ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
Diverは、その使いやすさとセンスよく収まるデザインが気に入って使っています。Diverはシンプルなので基本は使いやすいのですが、各パーツの中でまだあまり他のブロガーさんが使っていないものもセットされています。

そこで、まだあまり知られていないDiverのパーツの便利な使い方(囲い枠やトグル、アイコンボックス)をお伝えしていきます。
もくじ
- 1 Diver入力補助機能(囲い枠・トグル・アイコンボックス)
- 2 Diver(Wordpressテーマ)の囲い枠基本 1. 「カスタムカラーの設定」
- 3 Diver(Wordpressテーマ)の囲い枠の基本 2. 「カラー設定(基本)」
- 4 Diver(Wordpressテーマ)の囲い枠の基本 3. 「動くマーカー設定」
- 5 Diver(Wordpressテーマ)の囲い枠の基本 4. 「段落を作る」
- 6 Diver(Wordpressテーマ)の囲い枠の基本 5. 「新着記事リスト」
- 7 Diver(Wordpressテーマ)のアイコンボックスって何?
- 8 Diver(Wordpressテーマ)のアイコンボックスの使い方
- 9 Diver(Wordpressテーマ)のトグルって何?(囲い枠との違い)
- 10 Diver(Wordpressテーマ)のトグルの便利な使い方
- 11 Diver(Wordpressテーマ)の囲い枠等の便利な使い方 まとめ
- 12 初心者だからこそWordpress有料テーマ を使うべき理由
Diver入力補助機能(囲い枠・トグル・アイコンボックス)
最近はどのWordpressテーマを見ても「機能が多い」ことと「着せ替え」が増えてきています。着せ替えについては、ワンクリックでデザインが変更できるので便利です。
Diverは、複雑に見えるデザインが初心者でも簡単に作れたり、記事の装飾がとても楽になる「入力補助」というブロックがあります。


特によく使うものが入力補助として区切られています。


このページでは入力補助の中で「囲い枠」と「アイコンボックス」「トグル」についてお伝えします。


聞きなれない名前もありますが、使ってみるととても便利な枠なので、ぜひ活用してみてくださいね。
Diverの入力補助「囲い枠」
囲い枠とは、文章の中で特に見てほしい部分を色の枠で囲み目立つようにする装飾です。無料テーマなどでは、CSSとHTMLを追加しながら作らないといけないため最初から標準装備でしかも色や形を変化できるのはとても使い勝手が良いです。
- 囲い枠のカスタムカラーの設定
- 囲い枠のカラー設定(基本)
- 囲い枠の中で動くマーカーを設定する
- 囲い枠の中に段落を作る
- 囲い枠の中に「新着記事リスト」を入れる
Diverの入力補助「アイコンボックス」
アイコンボックスとは文字通り、アイコンを配置した囲い枠のような構成パーツです。配置すると以下のような感じになります。


囲い枠とは少し違い、アイコンを上手に配置するとちょっと高級感のあるスペースとなります。テキストや背景、アイコン等も変更可能なので、3つくらい横並びにしても比較記事として面白いです。
アイコンが最初から入っているのでわざわざプラグイン導入の必要もありません。手間がかからずサッと作れます。
Diverの入力補助「トグル」
トグルという言葉を初めて聞いたという方もおられるかもしれませんが、よくサイトなどで枠があり「+」マークや「>」マークをクリックすると開封されて文字が出てくるボックスのことです。
- トグルって何?
- トグルの便利な使い方
囲い枠は結構文章内に設置することは多いと思いますが、アイコンボックスやトグルはあまりきかないかもしれませんが、記事内に使うことによって1部の記事を目立たせたり、ユーザビリティをアップさせたりできるすぐれものです。
↓芸大卒のなつがDiverのオリジナルデザインを作りました!
Diverデザインのマニュアル特典Diverのオリジナルデザインです!当ブログよりDiverを購入くださった方に特典として差し上げます。


