ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
Diverは有料テーマの中でも初心者をターゲットにしているテンプレートです。ペラサイトにも使いやすいですし、とにかくシンプルな操作が特徴。
テーマはデザイン性を高めるためにはインストールからカスタマイズまで細かい作業が必要になりますがDiverの場合には必要最低限の設定だけでセンス良くデザインが整います。
Diverでどんなサイトになるのかデザインのサンプル例をいくつか作ってみました。
- 1. 【基礎から応用】、Diverの公式デザインサンプル例
- 2. 【自分で作る】Diverのデザインサンプル2つと作り方
- 3. 【難しくない】基本色の一括変更
- .4. 【ワンランクアップ】ヘッダーの設定方法
- 5. 【実は簡単】Diverオプションでのヘッダー画像設定
もくじ
- 1 Diverの公式のデザインサンプル例 (Wordpressテーマ)
- 2 Diverのデザインサンプル 「基本色一括変更」 (Wordpressテーマ)
- 3 【動画】Diverのトップページ作り方!
- 4 Diverのデザインサンプル例 (オリジナルWordpressテーマ)
- 5 Diverのデザインサンプル 1. 「ヘッダーにスライダー配置」
- 6 Diverのデザインサンプル 2. 「ヘッダーに静止画配置」
- 7 Diverデザインサンプル(1) STEP1 「スライダーを作成」
- 8 Diverデザインサンプル(1) STEP2 「基本色一括変更」
- 9 Diverデザインサンプル(1) STEP3 「ファーストビュー」
- 10 Diverデザインサンプル(1) その他 「お知らせ部分の設定」
- 11 Diverデザインサンプル(2) STEP1 「スライダー作成」
- 12 Diverデザインサンプル(2)作成方法 STEP2「基本色を変更」
- 13 Diverデザインサンプル(2) STEP3 「ファーストビュー」
- 14 Diverデザインサンプル例のまとめ (Wordpressテーマ)
- 15 初心者だからこそWordpress有料テーマ を使うべき理由
Diverの公式のデザインサンプル例 (Wordpressテーマ)
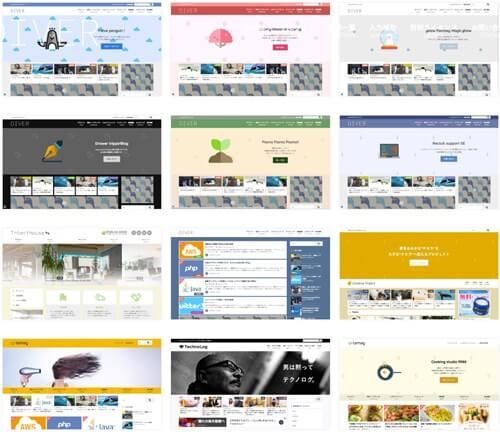
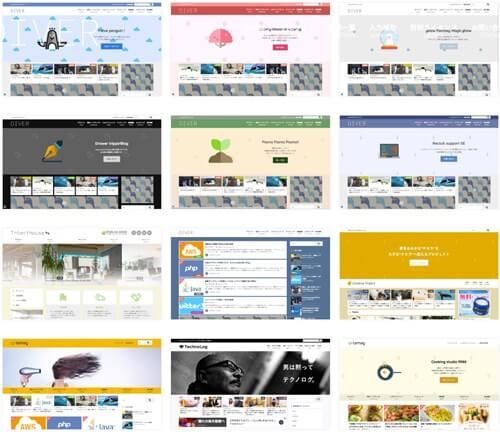
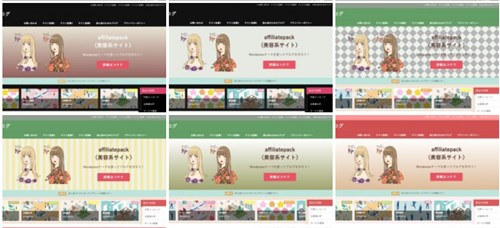
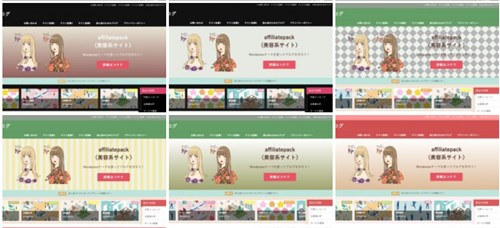
Diverの公式サイトでも、こんなデザインが作れるというサンプルが見ることができます。元々シンプルなパーツを組み合わせて作るタイプなので派手な色や画像もきれいに収まります。


