ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
ワードプレスではブログのためのテーマ(テンプレート)が無料で用意されています。
OceanWPというテーマは機能が多いので人気のあるテーマです。
今回は、高機能な「OceanWP」というワードプレスのおすすめテーマの使い方やカスタマイズ方法をお伝えしていきます。
もくじ
OceanWPってどんなテーマなの?


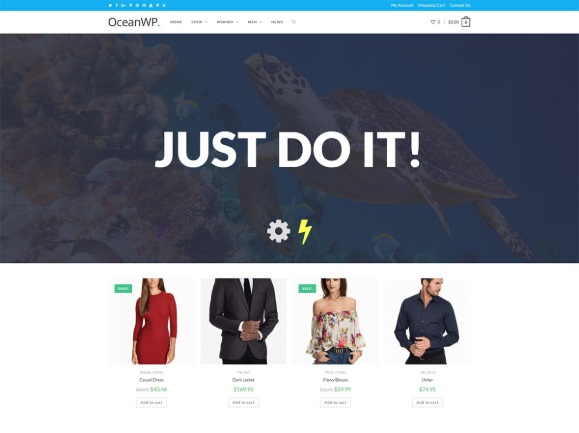
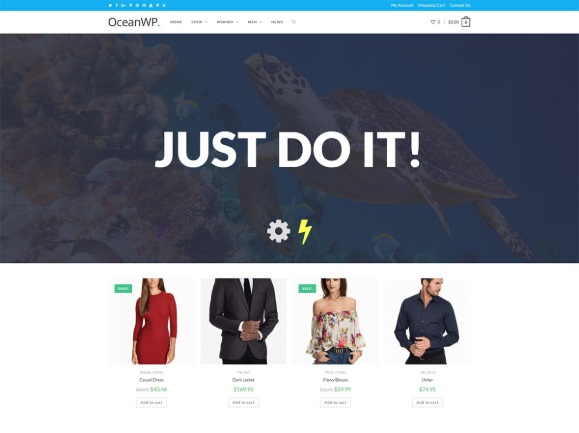
出典:OceanWP
OceanWPとは、Wordpressで無料で使えるテーマ(テンプレート)です。今のWordpressデフォルトテーマはよりシンプルなデザインとなりますが、このOceanWPはより細やかな設定ができうようになっています。
外国の方が作っているテーマなのですが、日本語対応をしているので日本人でも使えるようになっていますが、詳しい内容等は英語ですので、ある程度操作ができる人の方がよいでしょう。
このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
OceanWPの特徴
OceanWPはより細かな設定が可能ですがその分複雑な部分もあります。実際つかってみればそれほど難しくはありませんが、無料という面とあまりマニュアル的な記事がないので自分でなんとかできることが肝心です。
- レスポンシブ(スマホ画面対応)
- 充実したカスタマイザー
- カスタムカラー機能
- 1カラム・2カラム・3カラム
- SEO対策
- 日本語対応(一部英語)
- 2019年人気上位のテーマ
使ってみた感想
OceanWPは細やかな設定ができます。タイポグラフィーの設定や大きさ、ヘッダーの画像の位置やカテゴリーの大きさや位置など他ではできないこともこのOceanWPでは可能なので自分がイメージするサイトができます。
デフォルトの設定だけでは物足りない方にはこのテーマは最適です。
しかし、その分若干細かすぎるため初心者の方にとってはカスタマイズが難しいというイメージです。しかしながら、初期設定の部分だけでも十分使えるほどスマートなテーマなので上級者に見えるサイトが作れます。
OceanWPは、カスタマイズが詳細すぎて完成するまで正直かなりの時間を要すると思います。あと、デザインが自分の頭に決まっていれば良いのですが、デザインなど考えながらやっていると相当なロスタイムです。
初心者のうちは、そのまま使っても綺麗で完成度の高いものがおすすめです。
高機能な点
① サイトの細部まで設定できる
② タイポグラフィーの選定や位置やページ送りまで編集可能
③ ヘッダー画面のランダム表示可能
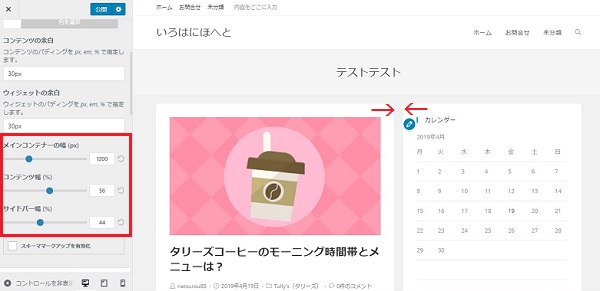
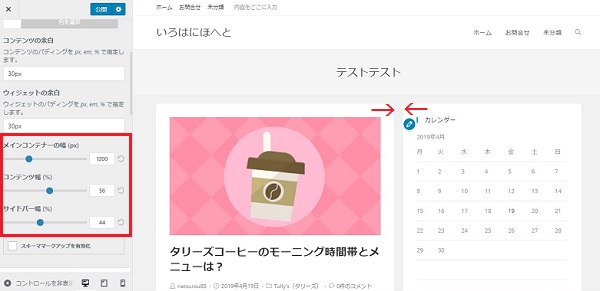
④ サイトカテゴリーとメインカテゴリーの横幅調整(レイアウト編集)
⑤ ページ送り・「トップへ戻る」まで細かく調整可能
ヘッダー・ロゴ・トップへスクロール・ソーシャルメニュー・ぺーージ送りなどの大きさ・位置・色などかなり細かく設定をしていくことができます。