このマニュアルの通りに作ればCTAやタブなどの設定も併せてできるようになります。上記5種以外にアフィリエイト用100種類デザインマニュアルが付いてきます!
⇒ デザインの確認はコチラをご覧ください。
(さらにアフィリ用デザイン100個追加!)
Diver(Wordpressテーマ)の囲い枠基本 1. 「カスタムカラーの設定」
入力補助の囲い枠って8色のパターンが用意されています。ただ、ブログの雰囲気を統一するためデフォルトカラーとは違った色を設定したい場合があると思います。
そんな時に、囲い枠のカスタムカラーの設定を使うと便利です。
カスタムカラーの設定
カスタムカラーの設定とは、自分の好きな任意の色を設定するということです。
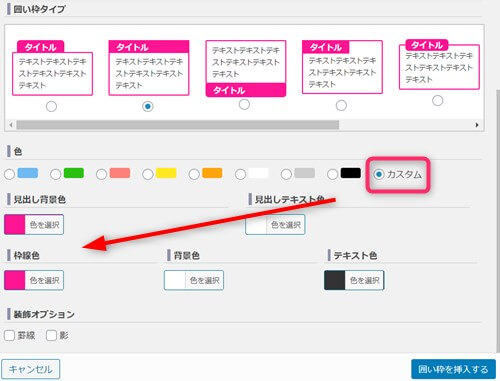
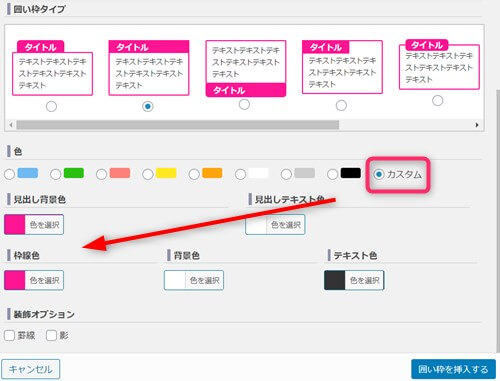
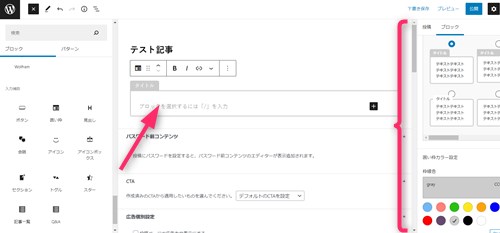
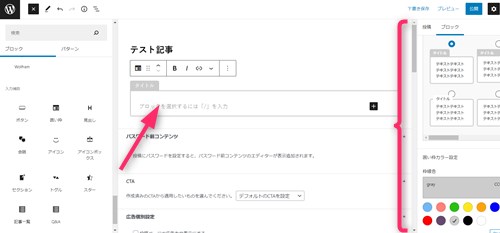
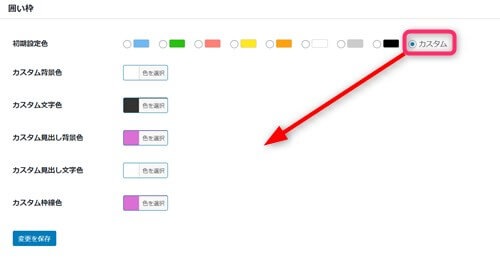
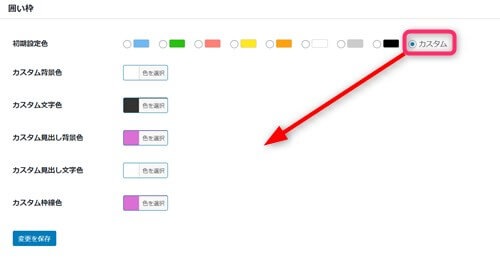
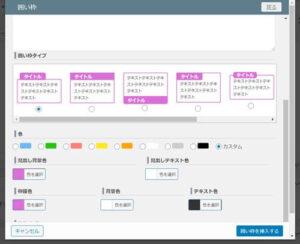
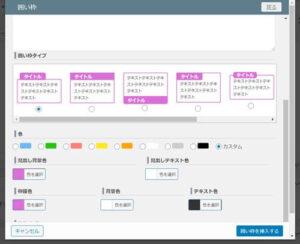
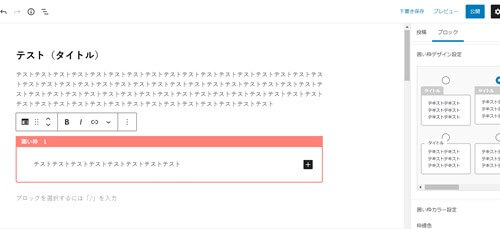
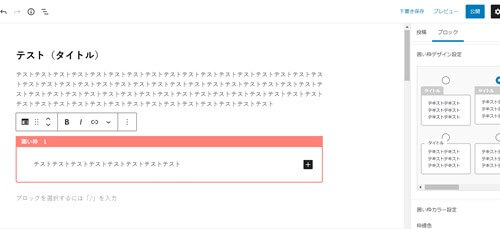
投稿ページ内にある入力補助の「囲い枠」を開きます。タイトルとメインの文章を入力し囲い枠タイプを選び「色」のカスタムにチェックを入れると展開します。
旧エディターでの操作
旧エディターでの操作では以下のようになります。慣れている方はこれで操作しても見出し挿入ができますが、クラッシックボタンを押してひと手間かかるので、新エディターでも操作できるようにしておきましょう。


