ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
Diverのデザインは基本的にはシンプルですが、どの有料テーマよりも使い勝手が良い入力補助という機能がついています。
この入力補助という機能が初心者にとっては便利で、記事の装飾、例えば見出し囲い枠をはじめトグルまでこれで挿入が可能な上、ブロックアイコンで自分がやりたいことが一目でわかるという初心者にとってはすごく使いやすいテーマです。
そこで、Diverのオリジナルデザインの作り方をおつたえしていきます。
もくじ
- 1 Diver基本のデフォルトデザイン(Wordpressテーマ)
- 2 Diverのオリジナルデザイン全体像 (Wordpressテーマ)
- 3 Diverのオリジナルデザイン 1. 「Light × マゼンタピンク」
- 4 Diverのオリジナルデザイン 2. 「Light × ブルーグリーン」
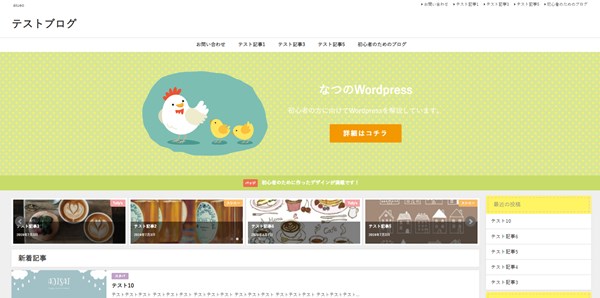
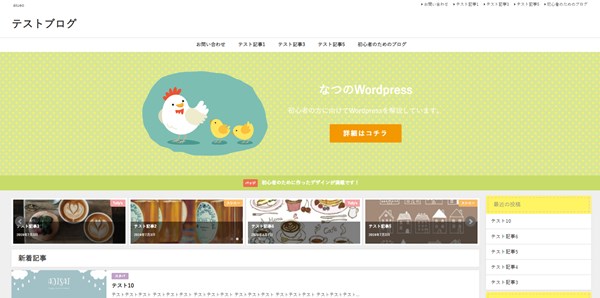
- 5 Diverのオリジナルデザイン 3. 「Light × カナリアイエロー」
- 6 Diverのオリジナルデザイン 4. Light × ポピーレッド
- 7 Diverのオリジナルデザイン 5. Light × オレンジ
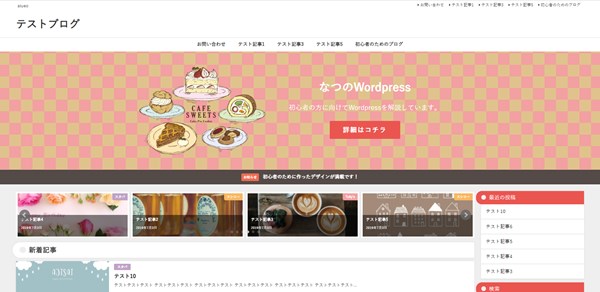
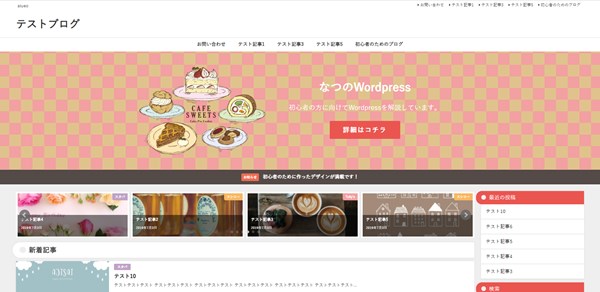
- 8 Diverのオリジナルデザイン 6. 「Light × チョコレート」
- 9 初心者だからこそWordpress有料テーマ を使うべき理由
Diver基本のデフォルトデザイン(Wordpressテーマ)
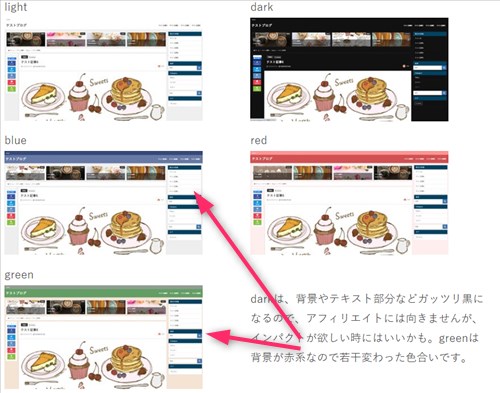
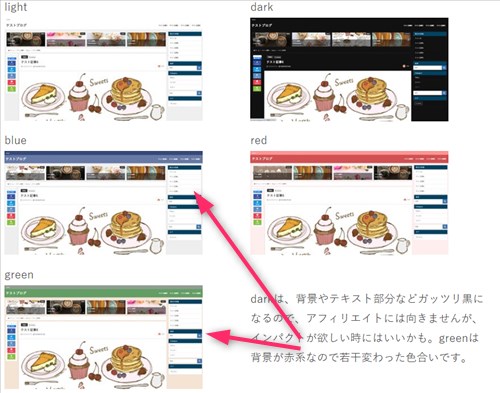
Diverですぐにブログを作ろうとすれば、5色の色パターンを導入すればそのまんま使えます。ただし、greenのように個性的な色合いもありますので、ヘッダー等と調整しながら設定していきます。


