ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
Luxeritas(ルクセリタス)は、Cocoonと並んで使いやすい無料テーマです。デザインもデザインファイルという着せ替えが用意されていますし専用管理画面もあります。
専用管理画面があると若干初心者には難しく見えますが順序だてて作っていくとちゃんとしたブログが作れます。
これまで、カスタマイズ方法をお伝えしてきましたが、このページでは初心者でも作れるようLuxeritas(ルクセリタス)の使い方まとめをお伝えしていきます。
もくじ
- 1 Luxeritas(ルクセリタス)の使い方まとめ (初心者~中級者編)
- 2 Luxeritas(ルクセリタス)の使い方 1. 「インストール」 【初心者~中級者】
- 3 Luxeritas(ルクセリタス)の使い方 2. 「デザインファイル」 【初心者~中級者】
- 4 Luxeritas(ルクセリタス)の使い方 3. 「ヘッダー・アイキャッチ」 【初心者~中級者】
- 5 Luxeritas(ルクセリタス)の使い方 4. 「グローバルナビ」 【初心者~中級者】
- 6 Luxeritas(ルクセリタス)の使い方 5. 「ヘッダーの上部」 【初心者~中級者】
- 7 Luxeritas(ルクセリタス)の使い方 6. 「フッター周り」 【初心者~中級者】
- 8 Luxeritas(ルクセリタス)の使い方 7.「サイドバー」 【初心者~中級者】
- 9 Luxeritas(ルクセリタス)の使い方 8. 「目次」 【初心者~中級者】
- 10 Luxeritas(ルクセリタス)の使い方 9. 「トップページ」 【初心者~中級者】
- 11 初心者だからこそWordpress有料テーマ を使うべき理由
Luxeritas(ルクセリタス)の使い方まとめ (初心者~中級者編)
私も最初、Luxeritas(ルクセリタス)を使う際に戸惑った部分がありましたので、このWordpressテーマを初めて使う方、初心者の方などがスムーズにブログを作成できるようにここでは順を追ってお伝えしようと思います。
まずは、ひとつのブログを作っていくという前提で各パーツを覚えていきましょう。
Luxeritas(ルクセリタス)の使い方 1. 「インストール」 【初心者~中級者】
Luxeritas(ルクセリタス)では、公式ページからファイルをダウンロードします。他のWordpressテーマと同じくインストールをしていきます。
公式ページからファイルをダウンロード
まずは公式ページからWordpressテーマの本体をダウンロードします。
⇒ Luxeritas(ルクセリタス)公式ダウンロードページ
このページに「本体」と「子テーマ」がありますのでボタンをクリックするとパソコンの中に入ります。


ファイルがダウンロードされたら、どこにあるかわかるように保存をしておきましょう。「デスクトップ」とかがわかりやすいと思います。
WordPressにインストール
次にWordpressにインストールをしていきます。
▼ 外観 ⇒ テーマ
「新規追加」のボタンを押し次に「テーマのアップロード」をクリックします。次に「ファイルを選択」をクリックし、先ほどダウンロードしたファイルを選びます。
ファイルが反映されたら「有効化」をクリックしインストール完了です。
- 本体ファイル
- 子テーマファイル
上記の順番にてインストールしていきましょう。
Luxeritas(ルクセリタス)の使い方 2. 「デザインファイル」 【初心者~中級者】
Luxeritas(ルクセリタス)の本体を導入したらそのまま自分で設定してもいいですし、あらかじめ用意されたデザイン(着せ替え)を入れてそのまま使うことも可能です。
シンプルではありますが、いろんなレイアウトや色など様々なデザインがありますので、通常使うための装飾はこれでも充分です。
デザインファイルのダウンロード
公式で用意されたデザインのうち、使いたいものをダウンロードします。
⇒ Luxeritas(ルクセリタス)のデザインファイルページ
デザインはレイアウト7種類で色違いがありますので、好きなものを選んでください。


