こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
記事を書くとき、編集する際に必要なパーツを簡単に呼び出せるのが「スタイル」部分です。例えば、蛍光ラインやラベルや、ボックスを作ったりなどもできます。
THE THOR(ザ・トール)のスタイルの簡単な使い方や設定方法などお伝えしていきます。
- THE THOR(ザ・トール)のスタイルってどこにある?
- THE THOR(ザ・トール)のスタイルが見つからない時の確認方法
- THE THOR(ザ・トール)のスタイルの使い方!
- THE THOR(ザ・トール)のスタイル設定の方法
- THE THOR(ザ・トール)のスタイルでできること詳細一覧
もくじ
THE THORのスタイルってどこにある?
THE THOR(ザ・トール)に限らず、他のテーマでもスタイルで文章装飾のパーツを管理しているものも多いです。
ブログ記事を書く際に、パーツをいちいちコピーして貼りつけるのはかなり面倒で時間のロスにもつながります。
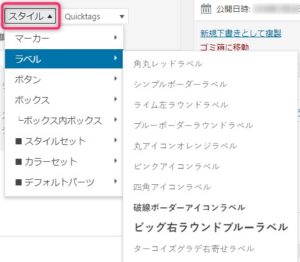
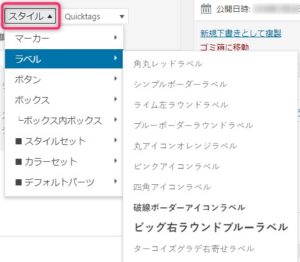
「スタイル」のある場所は「投稿ページ」の真ん中、文章装飾の並んでいるビジュアルエディタの部分にあります。


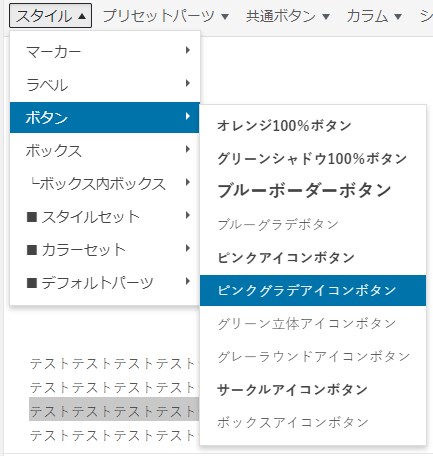
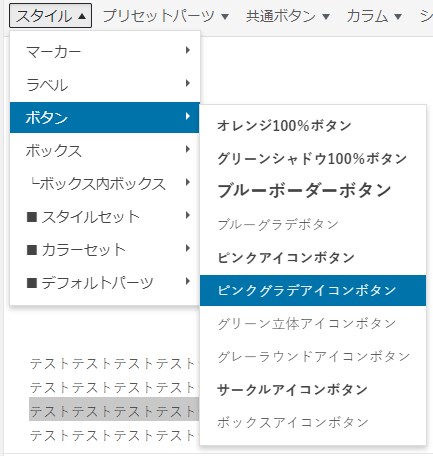
スタイルの右にある▼印をクリックすると、展開しますので、そこから装飾パーツを選びます。


- マーカー
- ラベル
- ボタン
- ボックス
- ボックス内ボックス
- スタイルセット
- カラーセット
- デフォルトパーツ
スタイルで設置できるもので大きくわけると上のボックスのようになりますが、かなり詳細に分かれていますので、この記事の一番最後に一覧表にしていますので確認してみてください。
THE THORのスタイルが見つからない時の確認方法
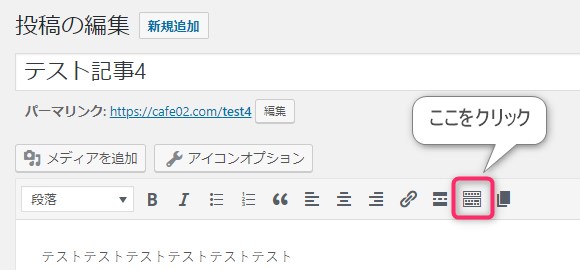
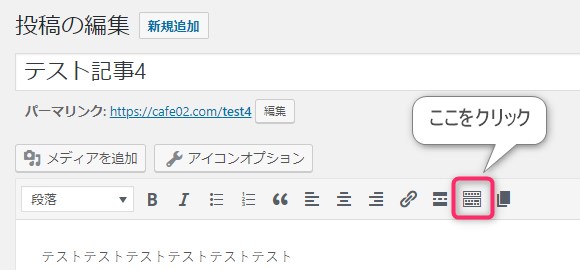
いざ、投稿ページで記事を作成しようと思ってもビジュアルエディタに「スタイル」のボタンがない場合には、ある操作で簡単に出すことができます。


