ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
AFFINGER6の元となっているAFFINGER5でもデザインや構成に関するカスタマイズの自由度が高かったのですが、AFFINGER6でも良いところは引き継ぎながら新しい設定もできるようになっています。
AFFINGER6のスマホメニューの便利な設定方法をお伝えします。
もくじ
- 1 メニューの作成
- 2 AFFINGER6のスマホメニューの設定 1. 「3種類のアイコンデザイン」
- 3 AFFINGER6のスマホメニューの設定 2. アイコンの変更方法
- 4 AFFINGER6のスマホメニューの設定 3. 検索メニューの表示
- 5 AFFINGER6のスマホメニューの設定 3. 追加メニューの設定
- 6 AFFINGER6のスマホメニューの設定 4. スライドメニュー設定
- 7 AFFINGER6のスマホメニューの設定 5. ミドルメニュー
- 8 AFFINGER6のスマホメニューの設定 6. フッターメニュー
- 9 AFFINGER6のスマホメニューの設定 7. メニューの色等の設定
- 10 初心者だからこそWordpress有料テーマ を使うべき理由
メニューの作成
ヘッダー部分のグローバルメニューとかに表示させようとすればまずはメニューを作成します。この作業はどのWordpressテーマでもほとんど同じですので、覚えておいてください。
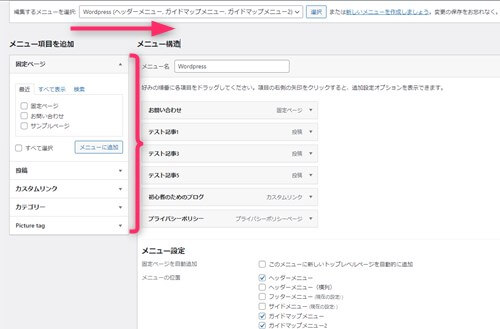
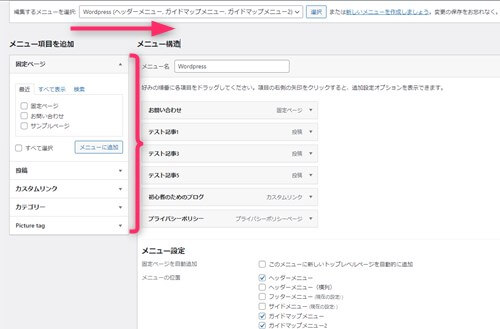
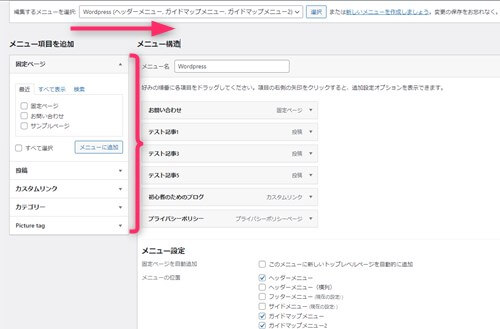
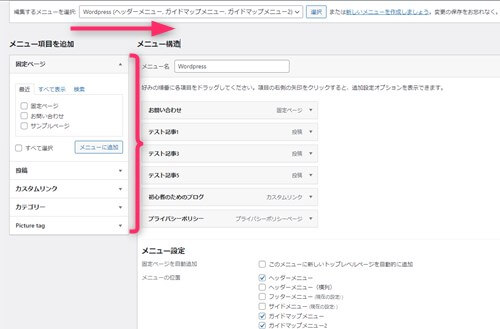
▼ 外観 ⇒ メニュー


左側の「メニュー項目を追加」から右の「メニュー構造」へ項目を移動してメニューを作っていきます。このページでの設定項目は以下の通り。
- メニュー名
- メニュー構造作成(何を表示させるのか選ぶ)
- メニュー設定(メニューをどこで表示させるのか)
芸大卒のなつが作ったデザインのマニュアルも特典に追加しました。


