こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
おしゃれなブログを作りたいときに必要なのは、センスの良い画像と色の配色です。カラーパターンがわかれば、ちょこっと変更するだけでカッコいいサイトになります。
ブログやサイトで使えるWebの配色ツールサイトをご紹介します。
もくじ
- 1 Web配色ツールおすすめ! 【目次】
- 2 Web配色ツールで作ったオリジナルデザイン例
- 3 Web配色ツール 1. 「原色大辞典」
- 4 Web配色ツール 2. 「CANVA」
- 5 Web配色ツール 3. 「ウェブ配色ツール Ver2.0」
- 6 Web配色ツール 4. 「HUE/360」
- 7 Web配色ツール 5. 「Paletton」
- 8 Web配色ツール 6. 「colourcode」
- 9 Web配色ツール 7. 「NIPPON COLORS」
- 10 Web配色ツール 8. 「Colormind」
- 11 Web配色ツール 9. 「Color Hunt」
- 12 Web配色ツール 10. 「Colordot」
- 13 初心者だからこそWordpress有料テーマ を使うべき理由
Web配色ツールおすすめ! 【目次】
Webの配色ツールも様々なものがあります。配色パターンは見た目にきれいですしよさそうに見えるんですが、それで仕上げるとイメージがなんとなく違うという感じになることがあります。
別な記事でこれらを使った色の配色例をお伝えします。


Web配色ツールで作ったオリジナルデザイン例
ネット上の配色サイトを見ていると、ブログにするにはちょっと微妙な配色が多いですし、使い方が難しく感じる方がおられるのではないでしょうか。
そのまま使うとなんだかイメージと合わないという方は以下のやり方でチャレンジしてみてください。
(興味がなければ次の章は飛ばしてカラーパレットをご覧ください)
Webでの配色のコツ
ブログのイメージに近づけたい場合、色の持つ特性を使って「暖かい」「クール」「かわいい」などを織り込んでいきます。
以下のTOPページのデザインはTHE THORの特典として作ったものです。


THE THORオリジナルデザイン
元々、THE THORというテンプレは、上品さがウリのテーマです。可愛いものがなかったので上記のようなデザインを作っています。
ヘッダー画像の色からブラウンを使い、さらにその色に可愛くなじむピンクを合わせています。
配色でオーガニックをイメージする
次にアフィリエイトでも使えるオーガニックというイメージで作ってみました。若草色やそれに合うオレンジ、さらに背景に木を敷き詰めた感じで合わせています。


あなたが考える「オーガニック」もしくは「自然」のイメージの色はどんな色でしょうか?イメージは難しく考えることはありません。
- グリーン(木々のイメージ)
- 野菜(人参・トマト)のイメージ
よく見てもらうと、グリーンを主体にして効かせ色として赤系をもってきています。配色の考え方はすごくシンプル。
見ていて「いいな!」と思えるかどうかだけでOK。
自分のセンスに自信がなかったり、配色ツールを使いこなせない場合、ブログを劇的にセンスをよくするコツがありますが、それはまた以下の記事で順を追いながらお話しします。
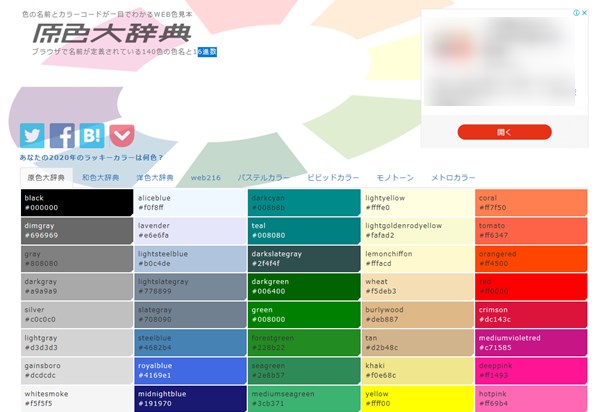
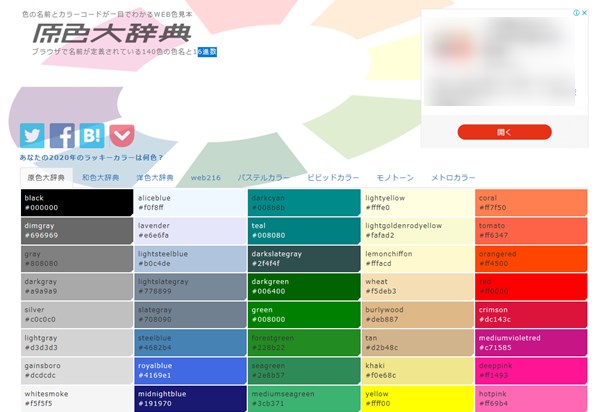
Web配色ツール 1. 「原色大辞典」
140種類以上のWebで使えるブラウザで名前が定義されている色がこのサイトで検索できます。


