ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
LightningはとてもシンプルなWordpressテーマです。専用のプラグインをインストールして機能を拡張してもいいですし、実際は導入しなくてもブログの作成はできます。
ブログを作って項目やカテゴリーが増えてきたらブログの上部でグローバルメニューを作ったりフッターでメニューを配置したりします。
Lightningのメニューの超シンプルな設定方法をお伝えしていきます。
もくじ
Lightning(Wordpressテーマ)のメニュー配置位置 3種類
Lightningのメニューの設置は、PC画面で2か所、スマホ画面1か所の配置調整ができるようになっています。
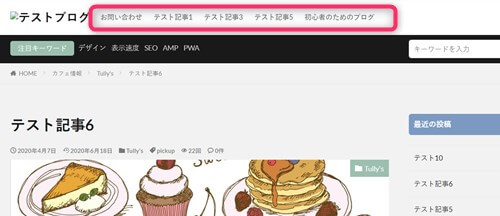
シンプルですが、とても見やすいメニューです。「ヘッダー画像の上」「フッター」に配置ができます。
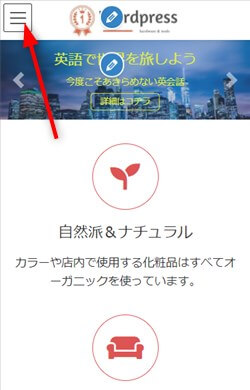
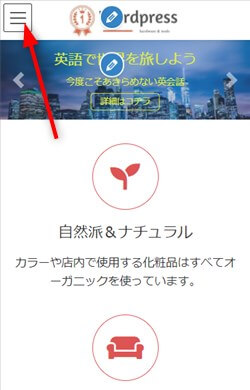
スマホ画面の場合は、モバイルナビゲーションになります。
- Header Navigation(ヘッダーのメニュー)
- Mobile Navigation(スマホのメニュー)
Header Navigationはヘッダー画像を設置した場合にその上に配置されるメニューです。追随型なので下にスクロールしていくとメニューが上部に出てきます。
シンプルですがとても見やすいメニューです。


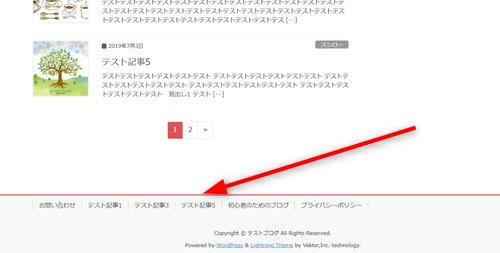
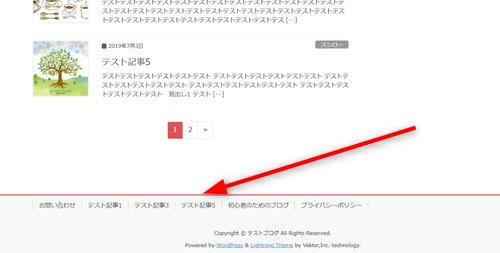
Footer Navigationは名前の通りフッター部分に配置されるメニューです。記事を読み終えたユーザーに次のカテゴリーに誘導したい場合にも使えます。


このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
Mobile Navigationはスマホ等の小さな画面で案内として出てくるメニューです。展開すると項目が出てきます。


グローバルメニューとは
超初心者の方の中には、グローバルメニューとメニューが混同してしまう方もおられると思います。そこで簡単にお伝えすると、メニューはWordpressテーマを導入すると設定できる部分で、グローバルメニューとは上部に配置されるメニューのことです。
基本的にはほとんどのテーマで設定できるようになっています。


出典:THE THOR記事
メニュー>グローバルメニュー
メニューを構成するときに、ブログのどこに表示させるのか設定項目があります。そこでグローバルメニューとして設定します。
Lightningのメニューカスタマイズ 1. 「メニュー作成」
WordPressテーマにはメニューを作る機能があります。基本の作り方は他と同じなのでわかる方は飛ばしてくださいね。
▼ 外観 ⇒ メニュー


メニューを作る順序
メニューを作るのは以下の3段階で作ります。
- メニューのタイトルを入力する
- メニュー項目をメニュー構造に配置
- メニュー設定で位置にチェック
「新しいメニューを作成しましょう」というリンクをクリックしタイトルを入力します。(追加でメニューを作る場合)
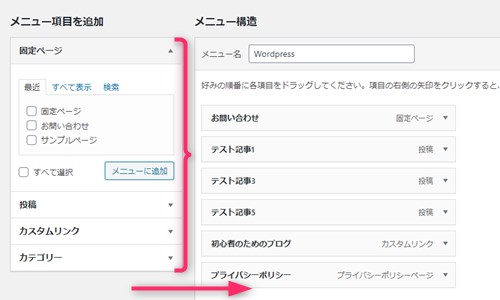
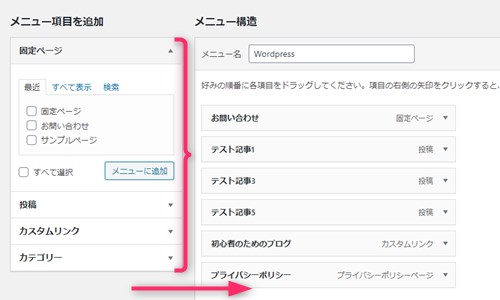
左側にあるメニュー項目を右のメニュー構造に追加していきます。(この部分で階層などの設定もできますのでドラッグ&ドロップなどしながら確認してみてください)
メニュー設定で配置したい位置にチェックを入れ最後に「メニューを保存」をクリックします。
Lightningのメニューカスタマイズ 2. 「カスタマイザーで配置」
上記のやり方でメニュー設定は完了なのですが、カスタマイザでも調整できますので、ここで説明をしておきます。
※メニュー自体は作ってあることが前提となります。前章でまずはメニューを作ってください。
▼ 外観 ⇒ カスタマイズ ⇒ メニュー
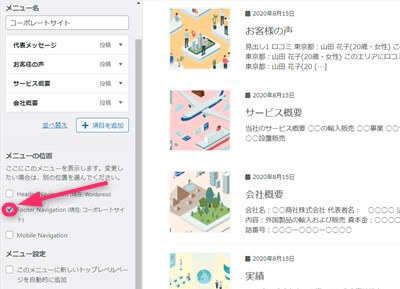
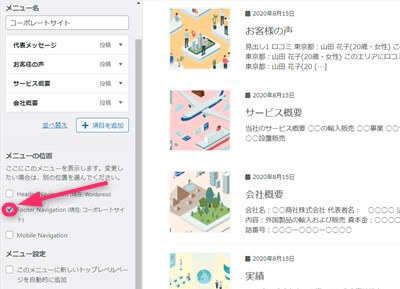
もし、メニューがすでに設定されていれば以下のような形となります。


