ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
Diverには「入力補助」があるので、初心者であっても簡単に記事への装飾が可能ですし、中級者以上であっても満足できるページが作成できるWordpressテーマです。
今現在、23種類の「入力補助」の機能ですが、若干紛らわしいものもあります。「吹き出し」もそのひとつ。
そこで、Diverの入力補助の吹き出しの活用方法についてお伝えしていきます。
もくじ
Diverの入力補助の中の吹き出し
まずは、入力補助のメニューを見てみましょう。以下の画像は、投稿ページのツールバーの上に出てくるボタンをクリックすると開きます。


Diver入力補助画面(旧エディター)


Diver入力補助画面(新エディター)
基本的には、アイコンを見ていけばある程度なにができるのかがわかります。記事装飾のほとんどがこの入力補助でできます。
Diverの入力補助の出し方
旧エディターと新エディターでは、出し方が違います。新しいエディター(Gutenberg)ならブロック項目を進んでいくと入力補助のグループが出てきます。
もしくは、検索窓に「入力補助」と入れると出てきます。
旧エディターの入力補助の出し方
プラグインのclassiceditorで旧エディターを開いて使っている方は従来通り「入力補助」ボタンから入れます。
今現在は、Wordpressテーマを入れるとGutenbergになるので、そこから旧エディターを出すことも可能です。
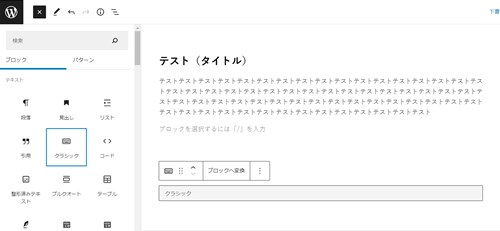
項目部分の「クラッシック」をクリックします。


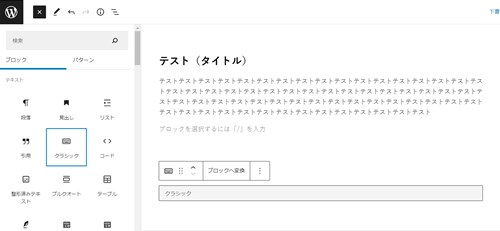
ブロックが挿入されますので、左端にあるクラッシックのマークを再度クリックします。
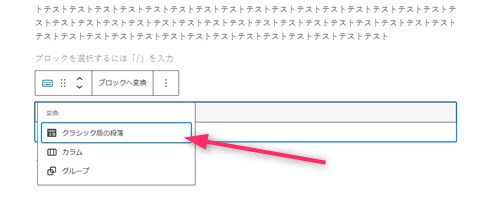
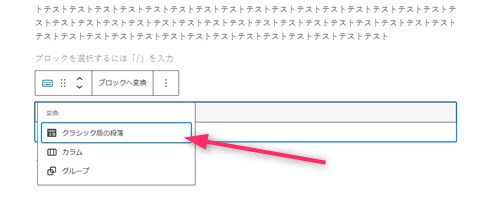
「クラッシックの段落」という文字をクリックします。


すると以下のような旧エディターが出てきますので、その中のDマークをクリックしてください。


項目では「旧入力補助」の方が多いです。基本で使うものは、ほぼ新入力補助に入っていますが、例えば、ランキングなんかも旧の方にありますので、上記のやり方で表示させてください。
↓芸大卒のなつがDiverのオリジナルデザインを作りました!
Diverデザインのマニュアル特典Diverのオリジナルデザインです!当ブログよりDiverを購入くださった方に特典として差し上げます。


このマニュアルの通りに作ればCTAやタブなどの設定も併せてできるようになります。上記5種以外にアフィリエイト用100種類デザインマニュアルが付いてきます!
⇒ デザインの確認はコチラをご覧ください。
(さらにアフィリ用デザイン100個追加!)
Diverの吹き出しで記事を作った例
まずは、Diverの入力補助「吹き出し」で作った例をご紹介します。


