こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
CTAとはCall To Action(コールトゥーアクション)の略です。名前の通り行動を喚起してもらうために設ける枠のことです。
基本的に記事の最後に設置されることが多いのですが、ユーザーがひととおり記事を読んだ後に行動にうつしやすいことから記事の最後になにかの申し込みだったり広告だったりを上手にCTAに配置します。
DiverのCTAの作り方と設置方法をお伝えしていきます。
もくじ
- 1 DiverのCTA (投稿ページ、トップページに配置)
- 2 DiverのCTA(Call To Action)の作り方【全体像】
- 3 DiverのCTAの作り方 【完成図】
- 4 DiverのCTAの作り方 STEP1「タイトルと本文」
- 5 DiverのCTAの作り方 STEP2「画像の位置&色」
- 6 DiverのCTAの作り方 STEP3「タイトルとボタン」
- 7 DiverのCTAの設定方法(設置)
- 8 DiverのフッターCTAとは?
- 9 DiverのフッターCTAの設定方法【概要】
- 10 DiverのフッターCTAの設定方法 STEP1「タイトル&画像」
- 11 DiverのフッターCTAの設定方法 STEP2「背景カラー&背景透明度」
- 12 DiverのフッターCTAの設定方法 STEP3「リンク先URL&オプション」
- 13 DiverのフッターCTA 「まとめ」
- 14 初心者だからこそWordpress有料テーマ を使うべき理由
DiverのCTA (投稿ページ、トップページに配置)
Diverのフッターは管理画面があり、複数作って途中で変更することも可能です。ある商品のアフィリエイトなどでしたら1つに絞ってブログを展開します。
しかし、特定の読書のレビューブログなどで最後に複数の電子書籍やAmazonの広告を付けることもあります。
そんな時のために、DiverのCTAは複数作れるので決まっているものは作成しておくと時間短縮になります。


出典:DiverのCTA例
そこで、管理画面であらかじめ作っておき一括で変更するようにしておけばとても楽です。
- CTA管理画面で作る
- Diverオプションで設置
- 各投稿ページで設置
↓芸大卒のなつがDiverのオリジナルデザインを作りました!
Diverデザインのマニュアル特典Diverのオリジナルデザインです!当ブログよりDiverを購入くださった方に特典として差し上げます。


このマニュアルの通りに作ればCTAやタブなどの設定も併せてできるようになります。上記5種以外にアフィリエイト用100種類デザインマニュアルが付いてきます!
⇒ デザインの確認はコチラをご覧ください。
(さらにアフィリ用デザイン100個追加!)
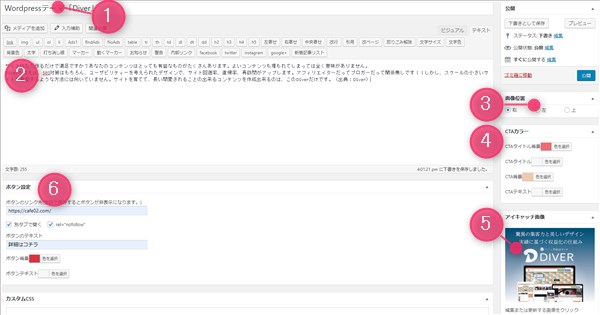
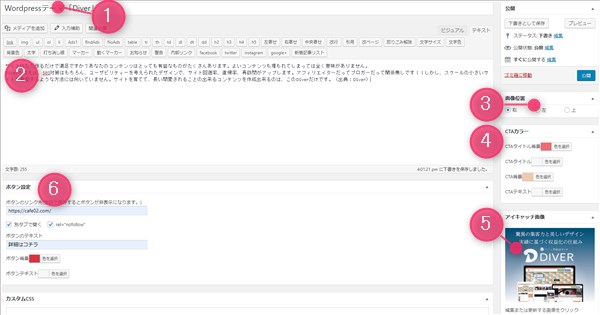
DiverのCTA(Call To Action)の作り方【全体像】
DiverのCTAの作り方はとてもシンプルです。CTA管理画面で作ったあとDiverオプションで設定します。(その他、個別投稿記事でも設定できます)
▼ CTA ⇒ 新規追加
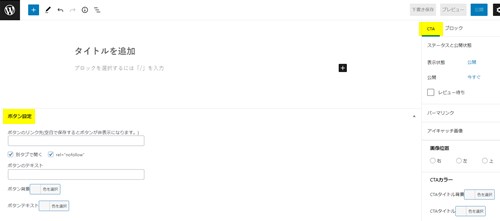
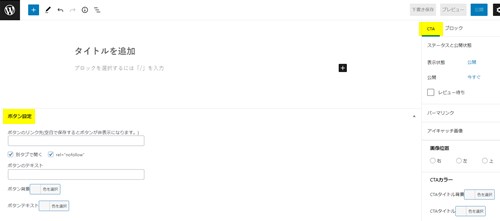
CTAの管理画面を開くと以下のようになっています。ここでCTAの形態や色などを決めていきます。(Gutenbergも考え方と配置は同じです)