出典:原色大辞典
| 使いやすさ | カラーパレット | 配色ツール |
|---|---|---|
| 星5 |
|
|
「2020年2月3日」から「#ストライプ」、お作りしました。https://t.co/yTFvt9pIjQ
— Web色見本 原色大辞典 (@iromihon) February 3, 2020
特徴
原色大辞典は色のパレットとともに配色パターンや、ストライプ、グラデーションなど色に関するほとんどのことができます。
使い勝手がシンプルですし、一覧表で比べながら選ぶこともできますし、その色から合う色を調べることもできます。
私のブログの配色の90%はこのサイトを参考にして作っています。
Web配色ツール 2. 「CANVA」
デザインツールの「CANVA」から作られているカラーパレットです。外国のツールなんですが、バッチリ日本語対応なので使いやすいです。


出典:CANVA
| 使いやすさ | カラーパレット | 登録 |
|---|---|---|
| 星3.5 | 100種類 | 不要 |
⇒ CANVA
⇒ 公式ツイッター
特徴
CANVAのカラーパレットの特徴は、いろんな場面(ケース)で見える色をWeb上の色番号で4色づつピックアップしてあります。
「清々しさ&可愛さ」「新鮮&エネルギッシュ」「日没の夕暮れ」などお題を元にした画像の色を選んでいますので、とてもイメージしやすいです。
↓ 「稼げる鉄板キーワード150」その他購入特典をプレゼントしています。
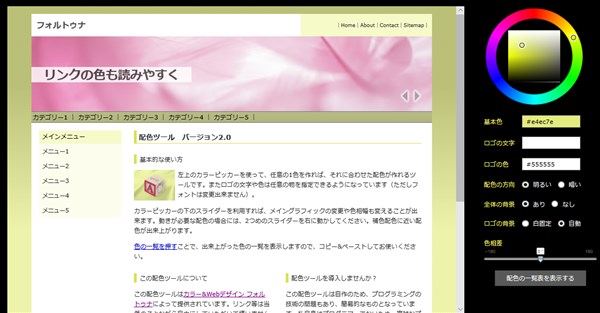
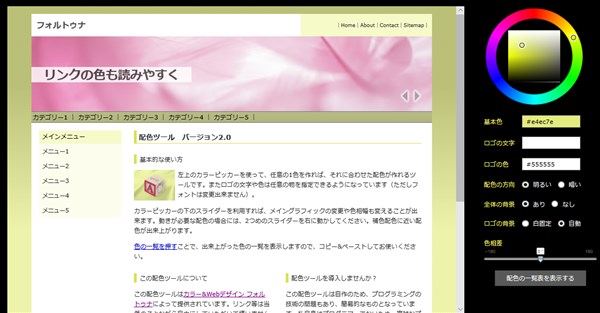
Web配色ツール 3. 「ウェブ配色ツール Ver2.0」
全体像を見ながら調整できるのが、「ウェブ配色ツール Ver2.0」です。


出典: フォルトゥナ
| 使いやすさ | カラーパレット | 登録 |
|---|---|---|
| 星4 |
| 不要 |
特徴
大阪のホームページ制作事務所 フォルトゥナという会社が運営しているサイトです。
ひとつの色が決まれば、その他の色を呼び出してくれる優れものです。サイトの中で仮想のブログがあり色を変更しながら全体のイメージを調整していけます。
スマホ・タブレット対応の新しいバージョンも用意されています。
↓ 最新の優秀テンプレートを徹底調査!
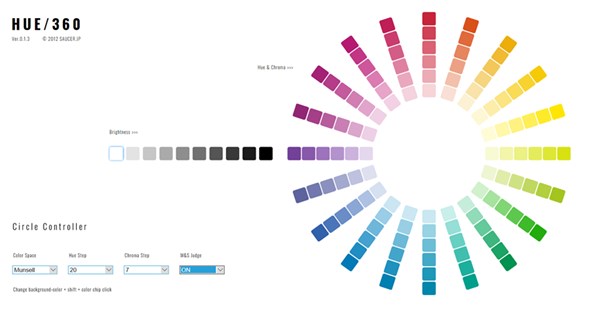
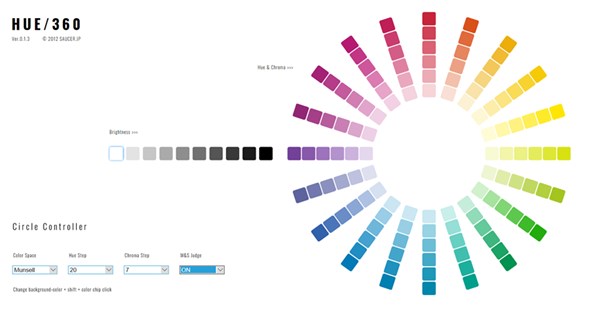
Web配色ツール 4. 「HUE/360」
外国のツールはどうしても言葉の壁があって使いづらいイメージですがこのHUE/360はとてもシンプルな使い勝手です。


