こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
Diverをひとことでいうなら、初心者やWordpressに慣れていない人でも無理なくブログが装飾できるWordpressテーマ。有料テーマの中ではカスタマイズが非常にやりやすく無駄がないためサッとカッコいいブログが作れるのが魅力です。

Diverは販売以来、1年も経たずしてあのシリウスを抜いて販売サイト売り上げランキング1位にもなったことのある「知る人ぞ知る」テーマです。
実際に使ってみたDiverの機能を初心者目線でお伝えしていきます。
もくじ
- 1 DiverとはどんなWordpressテーマ?
- 2 【Diver】初心者もできるカッコいいヘッダー作成
- 3 【動画】Diverの機能決定版!
- 4 Diverの機能の特徴 (Wordpressテーマ)
- 5 Diverの機能 1. 洗練されたデザイン (Wordpressテーマ)
- 6 Diverの機能 2. ファーストビュー設定 (Wordpressテーマ)
- 7 Diverの機能 3. アピールブロック (Wordpressテーマ)
- 8 Diverの機能 4. AMP対応 (Wordpressテーマ)
- 9 Diverの機能 5. 入力補助 (Wordpressテーマ)
- 10 Diverの機能 6. 旧エディターの入力補助 (Wordpressテーマ)
- 11 Diverの機能 7. レスポンシブ対応 (Wordpressテーマ)
- 12 Diverの機能 8. LPページ対応 (Wordpressテーマ)
- 13 Diverの機能 9. 複数使用可 (Wordpressテーマ)
- 14 Diverの機能 10. バージョンアップ (ordpressテーマ)
- 15 Diverの機能 11. Youtube動画をアイキャッチに設置 (Wordpressテーマ)
- 16 DiverのSEO機能 (Wordpressテーマ)
- 17 初心者だからこそWordpress有料テーマ を使うべき理由
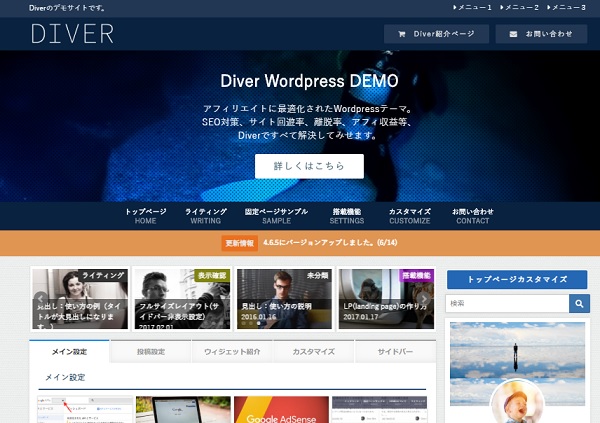
DiverとはどんなWordpressテーマ?
DiverはWeb業界で活躍しているWebデザイナーとシステムエンジニアの方々で開発されたテンプレートです。
SEO対策はもちろんのこと集客や収益を考えているアフィリエイトやアドセンスなどいわゆる「稼ぐ」ブログを初心者でも作れるようにいろんな要素をパッケージしています。