すでに作ったメニューが並び、そのメニューがどの位置に配置することになっているのか出てきます。
上記の場合、Wordpressという名前を付けたメニューがヘッダー(Header Navigation)とフッター(Footer Navigation)に設置されるようになっています。
メニューの変更
例えば、コーポレートサイトをフッターメニューにするならば、右側の矢印をクリックし展開して変更します。


メニューの位置のタイトル部分のFooter Navigationの部分にチェックを入れ、上部の「公開」をクリックします。
すると、現在の設定として「コーポレートサイト」が出てきます。
Lightningのメニュー補足(よく似た機能) 「PRブロック」
これはメニューではありませんが、ユーザーをURLに導くという意味で混同しそうなので、一応コチラでも説明しておきます。
Lightningでヘッダーと共に目立つ部分「PRブロック」ですが、アイコンを変更したり色を変更したりと使い勝手の良いものですので是非活用してみてください。
- PRブロックを表示・非表示
- アイコンの変更
- URL等の設定
- 色の変更
1. PRブロックを表示・非表示
まず、この3つのPRブロックを表示するかどうかを設定します。この部分を入れるとビジネスっぽくなるので非表示でもいいと思います。
ただ、工夫をして特定の記事やアフィリエイトにも使ってみると面白いかもしれません。
▼ 外観 ⇒ カスタマイズ ⇒ LightningトップページPR Block
- 非表示・・・「PR Block を表示する」のチェックを外す。
- 表示・・・「PR Block を表示する」のチェックを入れる。
2. アイコンの変更
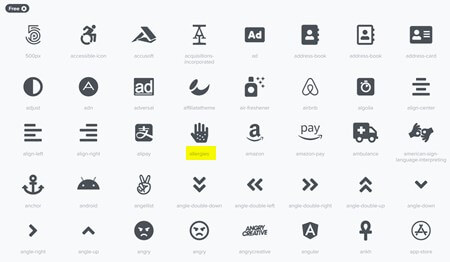
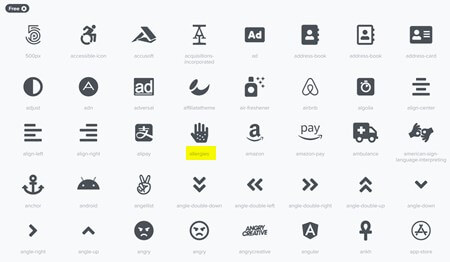
3つのボックスの中にあるアイコンを好きなものに変更できるようになっています。IDコードをコピペして設定しましょう。


アイコンにはコードが入っています。変更するにはicon listをクリックすると展開します。


この中から好きなアイコンを選びコードをコピペして先ほどの枠に入力すると変更されます。
3. URL等の設定
PRボックスのその他の設定をしていきます。タイトルやURLを入力します。
- タイトル
- サブタイトル
- リンクURL
上記3点だけ設定すればOKです。
3つPRボックスを設置できますので、PRボックス1~3までを設定します。
4. 色の変更
PRボックスは色の変更ができます。下の画像を見ていただくとヘッダー画像とPRボックスの色を合わせているのがわかると思います。


こんな感じで色合わせをすると全体にまとまった感じが出てきますので設定の最後に色のチェックもしてみてください。
(ヘッダー画像で一番多く使われている色にしたり、画像で目だつ色にするとよいです)
▼ 外観 ⇒ カスタマイズ ⇒ Lightningデザイン設定
色設定のタイトル部分のキーカラーを変更します。
Lightning(Wordpressテーマ)のメニューカスタマイズ まとめ
Lightningは、設定する項目が少ないのでカスタマイザーにしろメニューにしろ超シンプルに使うことができます。
メニューについても最初に作っておけば、ブログを見ながらどこに設置するのかバランス等調整してみてください。
Lightningのメニュー設定できる場所
メニュー自体は複数作ることができます。設置できる位置はPCならヘッダーの上部、フッター。スマホ画面なら1か所です。
- Header Navigation(ヘッダーのメニュー)
- Footer Navigation(フッターのメニュー)
- Mobile Navigation(スマホのメニュー)
Lightningのメニュー設定順序
どのWordpressメニューもほぼ同じやり方ですので、覚えておくと便利ですし、新しいテンプレートになっても焦りません。
- メニューを作る(タイトルと項目を設定)
- メニューを好きな位置に配置する
Lightningのメニューっぽい機能 PRボックス
PRボックスは見た目に可愛いので、ブログでも使えます。表示・非表示等も可能ですので、調整しましょう!
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。
























⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!