ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
Luxeritas(ルクセリタス)はCocoonと並び、無料Wordpressテーマの中でも人気のテンプレートです。
個人的には、Cocoonのカスタマイズの方がわかりやすいと感じていますが、Luxeritas(ルクセリタス)は少し使い方にクセはあるものの「高速化」にも対応していて着せ替えのデザインも多いのが特徴です。
もくじ
Luxeritas(ルクセリタス)のインストール方法とセットで覚えておくもの
他のWordpressテーマAFFINGER6などの説明でも最初にリセット方法をお伝えしてるものがあります。
理由は、あまり慣れないテーマを使いながらいろんな部分を変更設定していき、ちょっと元に戻したいと思っても簡単に戻せないことがあるからです。
複数の設定をひとつひとつ戻すよりも、サクッと0の状態にして1からやり直した方が早いのでリセット方法を最初にお伝えしています。
個人的には、Luxeritas(ルクセリタス)を最初に使った時に、途中でエラーが出て消えず、いろいろ触ったら、このリセットで初期段階の状態になったので、なんとか脱出できました(笑)
なので、リセットの方法も併せてお伝えします。(ただ、リセットも詳細に分かれていますしここでお伝えするのは「一番最初の状態」になるのでリセットするときは慎重におこなってくださいね)
- テーマ本体のインストール方法
- Luxeritas「デザインファイル」のインストール方法
- 「デザインファイルマネージャー」
- 「リセット」
上記3つの解説をしていきます。いろんなやり方があると思いますが、私なりに試して操作したことをお伝えしていきます。
1.「テーマ本体」のインストール方法
まずは、ルクセリタスのファイルのダウンロードからインストールまでを見ていきましょう。Luxeritas(ルクセリタス)は、他のWordpressテーマと同じように公式ページからZIPファイルをダウンロードします。
「本体」と「子テーマ」のダウンロードボタンをポチしてください。


上記のようなファイルがパソコンに入ります。このファイルをすぐに見つけられる場所に保存しておいてください。
(初心者の方などわかりづらい場合にはデスクトップなどに保存するちとわかりやすいです)
▼ 外観 ⇒ テーマ
「新規追加」で開くと、テーマを追加の画面になります。
「テーマのアップロード」を開き、ファイルを選択インストールをクリックします。最後に「有効化」をクリックします。
親テーマから子テーマという順番でインストールをしていきましょう。
↓ Wordpressテーマ「THE THOR」公式デザインに芸大卒なつのデザイン10種類追加!
当ブログで購入していただくと、公式の9種類のデザインと追加の10種類が無料で手に入ります!
※デザインの全体像は以下の2記事をご覧ください。
⇒【超簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジ!
⇒追加デザイン4種はコチラから見ることができます。
//たった30記事で稼いだ実録記事(2,980円相当)付き!\\
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
2. Luxeritas「デザインファイル」のインストール方法
Luxeritas(ルクセリタス)のデザインファイル(着せ替え)のやり方が少し悩んだのでここでお伝えしておきます。
もし、ご自身でデザイン設定をするならここは飛ばして大丈夫です。
有料テーマの「THE THOR」の着せ替えや「AFFINGER5」の着せ替えの導入はプラグインでやりますが、Luxeritas(ルクセリタス)の場合には、管理画面でやります。
上記のページで好きなデザインを選んでそのボタンをクリックするとパソコンにファイルがダウンロードされます。
注意)ご自身のルクセリタスのバージョンを確認して該当する方のボタンをクリックします。
WordPressにデザインを導入
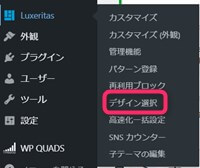
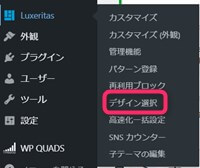
ファイルがダウンロードできたら以下の部分を開きます。ルクセリタスが英語でマークがちょっとイメージわかずに見落とし勝ちです。
ここには、設定上、重要なことが詰まっていますので確認しながら進めていきましょう。