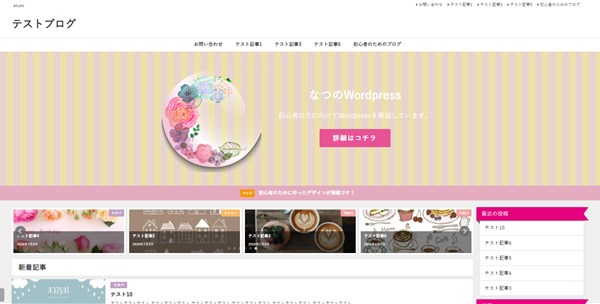
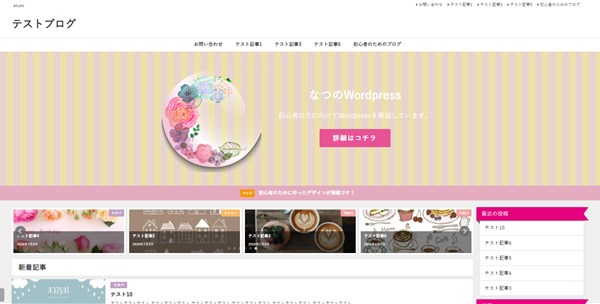
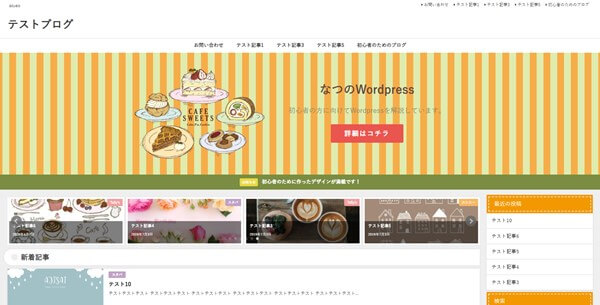
これから作る基本の形
このページでお伝えする基本形のデザインは以下のようなものです。左側にイラスト(アイコン)があり右にタイトルとボタン。
そして背景に柄があります。


背景は、画像があれば設定しても面白いですし、Diver特有のストライプやドットグラデーションという形を組み合わせていけば何通りにもなるのでイメージを変化させたい時にも簡単にできます。
もちろん複雑にもできますが、初心者の方は慣れてから変更していくと良いです。最初は、ワンポイントの画像とタイトルと背景を設置し、確実にできるようになったらどんどんアレンジしていきましょう。
基本色のパターンの問題点
基本色のパターンだけでも十分使えるんですが、よく見ていただくとサイドバーのウィジェットタイトルの色がすべて青なんですよね。
これは、最初の設定がブルーになっているだけで、自分で色変更や形の変更(例えばリボンなど)ができるようになっています。


