ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
WordPressでブログを作る際に、テーマと呼ばれるテンプレートを使います。STORK19もそのテンプレの一種ですが、シンプルで使いやすいことで人気のテーマです。
STORK19はその名の通り2019年に元のSTORKからグレードアップしたのですが、それ以降徐々に機能もプラスしていっています。
このページでは、STORK19の新しい機能を踏まえた上で作ったサイトをお見せしようと思います。
もくじ
STORK19でキャッチフレーズを表示する
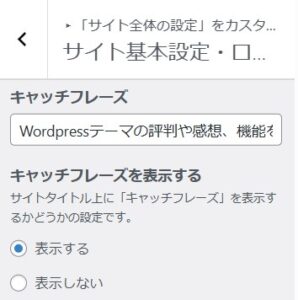
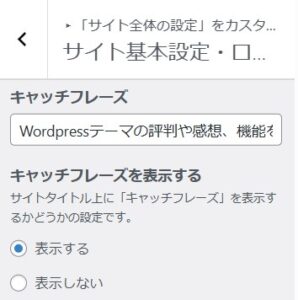
ブログタイトルは基本上部に設定をしますが、ブログの目的などを設定するキャッチフレーズもあります。


STORK19では初期設定時には、このキャッチフレーズは表示されない設定となっていますので、もしブログ上に表示させたい場合にはここで設定をしましょう。
▼ 外観 ⇒ カスタマイズ ⇒ サイト全体の設定ロゴヘッダー
キャッチフレーズを考えて入力し、さらにその下の「キャッチフレーズを表示する」の表示するにチェックを入れます。


この下にテキストの大きさなど調整できる部分がありますので、バランスを見ながら調整していってください。
ヘッダー上部の配置の設定
従来のSTORK19なら、配置も2種類だったのですが、最近ではバラエティーに富んだ形式を選べます。
キャッチフレーズのおなじ画面を下にスクロールするとヘッダーのデザイン(PC用)とヘッダーのデザイン(スマホ用)があります。
好きなデザインを選びましょう。




シンプルなヘッダー画像の設定方法
ヘッダーの画像については、元々画像を持っている人やダウンロードすれば設置できますが、フリーの場合には思ったような画像が手に入らない場合があります。
そんな時に、STORK19に元々ある超シンプルな背景を使うとサイズ感もセンスも良いヘッダーになりトップページがカッコよくなります。


このヘッダーは、見えづらいですが小さなドットの背景となっています。初心者の場合にはヘッダー加工しないでシンプルにセンス良く見えるのでおすすめです。
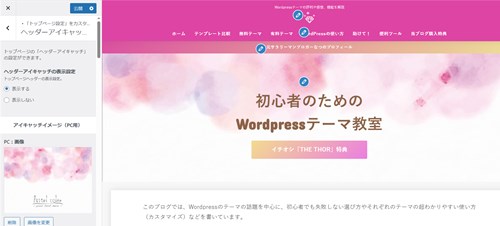
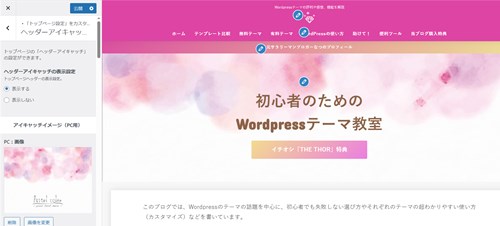
ヘッダー画像のテキスト設定
ヘッダー画像をテキストとボタンのみにし、背景を設置しただけのシンプルなトップページを作ってみましょう。
▼ 外観 ⇒ カスタマイズ ⇒ トップページ設定 ⇒ ヘッダーアイキャッチの設定
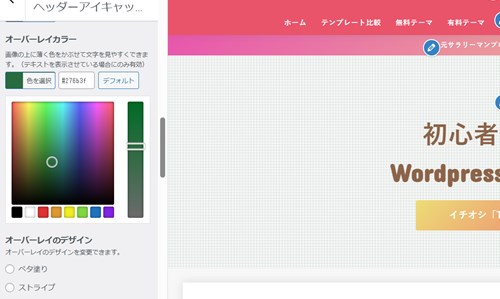
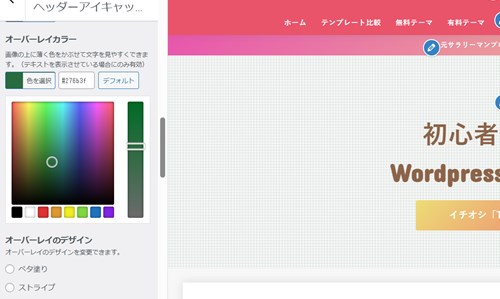
上部には、PCとスマホ用の画像設定部分がありますが、下にスクロールしていき、テキストの設定で調整していきます。
★★


