こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
WordPressのテーマDiverは、初心者でも使いやすいシンプルなカスタマイズで簡単操作でカッコいいデザインになるテンプレートです。
TOC+というプラグインを導入し、目次を作れる仕組みとなっています。Diverの目次の作り方やプラグイン導入、すぐに使いこなせるようにアレンジした色パターン一覧などもお伝えします。

もくじ
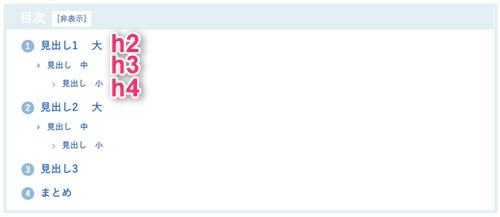
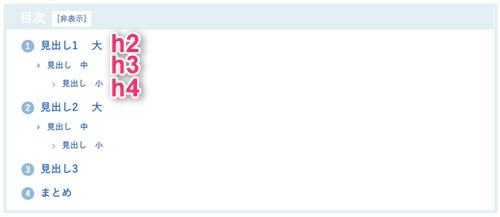
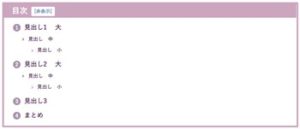
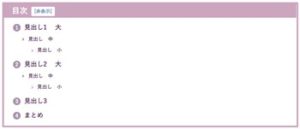
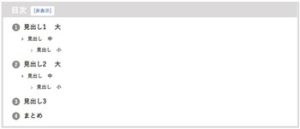
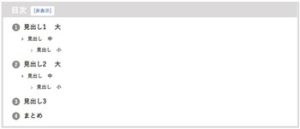
Diverの目次の完成図
デフォルトは青系のデザインでとてもシンプルなのでどんなブログにも合います。階層別に表示する場合にはとても見やすいと思います。


SANGOなど目次にプラグインのTable of Contents Plusを使うテーマは他にもありますが、Diverのデザインの基本はとてもシンプルなのが特徴です。
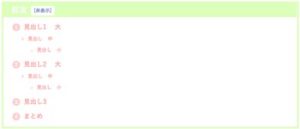
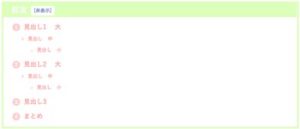
他の色で作ることも可能で、のちほど画像付きで説明しますが、自分のブログに合わせた目次の色を設定できますのでデザイン的にもとても良いです。
まずは基本の目次の作り方をお伝えしていきます。
↓芸大卒のなつがDiverのオリジナルデザインを作りました!
Diverデザインのマニュアル特典Diverのオリジナルデザインです!当ブログよりDiverを購入くださった方に特典として差し上げます。


このマニュアルの通りに作ればCTAやタブなどの設定も併せてできるようになります。上記5種以外にアフィリエイト用100種類デザインマニュアルが付いてきます!
⇒ デザインの確認はコチラをご覧ください。
(さらにアフィリ用デザイン100個追加!)
Diverの目次の作り方の手順
Diverの目次の表示のさせ方はとても簡単です。設置には2つの場所での設定が必要です。目次用のプラグイン導入と管理画面での調整です。
Diverの目次設定の2工程
- プラグイン「Table of Contents Plus」のインストールと設定
- Diverオプションで調整
Table of Contents Plusの設定で、どの場所に表示するか、どんな形態にするかなど詳細を設定しておき、DiverオプションでDiver特有の編集をします。
- Table of Contents Plusのインストール
- Table of Contents Plusの設定
- Diverオプションの設定
- 目次の色辞典
Diverの目次の使い方 1. 「Table of Contents Plusのインストール」
まずは、目次のプラグインをインストールしていきます。
▼ プラグイン ⇒ 新規追加
右上の検索窓に「Table of Contents Plus」と入力します。すると以下の画像がでてきますので、「今すぐインストール」をクリック。


画面が変わったら「有効化」をクリックするとインストール完了です。
※一般のプラグインのインストールと同じ方法です。
Diverの目次の使い方 2. 「Table of Contents Plusの設定」
プラグインのインストールが終わったら、Table of Contents Plusの設定をしていきます。
▼ プラグイン インストール済プラグイン