出典:Diver
画像上2段までの6つのデザインの構成は同じで色とパーツだけを変更したものです。下2段は、ヘッダー画像を工夫したものです。
- (左)ワンポイント画像 + (右)タイトルとボタン
- (背景)画像
ヘッダーの背景が簡単に変更できる
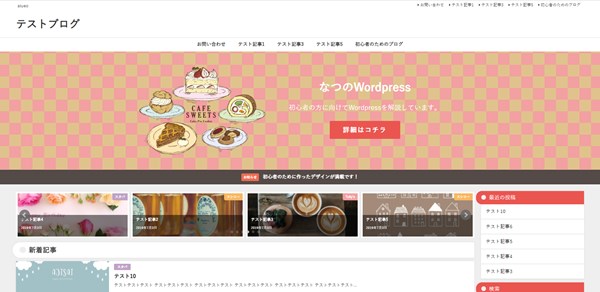
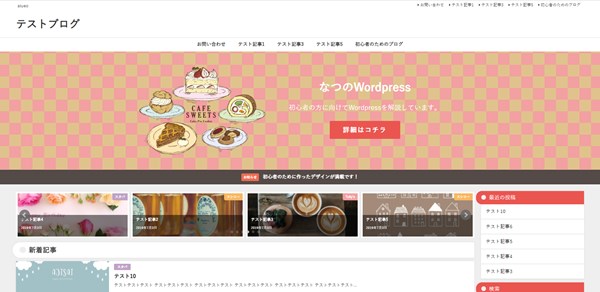
下のデザインは、Diverで作ったものですが、左にPNG画像右にタイトルとボタンを配置しています。さらによく見ていただくと背景には2色でタイル柄にしています。


画像は外部からダウンロードのもので、背景は2色を設定すればドットやタイルやグラデーションなど作ることができます。
- ドット
- グラデーション
- シンプル
- ストライプ
- タイル
簡単な組み合わせなんですが、見た目の良いヘッダーを作れます。
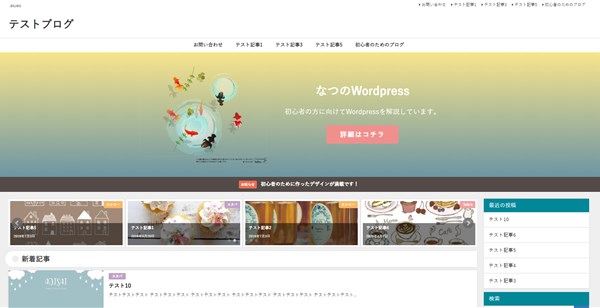
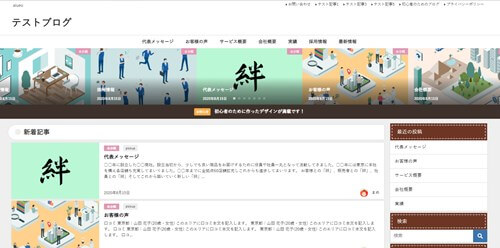
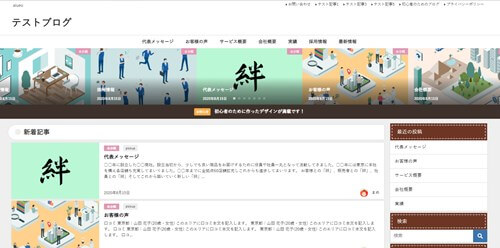
以下のトップページも要素は同じです。これは、画像1つだけ追加をして作ったサンプルデザインです。見た感じはいろんなカスタマイズをして作り上げているように見えますが、「画像追加+2色設定」だけでヘッダーが出来上がっています。
背景をグラデーションに
グラデーションも縦・横など指定できますので、下の画像のように上にいくにつれてあたたかな感じがするものができます。(日のさす水面をイメージしてみました)