もし、基本色の全体的な色合いが気に入っているのなら、このウィジェットタイトルの変更だけをしても十分カッコよくなりますが、基本的に普通のイメージがあるのでここではDiver固有のヘッダーを使って全体像をカスタマイズする方法をお伝えします。
以下のようなヘッダーの背景(グラデーション、ドット、タイル、ストライプ)アレンジもできるので是非見ていってください。
↓ クリックで拡大します。


出典:Diver特典(デザイン100)
Diverのオリジナルデザイン全体像 (Wordpressテーマ)
Diverには、5種類の基本色パターンがあるとお伝えしましたが、他と合わせやすいようにシンプルになっています。
今回は一番シンプルなLight(白基本のシンプルデザイン)と目を引く色パターンを作ってみます。
Light × ブルーグリーン
Light × カナリアイエロー
Light × ポピーレッド
Light × オレンジ
Light × チョコレート
Diverオリジナルデザインに使用する画像
ファーストビュー(ヘッダー)の一番簡単な作り方、ワンポイント画像を用意し背景2色で構成する方法です。
どんな画像でもOKなのですが、ダウンロードはPNG画像にしてください。(背景を使うので透過しないと変な感じになります)
↓ クリックで拡大します。


画像は、イラストACからダウンロードしています。
※ヘッダーの背景があるので画像をダウンロードするには、PNG画像でダウンロードしてください。
イラストACは、簡単な登録が必要になりますが、無料ですし使いやすい画像がたくさんあるのでおすすめです。
↓芸大卒のなつがDiverのオリジナルデザインを作りました!
Diverデザインのマニュアル特典Diverのオリジナルデザインです!当ブログよりDiverを購入くださった方に特典として差し上げます。


このマニュアルの通りに作ればCTAやタブなどの設定も併せてできるようになります。上記5種以外にアフィリエイト用100種類デザインマニュアルが付いてきます!
⇒ デザインの確認はコチラをご覧ください。
(さらにアフィリ用デザイン100個追加!)
Diverのオリジナルデザイン 1. 「Light × マゼンタピンク」
Diverの基本色パターンredは合わせやすい色合いです。赤とサーモンピンクに近いのでかわいいのですが、見た目に若干ぼんやりしています。
そこで、少しピンクを強くして印象に残るようにします。


