ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
WordPressテーマのDiverは簡単な操作とシンプルなカスタマイズのおかげでたとえ初心者であっても比較的なじみやすいテンプレートです。
投稿ページや固定ぺージにある入力補助にはパーツ挿入ができる「入力補助」がありますが、その中でよく使うものとして記事の装飾用のボタン設置があります。
このページではDiverの入力補助のボタン設置とその他のボタンの設定方法をお伝えしていきます。
もくじ
Diverのボタンを確認
Diverの入力補助のボタンに加え、その他のボタンでカスタマイズできるものを見ていきましょう。それぞれセンスが良くて完成度が高いので使いやすいです。
- 投稿ページ&固定ページのボタン
- ヘッダーボタン
- ファーストビューのボタン
- SNSのボタン
投稿ページ&固定ページのボタン
記事を作っていくとボタン挿入をする場面が出てきますよね。そんな時に入力補助で簡単にボタン挿入ができます。
記事を書くごとに設定しても良いのですが、色や形が決まっている場合にはあらかじめ設定しておくこともできます。
- 初期設定色
- カスタム背景色
- カスタム文字色
- カスタム枠線色
- オプション
- 大きさ
入力補助自体がかなり使いやすく簡単なのであらかじめ設定が必要ないかもしれませんが、それでも自分が使いたいカラーなどは最初から設定しておくと手間が省けます。
ヘッダーボタン(アイコン付き)
ブログの上部にブロックボタンを配置することができます。このボタンは、スマホでも表示可能でアイコンを表示するので見やすく思わずクリックしたくなるようなボタンです。


上部を見てもらうと、小さなメニューもありますしグローバルメニューもあります。上記画像ではさらに、ヘッダーボタンを設置してありますがモノクロだったらそれほどうるさい感じがしませんよね。
このアイコンは操作で色変更もできますし、表示させないこともできます。
ファーストビュー上のボタン
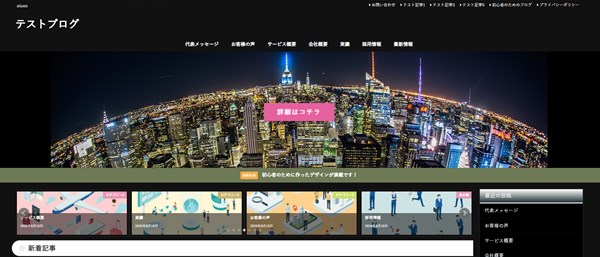
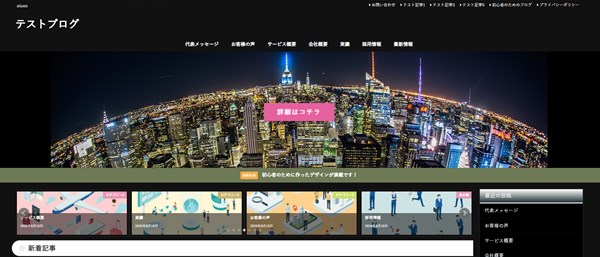
Diverでいうヘッダー「ファーストビュー」の中にあるボタンのことです。なにかサービスを設置してもいいですし、関連の記事にリンクしてもよいでしょう。


出典:Diverデザイン特典
上記のヘッダーなら、「詳細はコチラ」と書いてある真ん中のピンクのボタンです。おすすめとしては、背景の色と混じりあってしまわない色。反対色に近い方が目立ちます。
背景とボタンの色の関係
他のテーマでもボタンのあるものは、少し目立たせるために反対の色を使うのが良いでしょう。ただし、ボタンに落ち着いた色や寒色系は行動に移しにくいイメージがあるので以下のような暖色系がベスト。
- オレンジ
- ピンク
- 赤
- パープル(ラベンダーに近い)
上記の画像でも、背景が黒なので鮮やかなピンクを使っています。
↓芸大卒のなつがDiverのオリジナルデザインを作りました!
Diverデザインのマニュアル特典Diverのオリジナルデザインです!当ブログよりDiverを購入くださった方に特典として差し上げます。