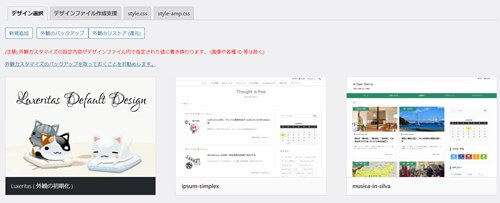
▼ Luxeritas ⇒ デザイン選択
この部分は見落としがちなんですが、ルクセリタスの管理機能がある場所なのでいろいろ触った方が良いです。
2-2.「デザインファイルマネージャー」
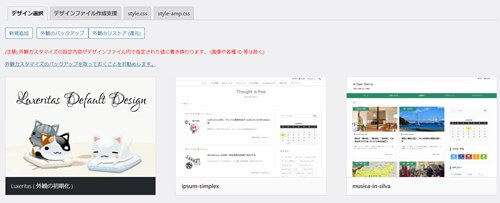
上記部分を開くとデザインファイルマネージャーという画面がひらきますので、ここでデザインをインストールします。
「新規追加」をクリックしダウンロードしたファイルを選ぶとこの部分に反映されます。


右端のグリーンのデザインが今回ダウンロードしたものです。このままでは反映しませんので、画像部分にカーソルを持っていくと「有効化」という文字が出てきますのでクリックしてください。


すると選んだデザインがブログに反映します。
デザインを元に戻したい時
自分で選んだデザインが気に入らない時などは、この部分の操作で変更できます。もし着せ替えデザインのイメージが違ったなど思う場合にはここで操作します。


同じページにLuxeritas(外観の初期化)というバナーがあります。このバナーにカーソルを持っていくと「有効化」が浮き出てきますのでクリックすると最初のデザインになります。
実は一番覚えてほしい! 3.「リセット」
デザインファイルを使っていて、私の場合のようにエラーメッセージが出てきて消えない時にはリセットという方法もあります。
操作している条件でエラーも変わってくるかもしれませんので、もしどうにもならなくなった場合などのお守り程度に見ておいてください。
これを知っていると、サッと切り替えができるので途中であきらめることが少なくなると思います。
リセット自体は簡単ですが念のためにバックアップを取ってからリセットにした方が良いと思います。




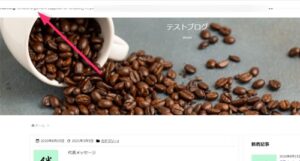
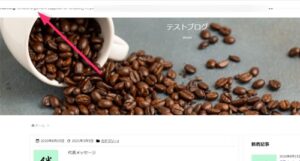
少しだけエラーが出た経緯をお伝えしておきます。ルクセリタスをインストールしデザインファイルを入れて操作していると上のようなエラーメッセージが出るようになりました。おそらくブラウザーがchromeの時だけなので何か理由があるかと調査しましたがはっきりとは理由がわかりませんでした。
(上部にエラーメッセージが半分だけ表示されています。)
プラグインをひとつひとつ消していくも原因がわからず結局リセットすると初期状態になったので再度デザインファイルを導入して解決しました。
上記エラーが出た経緯が突き止められなかったので、他の方も同じエラーがでるかわかりませんが、作りこんでいたけども全部一旦消してしまいたいなど最終手段としては便利なのでお伝えしておきます。
実際のリセットのやり方
Luxeritas(ルクセリタス)のリセットも管理画面でやります。中にはSNSのリセットやキャッシュのリセットなどもありますのでその都度確認しながらやっていきましょう。
▼ Luxeritas ⇒ 管理機能
リセットのタブをクリックすると画面が開きます。
「Luxeritas 全設定のオールクリア」という部分で「カスタマイズ内容のオールクリア」にチェックを入れ「変更を保存」をクリックします。
リセットすると元に戻せないので、注意をしてくださいね!
Luxeritas(ルクセリタス)のインストール まとめ
Luxeritas(ルクセリタス)の本体のインストールは、他のWordpressテーマと同じ方法でできます。ただ、着せ替え(デザインファイル)は、Luxeritas特有の管理画面となりますので注意が必要です。
ただ、この部分をマスターすると数多くある着せ替えが使えますし取り替えることも容易になるのでぜひ使ってみてください。
このページでご紹介したエラーについては、状況によっては出る場合もありますので、まずはプラグインとの不具合を考えてひとつひとつ消しながら検証してみてください。
何をやってもダメなら、思い切ってリセットという方法もありますのであまり長く考え込まない方が良いかもしれません。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。







のヘッダー周りのカスタマイズ-3-485x300.jpg)

のヘッダー周りのカスタマイズ-2-485x300.jpg)











⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!