- 画像・・・金魚のPNG画像
- 背景・・・2色のグラデーション
- 基本色・・・light
金魚が水の中で泳いでいるかのようなヘッダーが出来上がりました。これはPNG画像とバックの背景を2色設定しただけのものです。
画像があればこれって5分かからないんですよね。
あっという間に、ブログの雰囲気が変わるのでかなり面白いです。作りこむためのテーマならAFFINGER5がいいんですが、ほんの少しだけ慣れが必要なので、Diverのような簡単なひな形があるものも面白いです。
Diverデザインの参考記事
Diverでブログを作るため設定することは以下のページでご確認ください。
Diverのデザインサンプル 「基本色一括変更」 (Wordpressテーマ)
前の章で少し触れましたが、Diverには、バックの色を全体的に一括して変更できる機能「基本色一括変更」ができます。
ヘッダー画像やウィジェットタイトルが同じものでも、バックの色を変更するだけでイメージがかわります。


出典:Diver特典より
上記画像は、当ブログのDiverデザイン特典の1部です。この基本色は黒(dark)緑(green)赤(red)と3色に変更しています。
⇒ その他の色違いは「Diverデザイン特典100」で確認!
(もちろん、稼ぐ系の特典も別にご用意してあります)
【動画】Diverのトップページ作り方!
Diverのそれぞれの要素別に動画にしてみました。
00:00 オープニング
00:08 完成図
00:56 ミニヘッダーメニュー
01:27 メニューの説明書き
02:24 ヘッダーボタン
03:06 基本カラー
03:53 サイドバーウィジェットタイトル
05:14 スライダー
05:44 ファーストビュー設定
07:50 ヘッダーメッセージ設定
Diverのデザインサンプル例 (オリジナルWordpressテーマ)
このブログのコンセプトは初心者にも簡単にできるようなデザインを推奨しています。Wordpressは、便利で汎用性もありますが、細かい操作も時には必要になるので、今回は省けるところは省いて人より目立つデザインを作っていきます。
サンプル作成共通の操作
Diverは基本の色を一括で変更できる機能があります。色も5色+カスタマイズとなっていますが、こどれかの色に変更してしまい使えるような形にしてから変更をしていきます。
色変更を一括でする理由は、効率を考えるためです。サイドバーのウィジェットタイトルの部分やトップページに配置できるメニューなども簡単とはいえ設定するのは手間になります。
そこで一括で全体配置をしてから数か所変更していくという方法をとります。


サンプルデザイン(1)