- 画像・・・kabu (S-cait)
ワンポイント画像が、透明なガラスのような素敵なものだったので、ファーストビューの上に水滴をこぼしたような感じになっています。
ピンク色のみだと甘すぎてくどくなる時があります。濃淡やちょっとだけ違う色とのコラボにした方が良いです。
作成手順
- 基本色設定で「Light」に変更
- サイドバーのタイトル色と形を変更
- ファーストビューで色を設定
- コンテンツ設定
- ヘッダーメッセージ設定
1. 基本色設定で「Light」に変更
▼ 外観 ⇒ カスタマイズ ⇒ 基本カラー変更
テーマカラーの「light」にチェックを入れると、白基調のシンプルデザインになります。
2. サイドバーのタイトル色と形を変更
▼ 外観 ⇒ カスタマイズ ⇒ デザイン設定②
ウィジェットタイトルのスタイルの背景色とスタイルを変更します。
- 背景色・・・#e4007f
- スタイル・・・リボン2
3. ファーストビューで色を設定
▼ Diverオプション ⇒ ファーストビュー
- ファーストビュー・・・シンプル
- 背景スタイル・・・ストライプ(縦)
- 背景カラー・・・#e8d3d1
- 背景カラーサブ・・・#ebe1a9
4. コンテンツ設定
コンテンツはヘッダー左側のワンポイントの画像のことです。(今回はお花になっている部分)画像を指定し、タイトルや説明などをここで入力します。
同じようにボタンを付ける場合には、URLやボタンタイトルを入れます。
- タイトル
- タイトル文字色
- 説明文
- 説明文文字色
- ボタンタイトル
- ボタンリンク先
- ボタン背景カラー・・・#e95295
- ボタンテキストカラー
5. ヘッダーメッセージ設定
今回は、ファーストビューの下にお知らせを付けています。その部分の設定もしておきます。
▼ Diverオプション ⇒ 基本設定
- テキスト
- 背景色・・・#e5abbe
- 文字色
- バッジ・・・バッジの文字(お知らせなど)
- バッジ文字色
- リンク先・・・飛ばしたいURL
すべて入力が終われば「変更を保存」をクリックします。
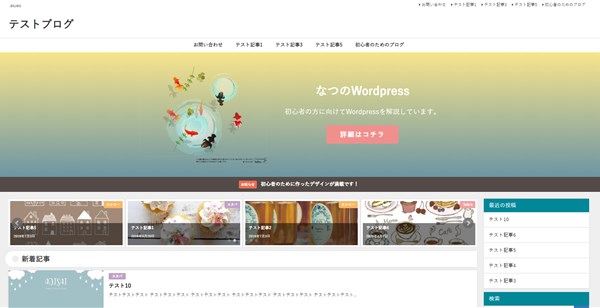
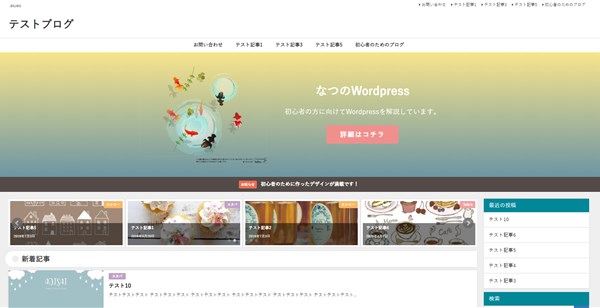
Diverのオリジナルデザイン 2. 「Light × ブルーグリーン」


- 画像・・・kabu (S-cait)
このファーストビューは、季節感があるので夏祭りなどの特化型ブログなんかに使えそうですよね。イメージとしては、金魚が静かな水槽の中で泳いでいる感じです。
上下のグラデーションで青と黄色という反対の色を用いましたが、いい感じでミックスされています。
こういったイメージを膨らませてヘッダーを作ると面白いです。
参考
- 「海外旅行ブログ」・・・凱旋門の画像(背景:水色と白のドット)
- 「国内旅行ブログ」・・・五重塔の画像(背景:朱色と墨黒のグラデーション)
- 「育児ブログ」・・・赤ちゃんのおもちゃ(背景:黄色と白のドットもしくはストライプ)
作成手順
- 基本色設定で「Light」に変更
- サイドバーのタイトル色と形を変更
- ファーストビューで色を設定
- コンテンツ設定
- ヘッダーメッセージ設定
1. 基本色設定で「Light」に変更
▼ 外観 ⇒ カスタマイズ ⇒ 基本カラー変更
テーマカラーの「light」にチェックを入れると、白基調のシンプルデザインになります。
2. サイドバーのタイトル色と形を変更
▼ 外観 ⇒ カスタマイズ ⇒ デザイン設定②
ウィジェットタイトルのスタイルの背景色とスタイルを変更します。
- 背景色・・・#008899
- スタイル・・・ボックス
3. ファーストビューで色を設定
▼ Diverオプション ⇒ ファーストビュー
- ファーストビュー・・・シンプル
- 背景スタイル・・・グラデーション
- 背景カラー・・・#6d95a3
- 背景カラーサブ・・・#f8e58c
4. コンテンツ設定
コンテンツはヘッダー左側のワンポイントの画像のことです。画像を指定し、タイトルや説明などをここで入力します。
同じようにボタンを付ける場合には、URLやボタンタイトルを入れます。
- タイトル
- タイトル文字色
- 説明文
- 説明文文字色
- ボタンタイトル
- ボタンリンク先
- ボタン背景カラー・・・#f0908d
- ボタンテキストカラー
5. ヘッダーメッセージ設定
今回は、ファーストビューの下にお知らせを付けています。その部分の設定もしておきます。
▼ Diverオプション ⇒ 基本設定
- テキスト
- 背景色・・・#544a47
- 文字色
- バッジ・・・バッジの文字(お知らせなど)
- バッジ文字色
- リンク先・・・飛ばしたいURL
すべて入力が終われば「変更を保存」をクリックします。
Diverのオリジナルデザイン 3. 「Light × カナリアイエロー」
黄色は育児などに向いています。イラストを変更するとイメージも変わりますので、自分のブログに合わせてアレンジしてみてください。


