こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
ブログを作って稼ぐ方法としてアドセンスやアフィリエイトがあります。
アフィリエイトでは、1~10ページくらいのサイトを大量に作るペラサイトの手法や、100記事前後の中規模から大規模サイトを作って広告で報酬を得る方法があります。

そこで、ペラサイトにフォーカスしてWordpressならどのテーマが良いのかお伝えしていきます。
もくじ
- 1 ペラサイトでアフィリエイトをする場合の注意点
- 2 ペラサイトにはシリウスが最適?
- 3 ペラサイトはWordpressテーマでも作れる
- 4 WordPressテーマ「Diver」がペラサイトに向く理由 1 「ボタン」
- 5 WordPressテーマ「Diver」がペラサイトに向く理由 2. 「会話」
- 6 WordPressテーマ「Diver」がペラサイトに向く理由 3. 「囲い枠」
- 7 WordPressテーマ「Diver」がペラサイトに向く理由 4. 「ランキング」
- 8 WordPressテーマ「Diver」がペラサイトに向く理由 5. 「サイド非表示」
- 9 まとめ (ペラサイトに最適なWordpressテーマ)
- 10 WordPressテーマDiverで作ったペラサイトも特典となっています。
- 11 初心者だからこそWordpress有料テーマ を使うべき理由
ペラサイトでアフィリエイトをする場合の注意点
ペラサイトの定義はありませんが、大体1~10ページくらいの小規模なサイトのことを指します。(人によっては考え方は違います)
大きく稼ぐというよりも、広くいろんなキーワードを試し打ちして稼いでいくというものがペラサイトです。


特に、市場のイメージなどがまだつかめない初心者などが練習を兼ねてペラサイトをすることも多いようです。
まだ稼げていない人が市場調査し、どんなワードがユーザーの購買意欲があるのかなど知る格好のスタイルだとも言えます。
ペラサイトの長所
サイトを作って失敗しても時間ロスやブログの損失に対する影響は少ないですし、ドメインは今すごく安くて1つ100円くらいだったりしますので思ったよりは出費は小さいです。
- 少ない労力で1サイトが出来上がる
- 結果が出るのが早い
- 商品名+評判・最安値など簡単に書ける
ちゃんとした記事の量産をすればいずれはヒットするものがでてきますので、失敗してもまたやり直しやすいです。
ペラサイトの短所
ペラサイトを1つ作ったといってもそれがすぐに上位表示することはほとんどありません。ペラサイトの戦略としてサイトを大量に作るということが大事です。
- 同じようなサイトを大量につくらなければ結果がついてこない
- 大規模や中規模サイトには勝てない
- サイトの管理が大変
同じようなサイトがたくさん出来上がってしまうので管理をキチンとしておかないとわからなくなってきます。
ペラサイトの場合には質よりまず量なので、どれだけ効率よく記事が量産できるかも戦略のひとつ。
ペラサイトにはシリウスが最適?
ペラサイトを作る場合、「シリウス」というサイト作成ツールがあり数年前に大人気でした。シリウスはランディングページを即効でつくれるシステムです。
ランキングや、表、口コミや、ヘッダー、星評価などアフィリエイトに必要なものが兼ね備えられ得ていて操作も簡単なことから今でもペラサイトはシリウスで作っている人は多いです。
ただ、シリウスはアフィリエイトに特化しているので、その他のアドセンスなどのブログを作りたい場合には(つかえないこともないですが)使いづらいです。
特にシリウスは2万円近い(上位版は2万以上)ので、もしWordpressでペラサイトに向いているテーマがあれば別なブログにも使えて無駄がないと思います。
ペラサイトはWordpressテーマでも作れる
長所と短所の章でも書いたように、ペラサイトは量が命。いかにたくさん更新して、ライバルが弱くて売れる商品をいち早く見つけるのがペラサイトで儲ける秘訣です。
そこで、サイトを一気に作り上げることができるように設計されたテーマを導入すれば無駄なく使えます。
WordPressテーマでペラサイト向けのもの「Diver」がおすすめ
私が使った中でペラサイトにダントツ向いているのは「Diver」だと思います。あまり飾らなくても良いペラサイトでは、書いているページの中で一気に書き上げることが時間短縮になります。
そこで、Diverの「入力補助」がダントツで楽になってきます。(あらかじめ設定しておかなくてよいところがすごく便利)


