ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
WordPressを導入すると、デフォルトでテンプレートが用意されている他、ユーザーが作った無料のテーマも多く登録されていてインストールして使えるようになっています。
その中でも、定番の人気を誇っているのがSydneyという無料のテーマ。
高機能な「Sydney(シドニー)」というWordpressおすすめテーマのカスタマイズ方法などをお伝えしていきます。
もくじ
Sydney(シドニー)ってどんなWordPressテーマ?
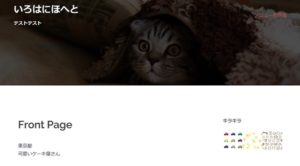
トップページのデザインが、THE THORやSTORK19、AFFINGERのように真ん中にボタンを配置できるものになっています。


Sydneyとは、ワードプレスにあるテーマ(テンプレート)です。一番の特徴はヘッダー部分のテキストのスライド機能でしょう。
カスタマイズもしやすく、初心者でも扱いやすい印象があります。さらにデザインも有料とひけをとらないので人気もあります。
機能の特徴としては、有料テーマでもよく見かける画像の真ん中にボタンを設置したりタイトルと説明文がスライドできるようになっていたりと豊富。
さほど難しくないので初心者の方でもカスタマイズしやすいこと、それなりに作りこむこともできますので上級者の方でも満足できるというテーマです。
※Sydneyも含めたおしゃれなWordpressテーマ12選! ← 今の流行りをチェック!!
【Wordpressテーマ】 Sydney(シドニー)の特徴
ヘッダーの設定も、テキストのスライドだけではなく画像のみや画像の全くないシンプルなヘッダーとすることもできます。






- レスポンシブ・スマホ対応
- カスタマイザーで初心者も設定しやすい
- 高度なオリジナルヘッダーが作れる
- 1カラム・2カラム対応
- SEO対策
Sydney(シドニー)を使ってみた感想
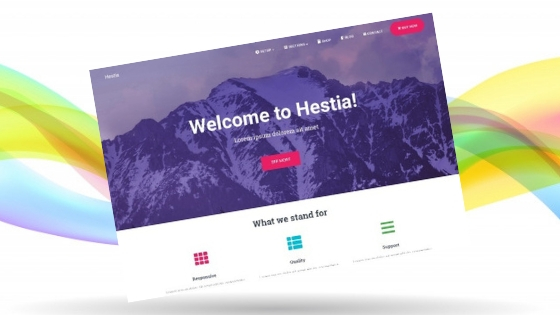
ブログで重要なトップページ。Sydney(シドニー)のトップページのヘッダーは、画像の上に誘導ボタンが配置されるとても見やすいデザインです。
今のスタンダードなWordpress有料テーマでもよくみられるデザインで、人気のTHE THORやAFFINGER6、Diver、JINなどでも同じようなトップページがあります。
Sydneyに似たTHE THORのトップページ