このマニュアルの通りに作ればCTAやタブなどの設定も併せてできるようになります。上記5種以外にアフィリエイト用100種類デザインマニュアルが付いてきます!
⇒ デザインの確認はコチラをご覧ください。
(さらにアフィリ用デザイン100個追加!)
DiverのSNSのボタン
SNSのボタンは、デフォルトで表示されていますが、SNSと連携するとなるとWordpressテーマで設定が必要となってきます。




デフォルトではたくさんのボタンが設置されていますが、全部のSNSが必要ではないと思います。そこで、自分が使っているSNSを表示させる方法などもお伝えしていきます。
Diverのボタン設定 1.「投稿ページ&固定ページのボタン」
投稿ページと固定ページにボタンを挿入するのは「入力補助」で行います。通常のボタン設置とあらかじめ設定しておく方法をお伝えします。
入力補助のボタン挿入(基本)
まずは、投稿ページや固定ページで入力補助を使い1から設定していく方法をお伝えします。記事などを作成する投稿ページのエディター内の入力補助をクリックします。
すると、各パーツの名前を書いたブロックがでてききますので「ボタン」をクリックすると以下のようなスペースが展開します。
旧エディターでの設定
下の画像は、旧エディターの入力補助のスタイルです。Gutenberg(新エディター)でもクラッシックのボタンをクリックすることで同じ画面での操作が可能です。


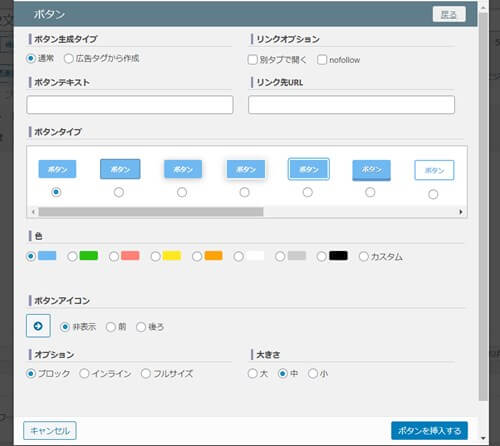
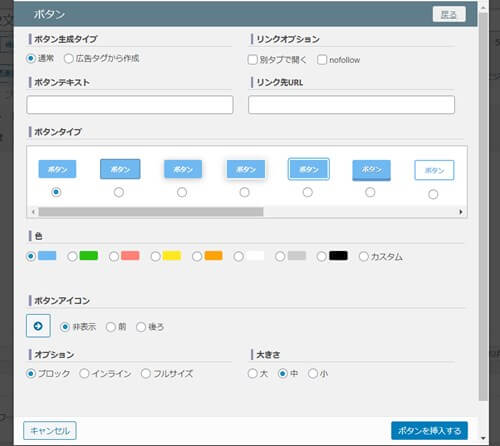
出典:旧エディター「入力補助」
- ボタン生成タイプ・・・通常or広告タグから作成
- リンクオプション・・・別タグで開くor nofollw
- ボタンテキスト・・・ボタン上のテキスト
- リンク先URL・・・ボタンを押して飛ぶリンク先
- ボタンタイプ・・・ボタンの形指定
- 色・・・ボタンの色
- ボタンアイコン・・・テキストの中に入れるアイコン指定
- 大きさ
だいたい上記の設定をすれば立派なボタンができあがり「ボタンを挿入」するをクリックすると画面に配置されます。
Gutenbergでの設定方法
ブロックにも入力補助での分けている部分のボタンアイコンをクリックするとエディターの中にボタンの原型が挿入されます。


