ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
WordPressテーマ「Diver」では、投稿ページ内にアフィリエイトの広告ボタンを作って挿入したりもできますし、アドセンスの広告も設置できる機能があります。
Diverの場合には全体的にシンプルな分、広告の配置もそれほど難しくありませんのでご安心ください。
Diver(Wordpressテーマ)の広告の貼り方をお伝えします。
もくじ
Diverの広告挿入場所 (Wordpressテーマ)
まずは、Diverでどんな広告が設置できるのか確認しておきます。
- 広告ボタン挿入(アフィリエイト)
- ディスプレイ広告(アドセンス)
- インフィード広告・リスト表示(アドセンス広告)
- インフィード広告・グリッド表示(アドセンス広告)
ウィジェットで設置する方法、入力補助を使ってボタンを挿入する方法、Diverオプションで広告を自動設置する方法などいろんなやり方がありますが、一番使いそうな内容をここでは説明していきます。
Diverの広告の貼り方 1. 広告ボタン挿入(アフィリエイト広告)
アドセンスなどは記事をたくさん書くのであらかじめ広告を自動設置できるようにすると便利ですが、とりあえず投稿記事内に広告ボタンをランダム配置する場合には入力補助でできます。
全体の設定などまだ設定に慣れていない初心者やペラサイトなどに適しています。
クラッシックエディターで旧入力補助を出す
ボタンひとつだけ必要な場合は、ブロックの「ボタン」で広告コードを差し込めますが、難しい場合には以前の旧入力補助を出したうえで操作も可能です。
使い勝手はひとそれぞれなので、両方作ってみて使いやすい方で操作してください。


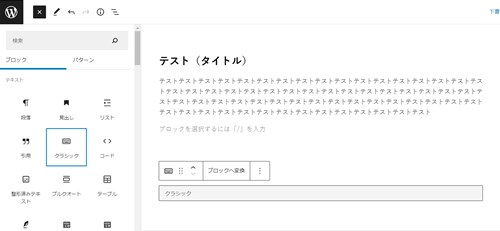
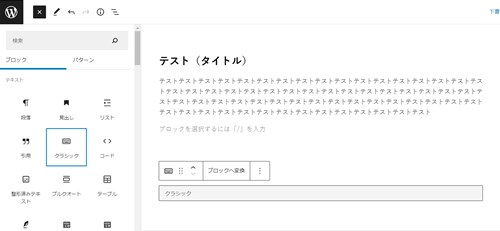
ブロックの中のクラッシックをクリックする。


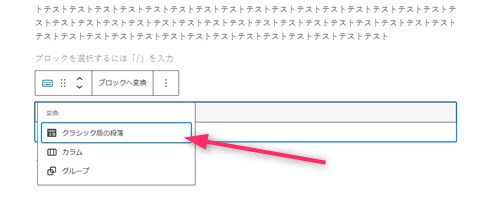
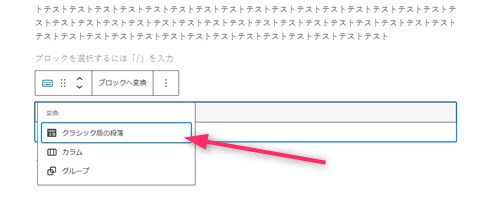
配置された後に、再度クラッシックボタンを押して、「クラッシック版の段落」を選びクリック。


するとDマークがでてきますのクリックすると旧エディターが出てきます


Diver入力補助
入力補助の「ボタン」で広告を挿入します。
通常なら広告コードをHTMLで入力しボタンのテキストを入力するという作業が必要ですが、Diverの入力補助ならアフィリエイトのテキスト広告そのまんま入力するとボタンが作られます。
テキスト広告コード
A8やアフィBなどASPで配布される広告コードはバナー広告、テキスト広告、メルマガ広告です。その中でテキスト広告は以下の通り。