- 見出し背景色
- 見出しテキスト色
- 枠線色
- 背景色
- テキスト色
上記を自分の好きな色に変更をし囲い枠を挿入するをクリックするとエディターに囲い枠が入ります。


新エディターでの操作
新エディターでは、入力補助にある「見出し」をクリックするとダイレクトに見出しが入りますので、右側でデザインや色を調整します。


Diver(Wordpressテーマ)の囲い枠の基本 2. 「カラー設定(基本)」
前の章では、エディター上の囲い枠を入れる都度入力する方法をお伝えしましたが、1回ごとに入力しないといけないため面倒です。
そこで、ブログの基準になる色がすでに決まっている場合には最初から設定をして入力補助で選ぶだけで使えるようにしておきましょう。
旧エディターでの使い方
「classiceditor」をまだ使っている方は、以下の通りで操作してみてください。
▼ Diverオプション ⇒ 入力補助設定


ここでも、カスタムにチェックを入れ以下の項目で変更したい部分を指定し変更を保存をクリックします。
- カスタム背景色
- カスタム文字色
- カスタム見出し背景色
- カスタム見出し文字色
- カスタム枠線色
この設定をしておけば、入力補助でいちいち設定せずにカスタムカラーとして出てきます。


ブロックエディターの場合には、設定で一気に色変更できますので特にあらかじめの操作は必要ありません。
Gutenbergでの使い方
Gutenbergで作成している方はブロックの中にある入力補助が使えます。旧エディターの項目数より少ない設定ですが、必須のものを厳選してあるので便利です。
ブロックからアイコンをクリックする
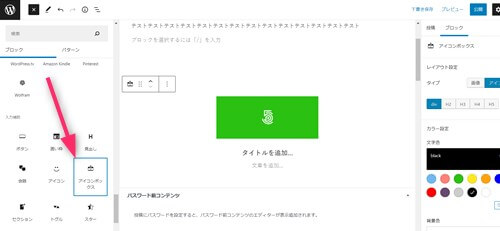
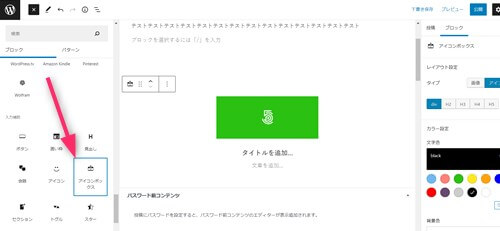
まずはどの部分でも良いので「+」マークを探してクリックすると展開します。入力補助は最後の方にありますので下にスクロールしてください。
囲い枠のアイコンをクリック。
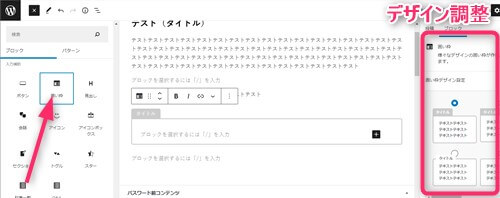
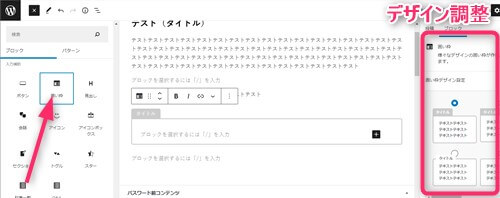
すると囲い枠が配置され、右側でデザインや色の調整ができるようになります。