上記のブロックの中に、記事装飾ができるものが20種類以上あります。タブでも良いのですが、箇条書きででてくるのでイメージしづらい場合があります。
こうやってブロックででてくるとわかりやすく完成度の高い装飾なのですごく重宝します。
↓ Diverの入力補助については以下の記事でも書いています。
記事を取得できませんでした。記事IDをご確認ください。
WordPressテーマ「Diver」がペラサイトに向く理由 1 「ボタン」
A8などのASPの場合に用意されている広告は「バナー」「テキスト」「メルマガ用」がほとんどです。
ペラサイトなどではテキストよりも押しやすいボタンを活用する場合があります。しかしテキストならコードを少しだけ変更しないといけないですし例えばSTORKなどでしたら、ボタンコードを挿入しその中にコードを配置し・・・とちょっと面倒。
Diverの入力補助のボタンが圧倒的に便利だった!
入力補助を使うと以下のようなボタンが必要項目にチェックを入れるだけで出来上がります。なので見づらいコードを操作したりする必要がありません。


アフィリエイトをされている方はよくご存じだと思いますが、量が必要なペラサイトの場合にはこういったちょっとした作業がすごく楽になります。
ボタンの挿入の方法
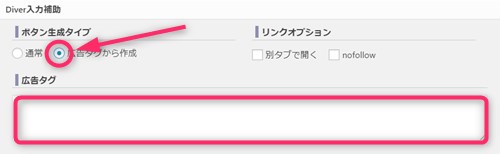
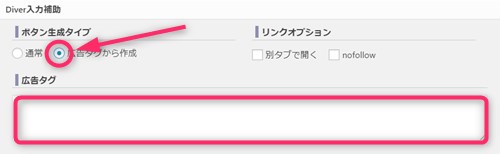
Diverをインストールすると、投稿・固定ページに「入力補助」のタブが現れます。その中の「ボタン」を選ぶと以下のような画面が現れます。


- どんなタイプのボタンにするか
- オプション(別タブで開くなど)
- ボタン上のテキスト
- ボタンのタイプ
- ボタンの色
- ボタン上のアイコン
- 大きさ
何を入力すればよいのかひとめでわかります。
広告タグが便利!
広告コードをボタンにしようとすれば、作って貼り付けるなどひと手間かかりますしコードの改変ができない場合もあります。
Diverならテキスト広告コードをそのまま「広告タグ」の部分にぶち込めばテキストはそのままボタンのテキストになりますしリンクもできるようになります。


「広告タグ」のところにASPのテキストリンクをそのまま入れます。


その他は、ボタンに使いたい色や形など好みで選び、アイコン等を入れたい場合もボタンの前にするのか後ろなのかをチェックするだけで誘導ボタンができあがります。
WordPressテーマ「Diver」がペラサイトに向く理由 2. 「会話」
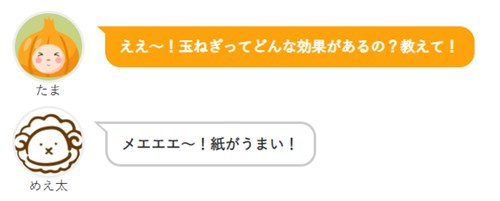
ペラサイトを作る際、他の人と同じようなサイトにならないために吹き出しを入れてわかりやすくすると、訪問者も見やすいですし離脱率も下がります。
吹き出しも同じ入力補助でできます。


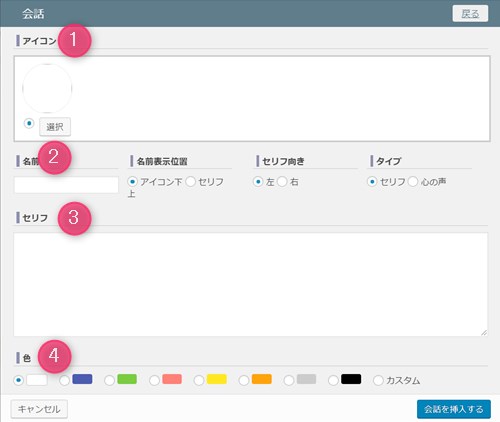
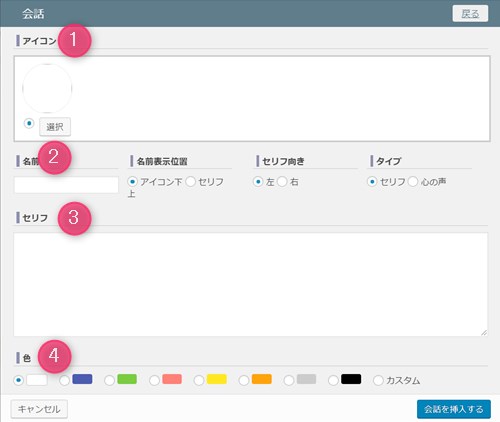
会話の挿入方法
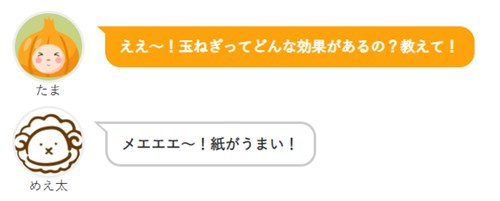
会話も、画像から名前から全部入力補助でできてしまいます。