出典:A8
記事内に文字(テキスト)で公式サイトに誘導するためのものです。このコードを入力補助の「ボタン」に入れて作ると以下のようになります。


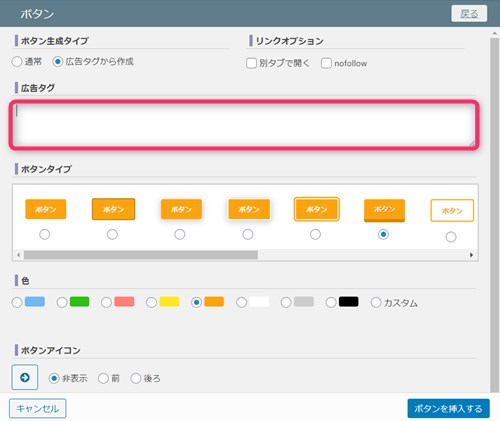
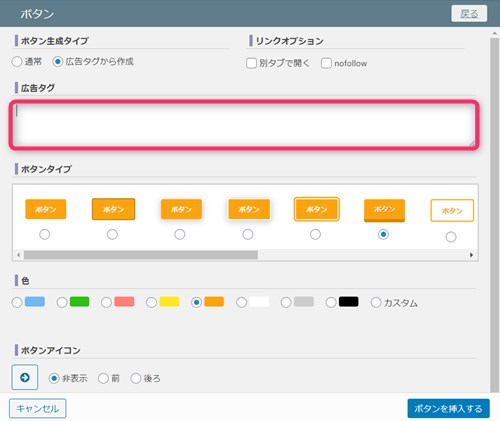
最初に、左上の「ボタン生成タイプ」の「広告タグから作成」にチェックを入れると広告タグの入力する枠が出てきます。
その部分に先ほどのテキスト広告をそのまま入れてボタンタイプなど自分の好みに調整し「ボタンを挿入する」を押すと以下のようなボタンが出てきます。




↓芸大卒のなつがDiverのオリジナルデザインを作りました!
Diverデザインのマニュアル特典Diverのオリジナルデザインです!当ブログよりDiverを購入くださった方に特典として差し上げます。


このマニュアルの通りに作ればCTAやタブなどの設定も併せてできるようになります。上記5種以外にアフィリエイト用100種類デザインマニュアルが付いてきます!
⇒ デザインの確認はコチラをご覧ください。
(さらにアフィリ用デザイン100個追加!)
Diverの広告の貼り方 2.「ディスプレイ広告」
アドセンス広告をウィジェットで貼り付ける方法をお伝えします。Googleアドセンスの広告の広告ユニットごとのタブを開き、ディスプレイ広告をクリックします。
Googleアドセンス側の操作
▼ 広告(サマリー)⇒ 広告ユニットごと ⇒ ディスプレイ広告(推奨)
初めての場合には広告ユニットの名前を新しく設定し、コードを取り出してください。名前は自分でわかるようにしてもらったらよいと思います。
(例えば、ブログ名+ディスプレイ広告など)
Diverへディスプレイ広告を貼り付け
アドセンス広告のコードを取り出したら、次はDiverへ設置します。ここでは一番簡単なやり方、ウィジェットで設置していきます。
▼ 外観 ⇒ ウィジェット


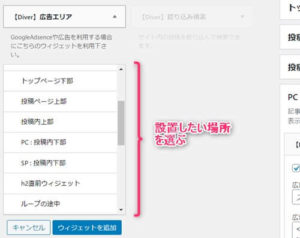
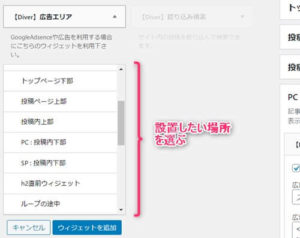
【Diver】広告エリアという部分をクリックして展開しどこに配置したいのか選びます。今回は、記事下に設置をするようにします。