オーバーレイカラー(背景の色)を設定しましょう。全体の色の濃淡を調整すると強い色でも綺麗に収まります。
濃い緑で設定していますが、背景とテキストがおさまります
背景の形
背景のデザインは「ベタ塗り」「ドット」「ストライプ」の3種類があります。好きなものを選んでチェックをいれてください。
オーバーレイの透明度
背景の色の濃淡をここで決めます。レバーがありますので左右にドラックしながら調整してみてください。
寄せ
テキストを左、右、中央と調整できるようになっています。それぞれチェックを入れてプレビューを見て調整します。
テキスト設定の小技
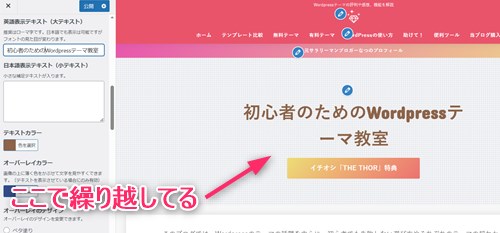
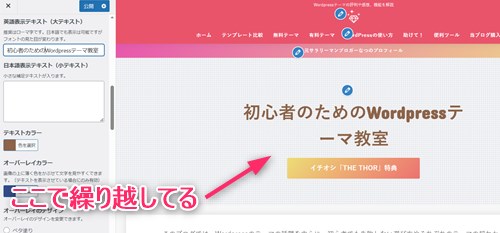
テキストをこの画面で設定するときに、長い文書の場合には変な所で繰り越しをしてしまう場合があります。


画像で見るとバランスが悪いですよね。できればWordpressの頭で変更したいところです。
そこで、下記のように記号を入れると好きな部分で繰り越ししてバランス調整ができます.
折り返したい部分に <br> を入れるとそこで折り返します。
リンクボタン設定
テキストの下に誘導のボタンがありますがこれをリンクボタンといいます。色調整の下の部分にありますので、必要に応じて設定します。
- 誘導先のURL
- ボタンの色
- ボタンの上のテキスト
ボタンを光らせる
AFFINGER6などに見られる光るボタンにできます。ボタンを光らせるの「光るボタン」にチェックを入れるとボタンがキラリと光ります。
ヘッダー背景の透過
ヘッダーの上部の帯部分を透過させることも可能です。薄い色の背景にしておくとメニューもきれいに見えるので面白いかもしれません。
「ヘッダー背景を透過する」にチェックを入れると透過します。




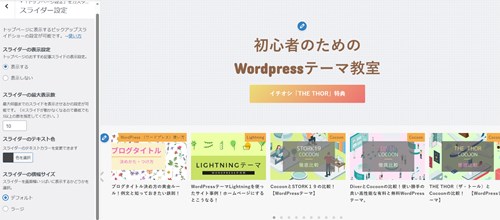
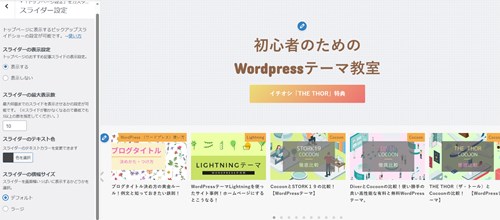
STORK19のスライダー設定
記事が多くなってくるとどうしても埋もれてしまう記事がでてきます。そこで、アイキャッチを設定しスライダー設定で表示させるとブログが華やかになります。
▼ 外観 ⇒ カスタマイズ ⇒ トップページ設定 ⇒ スライダー設定
スライダーの表示設定の「表示する」にチェックを入れるとスライダーが出てきます。