出典:HUE/360
| 使いやすさ | カラーパレット | 登録 |
|---|---|---|
| 星4 | 1種類 | 不要 |
⇒ HUE/360
特徴
色相や彩度、明度が一目でわかるサイトです。円を描いて色相がるので反対色なども簡単にわかりますし、シンプルな操作で、色の追加やその色の同系色などもわかります。
このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
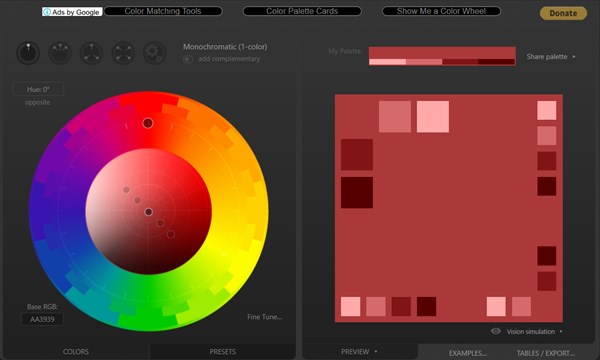
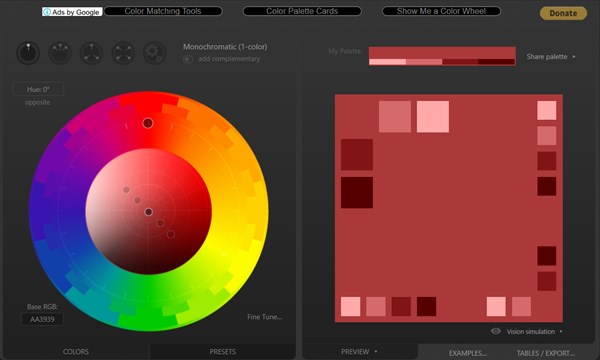
Web配色ツール 5. 「Paletton」
丸いカラーホイールで感覚的に色を変えながら右のカラーパレットで確認できる便利なツールです。


出典:Paletton
| 使いやすさ | カラーパレット | 登録 |
|---|---|---|
| 星3 |
| 不要 |
⇒ Peletton
特徴
カラーホイールという円形のパレットで色を選び右側のカラーパレットで色合いを確認します。出てきた色はHTMLやCSSでダウンロードできます。
細かな色の調整ができるので、微妙に色を変化させたい時など重宝します。
Web配色ツール 6. 「colourcode」
外国のツールですが、超簡単操作で色パターンがでてくるのでとても便利。色も使えそうなシックなものがあります。


出典:colourcode
| 使いやすさ | カラーパレット | 登録 |
|---|---|---|
| 星4 |
| 不要 |
特徴
画面にカーソルをもっていくと新しい色が出てきます。最初はちょっと使いづらく見えますが慣れると簡単に新しいパターンが現れます。
他のカラーパレットよりも微妙な色合わせが可能でブログには合わせやすいと思います。
Web配色ツール 7. 「NIPPON COLORS」
和の色が一覧でわかる配色ツールで、全体的に完成度が高いサイトです。


出典:NIPPON COLORS
| 使いやすさ | カラーパレット | 登録 |
|---|---|---|
| 星4.5 | 和の色のみ | 不要 |
特徴
色の見本サイトなのですが、サイト自体も良くできていてとても完成度が高いです。バックに選んだ色が出てくるので、画面いっぱいになるとどんな雰囲気になるのか確認できます。
原色がどれくらいの割合なのかも一目でわかるようになっています。
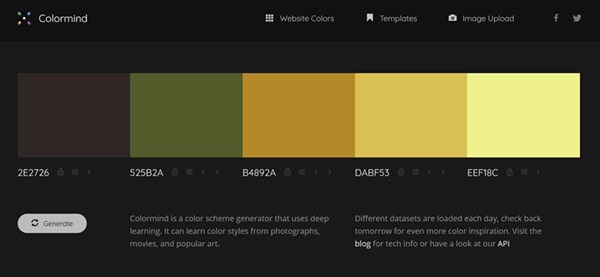
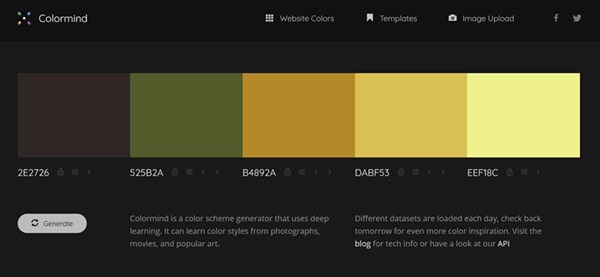
Web配色ツール 8. 「Colormind」
今話題のAIが色を自動生成してくれるツールです。