サンプルデザイン(2)
基本色を変更すると大きくは上部ヘッダーの色とスライダーの画像枠の色(白か黒)に変更されます。ダークのみ画像枠とサイドバーウィジェットの色が黒になります。
基本カラーの考え方
Diverには、あらかじめ基本カラーの一括変更ができるようになっています。背景やタイトル等全体が変わるのでそれぞれ色の効果を考えてみます。(人によってイメージが違いますので参考程度にご覧ください)
- Light(白基調)・・・どんなジャンルにも合わせられるマルチカラー
- dark(黒基調)・・・背景が黒になるので個性的なブログになる
- blue(青基調)・・・「信頼」の色なので就職とか法律とかに最適
- red(赤基調)・・・落ち着いた赤で、芸能ブログや子供成長ブログとか
- greeen(緑基調)・・・自然や旅などに合うが2色が対象の色なので合わせるのが難しいかも
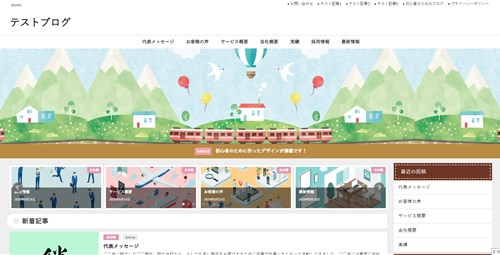
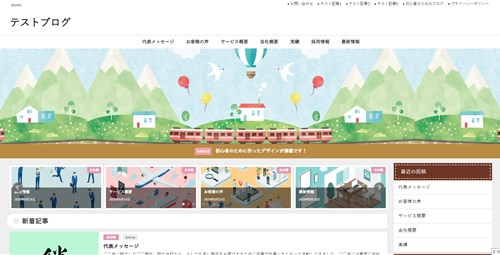
Diverのデザインサンプル 1. 「ヘッダーにスライダー配置」
Diverのテーマの管理画面のちょっとした操作でイメージが変わりますので、いろんなパターンを作っていきます。
スライドショー(大)
サイトの上部に画像を複数設定してスライドするようにしますが、画像の大きさを調整することができます。
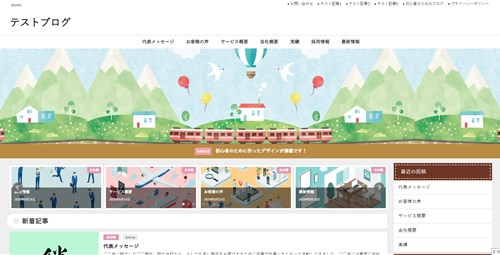
以下の画像は、スライドショーの大きな画像。


トップページのファーストビューがスライドショーを配置しているレイアウトです。投稿記事でタグをつけた画像がファーストビューに出てきます。
それぞれのアイキャッチを目立たせたい場合などに便利です。
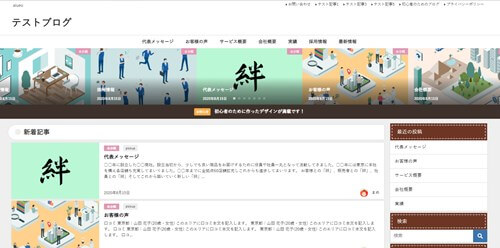
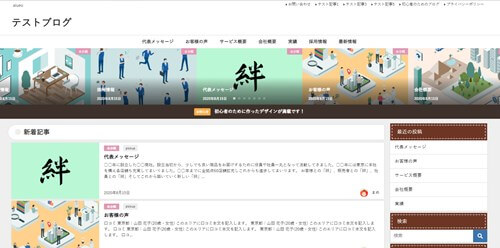
スライドショー(小)


こちらは、スライドショーの高さを低くすることでたくさんのアイキャッチが表示されています。5記事の表示になっていますので、このブログにはどんな記事があるのかなどアピールできます。
↓芸大卒のなつがDiverのオリジナルデザインを作りました!
Diverデザインのマニュアル特典Diverのオリジナルデザインです!当ブログよりDiverを購入くださった方に特典として差し上げます。


このマニュアルの通りに作ればCTAやタブなどの設定も併せてできるようになります。上記5種以外にアフィリエイト用100種類デザインマニュアルが付いてきます!
⇒ デザインの確認はコチラをご覧ください。
(さらにアフィリ用デザイン100個追加!)
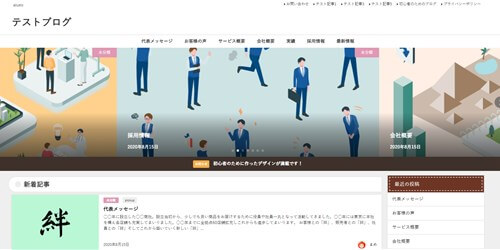
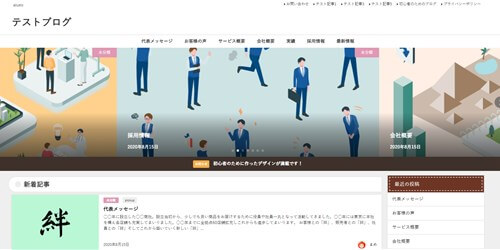
Diverのデザインサンプル 2. 「ヘッダーに静止画配置」