OceanWPのメリットデメリット
メリット
・ロゴ・ヘッダー・タイポグラフィー・色など細部まで調整できる
・日本語対応なので編集しやすい
・エディターで「PC画面」「タブレット画面」「スマホ画面」が確認できる。
・カスタマイズ次第では見た目に凝ったサイトになる。
・他のサイトとの差別化ができる
デメリット
・設定が細かすぎて難しい部分もある
・カスタマイズの待ち時間が長い
・広告の設定ができない(プラグインで対応可能)
・バックアップがない
無料テーマはタダなのでカスタマーサービスや教えてくれるところがありません。自分でひたすら操作するのみなのである程度慣れている人向けだと思います。
わからなくなったときにすぐに教えてもらえる環境を用意している有料テーマは多少出費が必要ですがそれ以上のコスパがあります。
【OceanWPカスタマイズ方法 step1】タイトル設定
OceanWPをダウンロードできたらサイトの見栄えをよくするためにカスタマイズしていきましょう。ここでは、OceanWPをどこよりもわかりやすく使い方やカスタマイズ方法を説明していきます。
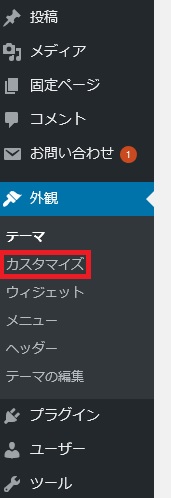
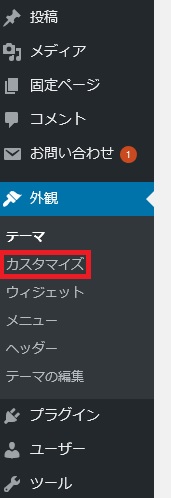
▼「ダッシュボード」 ⇒ 「外観」 ⇒ 「カスタマイズ」