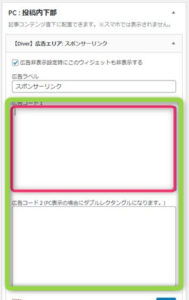
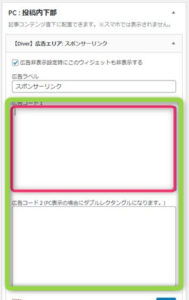
広告ラベルに「スポンサーリンク」と入れ、広告を1つにする場合にはピンクの枠(上部)のみにアドセンス広告コードを入力します。
ダブルレクタングルにする場合には緑の枠(上部&下部)の2か所に広告コードを入れます。
すると以下のように記事の下にアドセンス広告が入ります。




Diverの広告の貼り方 3.「インフィード広告(リスト表示)」
インフィード広告とは、ブログのコンテンツとコンテンツの間に自然と入りこむような広告です。関連記事やサイドバーに入っているのを見たことがあると思います。
アドセンスでは、インフィード広告として用意されています。
Googleアドセンス側の操作
まずはインフィード広告をダウンロードしていきます。
▼ 広告(サマリー)⇒ 広告ユニットごと ⇒ インフィード広告
自動で広告スタイルを作成する (推奨)の方にチェックを入れ、ご自身のブログのURLを入力します。モバイルかデスクトップか選び「ページをスキャン」をクリックします。
広告プレビューがでますので、次へをクリック。
広告ユニット名を指定し、「保存してコードを取得」をクリック。
Diverへインフィード広告を貼り付ける手順
Googleアドセンスの広告コードをコピペできたら次にDiverの方にインフィード広告を貼り付けていきます。
▼ Diverオプション ⇒ 基本設定


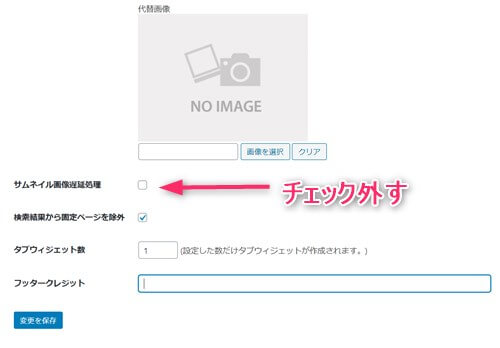
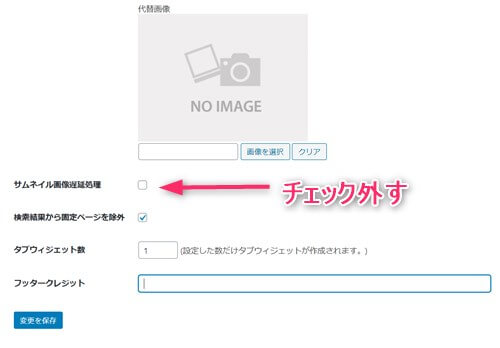
まずは、一番上のメイン設定「サムネイル画像遅延処理」の部分のチェックを外し「変更を保存」をクリックします。


同じページでスクロールして下の方を見てください。
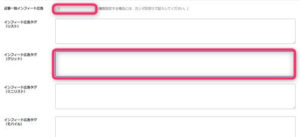
記事一覧インフィード広告の部分には、上から何番目に表示させるかの番号を入れます。もし、複数の広告を入れたい場合にはコンマで区切ってください。
インフィード広告タグの部分にアナリティクスで先ほど取り出した広告コードを入れます。すべて入力が終わったら「変更を保存」をクリックします。