何件表示させるのかや、テキストの色、どんなサイズのスライダーにするのかなどこのページで設定できます。
ピックアップコンテンツ設定
AFFINGER6やJIN、Cocoonにもあるピックアップコンテンツ。(名称はそれぞれ違います)ページ上部にカードを配置できる機能です。
結構人気で、設定しているブログも多いので、おすすめです。


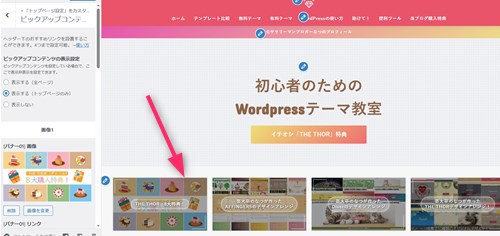
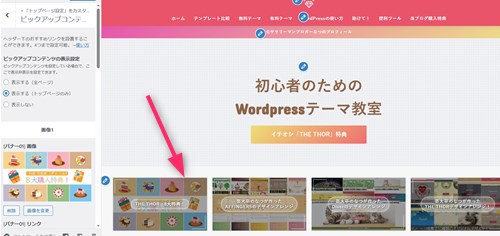
▼ 外観 ⇒ カスタマイズ ⇒ トップページ設定 ⇒ ピックアップコンテンツ設定
この画面で、画像や誘導するURL、タイトルなどを設定しておきます。あとは上部にある「表示させる」にチェックを入れるとピックアップコンテンツが出てきます。
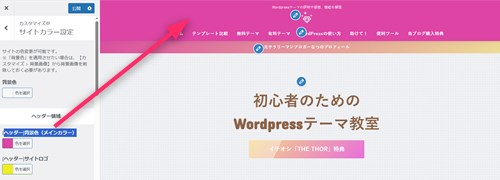
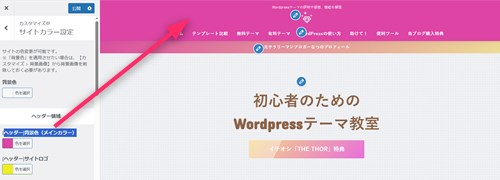
ヘッダーの色を調整する
ブログの上部に位置する部分の色調整も簡単にできます。配置などが決まったら、全体を見ながら色調整していきましょう。
▼ 外観 ⇒ カスタマイズ ⇒ サイトカラー設定
ヘッダー領域の部分の[ヘッダー]背景色(メインカラー)の色を変えると上部の色が変わります。


ヘッダー下お知らせの設定
ヘッダーのすぐ下に配置するお知らせの設定も必要に応じてやっていきます。ご自身のプロフィールでも良いですし、特定のページに誘導する部分です。
▼ 外観 ⇒ カスタマイズ ⇒ サイト全体の設定 ⇒ ヘッダー下お知らせ設定
ここに、テキストやリンク先のURL、背景の色などを設定します。
グラデーションカラーの設定もできますので、プレビューで見ながら調整しましょう。
- お知らせ背景色1(グラデーションの左側の色)
- お知らせ背景色2(グラデーションの右側の色)
色に迷ったら、Adobeカラーなどで色を探してみてください。
ヘッダーに画像を入れる場合
もし、すでにヘッダーに入れたい画像がある場合も簡単に設定が可能です。PC画面とスマホ画面の双方設定ができます。
▼ 外観 ⇒ カスタマイズ ⇒ トップページ設定 ⇒ ヘッダーアイキャッチ設定
PC画面の部分に画像を引き込むと以下のようになります。テキスト設定がそのまま出てきますので、出したくなければベタ塗りで白などの背景を設定します。


このヘッダー画像はイラストACでダウンロードしたものですが、イラストがハマればカッコよくなります。
イラストACのダウンロード方法は以下の記事が役にたちます。
STORK19では、カスタマイズがシンプルなので初心者でもとっつきやすいという利点があります。今はどのWordpressテーマでもだいたいは使いやすいですが、PC操作に不安がある方などはSTORK19のシンプル設定でも良いと思います。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。















⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!