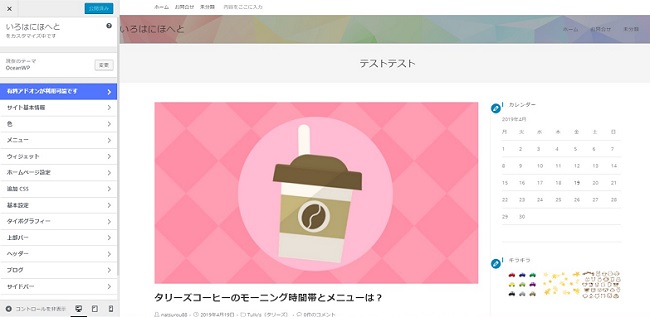
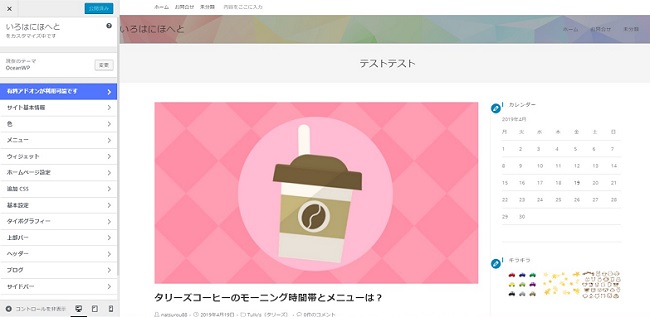
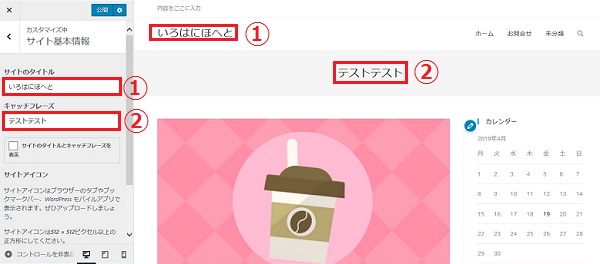
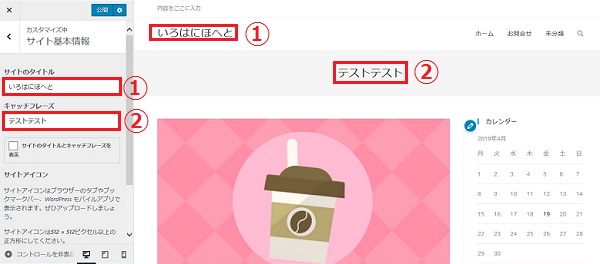
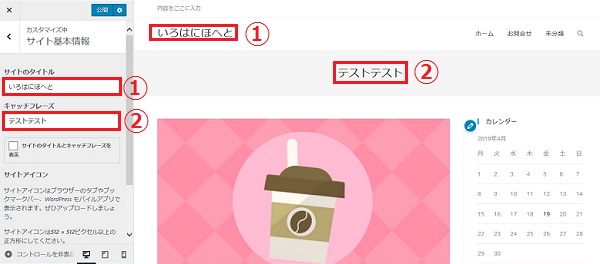
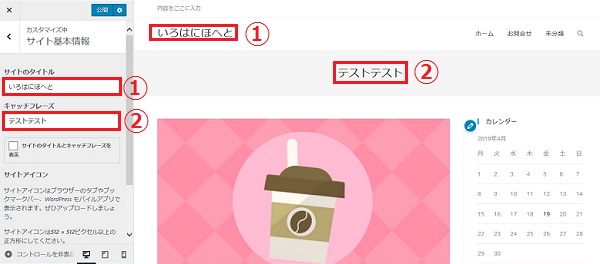
すると下のような画面になります。


この画面では、2通りのカスタマイズ方法があります。
- 左側の文章をクリックして該当の項目を修正する
- 変えたい部分を直接クリックして項目を修正する
文章を見ながら順番にすすめたい方は①の文章を上から変えていく方法が良いですし、書いてある文章が見慣れなくて難しいという方は、②のように画像のブルーの鉛筆マークをクリックしながら修正をしていくことができます。
OceanWPの場合は、カスタマイズする項目が多いので、左のコントロールパネルをもとにして編集していく方が便利ですので慣れることをおすすめします。


【OceanWPカスタマイズ方法 step2】基本情報に添って変更
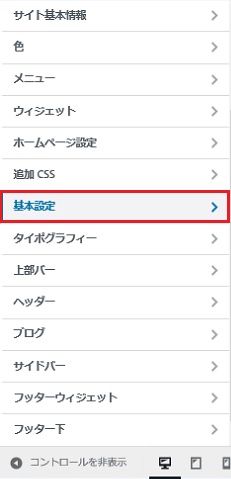
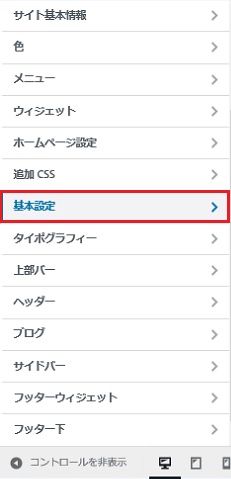
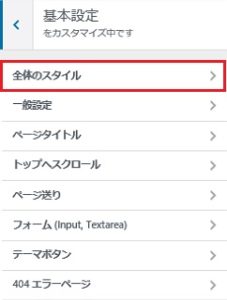
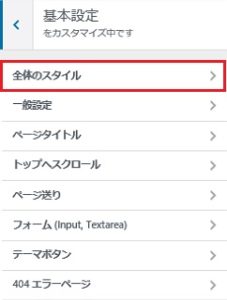
OceanWPで一番特徴的な部分は、カスタマイズの細分化です。展開すると以下のようになります。OceanWP特有の基本設定画像ですが、この部分だけでかなりの設定項目があるのがわかります。