その他、タイトルがスライドしてきて表示されるという動的なアプローチも使うことができます。趣味にもアフィリエイトなどにも万能で使えるテーマといえるでしょう。
ヘッダー部分は第5スライドまで画像とテキストが設定できますし、カテゴリーの多い分野のサイトなどにも対応できそうです。
しかも、難しい設定もせずプラグインも不要なので初心者にもやさしいテーマだと言えます。無料テーマなのに有料テーマに迫る機能を持っていることからおすすめです。
初心者におすすめな点
Sydney(シドニー)は無料なので、導入して試しやすいテーマです。無料であるものの設定を工夫することで有料に近づけることも可能。
- 高機能な部分も編集しやすい
- 画面から変更も可能
- ワンクリックでスマホ画面やタブレット画面などを呼び出せる
- ヘッダー部分のテキストスライド表示
- スマホでもテキストスライド表示
- ヘッダー部分に誘導ボタン設置
- お金がかからない
初心者におすすめする理由は、高機能だけども編集しやすいということがあげられます。
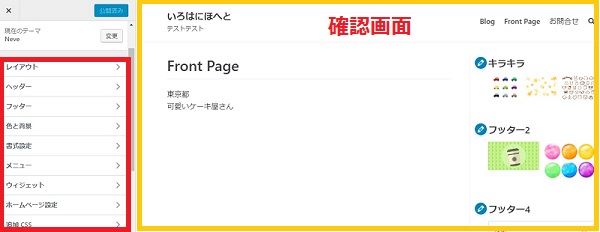
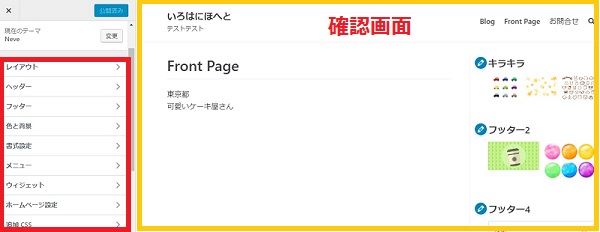
左のコントロールパネル(カスタマイズ項目)を見ながら操作でき右側に完成イメージが出てくることから、色設定やヘッダーなどどんな見え方をするのかなど1画面で確認できます。
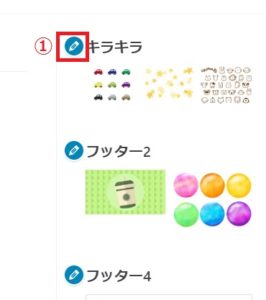
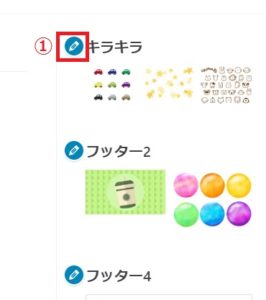
さらに、画面の鉛筆マークをクリックすることで編集したいカスタマイズ項目にカーソルが飛んでくれるというのも初心者には優しい点。


↓ Wordpressテーマ「THE THOR」公式デザインに芸大卒なつのデザイン10種類追加!
当ブログで購入していただくと、公式の9種類のデザインと追加の10種類が無料で手に入ります!
※デザインの全体像は以下の2記事をご覧ください。
⇒【超簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジ!
⇒追加デザイン4種はコチラから見ることができます。
//たった30記事で稼いだ実録記事(2,980円相当)付き!\\
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
Sydneyのメリット・デメリット
Sydney(シドニー)は使いやすいテンプレートです。無料ということもあり導入するのにもハードルが低いことが利点ですが、やはりトップページを作るのには多少知識が必要です。
ある程度ブログ作りに慣れた方は良いのですが初めてブログを作る方などは難しく感じることもあるかも。
メリット
最大のメリットは、Sydney(シドニー)の機能を無料で使えるということです。有料テーマよりは見落とりはするものの、魅力的なトップページを作りこむことが可能。
- 操作がシンプルで感覚的に使える
- 人気のテーマなのでカスタマイズ方法が検索でみつかる
- PCでもスマホでもヘッダーのテキストがスライドして目立つ
- 無料なのでハードルが低い
デメリット
慣れてくれば簡単なことでもやはり初めて使う場合には少し難しく感じることもあると思います。
- 編集項目が多くて複雑に見える
- 広告の設定ができない(プラグインで対応可能)
- ヘッダーばかりが目に行って文章が読まれない可能性も
- 超初心者にとってはトップページ作成が難しい


WordPressテーマ「Sydney」インストール方法
ここからは、テーマの導入方法を説明していきます。インストールは他のテーマと変わりません。
WordPressのデフォルトのテーマの中から「Sydney(シドニー)」を選びインストールして有効化するだけなので簡単です。
具体的なインストール方法
ここからは具体的なインストール方法を説明します。
▼ 外観 ⇒ テーマ ⇒ 新規追加
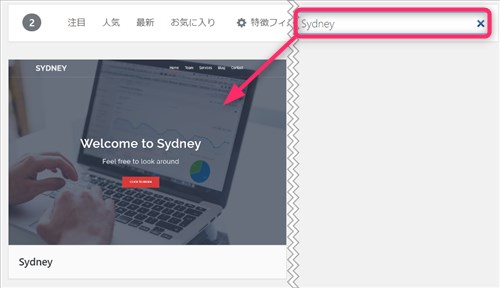
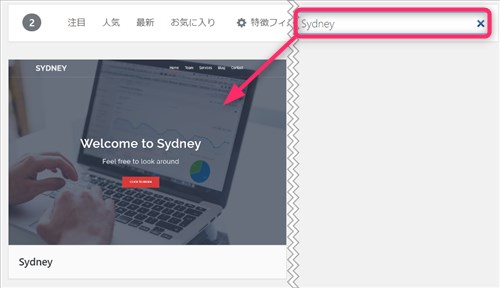
検索窓に「Sydney」と入力すると出てきます。


