ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
Diverは見た目シンプルですができることが多く最大の特徴としては超初心者でも比較的簡単にブログが作りこめるということでしょう。
ためしにDiverでペラサイトを作ってみたら設定も含め簡単でした。まずは、最初のインストールさえできれば、難しい設定はほとんど不要で、感覚的にこなせます。

基本デザインがシンプルに見えますが、Diverのヘッダー画像を工夫することによって豪華に見せることもできますし、Diver独自のスライダーを設置することでグッと見た目が変わります。
しかも、これらを追加する操作がシンプルで使いやすく、他のテーマでカスタマイズに苦労した方などにもおすすめです。
ワードプレス(Wordpress)テーマDiverのインストール方法を図を交えてお伝えしていきます。
- 購入方法・・・どうやって買えばいいの?具体的に1から説明
- サイトからのダウンロード方法・・・欲しい特典をゲットするには。
- ワードプレスにインストール・・・Wordpress導入後のデザインインストール
- 必要なプラグインの導入・・・プラグインをインストール
- 初期設定(デザインの設定方法)・・・あと1歩でできあがり
もくじ
Diverの初期設定&インストール方法 1. 「具体的な購入方法」
よく、テーマを購入後ダウンロードのやり方がわかりませんと質問を受けます。ボタンをポチっとすれば自動的にできるような作業なのですが、私も初心者の頃には何をするにも難しく感じたので、ここでは購入の部分からお伝えします。
Diverの購入
Diverが売っているのが、インフォトップという販売会社のサイトです。インフォトップで会員登録をしてから購入します。一度登録しておけば、インフォトップの他の扱っている商品を購入できるようになります。
購入ボタンをクリック
Diverの購入ボタンをクリックすると、Diverに特典等がついている場合にはこの部分にどんなものが付帯されるのか出てきます。


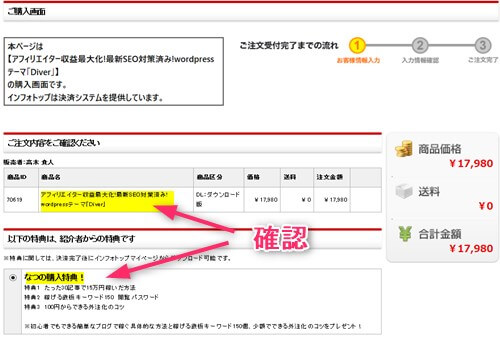
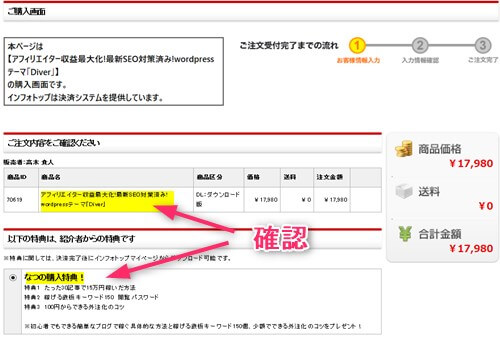
特典を確認【必須!】(忘れると特典がつかないことも!)
特典付きで購入を希望される場合には、ここは絶対に確認してください。キャッシュというパソコンの記憶が残っていると違うブログや公式(特典なし)に戻ってしまったりします。
※ 特典をここで確認しないで先にすすまれてしまうと特典がつきませんので、特にご注意ください。いろんなブログを見た後ならキャッシュが残っていて当ブログの特典を受け取れない場合があります。(途中でフリーズした場合も同じく最初に戻ってボタンを押すところからやり直してください)




「なつの特典」という文字が出てきたらDiverの特典付きで購入できるということです。ここを飛ばしてしまうと特典がつきませんので注意が必要です。
あと、購入途中でフリーズしたりすることがあります。
そのまま購入手続きをすると、キャッシュが残りなにもクリックしていない状態に戻っていることがありますのでもう一度、ボタンをクリックするところから始めてください。
初めての方は会員登録をする
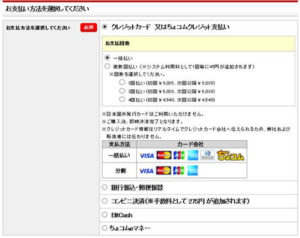
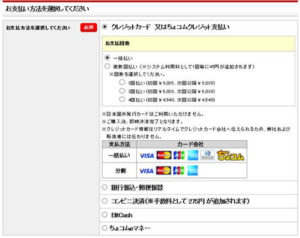
必要事項を入力し、お支払い方法を設定します。Diverの場合には4回まで分割払いができますので、手数料が気にならない方は利用してみてください。