細部までカスタマイズできる代わりに若干細かすぎてわかりづらかったり動作が遅くなったりもあるので、イライラするかもしれません。
カスタマイズできる項目の一覧表
OceanWPは細部までカスタマイズができるようになっています。カスタマイズに展開していくとかなり量が多いので、項目を一覧表にしてみました。
(※表の後に具体的なカスタマイズ方法があります)
| サイト基本情報 | サイトのタイトル キャッチフレーズ サイトアイコン | |
| 色 | ||
| メニュー | メニューの設定 メニューの位置 | |
| ウィジット | デフォルトサイドバー フッター1~4 | |
| ホームページ設定 | 表示設定 (最近の投稿・固定ページ) | |
| 追加CSS | ||
| 基本設定 | 全体のスタイル | スタイルの設定場所 ・メイン色 ・メイン色のホバー サイトの背景 ・背景色 ・背景色のホバー リンク色 ・色 ・色:ホバー |
| 一般設定 | レイアウトスタイル ・ワイド(メインコンテナーの幅・コンテンツ幅・サイドバー幅) ・ボックス(ボックス幅・外側の背景色・内側の背景色・コンテンツ幅・サイドバー幅) ・セパレート 固定ぺージ ・レイアウト ・Mobile Sidebar Order ・コンテンツのパディング 検索結果ページ ・レイアウト OGP | |
| ページタイトル | 表示 見出しタグ スタイル パディング 背景色 文字色 パンくずリスト ・位置 ・文字色 ・区切り色 ・リンク色 ・リンク色:ホバー | |
| トップへスクロール | 矢印アイコン 位置 Bottom Position ボタンサイズ アイコンサイズ 背景色 背景色:ホバー 色 色:ホバー | |
| ページ送り | 配置 フォントサイズ ボーダー幅 背景色 背景色:ホバー ボーダー色 ボーダー色:ホバー | |
| フォーム | ラベル色 パディング フォントサイズ ボーダー幅 角の丸み ボーダー色 ボーダー色:フォーカス 背景色 色 | |
| テーマボタン | パディング 角の丸み 背景色 背景色:ホバー 色 色:ホバー | |
| 404エラーページ | 空白ページ レイアウト | |
| タイポグラフィー | 一般 全体 すべての見出し 見出し1(H1) 見出し2(H2) 見出し3(H3) 見出し4(H4) ロゴ 上部バー メインメニュー メインメニュー:ドロップダウン モバイルメニュー ページタイトル ページタイトルのサブ見出し パンくずリスト ブログエントリータイトル ブログ投稿タイトル サイドバーウィジットの見出し ウィジット フッターウィジットの見出し フッター著作権 フッターメニュー | |
| 上部バー | 一般 本文 ソーシャル | |
| ヘッダー | 一般 ヘッダーメディア ロゴ メニュー ソーシャルメニュー モバイルメニュー | |
| サイドバー | 背景色 パディング ウィジット ・背景色 ・パディング ・下マージン ・タイトルのボーダー色 ・タイトルの下マージン | |
| フッターウィジット | 表示 固定フッター フッターのパララックス効果 テンプレートを選択 カラム パディング 背景色 文字色 ボーダー色 リンク色 リンク色:ホバー | |
| フッター下 | 表示 著作権 パディング 背景色 文字色 リンク色 リンク色:ホバー |
一覧表でわかるように、かなり詳細に変更が可能です。ひとつひとつ触ってみて自分好みのサイトに仕上げてください。
OceanWPカスタマイズ1. サイト基本情報
サイト基本情報でできることは以下の通りです。
- サイトタイトル設定
- キャッチフレーズ設定
- サイトアイコンの設定
サイトタイトル・キャッチフレーズ設定
サイトのタイトルとキャッチフレーズの設定は、サイト基本情報からできます。
▼「外観」 ⇒ 「カスタマイズ」 ⇒ 「サイト基本情報」


