ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
ブログを作る上でサイトマップは検索エンジンにとっても、ユーザーにとっても必要です。
THE THORの機能の中でサイトマップの作り方と、サイトマップのメリットなどもお伝えしていきます。
- サイトマップの仕組みと必要性
- 固定ページに新しいサイトマップを作る
- 作ったサイトマップを配置する
- 固定ページ・投稿ページなど表示調整
- 除外したい記事のID設定(THE THOR特有)
- 【参考】記事のIDコードの調べ方
もくじ
サイトマップって何?
まずは、サイトマップでどんなものなのか説明していきます。日々、ブログを作成していくと記事がどんどん増えていきます。
大きなブログになればなるほど内部は複雑になっていきます。例えば、検索エンジンがブログを訪れた時、わかりやすくブログ内を巡回してもらうために設置するサイトマップと、実際のユーザーが ブログを周りやすくするためのサイトマップがあります。


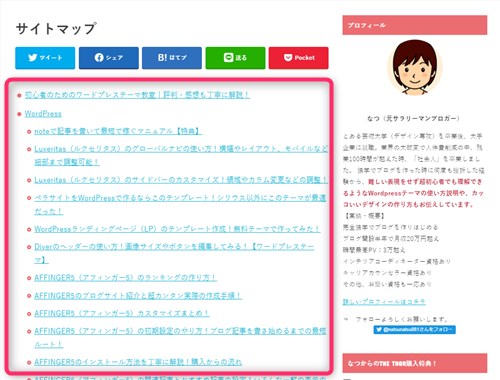
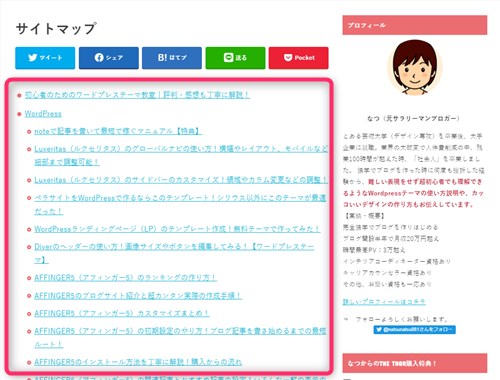
サイトマップ見本
- サイトマップXML・・・検索エンジンがみる
- サイトマップHTML・・・ユーザーが利用する
サイトマップとは検索エンジンもユーザーにとってもブログになにがあるのかわかりやすくブログに道案内を付けるということです。
サイトマップは、一般ではプラグインなどを必要としますが、THE THORの場合には、簡単な手順で作ることが可能です。
サイトマップを作った方が良いのか、メリットなどは最後の章で説明します。
THE THORのサイトマップの作り方 1. 「新規作成」
THE THORのサイトマップ作成は簡単です。設置の方法と、自動生成サイトマップ設定を説明していきます。
THE THORのサイトマップ新規作成
サイトマップは固定ページに作ります。
▼ 固定ページ ⇒ 新規作成
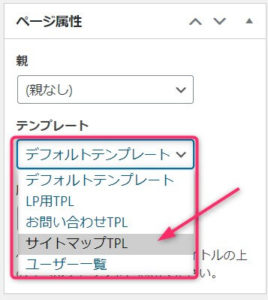
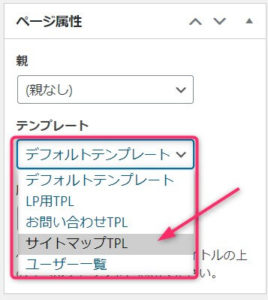
固定ページのタイトルをつけ、右側のページ属性の部分のテンプレート「サイトマップTPL」をクリックします。


設定ができたら「公開」をクリック。
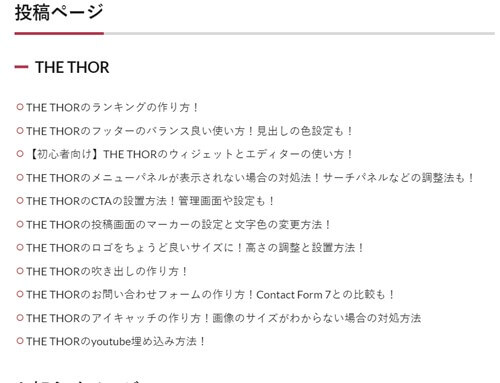
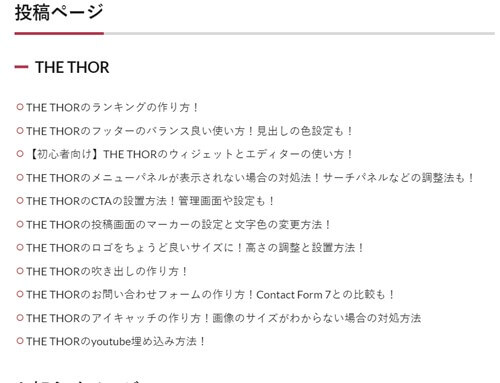
この操作だけで以下のようなサイトマップが出来上がります。