上記の画像を見て、ちょっと物足りない感じがしたかもしれませんね。「吹き出し」は吹き出しのみの表示で顔の画像がありません。
他テーマの一般的な吹き出し
このブログで使っているテーマで吹き出しを設定すると以下のようになります。


ですので、Diverの入力補助の「吹き出し」はシンプルに使いたい時や、なにかの説明で見やすくする場合などに使うのが向いています。
Diverで画像付きの吹き出しは「会話」
Diverで画像入りの吹き出しが作れないかというとそうではなく入力補助内の「会話」というパーツで作ります。
つまり、このWordpressテーマでいう「吹き出し」は画像のないもの、画像からの吹き出しは「会話」となります。
2種類の「吹き出し」が使えるので、シーンごとに変更していけばよいと思います。名前が違うので混乱しそうですが、ここだけ押さえれば簡単です。
- 「吹き出し」・・・画像なしの吹き出し
- 「会話」・・・画像付き、名前付きの吹き出し


Diverの吹き出しを実際使ってみるとどうなる?
ここで実際、Diverにある吹き出し機能を使って、文章を装飾してみたいと思います。吹き出しを使うことでどこまで見やすくなるのか確認しておきましょう。
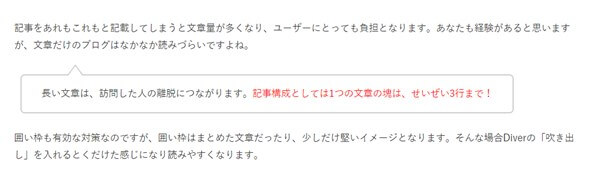
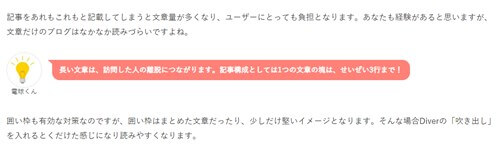
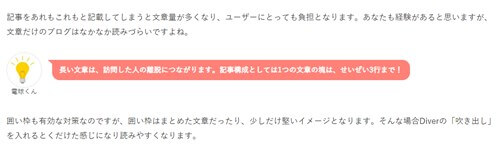
記事をあれもこれもと記載してしまうと文章量が多くなり、ユーザーにとっても負担となります。あなたも経験があると思いますが、文章だけのブログはなかなか読みづらいですよね。
読みづらい文章にしてしまうと、訪問した人の離脱につながります。記事構成としては1つの文章の塊は、せいぜい3行までにして段落を変更しますがそれでも文章が長くなる時は、横線を入れてメリハリをつけたりします。
囲い枠も有効な対策なのですが、囲い枠はまとめた文章だったり、少しだけ堅いイメージとなります。そんな場合Diverの「吹き出し」を入れるとくだけた感じになり読みやすくなります。
前の章の文章にDiverの吹き出しで区切ってみる!
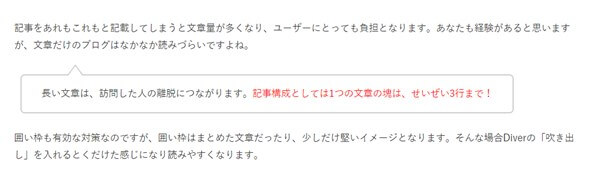
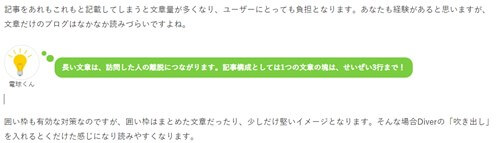
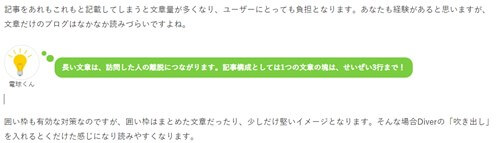
前の章で読んでくださった文章も段落3つなので若干読みづらかったのではないでしょうか。そこで、上記の文章に吹き出しを入れて読みやすくしてみます。