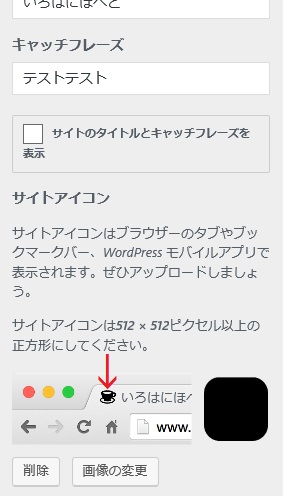
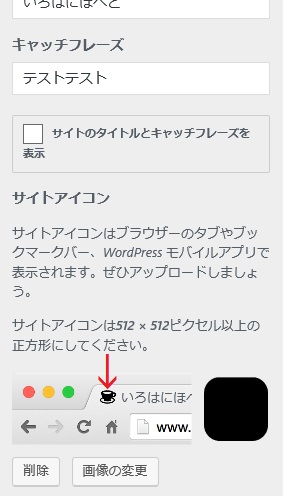
サイトアイコンの設定
サイト基本情報ではサイトアイコンの設定もできます。サイトアイコンとは、サイトを見ると上に出てくる小さなマークのようなものです。


↑こんな感じのマークです。
好きなアイコン(マーク)を選びます。
サイズは512ピクセル × 512ピクセル以上の正方形の大きさとしてください。
▼「サイトの基本情報」 ⇒ 「画像の変更」 ⇒ 画像を選ぶ


好きな画像を選んで設定するとサンプルが出てきます。チェックして問題なければ「公開」をクリック。
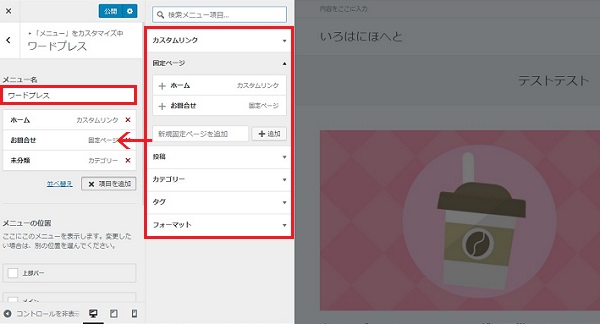
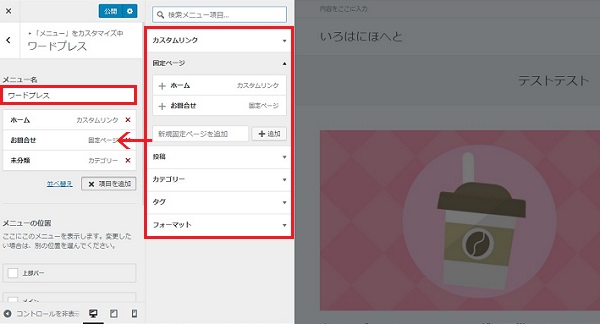
メニューの変更追加
サイトの基本情報ではサイドバーやフッターなどに配置するメニューの編集ができます。