出典:Diver
実際に使ってみると実感するのですが、デザインにしろ設定にしろサッとできる手軽さの割に完成度が高いのが特徴。


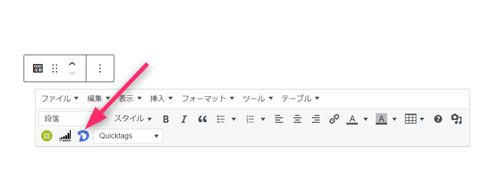
Gutenberg(ブロックエディター)になって、少し入力補助のありがたみが薄れてしまったものの、文章装飾は「入力補助」を使うと便利で、ヘッダー、ボタン、囲い枠、ポップアップ、トグルやバッチなどその場で見ながら作れるという利点があります。
シンプルで使うもよし、機能を追加して情報量の多いブログにしてもよしの万能型のWordpressテーマといってもよいでしょう。
CSSなど触っているとちょっとイメージ違いも出てきますが、Diverは入力補助の画面を見ながらどんなボタンなのかなど調整できるようになっています。
【Diver】初心者もできるカッコいいヘッダー作成
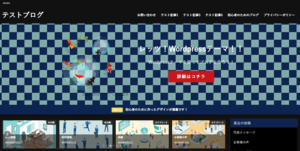
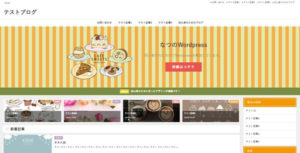
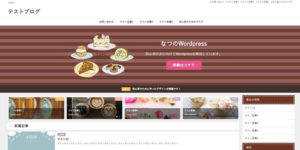
私が一番気に入っているのが、ヘッダー作成機能です。シンプル操作なのですが、ワンポイントの画像さえダウンロードできれば印象的なヘッダーがあっという間に作れます。
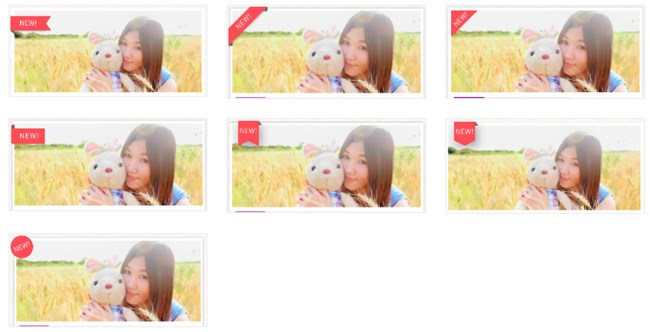
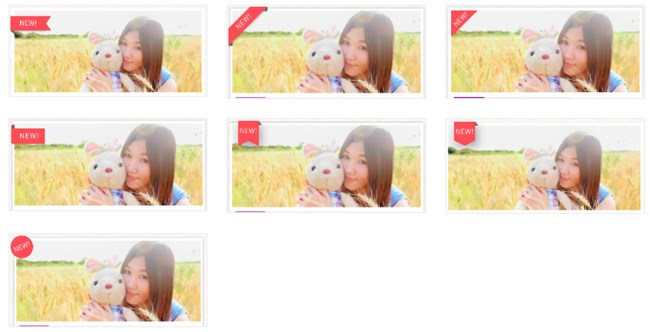
背景の模様が「グラデーション(縦横ななめ)」「ストライプ(縦横ななめ)」「水玉(ドット)」があらかじめ用意されているので、画像ひとつで以下のようなヘッダー画像を作ることができます。


※この章のヘッダー画像はイラストACのイラストレーターさんの作品です。(背景とボタンを個別に設定しています)
背景の柄が2色だけ設定するとグラデーションやタイル、ストライプ、ドットとアレンジできるので、イメージが膨らみます。
↓ 同じワンポイント画像の背景と色変更をした場合
このヘッダー画像はイラストACと画像ACよりダウンロードしています。フリーの画像サイトは以下の記事が役にたちます。
↓芸大卒のなつがDiverのオリジナルデザインを作りました!
Diverデザインのマニュアル特典Diverのオリジナルデザインです!当ブログよりDiverを購入くださった方に特典として差し上げます。