支払い方法を確認し入力


この部分は、「必須」部分に入力をし支払い方法を設定してください。
↓芸大卒のなつがDiverのオリジナルデザインを作りました!
Diverデザインのマニュアル特典Diverのオリジナルデザインです!当ブログよりDiverを購入くださった方に特典として差し上げます。


このマニュアルの通りに作ればCTAやタブなどの設定も併せてできるようになります。上記5種以外にアフィリエイト用100種類デザインマニュアルが付いてきます!
⇒ デザインの確認はコチラをご覧ください。
(さらにアフィリ用デザイン100個追加!)
Diverの初期設定&インストール方法 2. 「ダウンロード」
購入手続きが終わったら、あなたの購入の履歴がでてきます。その部分に、購入したもののダウンロードボタンと、特典のダウンロードボタンが別々に出てきます。
※特典のダウンロードボタンは同じページの下の枠に記載されていますので、下までスクロールしてください。


同じページに以下の2つのボタンが出てきますのでポチるとパソコン内部にダウンロードされます。
- テーマ本体・・・購入履歴一覧
- 特典・・・アフィリエイター特典一覧
※初心者の頃は、どこにはいったのかわからず困ってしまったのですが、おそらくWindowsならエクスプローラーの「ダウンロード」に入りますので焦らず確認してみてください。
ZIPファイルを保存する
テーマがZIPファイルでダウンロードされますので、わかる場所に保管しておいてください。解凍をすると本体(親テーマ)と子テーマが出てきます。


初めてこういった電子商材を購入した時、自分のパソコンのどこに入っているのかわからなくなってしまいパニックになったことがあります。
Windowsなら、エクスプローラーという部分をダブルクリックして「ダウンロード」の中にないか確認してみましょう。
Diverの初期設定&インストール方法 3. 「インストール」 (Wordpressテーマ)
ダウンロードが終わったら、次にWordpressにログインしインストールをしていきます。インストール自体はすごく簡単なので所要時間は5分くらいです。
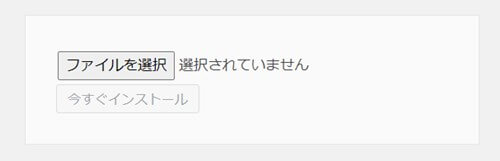
▼ 外観 ⇒ テーマ ⇒ 新規追加 ⇒ テーマのアップロード


「ファイルを選択」をクリックし保存してあるファイルを選びます。(順序は、親テーマ⇒子テーマ)「有効化」をしたらインストール完了です。
どこに何があるのか、どのボタンを押すのかさえわかったらあっけなくインストールできますので難しく考えずやってみてください。
この方法はDiverに限らず、どのテーマでも同じなので覚えておくと便利です。
Diver(Wordpressテーマ)の設定 「プラグイン導入」
Diverのインストールが終わったら、次にプラグインを入れていきます。Diverには、ブログ作成のパーツやCTAなどすでにありますのでプラグインを導入する必要はありません。
最低限の基本的なものさえ最初に入れておけばOK。(ブログを更新していくと重くなる原因のひとつになるので必要に応じて増やしていきましょう)
- Akismet Anti-Spam (アンチスパム)
- Contact Form 7
- Classic Editor(必要に応じて)
- WordPress Popular Posts
- その他
1. Akismet Anti-Spam (アンチスパム)
WordPressに最初から入っているセキュリティーのプラグインです。APIキーが必要ですが、無料(Free)で取れますので安心してください。
基本のセキュリティなので必ず有効化しておきましょう。
2. Contact Form 7
お問い合わせ欄を作る場合に必要になるプラグインです。アフィリエイトなどをする場合には、広告主からの連絡や、アドセンスなど知らず知らず使った画像などで連絡が取れるようにしておくのが良いでしょう。
3. Classic Editor
新しいエディターの「Gutenberg」を使っている場合には、このプラグインは不要です。新しくWordpressをダウンロードするとGutenberg(新しいブロックエディター)となります。
もし、ブロックエディターが使いづらいなど理由がある場合にはこのプラグインで使ってください。