メニュー名「ワードプレス」と名付けたメニューに必要項目を入れていきます。ここで編集したものをサイドバーやフッターに配置していきます。
OceanWPではサイドバー以外にもフッター(サイト下部分)とメインなどにもこの項目で変更できるので自分が置きたい部分を探ってみてください。
OceanWPカスタマイズ2. 基本設定
OceanWPでは、「サイトの基本情報」とは別に「基本設定」があります。この「基本設定」以降が本格的なカスタマイズができる部分となります。
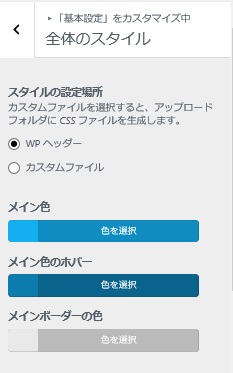
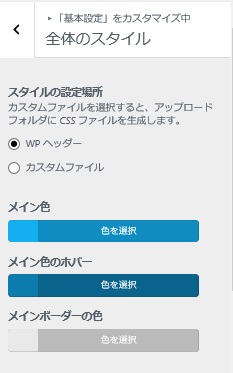
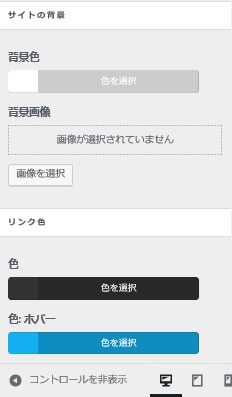
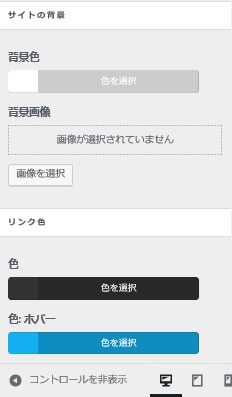
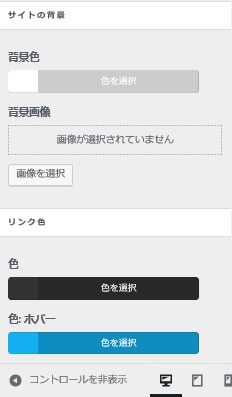
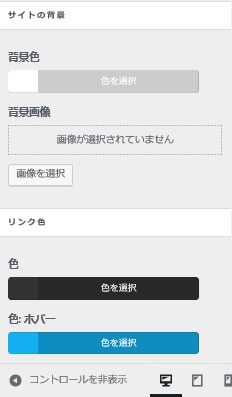
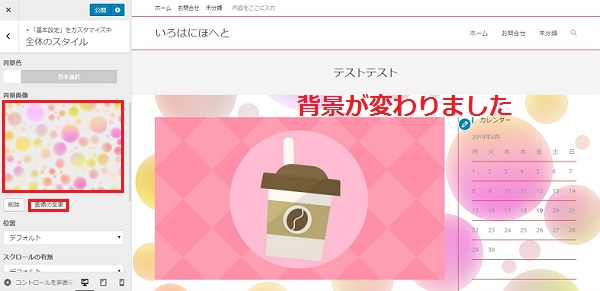
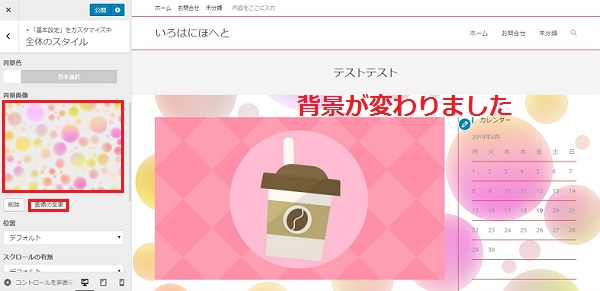
全体のスタイル
全体のスタイルでは、背景の色やリンクの色などの設定が可能です。たとえば、背景に自分の好きな画像を設定したい場合に設定したすることが可能です。


文章のブロックの背景を設定するとブロックが際立ちますので立体的なイメージとなりますのでおすすめです。
一般設定
この項目では、カラムの設定やページのスタイルの設定ができます。
スタイルの設定は有料でもここまでカスタマイズできるテーマは少ない部分。サイドバーと記事のブロックの比率まで変えてしまうことができますので、他と違ったブログを作りたい方には最適。
ただし、見る人のブラウザでも見方が変わる可能性もあるので大幅に変えた場合は確認が必要です。


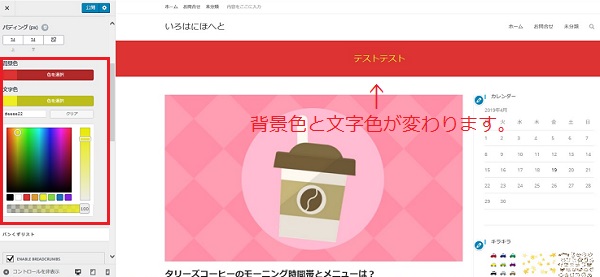
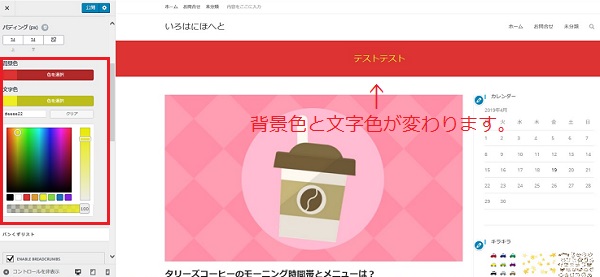
ページタイトルの色
OceanWPでは色(背景色、文字色、リンク色、リンクのホバー色など)はそれぞれの項目から変更していきます。
細かく設定するので色だけ一気に変更するということができません。それぞれ変更したいカスタマイズ項目にいき、色を変更するという風にしてください。
今回は「サイトの基本情報」で入力したページタイトルを変更してみます。
▼「外観」 ⇒ 「カスタマイズ」 ⇒ 「基本設定」 ⇒ 「ページタイトル」
キャッチフレーズの文字を入れた帯の部分の変更やタグの選択などここでできます。どこに表示するのか、タグ(H1~H6)選択、中央寄せや背景の画像などもここでカスタマイズします。