この部分で、どんな目次をどの場所で出すかを設定していきます。
設定方法
設定画面が表示されたら「基本設定」をしていきます。


大きく以下の4つは設定をしておいてください。
- 位置
- 表示条件
- コンテンツタイプを自動挿入
- 見出しテキスト
入力したら「設定を更新」をクリックします。
1. 位置
デフォルトでは、最初の見出しの前に設置されるようになっています。ここで目次をどの位置に配置するか指定します。
- 最初の見出しの前(デフォルト)
- 最初の見出しの後
- 上・・・記事の一番上
- 下・・・記事の一番下
2. 表示条件
見出しがいくつある時に目次を表示させるか指示します。よく間違えるのが、ここでの設定の数より見出しの数が少ない場合に目次が表示されないことです。
例えば、表示条件を3つ以上に設定をしているのに記事に見出しが2つしかない場合には当然表示されません。
もし、「目次がでない~」と焦っている方はまずこちらをご確認ください。
3. コンテンツタイプを自動挿入
コンテンツタイプの部分は「post」にクリックをしてください。
4. 見出しテキスト
目次の見え方に対する設定をここでやります。
- 目次の上のタイトル
- ユーザーによる目次の表示・非表示を切り替え
- 最初は目次を非表示
その他
その他、階層表示の表示をしたい場合には「階層表示」にチェックを入れます。階層表示とは、見出しの大きさ、h2、h3、h4などの関係を目次でわかるようにするということです。
Diverの目次の使い方 3. 「Diverオプションの設定」
Table of Contents Plusの設定が終わったら次に、Diverでの調整をします。
▼ Diverオプション ⇒ 投稿設定


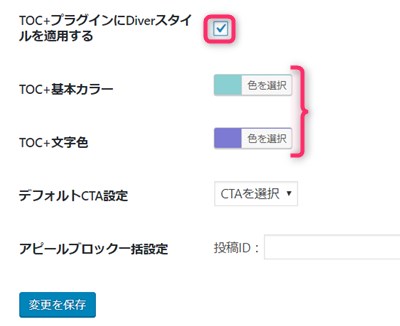
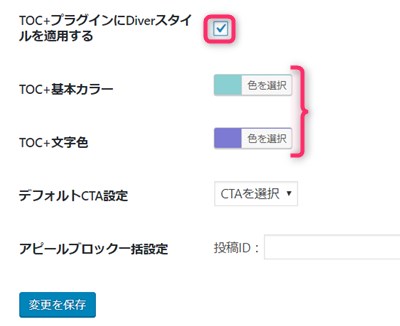
この部分の設定はとても簡単です。まずは、TOC+プラグインにDiverスタイルを適用するをクリックすると2色設定できる部分が展開します。
ここで色を設定すると自分の好きなカラーで目次ができあがります。


2色の合わせ方ですが、1つ色を決めてしまう(例えば、赤なら赤、青なら青)とそこから同じ系統の色で淡くするか濃くするかにしておくとまとまった感じがでてセンス良く出来上がります。
↓ 配色のことなら以下の記事が役にたちます。
Diverの目次の色アレンジ一覧
目次の配置は上部が多いのでブログ全体のデザインとマッチしている方がカッコよく見えます。目次だけ浮いた印象を与えないためにいろんな色合いを考えてみました。
| 色合い | 色番号 | 向いているブログ | |
|---|---|---|---|
| 赤系 |   |
|
|
| ピンク系 |   |
|
|
| 青系 |   |
|
|
| 紫系 |   |
|
|
| 黄色系 |   |
|
|
| オレンジ系 |   |
|
|
| 緑系 |   |
|
|
| モノクロ |   |
|
|
| セピア |   |
|
|
| パステル |   |
|
|
文字を薄くしてしまうと全体的にぼんやりとしてしまうので、ちょっと濃いめの色にして見やすくした方がユーザビリティが良いでしょう。
階層についても、大見出し、中見出し、小見出しと訪問者が目次を見てひとめで記事がどんな構成になっているのかわかることが理想。
↓ WordpressテーマDiverを当ブログからお買い上げの方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:Diver
↓ 芸大卒のなつが作ったDiverオリジナルデザインです。


出典:なつオリジナルデザイン
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


⇒ 最新SEO対策済み!wordpressテーマ「Diver」はコチラ
- 高機能で最新SEO対策済みのテーマ
- 基本色変更がワンクリックで完了
- 初心者にも使いやすい入力補助
- ペラサイトなどもラクラク作成
- カッコいいヘッダー背景が標準装備
- グラデーションも簡単





