囲い枠のデザイン調整
右側にデザインが複数でてきますのでどの囲い枠が良いか選んでチェックをいれましょう。


囲い枠の色調整
右側のデザインを下にスクロールしていくと色の調整部分が出てきます。好きな色を設定してください。(背景・テキスト)


Diver(Wordpressテーマ)の囲い枠の基本 3. 「動くマーカー設定」
Diverの標準装備で「動くマーカー」があります。囲い枠に文章を入れ大事な部分や特に読んで欲しい部分に動くマーカーを挿入できます。
とても簡単なのでぜひ使ってみてください。
旧エディターの場合
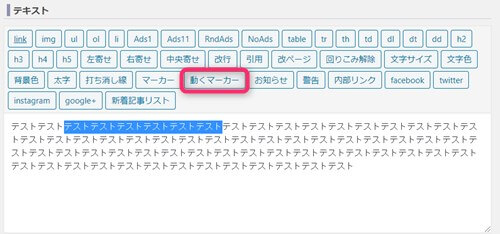
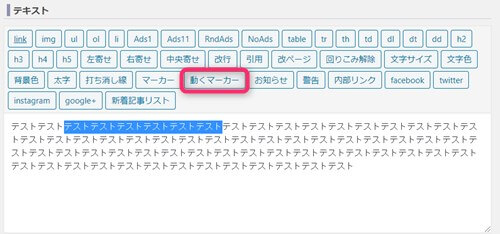
入力補助の囲い枠を開きます。


メインテキストに文章を入れ、マーカーを付けたい文を反転させます。そして上部にある「動くマーカー」を押し囲い枠を挿入するをクリックします。
すると以下のような囲い枠とその中に動くマーカーが設置されます。


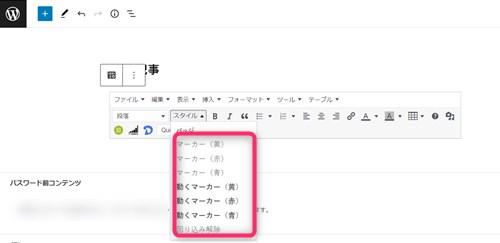
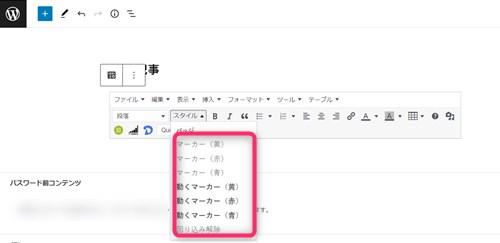
ブロックエディターの場合(Gutenberg)
動くマーカーの設定は、ブロック部分の「クラッシック」をクリックし旧エディターを出すことで動くマーカーを挿入できます。
▼ クラッシック ⇒ クラッシックの段落


Diver(Wordpressテーマ)の囲い枠の基本 4. 「段落を作る」
囲い枠の中で長い文章になる場合、そのまま長文が書いてあってもユーザーにとっては読みづらいです。そこで、強弱を付けたり文章として段落を挿入してあげましょう。
入力補助の囲い枠を開きます。