この構成を見ると、吹き出しの部分の文章が印象に残ると思います。ユーザーも文章全部隅から隅まで読むわけではなく印象に残ったところを記憶しますので、どうしても伝えたい部分に「吹き出し」を利用すると便利です。
Diverの吹き出しの作り方(画像なし)
まずは、「吹き出し」について作り方をお伝えしていきます。文章量とか多くなる場合には吹き出し風味のこの枠を入れておけばメリハリがついてわかりやすいでしょう。
▼ 入力補助 ⇒ 「吹き出し」


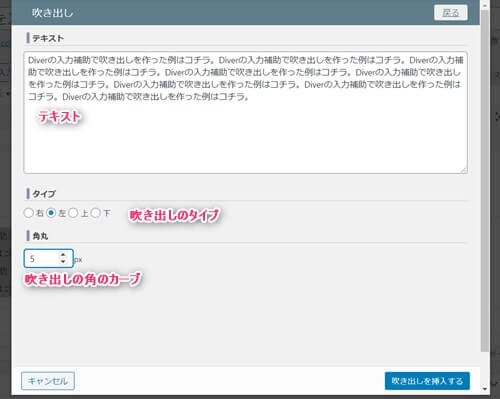
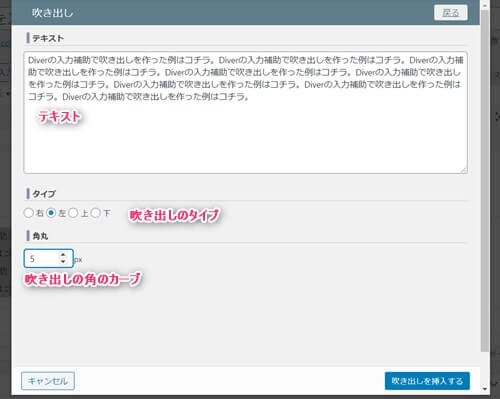
入力補助「吹き出し」画面
- テキスト・・・枠の中に入れたい文字
- タイプ・・・右・左・上・下
- 角丸・・・吹き出しの枠のカーブの深さ
上記を入力して「吹き出しを挿入する」をクリックします。実際に作ると以下のようになります。


- タイプ・・・左
- 角丸・・・5
少し、枠の四隅に丸みをプラスして柔らかな感じにしました。


- タイプ・・・上
- 角丸・・・0
角の丸みをなくすとシンプルな囲い枠のようになります。囲い枠なら少し仰々しいかな・・・と感じる場合、こういった区切り方をしても見やすくなりますね。
Diverの吹き出しの作り方(画像あり)「会話」
一般でいう吹き出しを作っていきます。Diverの入力補助でいう「会話」がそれにあたります。実はこの会話が色等工夫できて可愛いのでいろんなシーンで使っていきましょう。
▼ 入力補助 ⇒ 会話