ヘッダーに静止画を配置したサンプルです。高さを300pxにするとパソコンの画面が表示されたときスライダーも見えるサイズとなります。
Diverデザインサンプル(1) STEP1 「スライダーを作成」
トップページをスライドショーにする作り方をお伝えしていきます。スライダーを作るには「複数記事が公開されている」ことが前提です。


- スライドショー・・・既存の投稿ページをピックアップしたもの
投稿ページのタブに入力(スライドショー)
アイキャッチが元になるのでどのアイキャッチをスライドショーに表示させるのか最初に設定をしておきましょう。
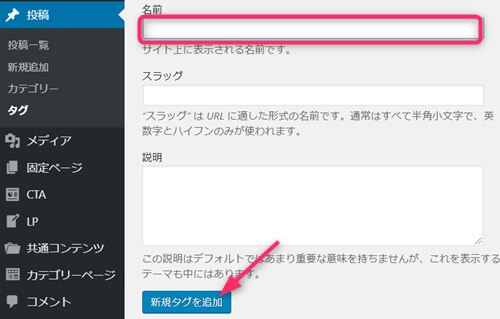
新規のタグを追加
投稿の画面のタグを開き名前をつけタグづけをしていきます。


▼ 投稿 ⇒ タグ
新しくタグを作ります。名前は自由で構いませんので入力し新規タグを追加をクリックします。pickupなどわかりやすいものが良いでしょう。
投稿ページのタグつけ
投稿ページの右に「タグ」の追加欄があります。


この部分に新規タグの文言(ここでは「pickup」)を入力し「追加」をクリックするとこのページにタグが追加されます。
Diverデザインサンプル(1) STEP2 「基本色一括変更」
Diverにはブログ全体の色あいをワンクリックで変更できる機能があります。色味としてはそこまで多くはありませんが、ヘッダー画像やタイトル見出しのデザインを変更することでイメージをガラリと変更することも可能です。
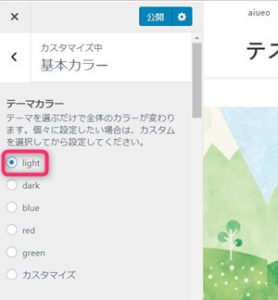
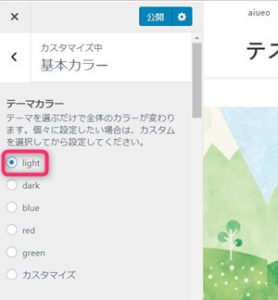
Diverの機能である基本色を変更します。今回は「light(白基調)」を選びます。
▼ 外観 ⇒ カスタマイズ ⇒ 基本カラー


lightのラジオマークを選んだら公開をクリックします。
色については好みがありますので、テストで反映させながら設定していってください。全体に黒でシックにしたり赤や緑など最初から一括で変更できるようになっています。
[blogcard url=https://gallery100.info/diverdesign-100/]Diverデザインサンプル(1) STEP3 「ファーストビュー」
ここからは、Diverの独自の管理画面で変更をしていきます。項目がたくさんありますがかなりシンプルにできていますので安心してください。
▼ Diverオプション ⇒ ファーストビュー


ファーストビューの項目の「ピックアップスライダー」のラジオマークにチェックを入れスライダーサイズを指定します。
「小」・「中」・「大」がありますので自分の好みの大きさを選んでください。
設定し終わったら変更を保存をクリックします。
Diverデザインサンプル(1) その他 「お知らせ部分の設定」
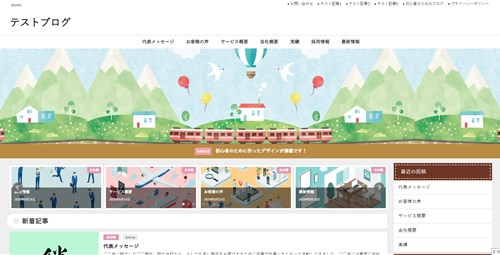
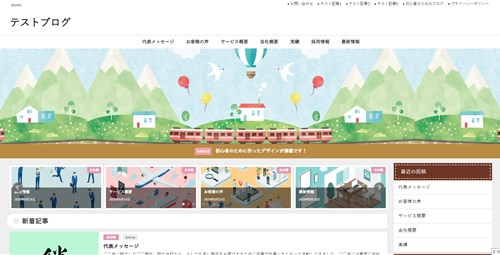
ヘッダーの下に比較的小さく表示されるお知らせのライン部分の設定です。(ヘッダー画像とは反対の色をもってくると目立ちます。)