ここまでで設置は完了です。
THE THORのサイトマップの作り方 2. 「グローバルメニューに設置」
作成したサイトマップをユーザーに見てもらいやすいようにグローバルメニュー内に入り口を設置します。
サイトマップを作ったのは良いものの、ユーザーにわかりやすく明示するにはどこから入ればよいのか設定しなければいけません。
ここでは、グローバルメニューに設置する方法をお伝えします。
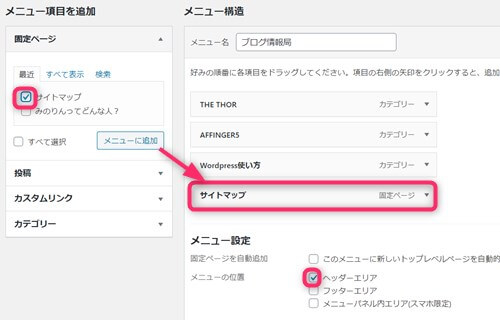
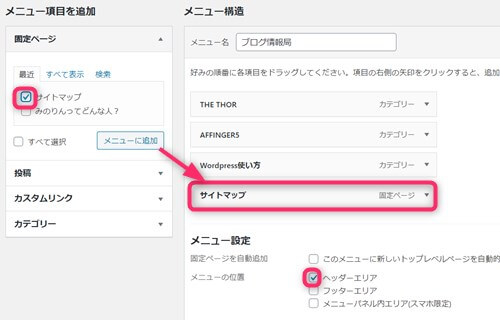
▼ 外観 ⇒ メニュー


サイトマップを作るとメニュー項目を追加の部分に表示されるようになります。チェックを入れメニューに追加をクリックすると右のメニュー構造の部分に追加されます。
※ 順番は、ドラッグ&ドロップで簡単に変更できますのでご自身の好きなように調整してください。
メニュー設定の配置場所(今回は、ヘッダーエリア)を指定して「メニューを保存」をクリックします。
↓ Wordpressテーマ「THE THOR」公式デザインに芸大卒なつのデザイン10種類追加!
当ブログで購入していただくと、公式の9種類のデザインと追加の10種類が無料で手に入ります!
※デザインの全体像は以下の2記事をご覧ください。
⇒【超簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジ!
⇒追加デザイン4種はコチラから見ることができます。
//たった30記事で稼いだ実録記事(2,980円相当)付き!\\
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
THE THORのサイトマップの作り方 3. 「自動生成サイトマップ設定」
1ページのサイトマップに固定ページの記事と投稿ページのサイトマップができるのですが、「固定ページだけ」「投稿ページだけ」など調整できるのが自動生成サイトマップ設定です。


サイトマップへ表示したくない記事の指定などもできます。
▼ 外観 ⇒ カスタマイズ ⇒ 基本設定[THE] ⇒ 自動生成サイトマップ
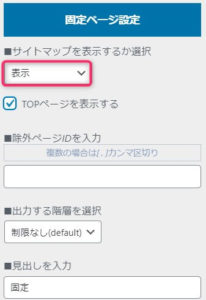
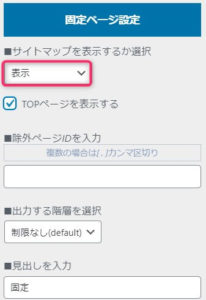
固定ページ部分の調整


固定ページと投稿ページの設定はとても簡単です。
- サイトマップを表示するか選択
- TOPページを表示する
- 除外ページIDを入力
- 出力する階層を選択
- 見出しを入力
1. サイトマップを表示するか選択
サイトマップに固定ページを表示するかどうかここで設定します。
2. TOPページを表示する
サイトマップの固定ページの表示にサイトマップに通じる窓口を入れるかどうか
3. 除外ページIDを入力
表示させたくないページがあればここで指定します。
4. 出力する階層を選択
どの階層まで表示させるのか指示します。第5階層まで選ぶことができます。
5. 見出しを入力
サイトマップ上のタイトルを入力します。
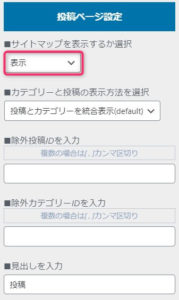
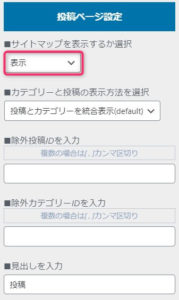
投稿ページの調整


