ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
Cocoonはシンプルな中にいろんな使いやすい機能を配置したWordpressテーマです。管理画面はタブが多いので最初は難しく考えがちですが、ある程度どこに何があるかわかる人ならスイスイと設定できます。
Cocoonのカスタマイズの流れについては動画を交えたページにありますが、ここではCocoonのブログの下部分、フッターとその周りの設定方法をお伝えしていきます。
もくじ
Cocoonのフッターエリアとはどの部分?
まず、フッターというものは何を意味するのかというと、ブログの各領域の分割した内のひとつで、本文の下部分(最後部分)に位置し、本文の補助として使う場合が多いです。


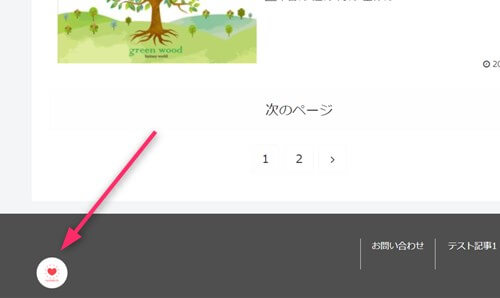
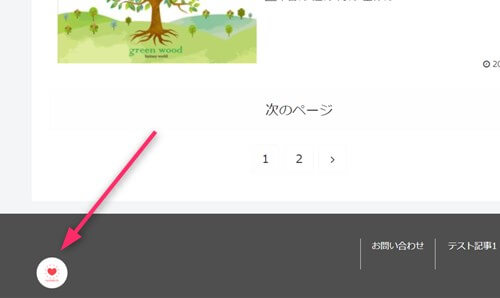
上部の画像でいうと下の「黒」の帯のある部分がフッターです。Cocoonの場合には、いろんな色に変更もできますし、そのまま白の背景でスッキリ使うこともできます。
色については、黒にすると引き締まる感じとなります。黒は嫌煙される時もありますが、ちょっとクールなイメージにしたい時には最適です。


Cocoonのフッターの背景色とタイトル色の編集
Cocoonのフッターはそのまま白で使うこともできますし、好きな色を設定することができます。そしてフッターで表示させるテキストも同じように色変更ができます。
以下の画像は、なにもしなかった場合の表示となります。かなりシンプルですが見やすいですよね。このテキストの色だけ変えても雰囲気がでます。


フッターの背景色
フッターの背景色はブログの最後の全体部分の色設定となります。一番上のカラーパレットで色を変更していきます。
フッター色の「フッター背景色」部分を変更すると以下のようになります。








見た目のイメージもありますが、黒を配置するとやはりしまりのある感じがします。あなたのブログのイメージカラーにしても面白いと思います。
タイトルの色
上記のフッターの背景にも関連するのですが、タイトルや表示されているメニューなどの色をここで設定していきます。
フッター背景が濃い色の場合には、見やすいように白に変更したり背景を白にすればどんな色でも合わせられます。
背景色とテキストの色の変更方法
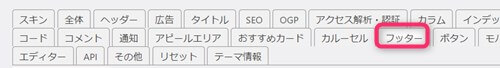
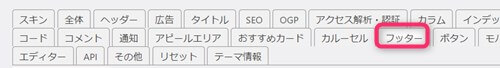
フッターの設定は、「Cocoon設定」から行います。Cocoonの場合にはカスタマイズしたい部分のタブがありますので選んでいきます。
比較的、感覚的に操作ができるのでわかりやすいですよ。
▼ Cocoon設定 ⇒ フッター


フッター背景色とフッター文字色を変更します。


↓ Wordpressテーマ「THE THOR」公式デザインに芸大卒なつのデザイン10種類追加!
当ブログで購入していただくと、公式の9種類のデザインと追加の10種類が無料で手に入ります!
※デザインの全体像は以下の2記事をご覧ください。
⇒【超簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジ!
⇒追加デザイン4種はコチラから見ることができます。
//たった30記事で稼いだ実録記事(2,980円相当)付き!\\
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
Cocoonのフッターの設定動画
Cocoonでのフッター部分(下部分)の設定のやり方です。
00:00 オープニング
00:08 フッター設定
01:14 メニューの調整
Cocoonのフッターの表示タイプとクレジット表記の設定
ブログタイトルやクレジットなどをここで調整します。クレジットとは著作者や提供者のことで、
ブログの最後に小さく「Copyright © 2019 テストブログ All Rights Reserved.」みたいな文言を見たことがあると思います。
その部分の設定と表示する組み合わせを設定します。
表示タイプでは3種類の設定が可能。
- ロゴ&メニュー&クレジット
- メニュー&クレジット(左右)
- メニュー&クレジット(中央揃え)
クレジット表記の設定
クレジットの表記はあらかじめ用意された4種類を選ぶかその他自分で設定するようになっています。
ご自身が付けたタイトルが中に自動的に表示されるので後は長い文章にするか短く設定するか選んでください。
▼ Cocoon設定 ⇒ フッター
クレジット表記の部分の変更をします。
Cocoonのフッターにロゴを設定
Cocoonのフッター部分にはロゴ画像を設置することができます。ロゴ画像はなんでも良いですが、比較的小さく表示されますので、アイコンなどのものが使いやすいでしょう。
下の画像の元サイズは512ピクセル×512ピクセルです。