⇒ 詳しくはコチラをご覧ください。
※ヘッダーの画像は、イラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
AFFINGER6のスマホメニューの設定 1. 「3種類のアイコンデザイン」
AFFINGER6のスマホメニューの少し細かい設定のやり方です。表示場所の設定、アイコンのデザインや検索アイコンの入れ方などをお伝えします。


- アイコンデザイン
- メニューの位置
- 検索アイコン
- 表示させない
1. アイコンデザイン
AFFINGER6のスマホ画面の左上にメニューのアイコンがあります。この部分のデザインが3種類。ちょっとしたデザインですが、他のブログとの差別化もできますしメニューアイコンの下に「MENU」とテキストを入れることも可能です。
- ノーマル
- クール
- リスト


ノーマル


クール


リスト
大きくはデザインが変わるわけではありませんが、少しだけイメージが変わります。その下にMENUというテキストを入れるとわかりやすくなります。
アイコンの下に「MENU」を入れた場合


⇒AFFINGER6(アフィンガー)の公式ページを確認する
※今なら、5大購入特典をお付けしています!
記事を取得できませんでした。記事IDをご確認ください。
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6のスマホメニューの設定 2. アイコンの変更方法
ヘッダー上部のアイコンデザインの変更方法や、MENUを追加していきます。その他、アイコンメニューを表示させたくない場合も同じ場所で操作します。
アイコンデザインの設定
アイコンデザイン変更や非表示のさせ方は管理画面で行います。
▼ AFFINGER6管理画面 ⇒ メニュー
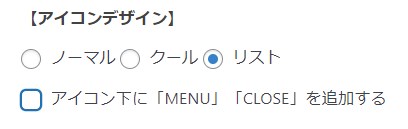
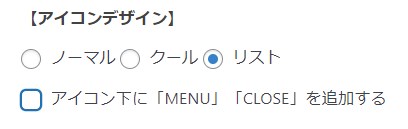
「スマホスライドメニュー」の部分【アイコンデザイン】のチェックでどのデザインにするのか選びます。


上記のどのデザインにするのかチェックを入れ下にスクロールし「SAVE」のボタンを押します。
アイコンの位置
アイコンを右にするのか左にするのかもここで設定します。


同じように下までスクロールして「SAVE」をクリック。
AFFINGER6のスマホメニューの設定 3. 検索メニューの表示
虫眼鏡になった検索メニューを表示する場合の設定です。スマホ画面は小さいので虫眼鏡が上部にあると便利なので活用できます。
▼ AFFINGER6管理画面 ⇒ メニュー
【検索アイコン】の部分「スマホヘッダーに検索アイコンを追加する」にチェックを入れ「SAVE」をクリック。
AFFINGER6のスマホメニューの設定 3. 追加メニューの設定
スマホメニューの右側にアイコン付きで任意のリンク先の設定が可能です。見た目もわかりやすいので使いやすそうです。


右上の「あいうえお」と書いている部分をクリックすると任意で設定したURLに飛びます。
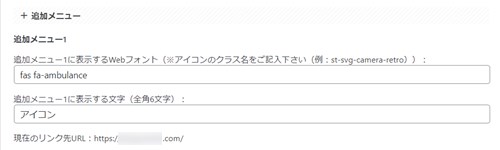
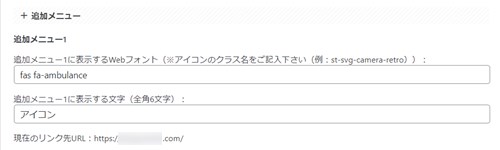
追加メニューの設定
追加メニューに必要な項目は以下の通りです。
- 規定のアイコン
- タイトル
- 任意のURL
▼ AFFINGER6管理画面 ⇒ メニュー