このマニュアルの通りに作ればCTAやタブなどの設定も併せてできるようになります。上記5種以外にアフィリエイト用100種類デザインマニュアルが付いてきます!
⇒ デザインの確認はコチラをご覧ください。
(さらにアフィリ用デザイン100個追加!)
ヘッダーを見ていただくとわかるように、ポイントの画像はそのままで色を変更し縦縞か横縞、グラデーションかタイルに設定しただけなんです。
【動画】Diverの機能決定版!
Diverでできることを動画にしてみました。この動画にちりばめた多くの機能は、初心者でも簡単に設定できるのでおすすめです。
動画の内容
以下の内容で動画をご覧いただけます。
00:00 オープニング
00:14 ヘッダー背景・タイル(斜め)
00:36 ヘッダー背景・タイル
00:50 ヘッダー背景・グラデーション
01:03 ヘッダー背景・ドット
01:13 ヘッダー背景・シンプル
01:23 ヘッダー背景・ストライプ(縦)
01:40 ヘッダー背景・ストライプ(横)
01:53 ヘッダー背景・ストライプ(斜め)
02:05 静止画(ヘッダー)
02:20 静止画+ボタン(ヘッダー)
02:33 ヘッダーに動画挿入
02:50 ヘッダーボタン
02:58 ヘッダーメッセージ
03:00 スライダー
03:08 新着記事
03:19 フッターCTA
03:28 見出し
03:32 ヘッダーに記事スライダー(中)
03:47 ヘッダーに記事スライダー(小)
04:00 ヘッダーに記事スライダー(大)
04:14 ワンポイント画像
04:40 基本カラー(白)
05:06 基本カラー(黒)
05:31 基本カラー(ブルー)
06:01 基本カラー(レッド)
06:33 基本カラー(グリーン)
07:01 ラベルデザイン変更
07:22 ウィジェットタイトル デザイン変更
Diverの機能の特徴 (Wordpressテーマ)
Diverはオールマイティーに使用できるWordpressテーマなのですが操作があっけなくできてしまう分機能についてはあまり知られていない部分もあります。
- 洗練されたデザイン
- ファーストビュー設定
- アピールブロック
- AMP対応
- 入力補助
- 旧エディターの初期設定
- レスポンシブ対応
- LPページ対応
- 複数使用可
- 時代に合ったバージョンアップ
- Youtube動画をアイキャッチにできる
上記以外のデザイン面では、ワンクリック一括で基本色変更できる機能なども重宝しますよ!決して派手ではないのですが、どんな画像を入れても収まりがよくデザインがカッコよく見えます。
特に初心者の方には超おすすめの機能がたくさんあります。


Diverの機能 1. 洗練されたデザイン (Wordpressテーマ)
Diverでは、カスタマイズ性に優れているので手を入れればかなりイメージの違ったデザインになります。
出典:Diver
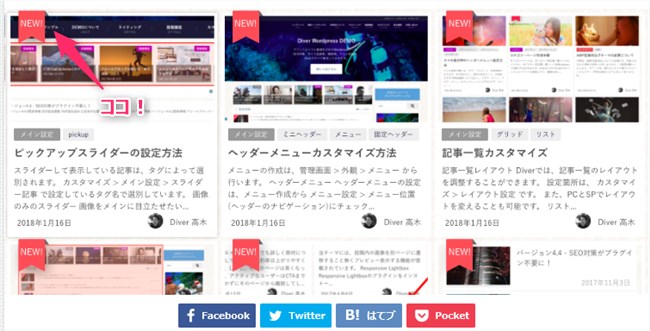
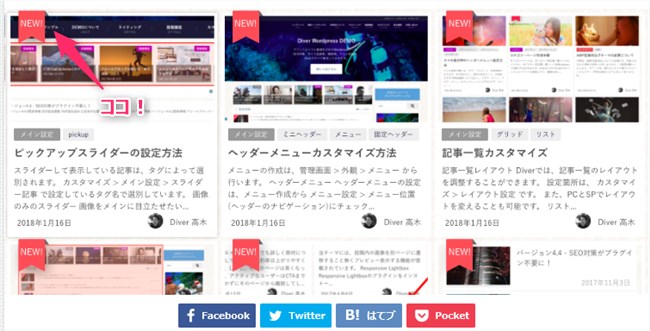
画面一面に記事一覧などを設置してしまうとアイキャッチを工夫しないことには見づらくゴチャゴチャしてしまいます。
そんな時にDiverの「NEW」タブがとても便利です。




出典:Diver
⇒ Diverのデザイン例(初心者向け)
⇒ Diverのオリジナルデザイン作成と設定方法!
Diverの機能 2. ファーストビュー設定 (Wordpressテーマ)
ファーストビューという名前はなじみがないと思いますが、これはヘッダーのことを指します。特に難しいものではありません。
最初の章でお伝えした簡単に作れるヘッダー作成機能のことを言います。トップページのファーストビュー(ヘッダー)で画像を貼ることも可能ですし、ワンポイントと背景で見やすいシンプルなヘッダーにすることも可能。
いざ、ヘッダーとなるとどうもうまくできないなーと感じていう人にとっては心強い機能だと思います。
動画なども使えるのでいろんなジャンルにも使えます。
Diverの機能 3. アピールブロック (Wordpressテーマ)
なにかを紹介したいとき、長い文章などでは埋もれてしまう場合があります。そこで、訪問者の目につくように画像付きの誘導ブロックを投稿ページで作ることができます。