文字色
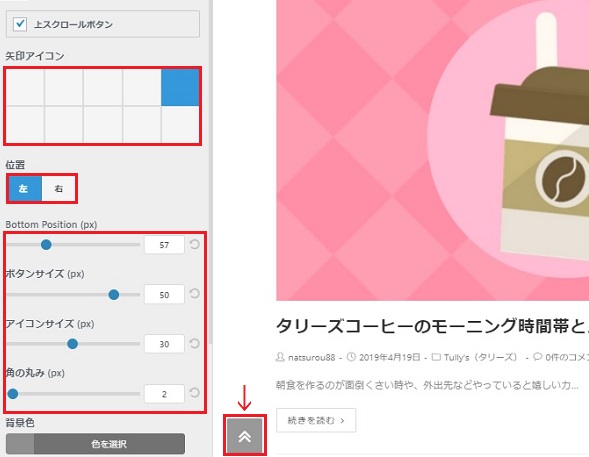
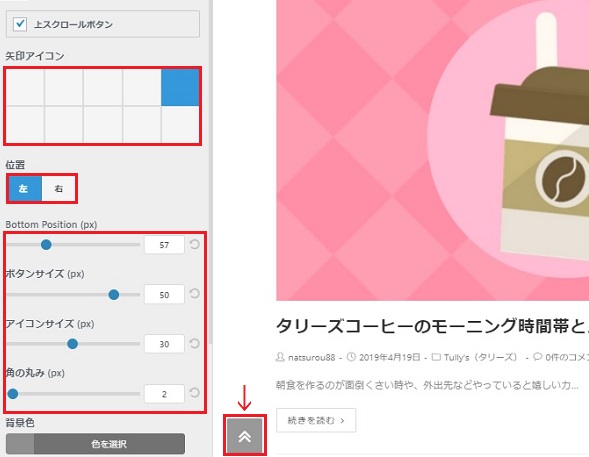
トップへスクロール
ブログを読んでいくと左下に出てくる矢印マークがあります。その矢印マークもOceanWPでは細かく設定できます。


▼「外観」 ⇒ 「カスタマイズ」 ⇒ 「基本設定」 ⇒ 「トップへスクロール」
矢印のマークや大きさ、出てくる位置の微調整などはここで設定します。


矢印アイコンにはなにもありませんが、押さえていくといろんな形が出てきます。位置は左側も可能ですし、ボタンサイズやアイコンのサイズなど微調整してみてください。
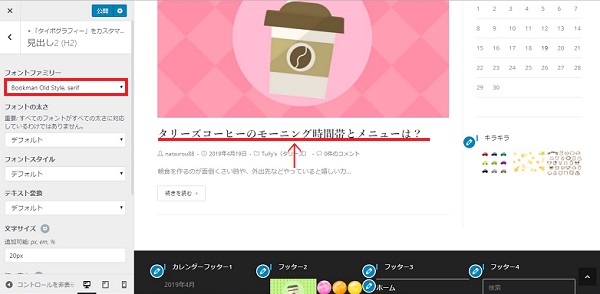
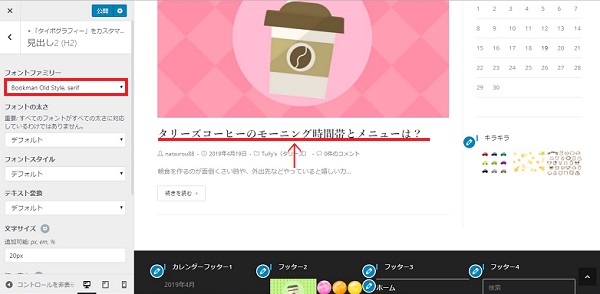
OceanWPカスタマイズ3. タイポグラフィー(文字部分)の編集
OceanWPで特徴的なカスタマイズといえばタイポグラフィーの設定です。
▼「外観」 ⇒ 「カスタマイズ」 ⇒ 「タイポグラフィー」
H2タグで書いた見出しのフォントを変更してみました。