追加メニューにWebフォントコードとテキストとURLを入力します。最後に「SAVE」をクリックします。


救急車のアイコンで作ってみました。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6のスマホメニューの設定 4. スライドメニュー設定
スマホメニューの上部左のアイコンをクリックすると、スライドメニューが展開します。普通のメニューの他ウィジェットで追加したもの(例えば人気記事など)を展開できるようになっています。
スライドメニュー設定の手順
- メニュー設定で配置場所を指定
- ウィジェットで設定
- AFFINGER6管理画面で表示設定
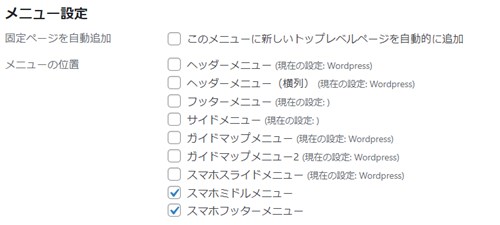
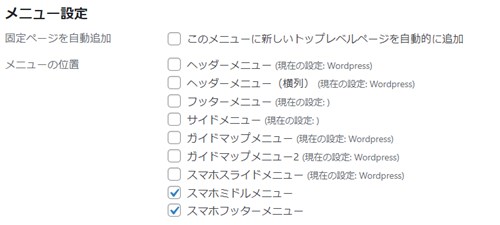
1. メニュー設定で配置場所を指定
一番最初に説明をしたメニュー設定の部分で、「メニュー設定」というタイトルがあります。その部分は作ったメニューをどの位置に配置するのか指定する場所なので、チェックを入れてメニューを保存をクリックします。


2. ウィジェットで設定
次に、スライドメニューで表示させたい項目があればウィジェットで追加します。
▼ 外観 ⇒ ウィジェット


人気記事など追加していきます。
3. AFFINGER6管理画面で表示設定
▼ AFFINGER6管理画面 ⇒ メニュー


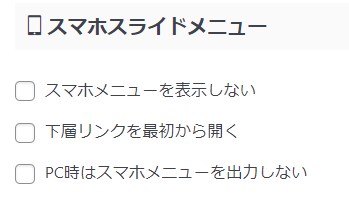
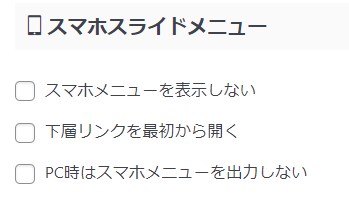
スライドメニューを表示させたい場合には「スマホメニューを表示しない」でチェックが外れていることを確認してください。スライドメニューを開くと以下のようになります。


⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6のスマホメニューの設定 5. ミドルメニュー
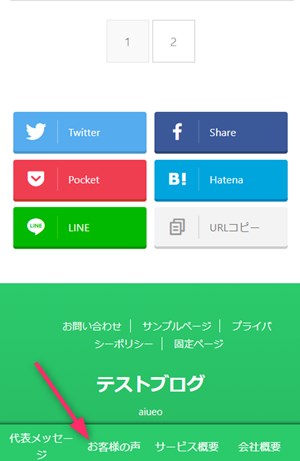
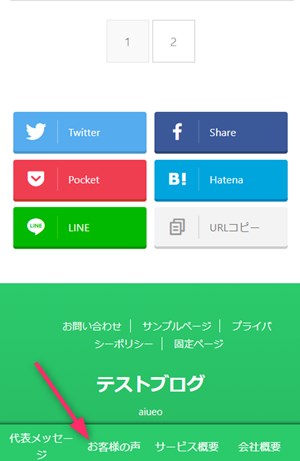
普通のメニューのほかにAFFINGER6では、ミドルメニューの設定もできます。項目が多いときなど整理できるので便利です。