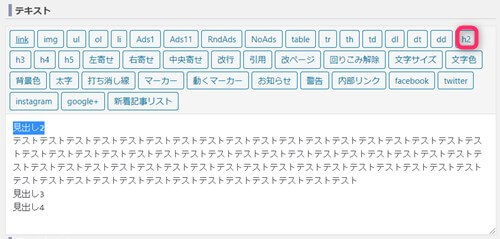
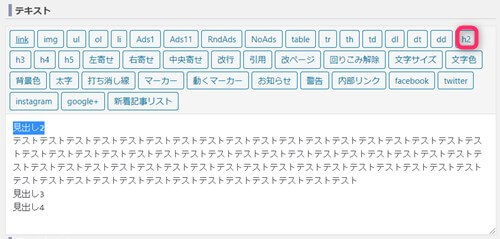
テキストの中で見出しにする部分を反転させ「h2 h3 h4 h5」のどれかを選んでボタンを押します。
Diver(Wordpressテーマ)の囲い枠の基本 5. 「新着記事リスト」
囲い枠の中で新着記事リストを挿入することもできます。各記事にリンクできますので、文章の途中に入れてブログ内を周ってほしい場合などに使います。
入力補助の囲い枠を開きます。


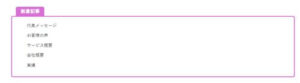
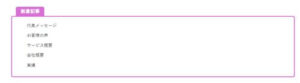
エディターの中の「新着記事リスト」を押し囲い枠を挿入するをクリックすると以下のように新着記事リストが囲い枠に入った状態で表示されます。


Diver(Wordpressテーマ)のアイコンボックスって何?
アイコンボックスとは、アイコン入り背景のある囲い枠です。縦長のボックスなので横に並べても面白いですし、色を変更すると比較記事などにも使えます。


Diver(Wordpressテーマ)のアイコンボックスの使い方
Diverのアイコンボックスも簡単に挿入できますので、工夫して使ってみてください。背景は画像変更も可能です。
Gutenbergでの使い方
Gutenbergでアイコンボックスを作っていきます。基本的には他の機能と同じようにブロックからアイコンをクリックし配置してから右側で調整するという方法です。
ただ、それだけでは面白くないので背景を別画像にするという小技もお伝えします。
アイコンをクリックする
アイコンボックスのアイコンをクリックすると枠が配置されます。


アイコンの調整
右側にアイコンの調整部分が出てきますので大きさやアイコンの種類を変更します。


アイコンの背景色調整
アイコンの背景色を変更できます。サンプルで満足できない場合には長方形をクリックするとパレットが出てきますので自分で好きな色を調整してみてください。


アイコン背景を好きな画像にする
上記のアイコンボックスだけでもカッコいいですが、例えば、画像にしたい場合にもここで調整できますので裏技としてお伝えします。
まずは、表示されているアイコンボックスの右の余白の部分をクリックしましょう。
すると、右側に「画像」が選べる部分が出てきます。「画像」のボタンをクリック。