画像の上にカーソルをもっていくと文字が浮かび上がってきます。


「インストール」を選びクリックしてから「有効化」すると完了です。
↓ 詳しいインストール方法は、以下の記事も参考にしてください。
Sydneyテーマをインストールできたらサイトの見栄えをよくするためにカスタマイズしていきましょう。
ここでは、Sydneyをどこよりもわかりやすく使い方やカスタマイズ方法を説明していきます。
↓ 最新の人気のテーマ大集合!
記事を取得できませんでした。記事IDをご確認ください。
Sydneyのカスタマイズ 【目次】
Sydneyでは、以下の項目をカスタマイズ設定していくことが出来ます。
- 一般
- サイトのタイトル、タグライン、ロゴ
- ヘッダーエリア
- ブログ設定
- フォント
- フッター
- 色
- 背景画像
- メニュー
- ウィジット
- ホームページ設定
- テーマ情報
- 追加CSS
Sydneyの便利な使い方
カスタマイズの場所(コントロールパネル)を開くには、2つの方法があります。
- 外観からコントロールパネルに行く方法
- 画像の鉛筆マークからコントロールパネルに行く方法
「ウィジット」「メニュー」「レイアウト」など言葉が難しくどの部分の編集をしているのかわかりづらい場合は画像を見て鉛筆マークをクリックして変更するのをおすすめします。
外観から編集する方法
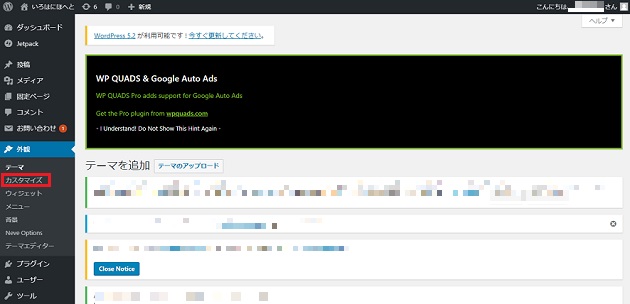
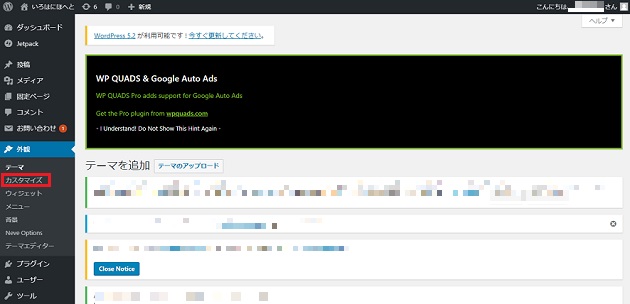
ダッシュボードの左側の管理メニューの部分から入って行きます。


WordPressにログインすると上のようなダッシュボードが出てきます。
「外観→カスタマイズ」に進むと実際カスタマイズするコントロールパネルが現れます。


左側に実際編集を指示するコントロールパネル、右側には確認する画面が現れますので、出来上がりを見ながら変更をしていくことが可能です。
鉛筆マークで編集する方法
画像の中に鉛筆マークがあります。


どのテーマでもこのマークがついている場合は、クリックすると編集したいコントロールパネルに飛んでくれるのでとても簡単に変更できます。
例えば、右のサイドバーのギャラリー(画像)を変更しようとした場合、マークを押さえると編集する画面が勝手に現れます。