こちらもメニューの設定をしてからAFFINGER6管理画面で設定という2段階で変更します。
- ミドルメニューを表示設定
- AFFINGER6管理画面で設定
1. ミドルメニューを表示設定
最初に説明したメニュー設定で「スマホミドルメニュー」にチェックを入れる。
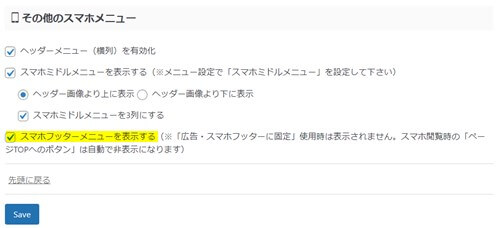
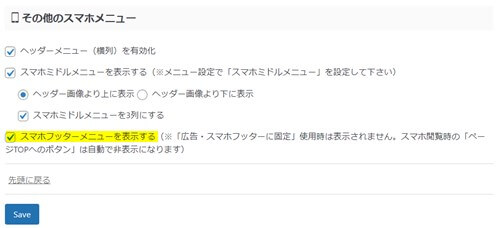
2. AFFINGER6管理画面で設定
▼ AFFINGER6管理画面 ⇒ メニュー
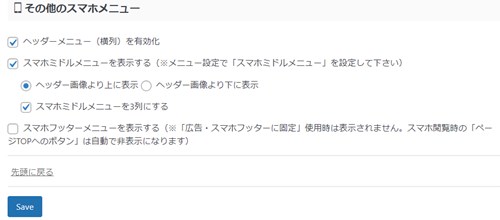
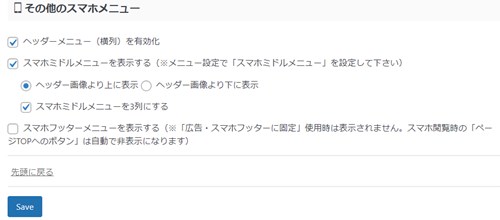
「その他のスマホメニュー」のタイトルのところでスマホミドルメニューメニューを表示するなどにチェックを入れ「SAVE」をクリックする。


- ヘッダーメニュー有効化
- スマホミドルメニューを表示する
その他設定項目にチェックを入れSAVEをクリックする。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6のスマホメニューの設定 6. フッターメニュー
AFFINGER6のスマホメニューはフッターにも設置できます。やり方の順序ははミドルメニューと同じです。


- フッターメニューを表示設定
- AFFINGER6管理画面で設定
1. フッターメニューを表示設定
▼ 外観 ⇒ メニュー
メニュー設定でフッターメニューを表示にチェックを入れ保存する。


2. AFFINGER6管理画面で設定
▼ AFFINGER6管理画面 ⇒ メニュー


スマホフッターメニューを表示するにチェックを入れSAVEをクリックします。
AFFINGER6のスマホメニューの設定 7. メニューの色等の設定
AFFINGER6のスマホメニューを設定したら次は色などの調整をしていきましょう。もちろん、そのまま使ってもいいと思いますが、スライドメニューなど少し変化を付けたい時に便利です。
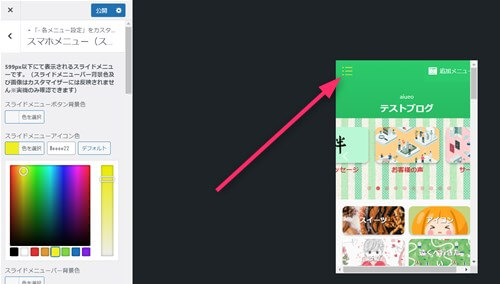
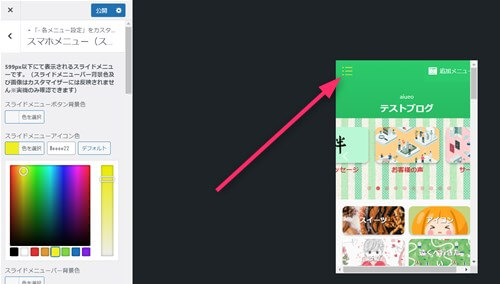
▼ 外観 ⇒ カスタマイズ ⇒ 各メニュー設定 ⇒ スマホメニュー(スマホヘッダー)
このカスタマイズのページで好きな色や画像などスマホメニューの中に表示させることができます。
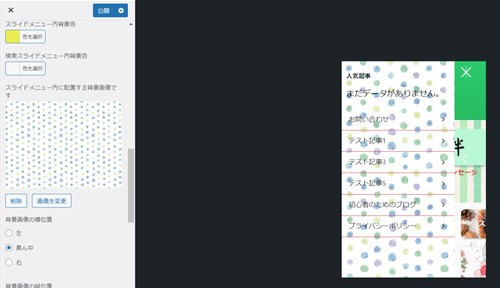
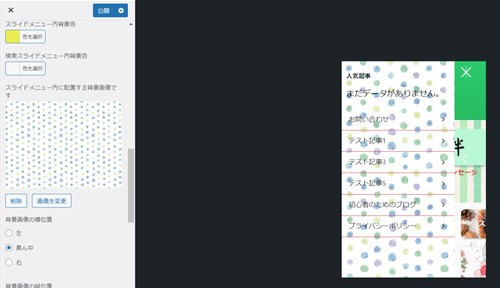
スライドメニューの内側に画像を追加する
アイコンをクリックしスライドメニューを開いた時に画像があると手が込んでいるように見えます。画像自体は派手にしてしまうとテキストが見えづらくなるので注意してください。