挿入されたと同時に右側で色やスタイルの変更等ができますので、旧エディターとは多少操作方法が変わりますが使いやすいです。
Gutenbergで操作する場合には、ブロックでボタンアイコンをクリックし、右側に出てきた色やデザイン部分を変更することによってデザインを変更します。
Diverのボタン設定 1-2 「入力補助カスタム設定」
入力補助を使う場合、全部の項目を埋めるのが大変だという場合に、あらかじめ色などを設定しておくこともできます。
旧エディターでの操作
Gutenbergの中でも以下の設定は可能です。
ブロック内の「クラッシック」アイコンをクリックするとDマークが出てきます。これが入力補助のアイコンなので、クリックし旧エディターブロックをだしてください。
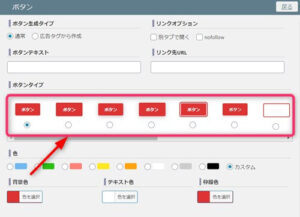
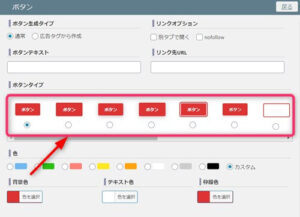
この画面では、入力補助の項目で設定をすることができるようになっています。
ボタンの部分を見てもらうと、初期設定の色や、カスタムの背景色、文字色など設定する部分があります。


カスタム背景色とカスタム枠色はデフォルトの場合、ブルーですが最初から設定しておきたい色があればここで設定します。
(※今回はわかりやすくするために赤にしてみました。)
上部の「カスタム」にチェックを入れ「変更を保存」をクリックします。
投稿ページの入力補助でボタンを作ってみる
上記設定が終わったら、投稿ページの入力補助のボタンの部分を開けてみると以下のようになっています。


ここには、いろんな種類のボタン例が出てきています。この中から好きなボタンを選びます。
Diverのボタン設定 2.「ヘッダーボタン」
ヘッダーの上部にヘッダーボタンを設置することができます。Diverはそれぞれがシンプルに作られていますので、こういったボタンを設置してもゴチャゴチャしません。
ヘッダーボタンの作り方
ヘッダーボタンはDiverの管理画面で作ります。
▼ Diverオプション ⇒ ヘッダーボタン
ヘッダーボタンは4つまで作ることが可能です。


- アイコン
- タイトル
- 色
- リンク先URL
上記の4か所を設定します。そのままスクロールすると「オプション」がありますので、区切り線とかアイコンのサイズ、スマホに表示するかとかチェックを入れます。
ヘッダーボタン1個1個の色変更も可能です。カラフルに全色変更してもデザイン的に面白いです。
Diverのボタン設定 3.「ファーストビュー上のボタン」
ファーストビューにもボタンが設置されています。ここは、何度かこのブログでもお伝えしていますが、とても簡単に設置できるので試してみてください。
▼ Diverオプション ⇒ ファーストビュー


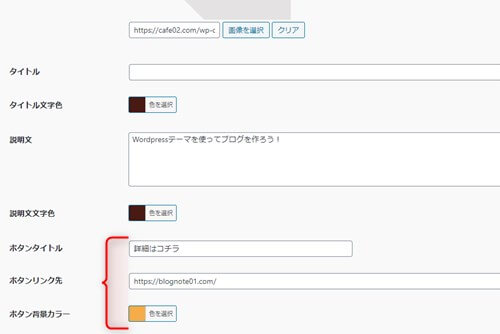
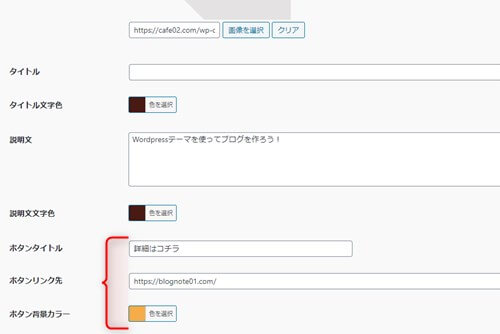
コンテンツ設定の部分をスクロールしていくとボタン設置の項目がでてきます。
- ボタンタイトル
- ボタンリンク先
- ボタン背景カラー
- ボタンテキストカラー
これらを設定すると、ヘッダー画像(ファーストビュー)にボタンが現れます。
Diverのボタン設定 4.「SNSのボタン」
ブログとSNSはとても相性が良い関係です。もしあなたがTwitterなどをしているのならブログと連動させておきましょう。
SNSからの流入も期待できますし、SNSのフォロワーも期待できます。
まずは、SNSの基本設定から行います。
SNSの基本設定
まずは、SNSとブログを紐づけていきます。
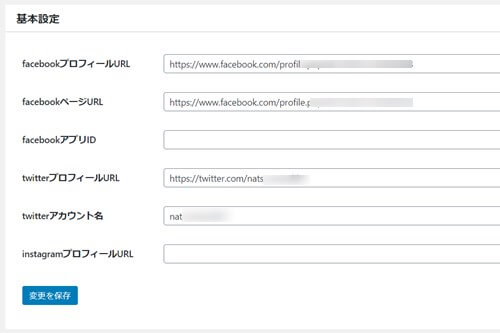
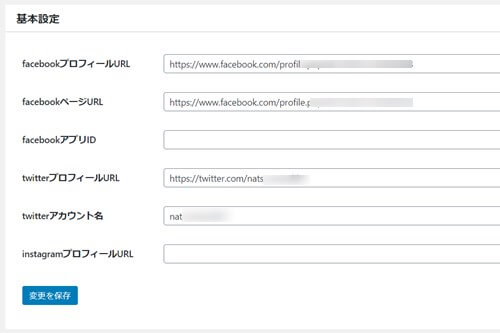
▼ Diverオプション ⇒ SNS設定