【Sydneyの使い方 ステップ 1】一般設定
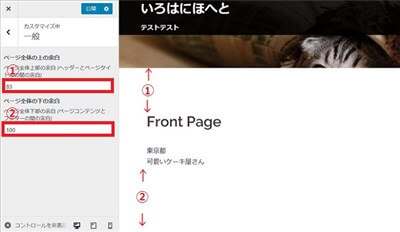
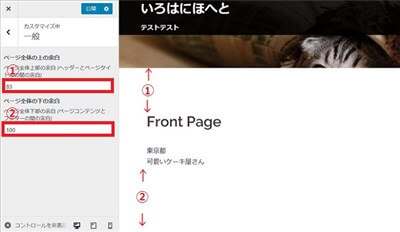
一般設定は文章部分の上の余白のサイズを変更します。
一般設定までのアクセス方法
▼「ダッシュボード」 ⇒ 「外観」 ⇒ 「カスタマイズ」 ⇒ 「一般設定」
Sydneyでの一般設定は、余白の長さの設定です。
初期値は上が「83」下が「100」に設定されていますので、好きな長さに調整しながら設定してください。


上部・・・83
下部・・・100


ここでは、画像をみながらできるカスタマイズ方法をお伝えしていきます。
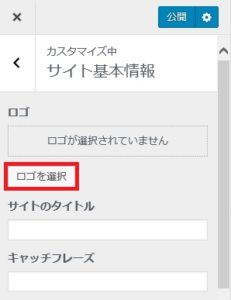
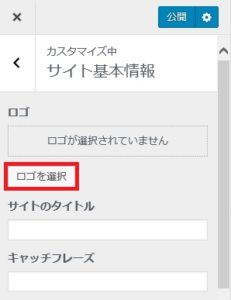
【Sydneyの使い方 ステップ 2】サイト基本情報
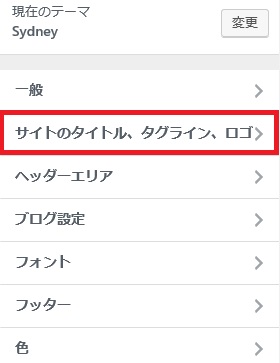
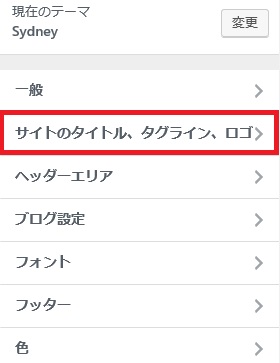
一般的に「サイト基本情報」の部分がSydneyでいう「サイトのタイトル」「タグライン」「ロゴ」の部分です。
変更できる項目は他の基本情報と変わりません。


- サイトタイトル設定
- キャッチフレーズ設定
- ロゴの設定
- サイトアイコンの設定
アクセス方法
▼「外観」⇒「カスタマイズ」⇒「サイトのタイトル、タグライン、ロゴ」
ロゴの設定


ロゴを選択ボタンを押すと、画像を選ぶ画面が現れます。そこからファイルをアップロードするとメディアボックスに画像が入りますので、好きなものを選んでください。
↓ Wordpressのテーマ最新情報!
サイトタイトル・キャッチフレーズ設定
サイトタイトル・キャッチフレーズはブログになにが書かれているかひと目でわかるようにするために設定するようにしましょう。


詳しくは以下の記事で解説しています。
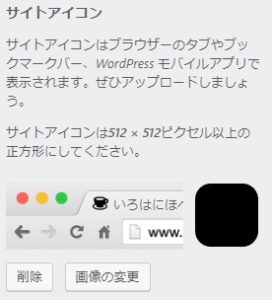
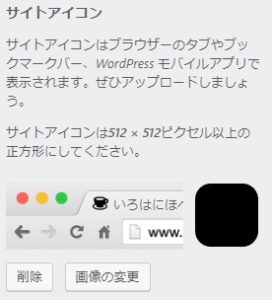
サイトアイコンの設定
サイト基本情報ではサイトアイコンの設定もできます。サイトアイコンとは、サイトを見ると上に出てくる小さなマークのようなものです。