出典:Diver
Diverの機能 4. AMP対応 (Wordpressテーマ)
AMP対応とは、モバイルでの表示を高速化させるしくみのこと。今後AMP対応もブログ運営の上では必須となっていくと予想されます。
有料テーマでもAMP対応をしていないものもありますが、Diverでは、記事ごとにチェックを入れるだけでAMP対応にできるようになっています。
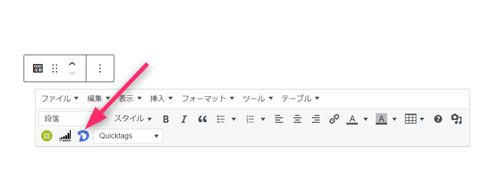
Diverの機能 5. 入力補助 (Wordpressテーマ)
入力補助は、Diverだけのオリジナル機能です。ブロックエディターになってもよく使うものは「入力補助」という項目で区切ってあるので使いやすいです。


出典:Diver
設定で迷いがちな部分、他であればカスタマイザーとエディターを連携しながら作らないといけないパーツであっても、Diverならエディターから入力補助を呼び出してあっという間に作れます。
- 見出し
- ボタン
- 囲い枠
- 会話
- アイコン
- アイコンボックス
- セクション
- トグル
- スター
- 記事一覧
- Q&A
上記の項目を細かく設定できる機能のことです。他のテーマならショートコードで用意されていたり追加したいならCSSを触らないといけない内容でもDiverの入力補助で簡単にできます。
「見出し」でできるアレンジ


Diverの入力補助では左の番号も付けることができるようになったのでちょっと変わった見出しも作れます。
シンプルで使いやすいものが多いのでアレンジしてみてください。
「囲い枠」でできるアレンジ


出典:Diver
囲い枠のデザインや色も同じ画面で簡単にできるようになっています。カスタムカラーも自分で設定できるので、ページごとの雰囲気にも合わせられます。
さらに、好きなアイコンをタブに追加できますので便利です。
「会話」でできるアレンジ


出典:Diver
旧エディターでいう口コミがGutenberg(ブロックエディター)では、会話に統一されました。星評価もつける事ができますので、画像を入れたり右吹き出しを追加して会話にしたり応用が可能です。
「スター」でできること
アフィリエイトやアドセンスでも星評価はよく使います。Diverでも星評価は入力補助で挿入できます。
サイズや微妙な点数付けもできますので重宝します。


出典:Diver
- 大きさ・・・「大」「中」「小」
- 刻み・・・小数点1位まで(3.7とか4.2とかまで星の配分可能)
Diverの機能 6. 旧エディターの入力補助 (Wordpressテーマ)
ブロックエディターと旧エディターの入力補助では、項目が若干違います。項目とすればGutenbergの入力補助の方が少ないので、旧エディターの入力補助で使い慣れている方にとっては嬉しい部分ですね。
ブロックのクラッシックで表示されますので好きな方で使ってください。


Diverの機能 7. レスポンシブ対応 (Wordpressテーマ)
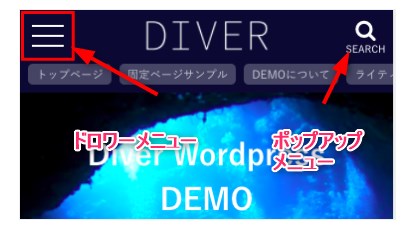
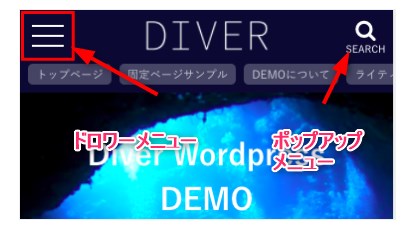
PC画面だけではなくスマホの画面にもこだわりが見えます。たとえばドロワーメニューやポップアップメニューなど設定できるようになっています。