上記画像の、ヘッダー画像の下の濃い茶色ラインの部分のことです。
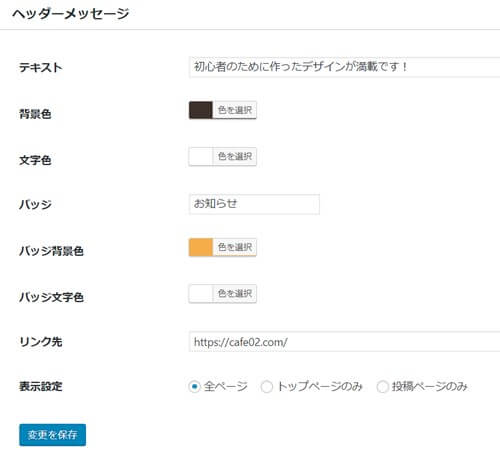
▼ Diverオプション ⇒ 基本設定


ヘッダーメッセージの部分の以下の項目を入力します。
- テキスト
- 背景色・・・#3f312b
- バッジ
- バッジ背景色・・・#f6ad49
- リンク先・・・URL
すべて入力が終われば「変更を保存」をクリックします。
Diverデザインサンプル(2) STEP1 「スライダー作成」
例2のデザインは、ヘッダー部分に静止画を挿入してブログを作る方法です。ご自身の好きな画像をダウンロードしておき挿入します。


まずは、サンプル例(1)と同じようにスライダーを作成します。
▼ 外観 ⇒ メイン設定
スライダー記事のタイトル部分で、表示・非表示などを設定します。


もし、画像等をどこでダウンロードしてよいかわからない場合にはフリーの画像25選の記事で探してみてください。
Diverデザインサンプル(2)作成方法 STEP2「基本色を変更」
こちらも基本色はlightとなります。
▼ 外観 ⇒ カスタマイズ ⇒ 基本カラー
lightにマークを付け公開をクリックします。
Diverの場合には、カスタマイズの場所さえつかんでおけば結構あっけなくデザイン変更できますので、特にカスタマイズで頭を悩ませる初心者の方などには最適です。
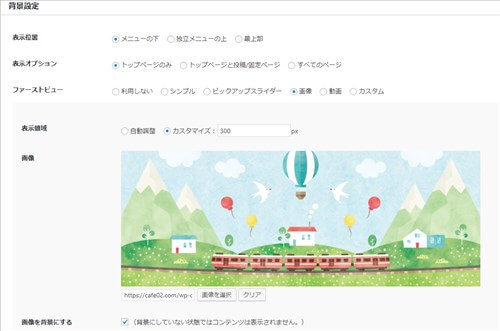
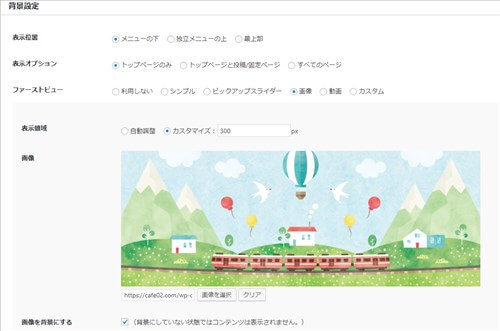
Diverデザインサンプル(2) STEP3 「ファーストビュー」
ファーストビューの設定をします。
▼ Diverオプション ⇒ ファーストビュー