出典:Colormind
| 使いやすさ | カラーパレット | 登録 |
|---|---|---|
| 星3 | 必要なし | 不要 |
特徴
ランダムに色合いを出していくほか、気に入った色をロックしてパレットに置いておきその色を元にして新しい色を合わせたり、5つ並んだパレットの色の置き方の位置でも色合いが違ってきます。
さらに、画像を取り込むとその画像に使われている色合いをはじき出してくれます。
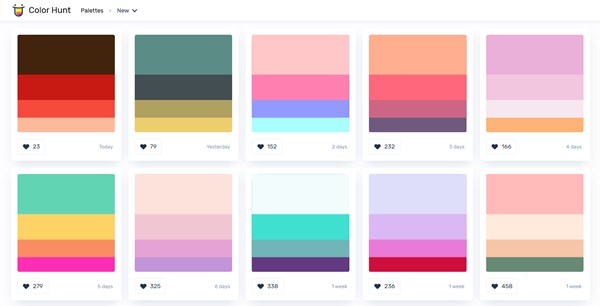
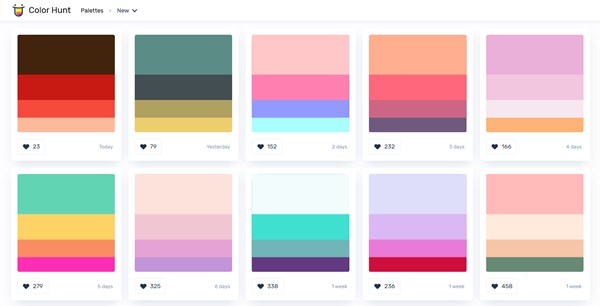
Web配色ツール 9. 「Color Hunt」
自分でも色が作れて「いいね」のような機能のあるツール。


出典:Color Hunt
| 使いやすさ | カラーパレット | 登録 |
|---|---|---|
| OK |
| 不要 |
特徴
見ている人の参加型のツールだといえます。自分でも色合いの投稿ができますし気に入ったカラーパターンがあれば「hot」をクリックすることで意見も反映されます。
見ている人は、カラーパターンの人気を見て今どんな色合いが支持されているのかひとめでわかります。
↓ 稼ぐブログにするには文章の書き方も必要!悩みがちなポイントを徹底解明!
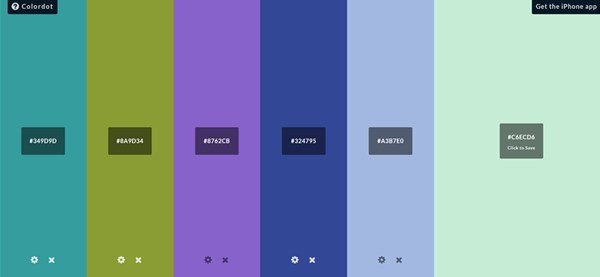
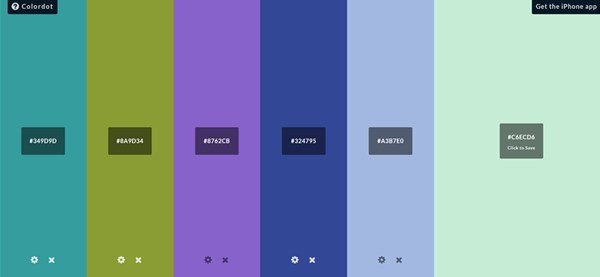
Web配色ツール 10. 「Colordot」
何もない画面からカーソルで元の色に合う色を出していきます。2色でもそれ以上でも必要な配色分出せますし、色の修正なども画面上でできます。


出典:Colordot
| 使いやすさ | カラーパレット | 登録 |
|---|---|---|
| 星4 | 必要なし | 不要 |
| 【カテゴリー】 PC・ビジネス 日用品・生物など イベント・エンタメ 健康・料理・食品 交通・地図 ベーシック | ||
⇒ Colordot
特徴
画面をカーソルで動かすだけで色が出てくるので誰にでも使えます。カーソルを上にあげれば暗い色になり、下に下げれば明るい色になります。
カーソルを左に引っ張れば赤味がかった色、右にすれば紫系の色になります。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。























⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!