固定ページとおなじ部分で投稿ページも調整できます。
- サイトマップを表示するか選択
- カテゴリーと投稿の表示方法を選択
- 除外投稿IDを入力
- 除外カテゴリーUDを入力
- 見出しを入力
1. サイトマップを表示するか選択
サイトマップに投稿ページを表示するかどうかを選択
2. カテゴリーと投稿の表示方法を選択
デフォルトなら、カテゴリ-と投稿ページは同じ章に表示されます。このカテゴリーと投稿ページを別々に表示するかどうかを選択します。
3. 除外投稿IDを入力
サイトマップに載せたくないページがあるならここでID番号を指定します。
4. 除外カテゴリーIDを入力
サイトマップに載せたくないカテゴリーをここで指定します。
5. 見出しを入力
サイトマップのタイトルをここで設定します。
※ 誤解がでてきそうなので追記しますが、固定ページと投稿ページの表示部分のカスタマイザーでの公式の書き方が「サイトマップを表示するのか選択」とありますが「サイトマップに表示するのか選択」と読み替えた方がわかりやすいです。
サイトマップの中の固定ページと投稿ページを表示するのかという意味です。
THE THORのサイトマップの作り方 4. 「補足」
サイトマップの自動生成サイトマップ設定はとても簡単ですが、除外項目など設定する場合にはそれぞれのIDコードが必要となってきます。
こちらもすぐに確認できますので以下の方法で調べてみてください。
除外ページIDの調べ方
固定ページの設定時に必要となりページIDを確認してみます。
▼ 固定ページ ⇒ 固定ページ一覧


一覧に、IDコードが表示されていますので控えておいてください。
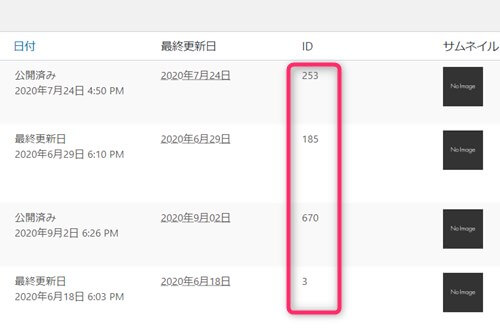
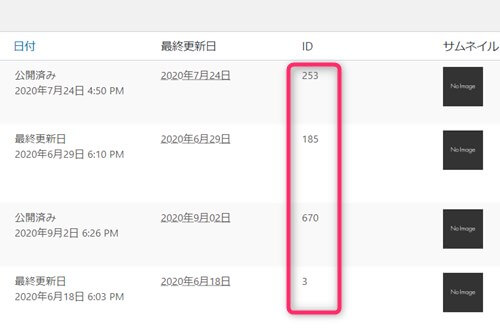
除外投稿IDの調べ方
▼ 投稿 ⇒ 投稿一覧


こちらも同じようにIDコードが表示されますので控えてください。
除外カテゴリーIDの調べ方
▼ 投稿 ⇒ カテゴリー


カテゴリーも同じです。
IDコードに関しては、一覧にたどり着くことができれば表示されていますので、もしサイトマップに入れたくないページやカテゴリーがあれば控えておいて設定で追記してください。
(THE THOR)サイトマップのメリット
ここまでTHE THORにサイトマップを設置するカスタマイズを説明してきましたが、初心者の方にとっては「サイトマップ」自体どんなものなのか、設置するとどんな良いことがあるのかわかりづらいと思いますので簡単に説明しておきます。
メリット
最初にサイトマップXMLは検索エンジンがたどるものと説明しました。大きなサイトになればなるほど記事が多くなり内部は複雑になります。
XMLのサイトマップを設置することで検索エンジンがURLを発見しやすくなります。大きなサイトでなかなか新しいページが反映されないなどと感じているなら設置することで改善される場合があります。
機械(ファイル形式)で読みやすくすることによって検索エンジンがファイルを見つけやすくします。
サイトマップHTMLは視覚的にもわかりやすく、ユーザーが行きたいページに行きやすくなるというメリットがあります。
THE THORのサイトマップ まとめ
どちらにしろ、ブログ運営でサイトマップは必要なものです。小さいサイトならそのままでも問題ありませんが、中規模サイトくらいになったら設置を検討してみましょう。
100記事以上になったブログなら必須となります。
THE THORの場合には、カンタンな作業で苦労なく設置できますので試してみてください。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。




















⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!