背景画像というタイトルの部分に画像を追加します。
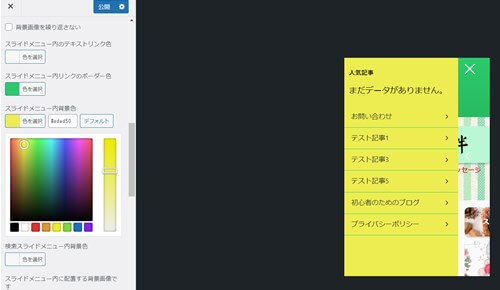
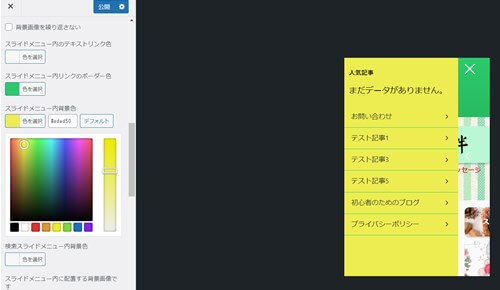
スライドメニューに色を付ける
スライドメニューに色を付けることもできます。メニューを区切る線も変更可能です。


背景画像のタイトルンの「スライドメニュー内背景色」で色を調整します。
スライドメニューアイコンに色をつける
スライドメニューを開くアイコンの部分の色変更をします。


スライドメニューアイコン色の部分で色を調整します。
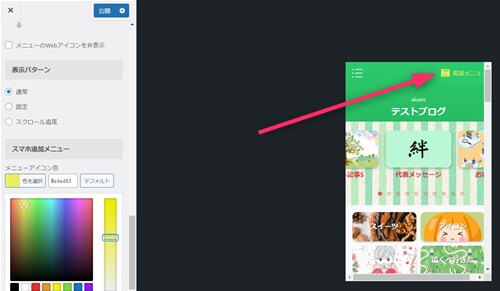
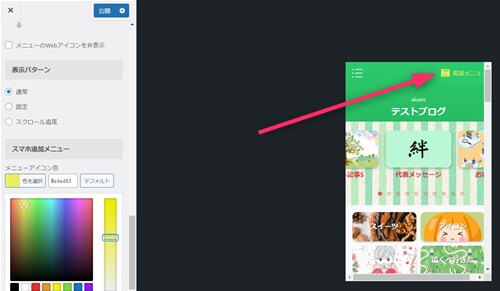
追加メニューアイコンの色の変更
追加メニューを設定した部分の色変更が可能です。


スマホ追加メニューの部分でメニューアイコン色を変更します。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:AFFINGER6(アフィンガー6)
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、詳しく記載しているものがあるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


「ACTION(AFFINGER6)」
- 高機能の最新テーマで大人気
- デザイン変更でいろんな用途に使える
- マニュアル完備
- 各パーツがプロに作ってもらったみたいにアレンジ可能
- バナーや囲い枠スライダーなど特殊なものが簡単に作れる。
⇒ 違いについてはコチラの記事でどうぞ。




















⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!