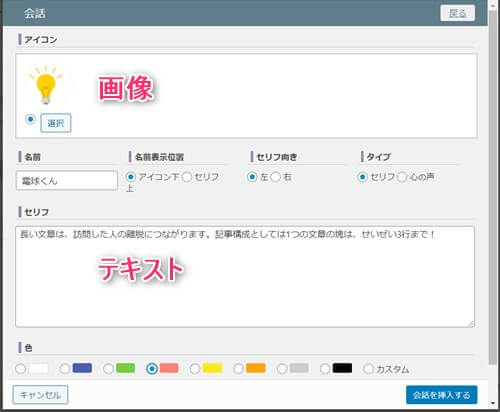
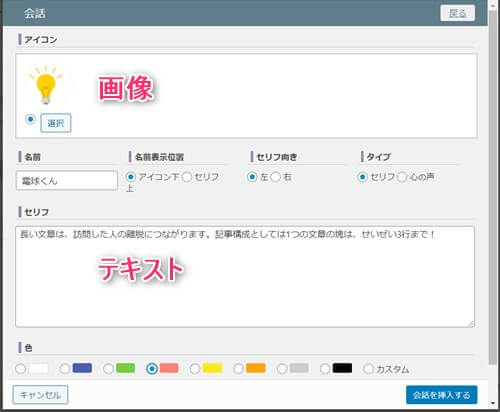
Diver入力補助「会話」
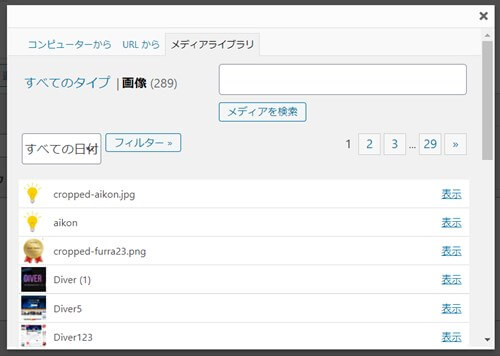
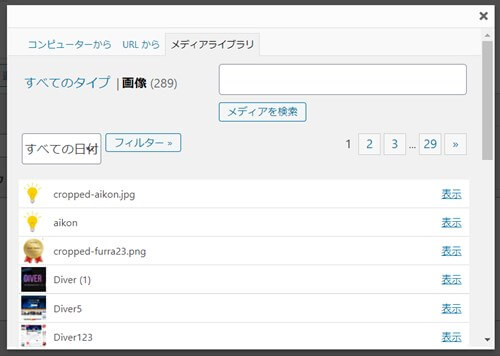
会話の画面が開いたら画像を設定します。アイコンという部分にある「選択」というボタンを押すと以下のような画面となります。


アイコン画像を新規で追加したい時はコンピューターからのタブを開き、画像を取り込みます。Wordpressテーマ内の画像を使うならメディアライブラリのタブを開きます。
好きな画像の右側「表示」をクリックし、展開し下までスクロールし「投稿に挿入」をクリックすると画像が挿入されます。


アイコンの設定の後、名前を入力し以下の部分を選びます。
- 名前表示位置・・・アイコン下・セリフ上
- セリフ向き・・・左・右
- タイプ・・・セリフ・心の声
実際の吹き出し内に入るテキストを入力し、色を選択し「会話を挿入する」をクリックします。
Diverの吹き出しの作り方 (会話挿入例)
前半の文章そのままで「会話」として挿入してみました。Diverの場合、色の吹き出しに白抜きのテキストとなるのでとても目立ちます。


- 名前表示位置・・・アイコン下
- セリフ向き・・・左
- タイプ・・・セリフ
- 色・・・ピンク


- 名前表示位置・・・アイコン下
- セリフ向き・・・左
- タイプ・・・心の声
- 色・・・緑
Diverの吹き出しと会話の効果
このブログの中で、Diverは「ペラサイト」に向いているとお伝えしていますが、例えばペラサイトやアフィリエイトサイトとなるとおすすめする商品があります。
成分やその効能の説明は必要なため画像を入れながら文章を構成します。成分と効能を知ったユーザーは次に使っている人の感想を知りたがります。
「使い心地」を伝えるのには口コミに加え、文章を書いている人の気持ちを少し入れるとグッと距離が縮まります。