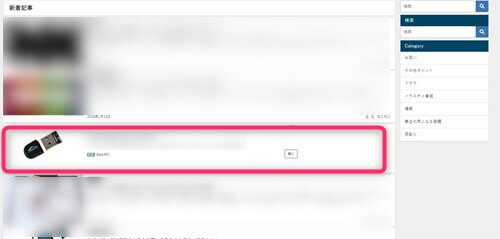
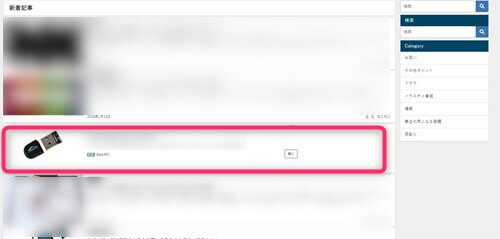
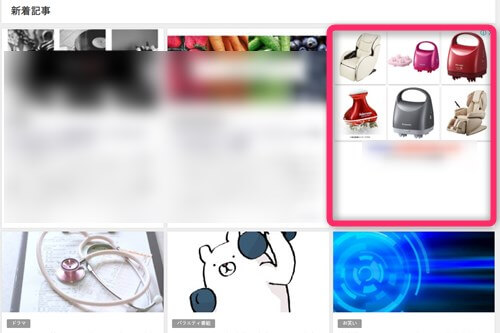
すると、指定した番号(今回は3つめ)に広告が表示されます。
スマホでのインフィード広告の注意点
インフィード広告は、表示する領域が250px以下の場合表示されないので、スマホ表示でグリッドを2カラムにしていると出てきません。
表示に関しては、最小グリッドを1カラムにするかリスト表示にしてください。(Diverマニュアル)
Diverの広告の貼り方 4.「インフィード広告(グリッド表示)」
Diverのトップページでは、リスト表示とグリッド表示など変更ができるようになっています。アドセンスのインフィード広告もそれぞれ違う場所に設置します。
Googleアドセンス側の操作
これは前項目のインフィード広告取得と同じですのでそちらを参考にしてください。
Diverへインフィード広告を貼り付け
▼ Diverオプション ⇒ 基本設定
こちらもほぼ先ほどと同じです。
サムネイル画像遅延処理のチェックを外し、「変更を保存」をクリックします。次に、スクロールをして広告設置の部分まで下りてきます。


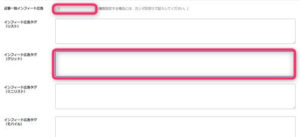
そして、インフィード広告(グリッド)の部分に広告IDを入力し「変更を保存」をクリックします。
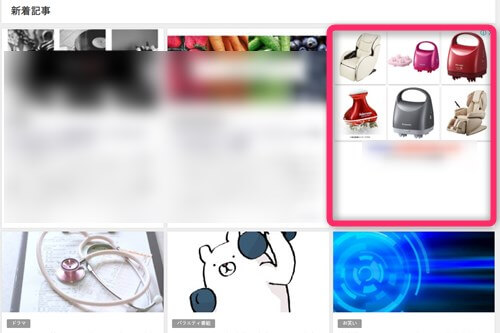
すると以下のような広告が現れます。


ここでは、3番目に指定していますが、もし複数の広告を表示させたい場合には、何番目なのかとその数字の間にコンマを入れて入力しておきます。
他のテーマなどは、プラグインを入れて広告を自動表示させる場合も多いですがDiverは専用設定場所でプラグインなしでインフィード広告など設置が可能です。
アドセンスはまず申請が必要となりますが、設置も面倒なので合格したら最初にやっておきましょう。
↓ WordpressテーマDiverを当ブログからお買い上げの方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:Diver
↓ 芸大卒のなつが作ったDiverオリジナルデザインです。


出典:なつオリジナルデザイン
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


⇒ 最新SEO対策済み!wordpressテーマ「Diver」はコチラ
- 高機能で最新SEO対策済みのテーマ
- 基本色変更がワンクリックで完了
- 初心者にも使いやすい入力補助
- ペラサイトなどもラクラク作成
- カッコいいヘッダー背景が標準装備
- グラデーションも簡単



















⇒ Diverの公式ページを確認する。
※今なら、6大購入特典をお付けしています!