出典:Luxeritas(ルクセリタス)「musica in paradisum」
PC画面とスマホ画面が出てきていますのでイメージがわくと思います。それぞれのレイアウトの下にダウンロードボタンがありますので、本体のインストールと同じくダウンロードしてください。
デザインファイルの導入
デザインファイルを導入していきます。この導入方法は無料テーマであっても少しずつやり方が違いますので焦らずに操作していきましょう。
Luxeritas(ルクセリタス)の独自管理画面を使います。
▼ Luxeritas管理 ⇒ デザイン選択
「新規追加」をクリックし、保存しているデザインファイルを選びます。すると、デザイン選択の画面に表示されますのでカーソルをもっていくと有効化の文字が浮かび上がります。
「有効化」にしてデザインに反映させます。
↓ Wordpressテーマ「THE THOR」公式デザインに芸大卒なつのデザイン10種類追加!
当ブログで購入していただくと、公式の9種類のデザインと追加の10種類が無料で手に入ります!
※デザインの全体像は以下の2記事をご覧ください。
⇒【超簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジ!
⇒追加デザイン4種はコチラから見ることができます。
//たった30記事で稼いだ実録記事(2,980円相当)付き!\\
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
Luxeritas(ルクセリタス)の使い方 3. 「ヘッダー・アイキャッチ」 【初心者~中級者】
Luxeritas(ルクセリタス)のデザインファイルをそのまま使っても良いですが、ヘッダー画像等はついていませんので、自分で設定する必要があります。
ヘッダー画像設置方法
ヘッダー画像については、横幅1000px以上にした方がぼんやりしないのでおすすめです。Luxeritas(ルクセリタス)のヘッダー画像は「ロゴ画像」という部分でやりますので、少し混乱するかもしれません。
▼ 外観 ⇒ カスタマイズ ⇒ 背景・タイトル・ロゴ画像
この一番下までスクロールしていき、「ロゴ画像」のタイトル部分に画像を追加します。
ヘッダー画像とアイキャッチの画像のサイズについて
Luxeritas(ルクセリタス)の設定画面では、推奨サイズが表示されていないので、画像のサイズ調整が必要になります。
どれくらいの大きさが適切なのか以下の記事で書いていますので参考にしてみてください。
Luxeritas(ルクセリタス)の使い方 4. 「グローバルナビ」 【初心者~中級者】
グローバルナビと言えば、ブログの上部にくるメニューです。目立つ場所に設置をすればカテゴリーを目立たせることもできますし、自分が読んでほしい記事に誘導もできます。
Luxeritas(ルクセリタス)のデザインファイルでは、グローバルメニューを目立たせているので、ぜひとも設置してみてください。
グローバルメニューの設置
まずは、メニューを作ってから配置します。
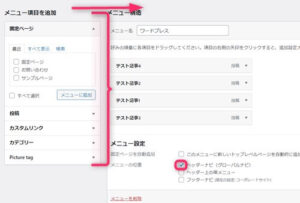
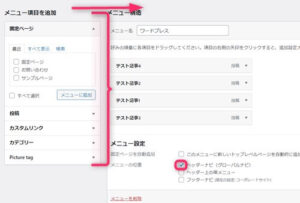
▼ 外観 ⇒ メニュー


この部分は他のメニューの作り方と一緒です。メニュー名を入力し、左側の項目からメニューに追加したいものを右のメニュー構造に配置していきます。
下のメニュー設定の部分「ヘッダーナビ」(グロバーバルナビ)にチェックを入れメニューを保存をクリックします。
ここまで設定できれば、デザインファイルなどで導入したグローバルメニューのライン部分に配置されます。


↓ もう少し詳しいメニューの作り方は以下の記事をご覧ください。色の調整などができます。
Luxeritas(ルクセリタス)の使い方 5. 「ヘッダーの上部」 【初心者~中級者】
Luxeritas(ルクセリタス)のヘッダーの上部は、背景画像を設置することもできますし色変更も可能です。全体的に白系統か黒系統かという選択も可能ですので、ヘッダー画像と共に設定をするとまた一段上のブログになります。
ヘッダー上部の帯メニュー
ブログの上部に配置するメニューといえばグローバルメニューを思い浮かべますが、さらにその上に少し小さなメニューを配置できるようになっています。
たとえば、ブログのカテゴリーが多かったり、お店のブログなどで住所やアクセスに誘導したりなど工夫次第で設定できます。