ただし、吹き出しだけでブログを作るとかなり読みづらいので文章9割、吹き出し1割くらいにした方が良いでしょう。
Diverの吹き出しと会話の使い分け
Diverの吹き出しについては、枠だけのシンプル構造なので、囲い枠では仰々しくなってしまう文章を配置するもの、会話については、筆者の意見や特に印象に残したいものと使い分けるのが良いでしょう。
吹き出しのおすすめ使用例
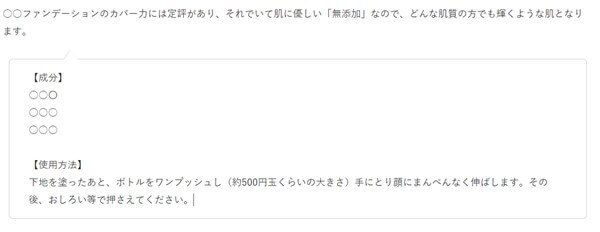
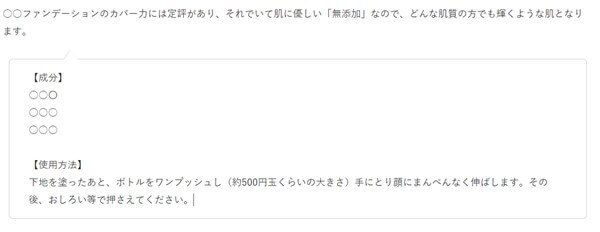
Diverの吹き出しを使った例をご紹介します。化粧品などの成分や使用方法を吹き出しに入れてみました。


【】があっても文章が続くよりも吹き出しを入れ区切るとまとまりが出てきます。吹き出しの中には成分だけではなく、料金設定や例えば、高額でも1日に換算するといくら・・・みたいな文章でもよいでしょう。
会話のおすすめ使用例
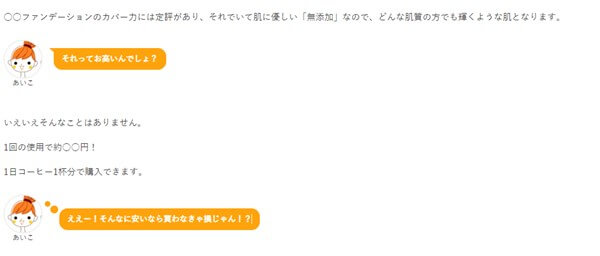
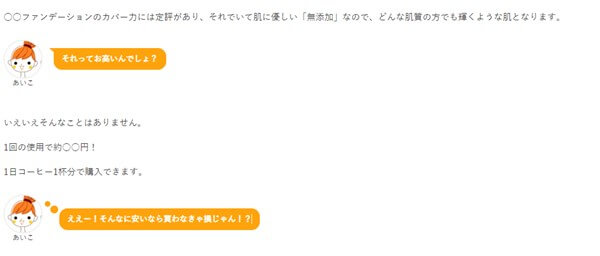
Diverの会話の使用例もご紹介します。こちらはセリフなのでできるだけ親近感のわく言い回しが良いです。


上記画像を見ていただくと、若い女性のセリフと文章とのやり取りを読んでいるうちに成分や金額がなんとなくイメージできるようになっています。
内容については、テレビショッピングのセリフですが(笑)、ユーザーが思いつきそうなことを先回りしてセリフで顕在化してあげてさらに読み進めてもらうというテクニックもDiverの会話を作成して使うことができます。
Diverの「吹き出し」と「会話」のまとめ
WordPressテーマでいう吹き出しというと画像付きのものを思いうかべますが、Diverの入力補助では「会話」というブロックで作るものが、一般の吹き出しに近いです。
どちらにしろ、入力補助から作ると簡単にできるものなので双方使いこなせるようにしておくと便利です。
↓ WordpressテーマDiverを当ブログからお買い上げの方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:Diver
↓ 芸大卒のなつが作ったDiverオリジナルデザインです。


出典:なつオリジナルデザイン
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


⇒ 最新SEO対策済み!wordpressテーマ「Diver」はコチラ
- 高機能で最新SEO対策済みのテーマ
- 基本色変更がワンクリックで完了
- 初心者にも使いやすい入力補助
- ペラサイトなどもラクラク作成
- カッコいいヘッダー背景が標準装備
- グラデーションも簡単




















⇒ Diverの公式ページを確認する。
※今なら、6大購入特典をお付けしています!