト)

LIGHT


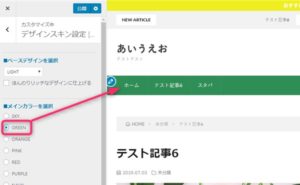
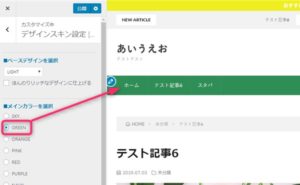
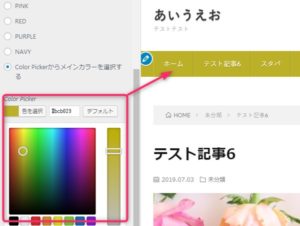
メインカラー
メインカラーは7色用意されていますので好きな色を選びます。原色が多いのでもし気に入らなければ自分で設定します。


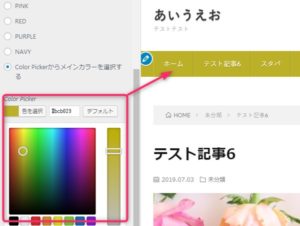
メインカラーカスタム設定
「Color Pickerからメインカラーを選択する」を選択し自分の好きな色味を設定します。


↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。














のヘッダー周りのカスタマイズ-1-485x300.jpg)










⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!