4. WordPress Popular Posts
サイドバーなどの人気記事を表示するためのプラグインです。サイドバーにサムネイル(小さな画像)入りでタイトルが出てきますのでサイドバーに設置すると華やかですし、ユーザーに他の記事に興味を持ってもらう意味で大事な設定です。
プラグインのインストールの具体的な方法
プラグインもとても簡単にインストールできます。(インストールまでの操作は同じ)
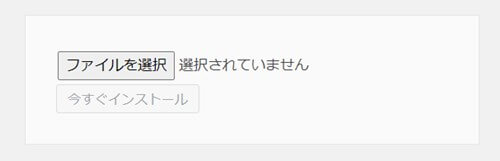
▼ プラグイン ⇒ 新規追加
キーワード部分に、プラグインの名前を入れると該当するものが出てきます。
「今すぐインストール」を選定し「有効化」をクリックします。
その他、やりたいこと別で導入を検討した方が良いプラグイン
基本のプラグインを導入したら、その他必要に応じてプラグインを導入していきましょう。たとえば、画像をたくさん使いたい時には、重さ対策の「EWWW Image Optimizer」など導入してください。
- 画像をたくさん使う予定(重さ対策)・・・EWWW Image Optimizer
- 画像の大きさ調整・・・Easy FancyBox
- リンク切れ対策・・・Broken Link Checker
- アイコン導入・・・Font Awesome
かなり多くのプラグインがあります。プラグインによってはすでに管理者があまり更新していないものなどがあります。
選ぶ基準として、できるだけ更新ペースが古くなっていないものにしましょう。
Diver(Wordpressテーマ)の設定 「初期設定」
Diverのインストールとプラグインの導入が終わったらすぐに使えるのですが、デザイン等やアイキャッチなど細かな部分の設定もしたいと思います。
(ここでは、デザインの設定について語っています。)
簡単なデザイン設定
Diverのデフォルト設定では、シンプルな青色がメインのデザインとなっています。ひとつひとつ設定をすることもできますが、一括して雰囲気を変更することができますのでまずはこれに慣れてからひとつずつ変更していきましょう。
色の一括変更
たとえば、女性がターゲットなら赤色や明るめの色が良いですが、ビジネスなどは青や黒などシックな色合いが良いですよね。
そんな場合には、用意されている色に変更をします。
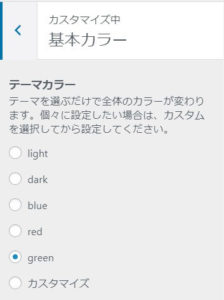
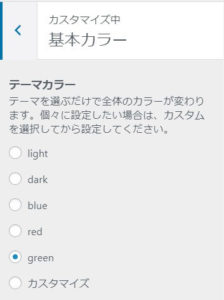
▼ 外観 ⇒ カスタマイズ ⇒ 基本カラー