出典:Diver
小さい画面だからこそ、こういった配慮があると、ユーザーも見やすいですし、ストレスもありません。
Diverの機能 8. LPページ対応 (Wordpressテーマ)
DiverのLPページはとてもユニークです。というのも、あらかじめデザインが決まっているものではなく全くの白紙状態のページに自分なりにデザインをカスタマイズしていくというスタイル。
エディターは投稿ページと同じで、入力補助も使えます。横幅の微妙な調整もできますし背景の画像設定やヘッダーの高さも自由です。
- 背景設定(画像&色)
- デザイン設定(影など)
- フッターの設定
- フッターメニュー設定
- サイズ設定
DiverのLPページの作り方で詳しく説明しています。
Diverの機能 9. 複数使用可 (Wordpressテーマ)
稼ぐブログを作成している場合、どれだけ一生懸命に作っても順位変動のリスクは常につきまといます。そんな場合のリスク回避としてブログを分散していくという方法をとっている人は多いです。
そんな時にテーマが複数のブログに使えるというのはとても便利です。
Diverの機能 10. バージョンアップ (ordpressテーマ)
Diverは、日々進化しています。買ったきりではなく新しい機能ができるごとにバージョンアップがおこなわれていくので、自分のブログも進化し続けます。
アイキャッチのYoutube画像に変更することもバージョンアップで可能になったこと。
つまり今後時代に合わせた変更も保障されていることになります。
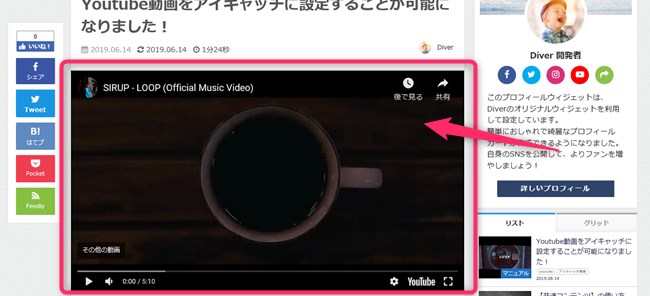
Diverの機能 11. Youtube動画をアイキャッチに設置 (Wordpressテーマ)


出典:Diver
各記事のアイキャッチに動画を配置することができるので、顧客が画面を見た時に大きなインパクトを与えることができます。
記事一覧のサムネイルも動画になりますので、この機能の効果を最大限利用できます。
DiverのSEO機能 (Wordpressテーマ)
Diverの編集やカスタマイズの便利さ以外に、実はSEO対策も組み込まれています。まず基本のSEO設定として、すべての投稿の後ろにサイトタイトルをつける設定も可能です。
- 投稿ページでSEO対策
- メタディスクリプション
- 適切なタイトルタグ
- カテゴリーページ
投稿ページでSEO対策
例えば、ブログでその他のサイトの参考としてURLを貼ることがあります。それが自分のブログに対して悪影響をおよぼすことがあります。
そんなことのないために信頼できないサイトへのリンクや順位操作などのリンクをクロールがたどらないために作られているのが「nofollow」です。
Diverは「nofollow」や「noindex」をページごとに設定できるようになっています。
メタディスクリプション
難しい言葉ですが、いわゆる「ブログの説明書き」です。そのブログはどんなことが書かれているのか説明する文章を入力していきます。
↓ WordpressテーマDiverを当ブログからお買い上げの方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:Diver
↓ 芸大卒のなつが作ったDiverオリジナルデザインです。


出典:なつオリジナルデザイン
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


⇒ 最新SEO対策済み!wordpressテーマ「Diver」はコチラ
- 高機能で最新SEO対策済みのテーマ
- 基本色変更がワンクリックで完了
- 初心者にも使いやすい入力補助
- ペラサイトなどもラクラク作成
- カッコいいヘッダー背景が標準装備
- グラデーションも簡単