- タイトル
- CTA本文
- 画像の位置
- CTAの色設定
- 画像設定
- ボタンの色とタイトルなど
Gutenberg(ブロックエディター)での作成
今現在はGutenbergが基本です。ただ、旧エディターで作る場合とほぼ同じ構成なので難しくはありません。
- 文章の下にボタン設置部分
- 文章の右にCTAの要素を調整


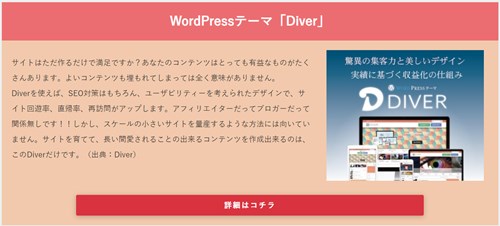
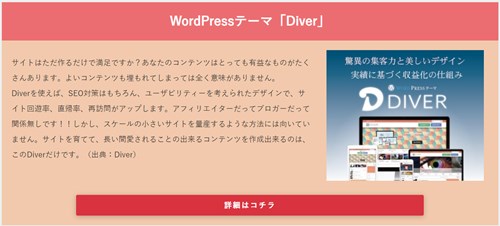
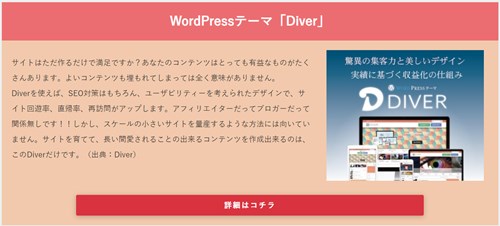
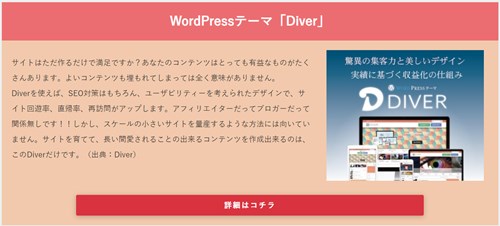
DiverのCTAの作り方 【完成図】
ここでお伝えしていく設定をすると以下のようなCTAになります。画像の位置を変更するとイメージが変わりますのでここで調整をしてみてください。