画像・・・そらのとり
作成手順
- 基本色設定で「Light」に変更
- サイドバーのタイトル色と形を変更
- ファーストビューで色を設定
- コンテンツ設定
- ヘッダーメッセージ設定
1. 基本色設定で「Light」に変更
▼ 外観 ⇒ カスタマイズ ⇒ 基本カラー変更
テーマカラーの「light」にチェックを入れると、白基調のシンプルデザインになります。
2. サイドバーのタイトル色と形を変更
▼ 外観 ⇒ カスタマイズ ⇒ デザイン設定②
ウィジェットタイトルのスタイルの背景色とスタイルを変更します。
- 基本色・・・#edcdad
- 文字色・・・#8c8c8c
- 背景色・・・#fff462
- スタイル・・・ステッチ
3. ファーストビューで色を設定
▼ Diverオプション ⇒ ファーストビュー
- ファーストビュー・・・シンプル
- 背景スタイル・・・ドット
- 背景カラー・・・#d8e698
- 背景カラーサブ・・・#fef263
4. コンテンツ設定
コンテンツはヘッダー左側のワンポイントの画像のことです。画像を指定し、タイトルや説明などをここで入力します。
同じようにボタンを付ける場合には、URLやボタンタイトルを入れます。
- タイトル
- タイトル文字色
- 説明文
- 説明文文字色
- ボタンタイトル
- ボタンリンク先
- ボタン背景カラー・・・#f39800
- ボタンテキストカラー
5. ヘッダーメッセージ設定
今回は、ファーストビューの下にお知らせを付けています。その部分の設定もしておきます。
▼ Diverオプション ⇒ 基本設定
- テキスト
- 背景色・・・#c7dc68
- 文字色
- バッジ・・・バッジの文字(お知らせなど)
- バッジ背景色・・・#ec6d51
- リンク先・・・飛ばしたいURL
すべて入力が終われば「変更を保存」をクリックします。
Diverのオリジナルデザイン 4. Light × ポピーレッド
Diverでもredという赤系の色があります。シンプルにしたい人はそのままでもOKですが、少し画像とカスタマイズを加えるとかなり雰囲気が変わるのでおススメです。