画像の選択肢が出てきますので、Wordpressの中ならメディアライブラリ、もしくは新しい画像をアップロードします。


好きな画像を選ぶと以下のような感じに仕上がります。


なにか、商品があったりすると配置させて説明文を入れるととても見やすいのでおすすめです。
Diver(Wordpressテーマ)のトグルって何?(囲い枠との違い)
トグルも普段あまり聞かない言葉ですが、長文の場合全部表示してしまうとどうしても読みづらくなります。
そこで、タブのようなものを設置してクリックして展開すると中の文章が出てくるという仕組みがトグルです。
もし、文章だけ長くて読みづらく感じていたら上手に設置してみましょう。ユーザビリティがよくなるだけでなく、少し上級者のように見えます。
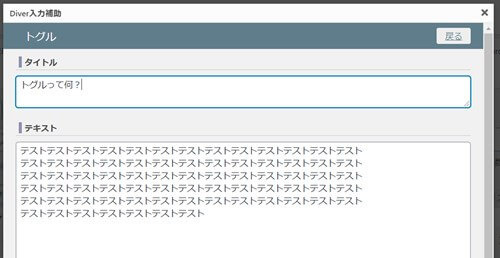
トグルってこんな感じのもの
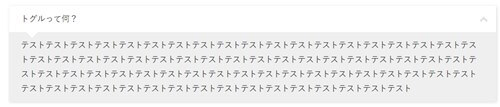
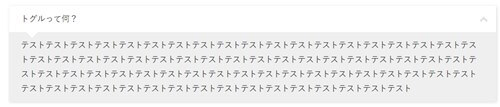
トグルを設置すると以下の画像のようになります。
記事内に設置しますが、枠がでてきますので矢印の部分をクリックすると文章が出てきます。


下に設定しておいた文章が展開しますので記事をスッキリと見せることができます。なにかの説明でもいいですし、人のプロフィールなどにしてもいいかもしれません。
Diver(Wordpressテーマ)のトグルの便利な使い方
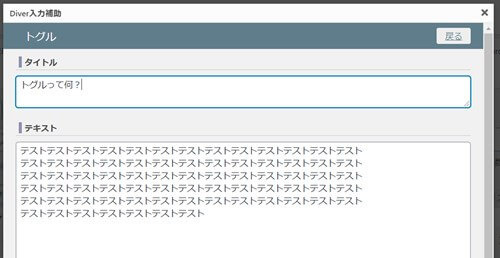
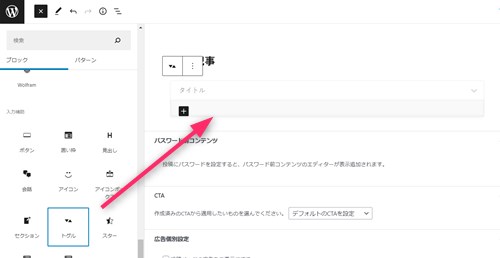
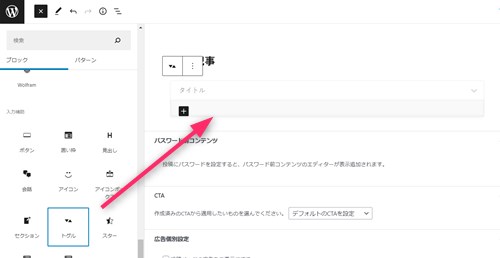
トグルについても入力補助で簡単に設置が可能です。入力補助の中のトグルという部分を展開してください。


タブの部分になるタイトルと展開する文章をここで入力します。トグルを挿入するをクリックすると文章内に設置されます。
新エディターでの操作
入力補助の「トグル」をクリックするとトグルがでてきます。


Diver(Wordpressテーマ)の囲い枠等の便利な使い方 まとめ
Diverの入力補助の要素の中で見落としがちだけども使うと便利な使い方をお伝えしてきました。一言に囲い枠といっても便利な使い方もありますし、アイコンボックスやトグルはまだブロガーの間でもそれほど使われていません。
ユーザーにとっては、「おっ!このブログは他とは違う」と思い覚えてくれるかもしれませんし、文章の見せ方も工夫をしてみましょう。
囲い枠も、いろんな色が楽しめますのでぜひあなたのオリジナルのものを作ってみてください。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:Diver
↓ 芸大卒のなつが作ったDiverオリジナルデザインです。


出典:なつオリジナルデザイン
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


⇒ 最新SEO対策済み!wordpressテーマ「Diver」はコチラ
- 高機能で最新SEO対策済みのテーマ
- 基本色変更がワンクリックで完了
- 初心者にも使いやすい入力補助
- ペラサイトなどもラクラク作成
- カッコいいヘッダー背景が標準装備
- グラデーションも簡単





