ヘッダー上部に画像を入れる
ヘッダー上部に画像を入れることができますので、商品でもいいですし可愛いストライプなど持ってくると、店舗のフードのように見えます。
おすすめは、「縦ストライプ」「縦わりの画像」です。


グローバルメニューの上に和の柄を入れてみました。
全体の色を選択する
全体の色は、白もしくは黒になりますが、インパクトを狙って全体に黒をもってきても面白いです。


重要な部分は基本色が残っているので、好みに応じて設定をしてみてください。
記事を取得できませんでした。記事IDをご確認ください。
Luxeritas(ルクセリタス)の使い方 6. 「フッター周り」 【初心者~中級者】
ブログの一番最後の位置にメニューを置いて次の記事に誘導したり、一番最後の部分のコピーライト表記についても設定ができます。
最後まで読んでくれたユーザーの行動喚起もできますし、フッターはそういった意味でも重要な部分です。
フッター部分にメニュー配置
フッター部分のすぐ上にさりげなくメニュー配置ができます。タイトルとタイトルの間の記号なども細かく調整が可能です。


▼ 外観 ⇒ メニュー
グローバルメニューの作り方と同じことをします。
- メニューのタイトル入力
- メニュー項目を左のメニュー構造に配置
- メニュー設定の「フッターナビ」にチェック
最後にメニューを保存をクリックします。
フッター部分を分割して新規記事や人気記事を配置
フッター部分は、2~3分割が可能です。いろんな項目をフッターに追加したければ3分割にして整理しても良いでしょう。
▼ 外観 ⇒ カスタマイズ ⇒ ヘッダー/フッター
「フッターウィジェットエリア表示数」の部分で何列にするのか指定します。次にウィジェットで配置したいカテゴリーを入れていきます。
Luxeritas(ルクセリタス)の使い方 7.「サイドバー」 【初心者~中級者】
Luxeritas(ルクセリタス)ではカラム数2~3やサイドバーを右にするか左にするかなどの設定ができます。
2カラムと3カラム
1~3カラムにできますが、ここではサイドバーができる2カラムと3カラムはどんな感じになるのか見てみます。




2カラムでは、サイドバーが右か左に配置できますし、3カラムでもサイドバーを全部右側にしたりなどもできます。
その他、ウィジェットでサイドバーに項目を追加していきますが、その項目ごとに分離することも可能です。


ピッタリと結合も可能
サイドバーとメインカラムをピッタリと結合もできます。グレーの背景なのでそれほど目立ちませんが、色をつけるとかなりイメージが変わります。


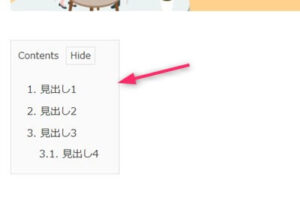
Luxeritas(ルクセリタス)の使い方 8. 「目次」 【初心者~中級者】
WordPressテーマで目次を作る場合にはプラグインで作ることもありますが、Luxeritas(ルクセリタス)の場合には、目次は標準で作ることができます。


外枠やテキスト表示など細かな設定も可能です。
目次の階層の指定
見出しタイトルの大きさによって小さな階層を表示させることもできます。H2~H6までの組み合わせがありますので指定して表示させます。


色の指定
見出しに枠を作ったり、背景の色やテキストの色も変更できます。横幅いっぱいにするなど自由自在です。


Luxeritas(ルクセリタス)の使い方 9. 「トップページ」 【初心者~中級者】
デザインファイル(着せ替え)を使うと簡単に使いやすいデザインとなります。ただ、最初からヘッダー画像がついていないので、この部分や細かい設定もした方がカッコいいブログになります。


上記画像は、着せ替えを導入後、以下の操作をして作ったデザインです。
- 背景
- ヘッダー画像
- ロゴ画像
グローバルメニューは、ヘッダーの画像の下にもできます。
ヘッダー上部に背景をつける
ブログ上部がシンプルなのも良いですが、少し遊び心を入れてみたい場合には水玉などのカラフルな背景を入れても面白いです。
上部に色があるだけでちょっと楽しいイメージとなります。


この画像もデザインデータのデザインが基になっています。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。













のヘッダー周りのカスタマイズ-1-485x300.jpg)














⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!