画像・・・普通人
作成手順
- 基本色設定で「Light」に変更
- サイドバーのタイトル色と形を変更
- ファーストビューで色を設定
- コンテンツ設定
- ヘッダーメッセージ設定
1. 基本色設定で「Light」に変更
▼ 外観 ⇒ カスタマイズ ⇒ 基本カラー変更
テーマカラーの「light」にチェックを入れると、白基調のシンプルデザインになります。
2. サイドバーのタイトル色と形を変更
▼ 外観 ⇒ カスタマイズ ⇒ デザイン設定②
ウィジェットタイトルのスタイルの背景色とスタイルを変更します。
- 背景色・・・#ea5550
- スタイル・・・タグ
3. ファーストビューで色を設定
▼ Diverオプション ⇒ ファーストビュー
- ファーストビュー・・・シンプル
- 背景スタイル・・・タイル
- 背景カラー・・・#f2a0a1
- 背景カラーサブ・・・#e0c38c
4. コンテンツ設定
コンテンツはヘッダー左側のワンポイントの画像のことです。画像を指定し、タイトルや説明などをここで入力します。
同じようにボタンを付ける場合には、URLやボタンタイトルを入れます。
- タイトル
- タイトル文字色
- 説明文
- 説明文文字色
- ボタンタイトル
- ボタンリンク先
- ボタン背景カラー・・・#ea5550
- ボタンテキストカラー
5. ヘッダーメッセージ設定
今回は、ファーストビューの下にお知らせを付けています。その部分の設定もしておきます。
▼ Diverオプション ⇒ 基本設定
- テキスト
- 背景色・・・#544a47
- 文字色
- バッジ・・・バッジの文字(お知らせなど)
- バッジ背景色・・・#ec6d51
- リンク先・・・飛ばしたいURL
すべて入力が終われば「変更を保存」をクリックします。
Diverのオリジナルデザイン 5. Light × オレンジ
見る人にとって元気が出る色はオレンジです。ビタミンを想像させるオレンジは健康なイメージがありますよね。
食べ物をテーマにしたブログなどと相性が良いので、ぜひ活用してみてください。


画像・・・普通人
作成手順
- 基本色設定で「Light」に変更
- サイドバーのタイトル色と形を変更
- ファーストビューで色を設定
- コンテンツ設定
- ヘッダーメッセージ設定
1. 基本色設定で「Light」に変更
▼ 外観 ⇒ カスタマイズ ⇒ 基本カラー変更
テーマカラーの「light」にチェックを入れると、白基調のシンプルデザインになります。
2. サイドバーのタイトル色と形を変更
▼ 外観 ⇒ カスタマイズ ⇒ デザイン設定②
ウィジェットタイトルのスタイルの背景色とスタイルを変更します。
- 背景色・・・#f39800
- スタイル・・・ステッチ
3. ファーストビューで色を設定
▼ Diverオプション ⇒ ファーストビュー
- ファーストビュー・・・シンプル
- 背景スタイル・・・ストライプ
- 背景カラー・・・#f6ad49
- 背景カラーサブ・・・#e0ebaf
4. コンテンツ設定
コンテンツはヘッダー左側のワンポイントの画像のことです。画像を指定し、タイトルや説明などをここで入力します。
同じようにボタンを付ける場合には、URLやボタンタイトルを入れます。
- タイトル
- タイトル文字色・・・#66483d
- 説明文
- 説明文文字色・・・#8f8667
- ボタンタイトル
- ボタンリンク先
- ボタン背景カラー・・・#ea5550
- ボタンテキストカラー
5. ヘッダーメッセージ設定
今回は、ファーストビューの下にお知らせを付けています。その部分の設定もしておきます。
▼ Diverオプション ⇒ 基本設定
- テキスト
- 背景色・・・#7b8d42
- 文字色
- バッジ・・・バッジの文字(お知らせなど)
- バッジ背景色・・・#ebd842
- リンク先・・・飛ばしたいURL
すべて入力が終われば「変更を保存」をクリックします。
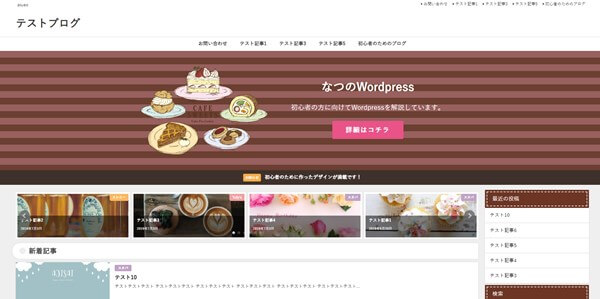
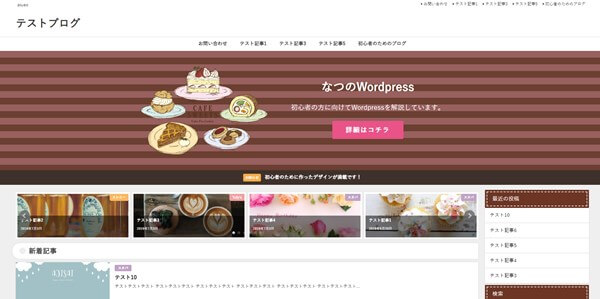
Diverのオリジナルデザイン 6. 「Light × チョコレート」
茶色とはまた違ったチョコレートっぽい色は、実はピンク系と相性が良いです。茶色は基本的にはなんの色でも合わせやすいですが、間違えると見た目には変でなくともダサく見えます。