この部分で全体の色変更が可能ですので設定をしてみてください。この設定をすることでブログ全体の色が変化します。
もし、込み入ったデザインができない・・・と感じている方にもワンクリックで変更できるので便利です。
- light・・・背景が白
- dark・・・背景が黒
- blue・・・主要部分が青
- red・・・主要部分が赤
- green・・・主要部分が緑と赤
Diver(Wordpressテーマ)の設定 「ファーストビュー」
TOPページを作る際に、ヘッダー画像はあった方がイメージがわきます。1から画像の設定をするのは簡単ですが、ある程度型があればやりやすいですよね。
Diverでは、ファーストビューの位置、デザイン、表示方法など設定しやすいようになっています。
▼ Diverオプション ⇒ ファーストビュー設定
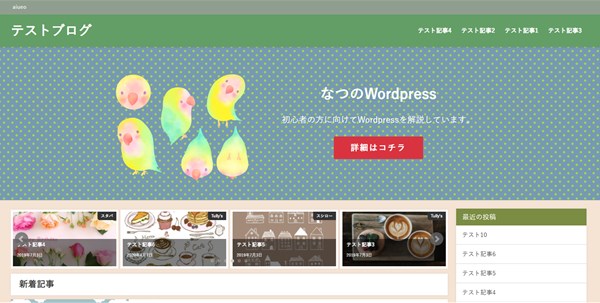
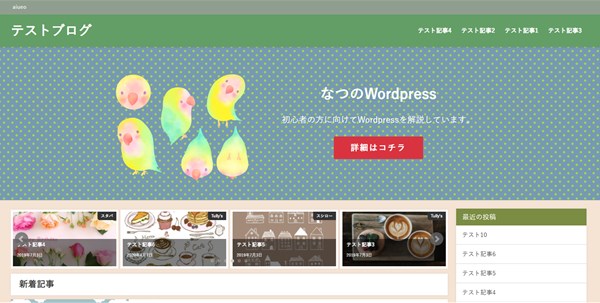
実際に作ると以下のようなヘッダー(ファーストビュー)が出来上がります。
- 基本カラー(green)+ 画像 + ドットの背景(2色)
Diverの良いところは、難しそうに見えるヘッダー画像の設定がかなり簡単に出来上がること。そして、背景画面のパターンは好きな2色で設定できるので画像さえダウンロードできれば背景は色を調整しながらいくらでもパターンが作っていけます。


↓ 具体的なファーストビューの作り方は以下の記事をご覧ください。
↓ クリックで拡大します。


出典:Diver新特典(アフィリエイトデザイン100個)
アイキャッチの幅の変更
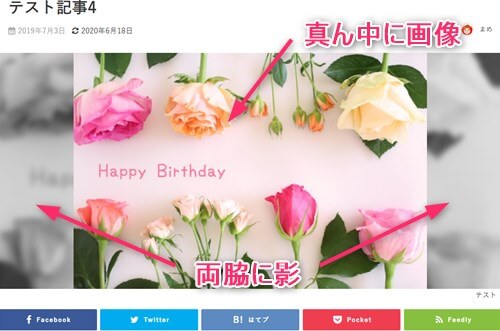
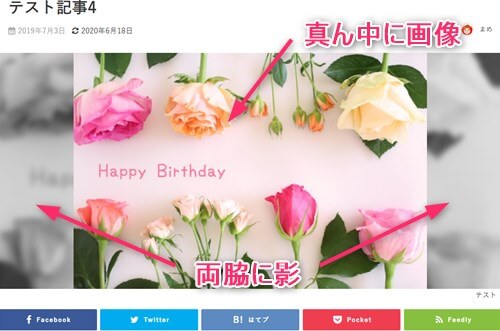
各投稿ページのアイキャッチもDiverは少し他のテーマとは違った装飾になっています。


周りに影ができたりする装飾で問題なければそのままでも良いのですが、見づらいと感じた場合には、普通のアイキャッチに変更もできます。
▼ Diverオプション ⇒ 投稿設定
アイキャッチ画像表示サイズ を「横幅いっぱいに広げる」にチェックを入れ「変更を保存」をクリックする。
同じ画面でアイキャッチの高さも調整できますので、普通のサイズが良いと思えばこちらで設定をします。


Diver(Wordpressテーマ)の初期設定&インストールまとめ
Diverの場合には、入力補助がありますので例えば囲い枠や、吹き出し、口コミ、ランキングなどは投稿ページの入力補助で簡単に追加できます。
Diverはデザイン調整などで時間を割くことなくさっくりと始められるので特に初心者の方にはおすすめです。
↓ WordpressテーマDiverを当ブログからお買い上げの方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:Diver
↓ 芸大卒のなつが作ったDiverオリジナルデザインです。


出典:なつオリジナルデザイン
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


⇒ 最新SEO対策済み!wordpressテーマ「Diver」はコチラ
- 高機能で最新SEO対策済みのテーマ
- 基本色変更がワンクリックで完了
- 初心者にも使いやすい入力補助
- ペラサイトなどもラクラク作成
- カッコいいヘッダー背景が標準装備
- グラデーションも簡単





