ビジュアルエディタの上の部分をクリックすると「スタイル」のボタンが出てきます。


この「スタイル」ボタンをクリックするとできることが展開しますので、自分でやりたいことを選んでください。
このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
THE THORのスタイルの使い方!
スタイルの使い方をここから説明をしていきます。スタイルセットは自分でボタンやボックスを作るものなので、まずはそれ以外の使い方です。
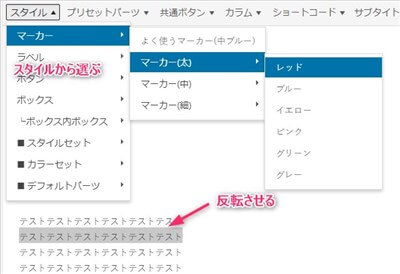
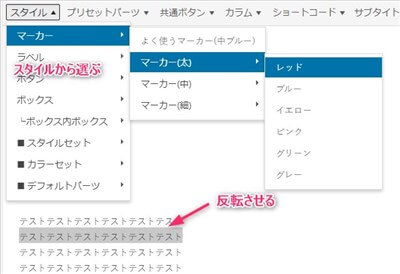
マーカーの使い方
文章を強調したいときに使うマーカー。THE THOR(ザ・トール)では太さや色が選べます。
手順
- マーカーを引きたい文章を反転させる
- マーカーの太さ色を選ぶ


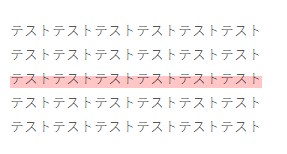
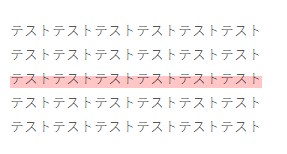
出来上がり


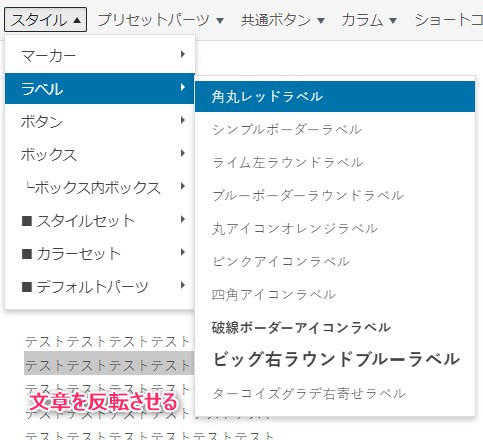
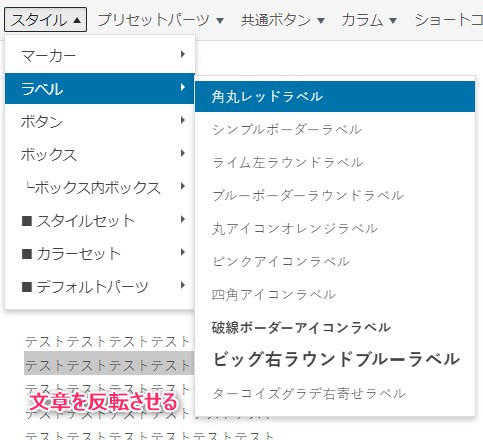
ラベルの使い方
ラベルは、ラインよりももう少し強めに文章を装飾したいときに使います。
手順
- 装飾をしたい文章を反転させる
- ラベルを選ぶ


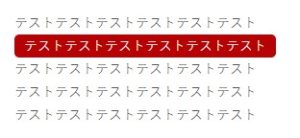
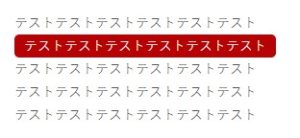
出来上がり


ボタン
ボタンは、リンクで誘導したい部分などを目立たせる役割をします。最近では、影があり本物のボタンみたいなものもあります。
手順
- ボタンにしたい文章を反転させる
- ボタンの種類を選ぶ


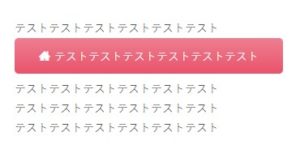
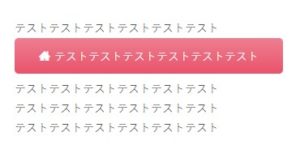
出来上がり