合わせる色に迷ったら、ピンクにするとちょっとおしゃれになりますし、ライン等は黒っぽい色を持ってくると無難です。
画像・・・普通人
作成手順
- 基本色設定で「Light」に変更
- サイドバーのタイトル色と形を変更
- ファーストビューで色を設定
- コンテンツ設定
- ヘッダーメッセージ設定
1. 基本色設定で「Light」に変更
▼ 外観 ⇒ カスタマイズ ⇒ 基本カラー変更
テーマカラーの「light」にチェックを入れると、白基調のシンプルデザインになります。
2. サイドバーのタイトル色と形を変更
▼ 外観 ⇒ カスタマイズ ⇒ デザイン設定②
ウィジェットタイトルのスタイルの背景色とスタイルを変更します。
- 背景色・・・#6c3524
- スタイル・・・ステッチ
3. ファーストビューで色を設定
▼ Diverオプション ⇒ ファーストビュー
- ファーストビュー・・・シンプル
- 背景スタイル・・・ストライプ
- 背景カラー・・・#6b3f31
- 背景カラーサブ・・・#98605e
4. コンテンツ設定
コンテンツはヘッダー左側のワンポイントの画像のことです。画像を指定し、タイトルや説明などをここで入力します。
同じようにボタンを付ける場合には、URLやボタンタイトルを入れます。
- タイトル
- タイトル文字色・・・#66483d
- 説明文
- ボタンタイトル
- ボタンリンク先
- ボタン背景カラー・・・#e95388
- ボタンテキストカラー
5. ヘッダーメッセージ設定
今回は、ファーストビューの下にお知らせを付けています。その部分の設定もしておきます。
▼ Diverオプション ⇒ 基本設定
- テキスト
- 背景色・・・#3f312b
- 文字色
- バッジ・・・バッジの文字(お知らせなど)
- バッジ背景色・・・#f6ad49
- リンク先・・・飛ばしたいURL
すべて入力が終われば「変更を保存」をクリックします。
↓ WordpressテーマDiverを当ブログからお買い上げの方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:Diver
↓ 芸大卒のなつが作ったDiverオリジナルデザインです。


出典:なつオリジナルデザイン
3. 機能が豊富でできることが多い
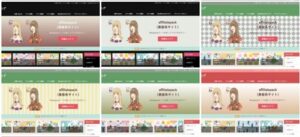
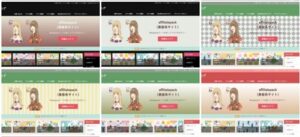
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


⇒ 最新SEO対策済み!wordpressテーマ「Diver」はコチラ
- 高機能で最新SEO対策済みのテーマ
- 基本色変更がワンクリックで完了
- 初心者にも使いやすい入力補助
- ペラサイトなどもラクラク作成
- カッコいいヘッダー背景が標準装備
- グラデーションも簡単





















⇒ Diverの公式ページを確認する。
※今なら、6大購入特典をお付けしています!