見た目の好みはあると思いますが、Wordpressテーマって要素が多いので、これくらいシンプルな方が合わせやすいです。
ゴチャゴチャしないので、使い勝手が良いと思います。
DiverのCTAの作り方 STEP1「タイトルと本文」
CTAのタイトルとなる部分です。CTAボックスの一番上にくる一番目立つ場所です。完成図からいうとWordpressテーマ「Diver」という部分と以下の説明文となります。
できるだけ簡潔に本文はできるだけ簡潔に読みやすくしてください。本文には「動くマーカー」や「お知らせ枠」など入力できるようになっています。
DiverのCTAの作り方 STEP2「画像の位置&色」
画像の位置は、3パターン。右、真ん中、左ですが配置によって印象が変わってきますので、プレビューで確認しながら配置します。
CTAの色設定
CTAの全体の色設定をここでします。設定できるのは4か所でタイトル背景、タイトルの文字色、CTA説明文の背景色、本文のテキスト色です。
- CTAタイトル背景
- CTAタイトル
- CTA背景
- CTAテキスト
5. 画像設定
投稿ページでいうアイキャッチ部分で画像の設定をします。大きさは自由ですが一般的なバナーの大きさ「300 x 250」のサイズがおさまりが良いと思います。
ただ、好みもあるので一旦貼りつけて確認しながら追加していってください。
DiverのCTAの作り方 STEP3「タイトルとボタン」
ボタンの色とタイトル、タイトルの色などをここで設定します。
- ボタンのリンク先
- 別タブで開く or rel=”nofollow”
- ボタンのテキスト
- ボタン背景
- 色を選択
※リンク先のURLを入力しないとボタンは現れません。
DiverのCTAの設定方法(設置)
DiverのCTAを管理画面で作ったあと配置をしていきます。CTAの設置方法は3パターンで、全体的に一括して設置する方法と、個別記事のみに設置していく方法です。
- 全体的に一括して設置する
- 個別記事のみ設置する
- 全体で設定したCTAを非表示にする
1. 全体的に一括して設置する
こちらは、Diverオプションを使って設置していきます。Diverオプションで設置すると投稿ページのすべてに配置されます。
▼ Diverオプション ⇒ 投稿設定
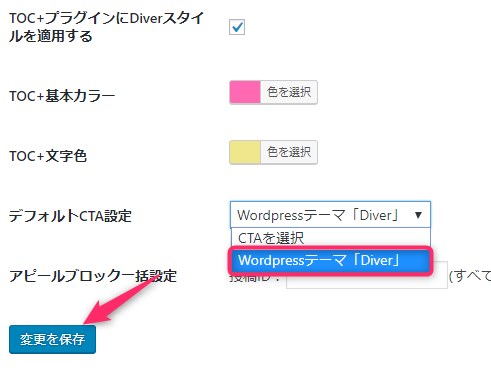
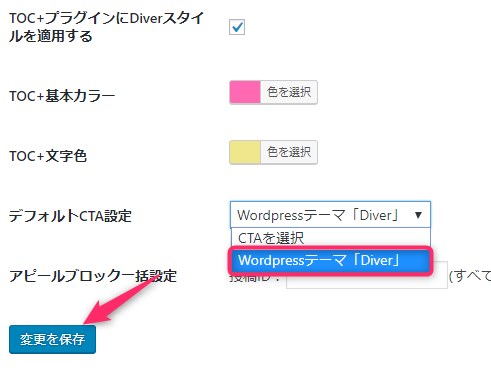
表示設定の部分を下にスクロールしていくとデフォルトCTA設定という部分がでてきます。


▼部分をクリックすると管理画面で作ったCTAが出てきますのでここで選びます。
最後に、「変更を保存」をクリックして完了です。
すると以下のようにすべての投稿ページにCTAが現れます。


2. 個別記事のみ設置する
たとえば、ブログの中で違う商品をすすめたり、ページごとにASPの広告やメルマガへの誘導など違う目的の記事が複数ある場合には個別に設定する必要がでてきます。
そんな場合には、個別記事ごとに目的にあったCTA設置をしていきます。
▼ 投稿ページ ⇒ 個別記事
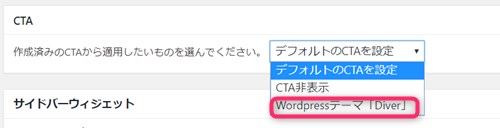
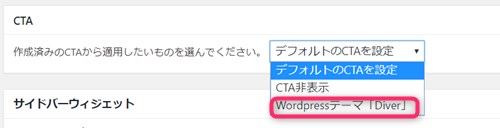
投稿ページを開き、本文を入力する部分の下までスクロールします。


▼の部分をクリックしCTA管理画面で作ったCTAを選びます。
3. 全体で設定したCTAを非表示にする
一括でCTAを設定した場合、ある記事の下だけはCTAを表示したくない場合もでてきます。そんな時には個別記事でいったん設置したCTAを表示させない設定をします。
▼ 投稿ページ ⇒ 個別記事
投稿ページを開き、本文を入力する部分の下までスクロールします。(2と同じ場所です)


DiverのフッターCTAとは?
この設定はPCのみできる機能です。画面を開き下にスクロールすると透過画像で説明文章や画像がでてくる設定です。
アドセンスには使えませんが、アフィリエイトやメルマガなどの誘導では効果的な宣伝となりますしプロが作ったような雰囲気が出ます。


記事に追従しますので、一般のCTAよりも目立ちます。
フッターCTAの出るタイミング
フッターCTAはページが開いた時には出ていません。そのページをスクロールしていく時にフワッと現れます。
透過も自由に操作できるのでさりげなく表示させることも可能です。
DiverのフッターCTAの設定方法【概要】
コチラの設定は、Diverのオプションにて設定をしていきます。