↑
こんなのです。
好きなアイコン(マーク)を選びます。
サイズは512ピクセル×512ピクセル以上の正方形の大きさとしてください。


【Sydneyの使い方 step3】 ヘッダーエリア
ヘッダーエリアの変更がSydney(シドニー)のキモになっている部分。ここで動的なヘッダーを作っていきます。
- ヘッダーの種類
- ヘッダースライダー
- ヘッダーメディア
- メニュースタイル
アクセス方法
▼「外観」⇒「カスタマイズ」⇒「ヘッダーエリア」
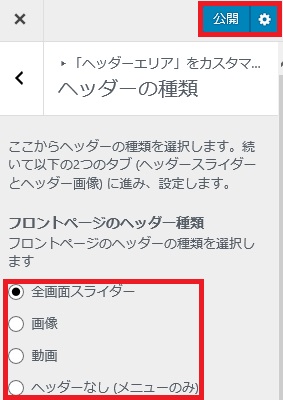
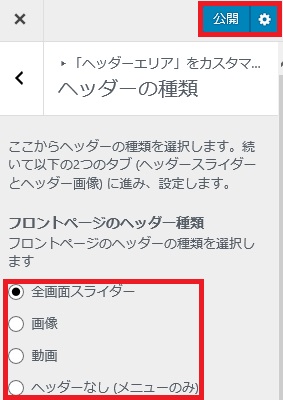
ヘッダーの種類
ここでヘッダーの種類を選びます。
- 全画面スライダー
- 画像
- 動画
- ヘッダーなし(メニューのみ)


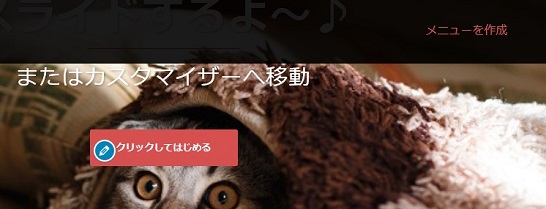
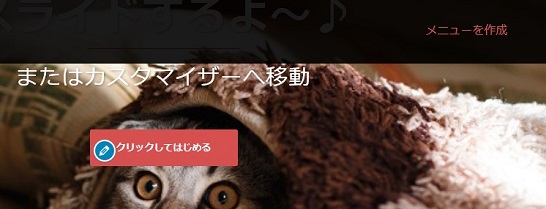
↑全画面スライダー
カラム1(左)


↑画像


↑ヘッダーなし(メニューのみ)
ヘッダーの種類のカスタマイズ
この部分では大まかにどんなヘッダーにするのかを決める部分です。シンプルにしたい方はヘッダーなしを選んでください。
テキストをスライダーにしたい場合にはここで「全画面スライダー」を選びます。


ヘッダースライダー
ヘッダースライダーの設定では、5つのスライドが設定できます。
コントロールパネルの一番上には、スライダーの速さを設置する部分がありますが、初期値「4000」となっています。
速さについては特に変更する必要はないでしょう。
スライダー部分のカスタマイズ


画像のアップロード、タイトル、サブタイトまで設定すると以下のようになります。


行動喚起ボタン
ヘッダーの真ん中にあるボタンの編集がこの項目の一番下にあります。運営するお店の場所やアフィリエイトで広告に飛ばすとか、見てほしいページにヘッダーから直接誘導するのがこちらの設定となります。


アフィリエイトではいわゆるキラーページを作っておいてこのボタンで誘導するのも良いと思います。
メニュースタイル
メニューの位置などを設定します。


メニューの固定
- 先頭に固定表示
- 標準
- 先頭に固定表示


画像をスライドしても右上にメニューが残ります。
- 標準


標準なら、画像をスライドすると右上のメニューが消えてしまいます。
メニュースタイル
- インライン
- 中央揃え (メニューとサイトロゴ)
- インライン


- 中央揃え (メニューとサイトロゴ)


【Sydney使い方 ステップ 4】 ブログ設定
各ブログページやアーカイブページのレイアウトやトップページに記事全文を載せるか載せないかなど細かな設定ができます。
- レイアウト
- コンテンツ/抜粋
- メタ情報
- アイキャッチ画像
この項目でのカスタマイズは個別記事にアイキャッチを省く方法などの指示ができます。感覚的にカスタマイズできますので特に難しくはありません。
レイアウト
- クラッシック
- クラシック(代替)


↑クラシック


トップページでヘッダーと個別アイキャッチの画像が重ならないようにこの部分で非表示にしたりするのもこの項目です。


↓ ステップ 5以降は「次のページ」をご覧ください ↓











のヘッダー周りのカスタマイズ-1-485x300.jpg)














⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!