その他、記事の文章全体や、ヘッダーなど変更したい部分をこのタイポグラフィーで指定をして好きな文字や大きさに調整できます。
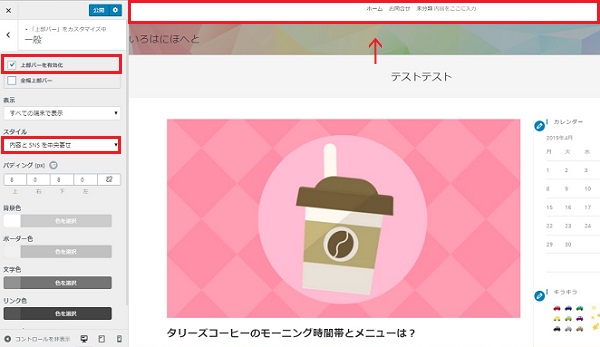
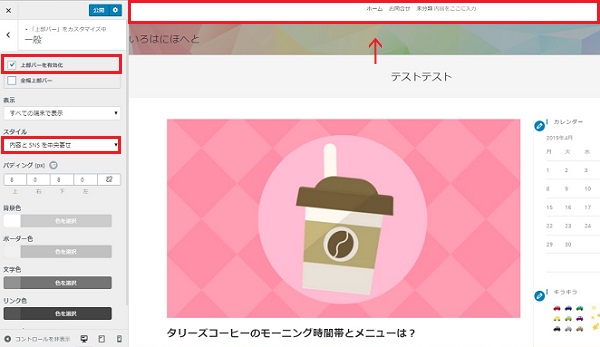
OceanWPカスタマイズ4. 上部バー
ページの上部バーの調整も自分好みにできます。上部バーは不要な場合には「上部バー」を有効化のチェックを外すと消えますし、左寄り、中央寄せなどはここからカスタマイズします。


ボーダー色やスタイル(中央寄せなど)と背景色、ボーダー色なども変更できます。
表示の変更
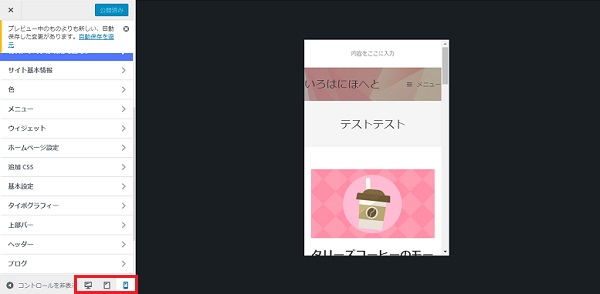
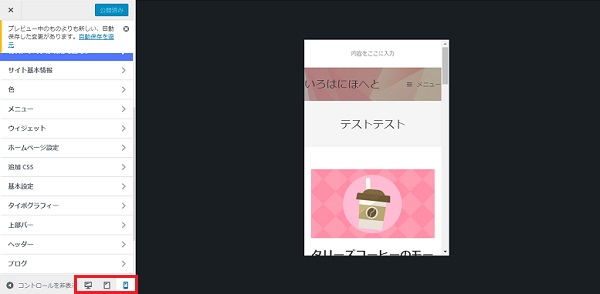
作業をしている最中に、あ・・・これってスマホ画面ならどんな風に見えているのかな?と考えたことはありませんか?有料のテーマなどでは簡単に画面表示を替えるボタンがありますがOceanWPでもその機能があります。
コントロールパネルの左下にポイントがありますので作業している時にクリックすると「PC画面」「タブレット画面」「スマホ画面」と変更していけますのでとても便利です。


記事を作りながらスマホではどう見えるのかコントロールパネルから確認できるので文字の位置や差し込んだ画像なども1画面でチェックしていくことが可能です。
まとめ
OceanWPは、有料でもここまでないくらいのサイトの細かい調整ができるテーマです。
外国の方が作ったテーマですが日本語の対応もしていて私たちが導入してもちゃんとわかるようになっています。
かなり細かいカスタマイズが可能な分、多少ブログの経験があった方が使いこなせるイメージがあります。しかしながら、デフォルト(初期設定)だけでもスマートに見える設定を施してありますので不安はありません。
ワードプレスで配布されるテーマで人気上位に来るほどの内容ですので利用者も多く有料に近いカスタマイズをしたい人のためにとてもおすすめのテーマです。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。
























⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!