▼ Diverオプション ⇒ フッターCTA


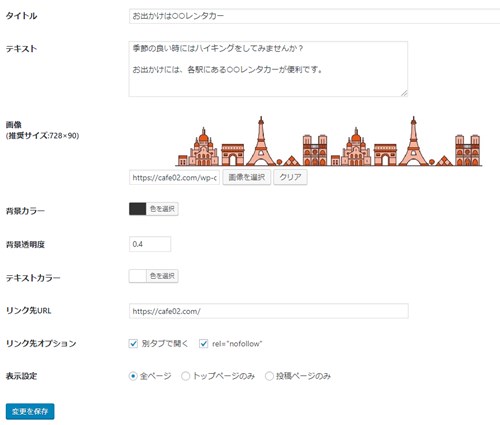
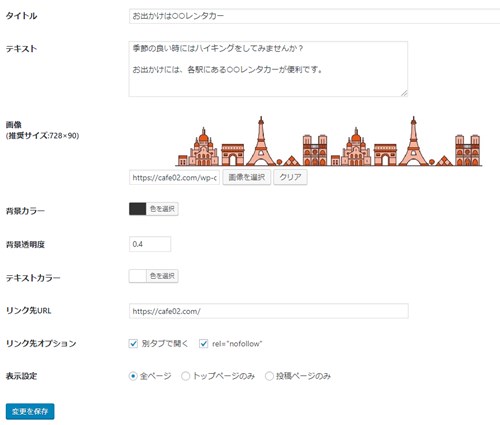
- タイトル
- 画像
- 背景カラー
- 背景透明度
- テキストカラー
- リンク先URL
- リンク先オプション
- 表示設定
DiverのフッターCTAの設定方法 STEP1「タイトル&画像」
あなたの宣伝したいもののタイトルをここで入力します。少し、大きめに表示されます。
画像
画像のサイズは横長が推奨されています。Diverでの推奨サイズは728×90です。ここに配置する前にペイントソフトなどで調整をして取り込んでください。
DiverのフッターCTAの設定方法 STEP2「背景カラー&背景透明度」
背景カラーは、透過をするバックの色です。デフォルトでは黒に近い色が設定されていますが、ここは自分で変更できます。
(あまり派手な色は目立ちすぎるのでおすすめできませんが、黒または白っぽい色でも良いと思います)
背景透明度
3で設定をした色の透明度をここで変更できます。バックの記事を目立ってしまう場合などは透過度を小さくした方がよいでしょう。
テキストカラー
文字の色の設定をします。こちらも透過の色との兼ね合いで少し見づらくなる時がありますので、出来上がりを確認しながら設定してみてください。
DiverのフッターCTAの設定方法 STEP3「リンク先URL&オプション」
このCTA部分からのリンクの設定ができます。あなたが誘導したいブログなどのURLをここに設置してください。
リンク先オプション
この部分では「別タブで開く」と「rel=”nofollow”」の設定ができます。この部分のクリックにより画面を変更させたくない場合やリンク先のページをサイトからクロールさせたくない場合はココにチェックをいれます。
表示設定
ここで作ったフッターCTAをどの部分で表示するのかを指示します。全部のぺージ、トップページだけ、投稿ページだけと3パターン選べます。
- 全ページ
- トップページのみ
- 投稿ページのみ
DiverのフッターCTA 「まとめ」
2種類のフッターの作り方をお伝えしました。CTAは、最後まで記事を読んでくれたユーザーに対してアプローチする最後の出口になりますので、なにか宣伝したいサービス等がある場合にはキチンとしたものを設置しましょう。
Diverでは、記事最後とフッターにもセンスの良いCTAが設置できる機能がありますのでぜひ利用してみてください。
↓ WordpressテーマDiverを当ブログからお買い上げの方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:Diver
↓ 芸大卒のなつが作ったDiverオリジナルデザインです。


出典:なつオリジナルデザイン
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


⇒ 最新SEO対策済み!wordpressテーマ「Diver」はコチラ
- 高機能で最新SEO対策済みのテーマ
- 基本色変更がワンクリックで完了
- 初心者にも使いやすい入力補助
- ペラサイトなどもラクラク作成
- カッコいいヘッダー背景が標準装備
- グラデーションも簡単




















⇒ Diverの公式ページを確認する。
※今なら、6大購入特典をお付けしています!