ボックス
文章が長くなった時の区切りや、分けてわかりやすくする場合にはボックスが有効です。
手順
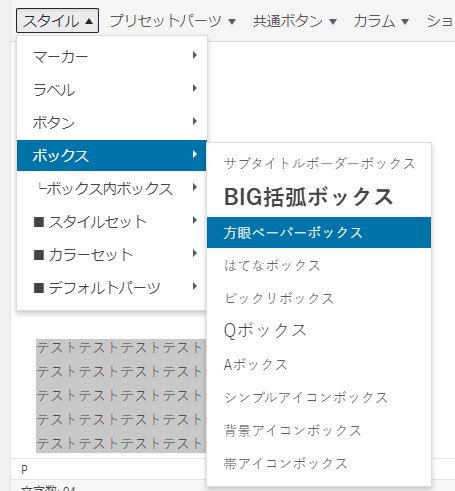
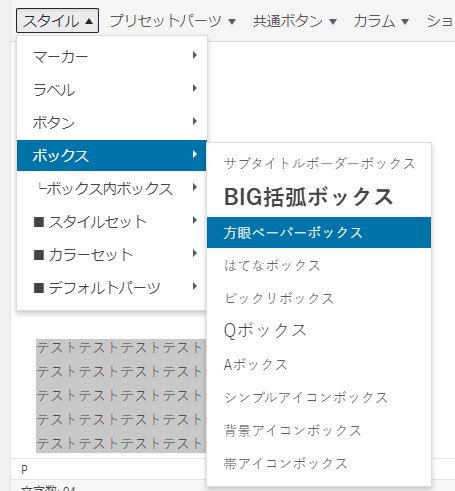
- ボックスに入れたい文章を反転させる
- ボックスを選ぶ


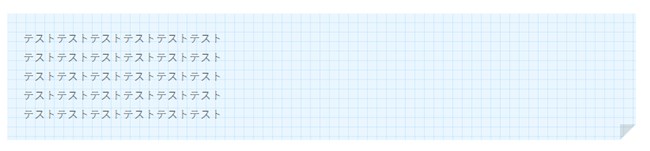
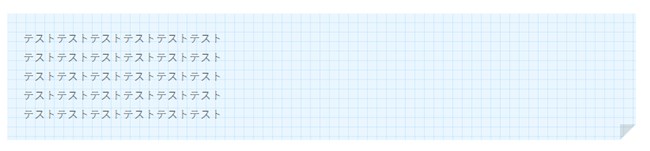
出来上がり


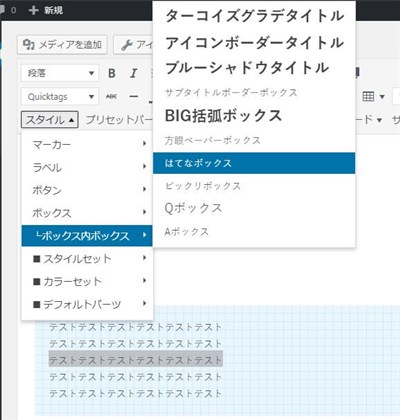
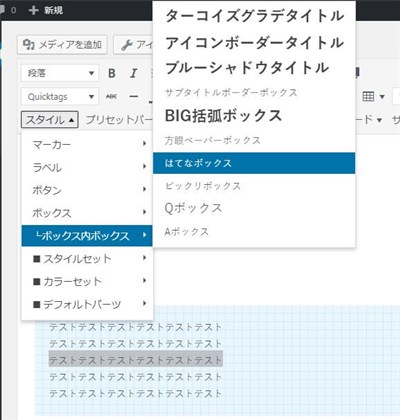
ボックス内ボックス
ボックスの中にボックスを入れたい時に使います。あまり使わないかもしれませんが、ボックスの中の文章を選んでボックスを入れます。
手順
- ボックスに入れたい文章を反転させる
- ボックスを選ぶ


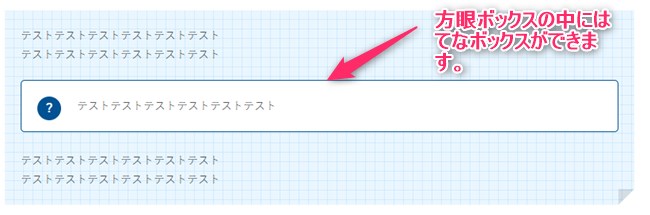
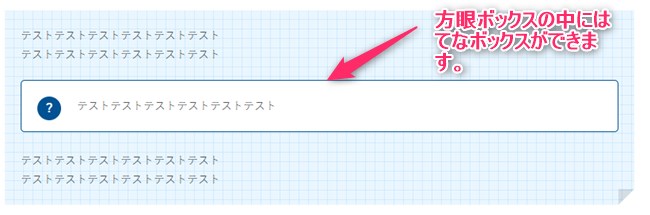
出来上がり