- FacebookプロフィールURL
- FacebookページURL
- FacebookアプリID
- ツイッタープロフィールURL
- ツイッターアカウント名
- ツイッタープロフィールURL
上記項目の必要部分を入力します。
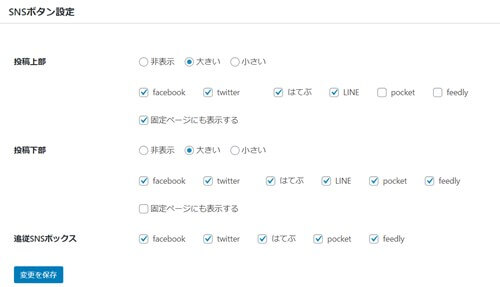
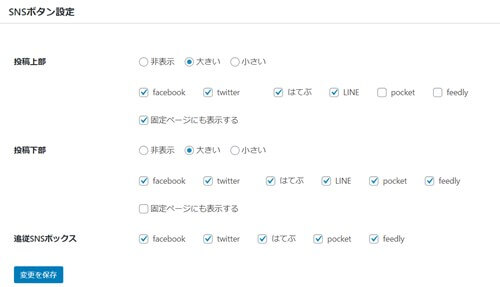
SNSボタンの設定
さらに、同じ画面を下にスクロールするとボタンの表示設定が行えます。大きめにするのかどのSNSボタンを設置するのかなどここでは指示します。


- 投稿上部・・・大きい・小さい・非表示
- 投稿下部・・・大きい・小さい・非表示
- 追従SNSボックス
それぞれ、どの位置にどんなボタンを設置するのかここで設定をしておきます。
Diverのボタン設定 まとめ
Diverには、入力補助で挿入するボタン以外にも複数のボタンがあります。それぞれうまく目立たせることでユーザーにクリックしてもらうようにしてみましょう。
元々シンプルな作りなので、全部のせでも特に違和感なく使えますし、ボタンを作っておいて形だけ後で設定することも可能です。
↓ WordpressテーマDiverを当ブログからお買い上げの方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:Diver
↓ 芸大卒のなつが作ったDiverオリジナルデザインです。


出典:なつオリジナルデザイン
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


⇒ 最新SEO対策済み!wordpressテーマ「Diver」はコチラ
- 高機能で最新SEO対策済みのテーマ
- 基本色変更がワンクリックで完了
- 初心者にも使いやすい入力補助
- ペラサイトなどもラクラク作成
- カッコいいヘッダー背景が標準装備
- グラデーションも簡単









-1.jpg)









⇒ Diverの公式ページを確認する。
※今なら、6大購入特典をお付けしています!