ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
AFFINGERは、汎用性の高いWordpressテーマです。
AFFINGERと検索してみるといろんな名前が出てきます。AFFINGER5、AFFINGER6、ACTION、WING、STINGER・・・。
これはシリーズの新旧と、そのペットネームみたいなものになっています。
WING(AFFINGER5/EX/STINGER PRO2)が2021年6月で販売終了となりました。これまでのAFFINGER5は使えないというわけではなく、希望すればベータ版が配布されます。
AFFINGER5からAFFINGER6へのアップデートと使ってみた違いをお伝えしていきます。
もくじ
- 1 AFFINGER6(ACTION)って何? AFFINGER5との違いとは。
- 2 AFFINGER6(ACTION)「機能変更部分」
- 3 AFFINGER6(ACTION)「デザイン」
- 4 AFFINGER6とAFFINGER5との違い 「タブ式カテゴリー一覧の表示」
- 5 AFFINGER6の変更点 「サムネイルスライドショー」
- 6 AFFINGER5からAFFINGER6へ移行するには?
- 7 AFFINGER5からAFFINGER6(ACTION)への移行手順(インフォトップの場合)
- 8 AFFINGER6への移行手順 「キャッシュ削除とパーマリンク変更」
- 9 初心者だからこそWordpress有料テーマ を使うべき理由
AFFINGER6(ACTION)って何? AFFINGER5との違いとは。
名前がちょっとわかりづらいのでここで変更の流れを整理しておきます。
- AFFINGER5 ⇒ AFFINGER6
- AFFINGER5 EX ⇒ AFFINGER6 EX
- STINGER PRO2 ⇒ STINGER PRO3
世代が変わるにつれてペットネームも変更されています。
- AFFINGER5 ⇒ WING
- AFFINGER6 ⇒ ACTION
WINGとか、ACTIONなどいう別名があるのですが、これは上記の3つの総称ということになっていて、また違う分類ではありません。
| WING | ACTION |
|---|---|
|
|
芸大卒のなつが作ったデザインのマニュアルも特典に追加しました。


⇒ 詳しくはコチラをご覧ください。
※ヘッダーの画像は、イラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
AFFINGER6(ACTION)「機能変更部分」
Gutenbergに特化した機能を追加しています。これまでAFFINGER5では旧エディターでの推奨だったのですが、Gutenbergも定着しつつあるので強化しています。
よく使うものやショートコードを「マイブロック」機能で呼び出しすることが可能です。
FontAwesome4.7のアイコンコードの文字化け対策として新たなFontAwesomeを設定で使えるようにしています。
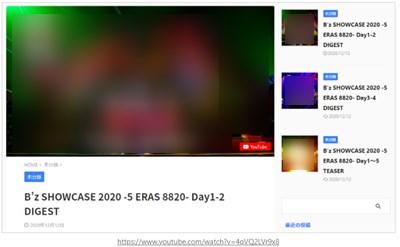
Youtubeのサムネイル
アイキャッチ部分をYoutube画像にすることができます。ブラウザやPCの環境ではうまく動くかどうかは若干不安が残りますが、DIverにも同じ機能があります。


出典:AFFINGER公式
Youtube画像にモザイクをかけているのでぼんやりしていますが、うまく配置できれば面白い機能だと思います。
⇒AFFINGER6(アフィンガー)の公式ページを確認する
※今なら、5大購入特典をお付けしています!
記事を取得できませんでした。記事IDをご確認ください。
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6(ACTION)「デザイン」
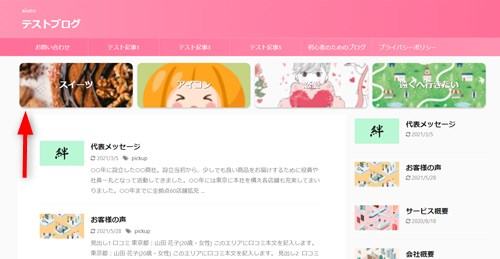
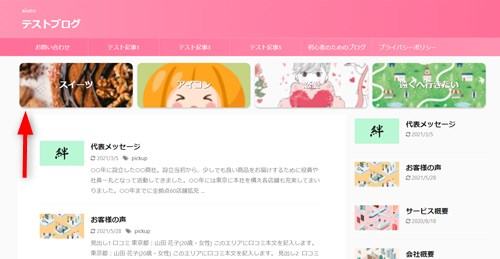
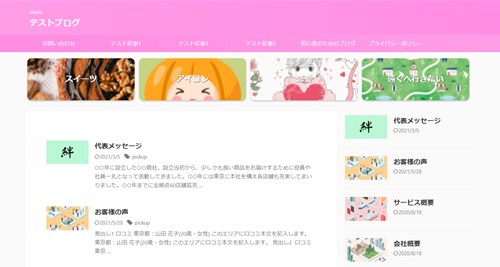
実際更新したテーマを触っていると、以下の画像のような変化がありました。元々、レイアウトとカラーパターンはピンクに設定していたのですが、ACTIONを導入すると下の画像のような色になりました。
デザイン・カラーパターンの変更
AFFINGER5の時もあったデザイン&カラーパターンが少し変わっています。


旧デザイン(カラーパターン)
上記は桃色っぽい感じとグラデーションがくっきりしていましたが、AFFINGER6を導入するともう少し洗練された感じの色合いになりました。