THE THOR(ザ・トール)のスタイル設定の方法
ここからは、スタイルセットでのパーツの作り方を説明していきます。実は私も最初は悩んだのですが、コツがわかるとすぐに作れますのでチャレンジしてみてください。
スタイルセットで作れるパーツ
- ラベル
- ボタン
- ボックス
- ボックス内ボックス
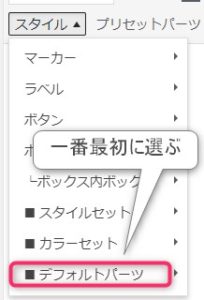
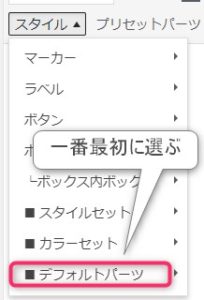
作りだすと簡単なのですが、作業をする順番は一番下からクリックし、デフォルトパーツで「なにを作りたいのか」を最初にクリックしないと色や形の設定ができません。
当たり前のことなんですが、THE THORのスタイルの並びがなぜか逆になっていますので混乱しないようにしてください。


ボックスを作ってみましょう
スタイルセットでボックスを作ってみましょう。ボックスは文字の色や、背景、周りの線など設定する部分が多いので、これができるようになればボタンなどは比較的簡単にできるようになると思います。
「テスト」などなんでもいいので文章を投稿ページに作っておきます。
手順
- 文章を反転させる
- スタイルのデフォルトパーツでボックスを選ぶ
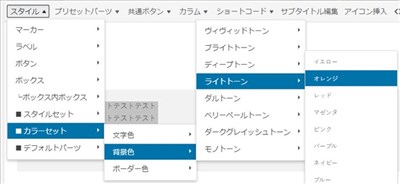
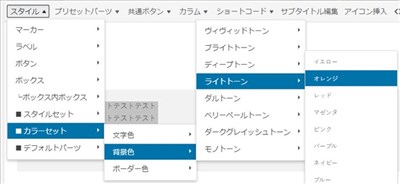
- スタイルのカラーセットで文字色を選ぶ
- スタイルのカラーセットで背景色を選ぶ
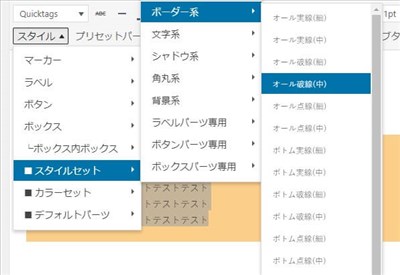
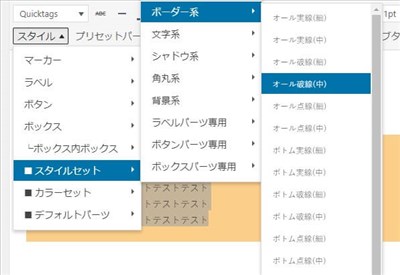
- スタイルのスタイルセットで線を選ぶ
- スタイルのカラーセットでボーダー色を選ぶ
ボックスの中の背景の色の選び方


ボーダー(線)の選び方


ボーダー(線)の色の選び方


出来上がり
THE THOR(ザ・トール)ではパーツを作ろうと思えばかなり多くの選択肢があり、最初は迷ってしまうかもしれません。
基本に忠実に作っていけば自分の好みのパーツができあがりますので、デフォルト以外にオリジナリティを出したい場合にはこのスタイルを使ってみてください。
パーツを作るときのポイントは、文字を反転させておくこと。
これをしないと、次に進めません。


初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。
THE THOR(ザ・トール)のスタイルでできること詳細一覧
THE THOR(ザ・トール)のできること詳細を一覧表にしておきます。一気にたくさんでてきますので見づらい場合にこの内容でご確認ください。
(尚、バージョンアップなどで変更になる場合もありますので、ご了承ください)
| マーカー | マーカー(太)(中)(細) |
|
| ラベル |
| |
| ボタン |
| |
| ボックス |
| |
| ボックス内ボックス |
|
スタイルセットでボタン等を作るときには以下のことができます。
| ■スタイルセット | サイズ系 |
|
| 内側余白系 |
| |
| 外側余白系 |
| |
| ボーダー系 |
| |
| 文字系 |
| |
| シャドウ系 |
| |
| 角丸系 |
| |
| 背景系 |
| |
| ラベルパーツ専用 |
| |
| ボタンパーツ専用 |
| |
| ボックスパーツ専用 |
| |
| ■カラーセット |
| |
| ■デフォルトパーツ |
|























⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!