ファーストビューの項目で「画像」にマークを付けます。画像を指定してから表示の領域は自動もできますし、今回はカスタムで高さを300pxにしています。
画像をリピートするのかなど細かな調整をした後に変更を保存をクリック。
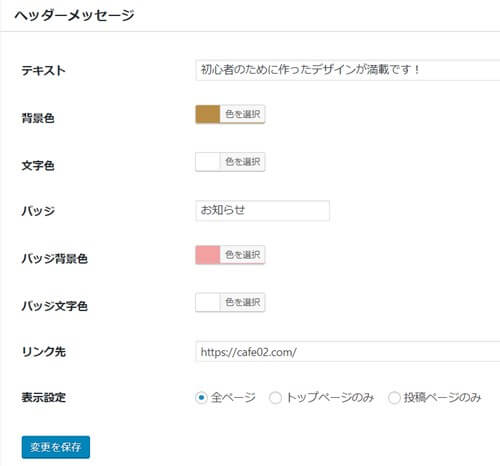
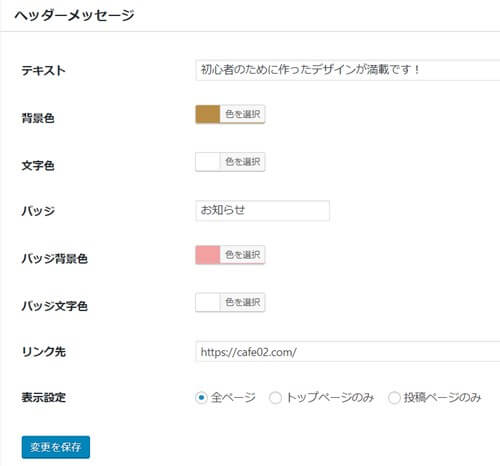
お知らせ部分の設定
お知らせ部分の設定をしていきます。(ヘッダー画像の下のライン部分です)
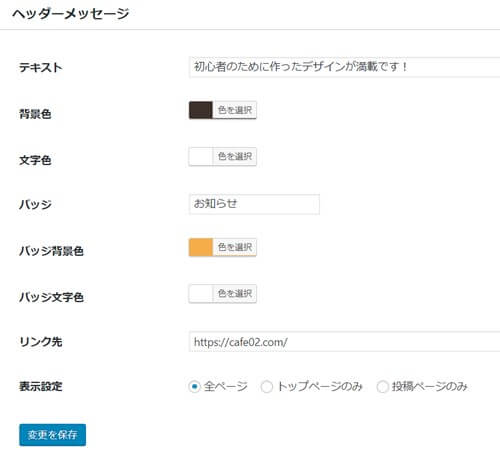
▼ Diverオプション ⇒ 基本設定


ヘッダーメッセージの部分の以下の項目を入力します。
- テキスト
- 背景色・・・#b98c46
- バッジ
- バッジ背景色・・・#f2a0a1
- リンク先・・・URL
すべて入力が終われば「変更を保存」をクリックします。
Diverデザインサンプル例のまとめ (Wordpressテーマ)
Diverは記事を書くときにも入力補助が活躍しますが、デザイン変更でもかなりのシンプル操作で次々と作っていけます。
今回お伝えしてきたものも2つの場所でチョイチョイと触っただけで3つのサンプルができました。その他標準装備の背景を使ったトップページを使った作り方もありますのでデザインをもっと自分らしく簡単に作りたい人にはぴったりです。
↓ WordpressテーマDiverを当ブログからお買い上げの方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:Diver
↓ 芸大卒のなつが作ったDiverオリジナルデザインです。


出典:なつオリジナルデザイン
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


⇒ 最新SEO対策済み!wordpressテーマ「Diver」はコチラ
- 高機能で最新SEO対策済みのテーマ
- 基本色変更がワンクリックで完了
- 初心者にも使いやすい入力補助
- ペラサイトなどもラクラク作成
- カッコいいヘッダー背景が標準装備
- グラデーションも簡単









-1.jpg)











⇒ Diverの公式ページを確認する。
※今なら、6大購入特典をお付けしています!