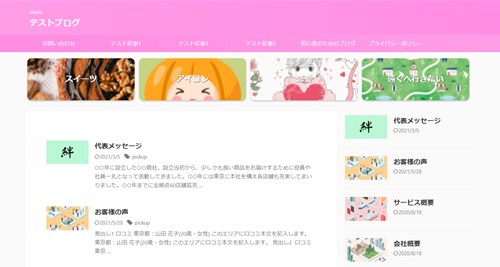
新デザイン(カラーパターン)
あと、テンプレートの大きな変更というわけではありませんが、ブログで人気のあるヘッダーカードの角が取れて柔らかな印象になりました。
AFFINGER5のヘッダーカードでは、テキストを目立たせるために色を落としたり画像をぼんやりさせたりという効果ができましたが、外枠の変化と少し影がつきとても見やすくなりました。
動くアイコン
動くアイコンはAFFINGER5にもあったのですが、AFFINGER6ではすこし高級感が出てきました。


静止画なので、おなじニコちゃんマークなのですが、右の説明書きのように動いています。動くアイコン自体好みがありますが、記事の1部に使って目を引くのもいいかもしれませんね。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6とAFFINGER5との違い 「タブ式カテゴリー一覧の表示」
トップページにタブで分かれた一覧表を作ることができます。色分けをして配置すると見やすいですし、他のブログと差をつけることができます。


出典:AFFINGER6公式


王冠のアイコン変更
AFFINGER5のランキングに配置される王冠のアイコンはすごくシンプルで、それなりに可愛かったのですが、さらに可愛くピカピカしている仕様になりました。


カスタマイザーの名称変更
AFFINGER5のカスタマイズや設定は、3か所でやります。専用管理画面の他にカスタマイザーという場所がありますが、これはどのWordpressテーマにもある設定場所のことです。
▼ 外観 ⇒ カスタマイズ
上記の操作で変わる画面のこと。名称を覚えておくと公式マニュアル等で検索をかける場合に便利です。
| WING | ACTION |
|---|---|
| スマホスライドメニュー | スマホメニュー(モバイルヘッダー) |
| [+] 各テキストとhタグ(見出し) | 見出しタグ(hx)/ テキスト |
| [+] オプションカラー | オプション(その他) |
| 記事内のWebアイコン | 記事内のWebアイコン(スタイル) |
| 会話風アイコン | 会話アイコン |
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6の変更点 「サムネイルスライドショー」
サムネイルのスライドショーを全ページもしくはフロントページ(非表示も可)に配置することができます。
テキストの色など詳細な設定もできるので、華やかな感じになります。


サムネイルの角をとり、影を付けてテキストを赤色に設定しています。AFFINGERの管理画面で操作でき配置したい記事をカスタムで配置もできますので工夫次第でいろいろ使えそうです。
AFFINGER5からAFFINGER6へ移行するには?
WING(AFFINGER5/EX/STINGER PRO2)が販売終了になってしまったので、もちろん新たにこのシリーズは購入できません。
新しく購入する方は通常通りでいいのですが、過去にAFFINGER5を購入し使用している人はAFFINGER6をダウンロードして上書きすることになります。
だいたいの流れは以下の通り。
- 公式ページに登録&申請
- 公式ページからメールが届く
- メールからログインしファイルをダウンロード
- WordPressにインストール・有効化
このページではインフォトップで購入した場合を説明していきます。
AFFINGER5からAFFINGER6(ACTION)への移行手順(インフォトップの場合)
ブログ等からAFFINGER5を購入された方などは販売サイトのインフォトップでのて続きをしているはずです。
(特にAFFINGER5特典などで購入した人はこの章の手続きとなります)
AFFINGERをご購入した後に、インフォトップの注文ID(マイページで確認できます)が出てきますのでそれを控えておきます。
AFFINGER5の公式でメルアドや必要事項を登録し、インフォトップでの購入申請をします。内容に問題なければ公式からメールで案内が届きますのでログインしACTIONのファイルをダウンロードします。
後は、Wordpressテーマとおなじ要領でインストールしてAFFINGER5と置き換えると導入できます。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6への移行手順 「キャッシュ削除とパーマリンク変更」
インストールが終われば、次にやることはキャッシュの削除とパーマリンクの更新です。キャッシュの削除はブラウザによって変わりますのでそれぞれ確認をしてください。
ここではパーマリンクの変更をお伝えします。
パーマリンクの変更
パーマリンクの変更といっても難しいものではなく、所定の場所でクリックをして更新するだけのようです。
▼ 設定 ⇒ パーマリンクの設定
画面を開けたら「変更を保存」をクリックします。
↓ 当ブログからWordpressテーマAFFINGER6を購入くださった方に特典をプレゼント!
記事を取得できませんでした。記事IDをご確認ください。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:AFFINGER6(アフィンガー6)
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、詳しく記載しているものがあるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


「ACTION(AFFINGER6)」
- 高機能の最新テーマで大人気
- デザイン変更でいろんな用途に使える
- マニュアル完備
- 各パーツがプロに作ってもらったみたいにアレンジ可能
- バナーや囲い枠スライダーなど特殊なものが簡単に作れる。
⇒ 違いについてはコチラの記事でどうぞ。


















⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!