- アイコン画像
- 名前
- セリフ
- セリフ枠の色
会話についても、見たまま指示通り入力していくだけです。その他、心の声だとか吹き出しの向きなど指示していけば挿入できます。
WordPressテーマ「Diver」がペラサイトに向く理由 3. 「囲い枠」
ペラサイトでも特徴や成分など説明しないといけない時もあります。文章ばかりで埋もれてしまわないように囲い枠で区切ると見やすくなります。


囲い枠の挿入方法


あらかじめ何種類かの囲い枠をここで見ながら選べるので感覚的に作れます。タイトルとテキストを入力し形と色を選ぶだけ。
説明が不要なくらい簡単に囲い枠ができます。
WordPressテーマ「Diver」がペラサイトに向く理由 4. 「ランキング」
ペラサイトでは、比較記事を作って商品をよく見せたりします。ランキングなどで比較をしてみせるのも大事です。
ランキングには画像あり、広告あり、詳細あり、星評価あり・・・と要素がかなり多いので普通に作るのは大変です。


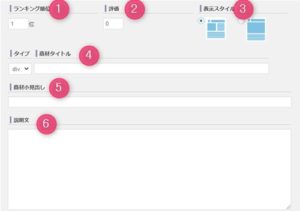
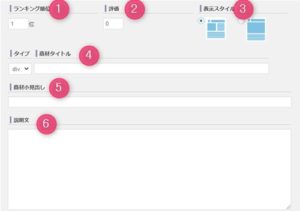
ランキングの作成方法




ランキングもこの画面で作成することができます。画像を引き込んだり、URLやテキスト広告を入力したり、ボタンの色等もここで設定します。
ランキングの要素をすべて設定してしまえるのと、クリックで必要な場所にすぐに挿入できるのでとにかく手間がかかりません。
WordPressテーマ「Diver」がペラサイトに向く理由 5. 「サイド非表示」
ペラサイトは基本的に1カラムです。テーマなどはデフォルトでは2カラムになっていますので設定で1カラムにしないといけない場合があります。
Diverでは、投稿&固定画面で1カラムにすることが可能です。


投稿画面の右側にページ設定の画面がありますのでコチラをサイドバー非表示にするとページが1カラムになります。
まとめ (ペラサイトに最適なWordpressテーマ)
ペラサイトを作る工程はできるだけ省略もしくは簡単にできるものがおすすめです。もちろん無料テーマでも問題ないと思いますが、記事の装飾などがCSSを触らないとできないものが多いです。
ペラサイトとは昔のような内容が薄いペラペラなサイトではなく今現在は1ページにすべてを盛り込んだ内容のサイトのことを言います。
他のペラサイトより見栄え良く、読みやすい、できればカッコいいサイトにする必要があります。
そういったことを1度でサラッとできてしまうDiverはペラサイトに一番向いていると思います。
WordPressテーマDiverで作ったペラサイトも特典となっています。
稼ぐ系の特典とデザイン系の特典とそしてDiverで作ったペラサイト例も併せて特典となっています。よろしければご覧になってください。
↓ WordpressテーマDiverを当ブログからお買い上げの方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:Diver
↓ 芸大卒のなつが作ったDiverオリジナルデザインです。


出典:なつオリジナルデザイン
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


⇒ 最新SEO対策済み!wordpressテーマ「Diver」はコチラ
- 高機能で最新SEO対策済みのテーマ
- 基本色変更がワンクリックで完了
- 初心者にも使いやすい入力補助
- ペラサイトなどもラクラク作成
- カッコいいヘッダー背景が標準装備
- グラデーションも簡単




のヘッダー周りのカスタマイズ-1-150x150.jpg)