フッターロゴの項目に画像を追加します。
Cocoonのフッターのメニュー幅設定
フッターに配置したメニューの横幅の調整がここでできます。(全体の幅ではなく表示されたメニューの幅です)
そのままなにも入力しない場合には、デフォルト設定となります。


一番広い幅は300ピクセルで、それ以下の数値にして幅を調整しましょう。
Cocoonのフッター周りの設定 1. 「投稿ページ下に配置」
ここからは、ウイジェットを使って投稿ページの下や固定ページの下にいろんなものを配置していきたいと思います。
ちょっと面白いものもありますので必要に応じて設定してください。項目は複数設置もできますし、単独で設置もできます。ページを確認しながら入れていきましょう。
- ナビカード
- 人気記事
- おすすめカード
- 新着記事
操作する場所ば以下の通り
▼ 外観 ⇒ ウィジェット
4つの項目の設定はすべてこの場所でやっていきます。
1. ナビカード設置
ナビカードとは、関連記事や新着記事とは別に自分で表示させたい記事を選んで表示させる機能のことです。見た目は新着記事に似ていますが、自分の選んだカテゴリーなどを設置できるので便利です。
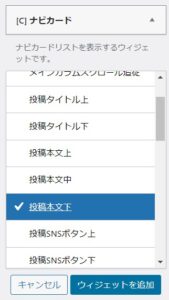
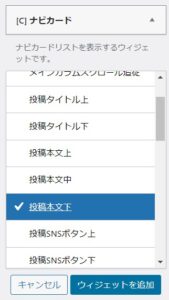
ウィジェットの左半分に項目があります。その項目を右側のそれぞれの位置にドラッグ&ドロップもしくは以下のような操作で移動させます。


今回は左のナビカードを投稿本文下に移動させます。


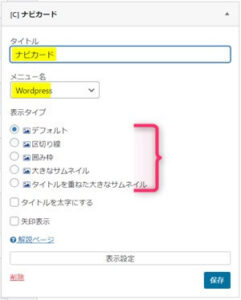
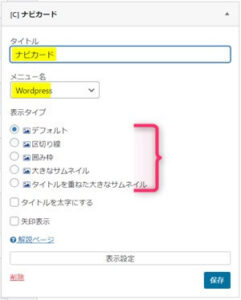
配置されると展開しますので、タイトル名、メニュー名、表示タイプを選んで「保存」をクリックします。


2. 人気記事
よくサイドバーに人気記事が配置されていることがありますが、記事の下に配置することもできます。
作り方の工程は1のナビカードと同じです。左側にある「人気記事」という項目をドラッグ&ドロップもしくはクリックで右の設置場所に移動させます。
人気記事の場合には、展開すると設定項目は多いですが「ランキング形式」「集計期間」など見るとわかりやすく説明してありますので参考にしてください。


3. おすすめカード
おすすめカードとはカード状をしたバナーのことです。アイキャッチ画像が並ぶので華やかになりますし記事を読み終わった人への次の行動喚起ともなります。
画像を工夫すればJINやAFFINGER5のヘッダーカードのようにセンス良いカードが出来上がります。
作り方は最初の工程と同じです。展開すると以下のようになります。


メニューを設定してあればメニュー名を選びます。さらに表示スタイルを選び「保存」をクリックします。


すると、上の画像のようにアイキャッチのサムネイルの上にテキストが表示されます。
4. 新着記事
最後に、新着記事を設定していきます。新着記事もユーザーに注目してもらえる項目なので必要に応じて記事の下に設置していきます。
作り方は最初の工程と同じです。
左側の項目(新着記事)をドラッグ&ドロップもしくはチェックを入れて右の配置場所に移動させます。
必要項目にチェックを入れ「保存」をクリックします。


新着記事を「3」記事だけ表示させています。画像は、区切り線(点線)にし右側に矢印を追加しています。
ウィジェットの左にある項目は基本はこの「投稿本文下」に配置することが可能ですので、ご自身のブログで必要なものを設置していきましょう。
Cocoonのフッター周りの設定 2. 「固定ページの下に設置」
投稿ページで説明した、ウィジェットでの設置方法は固定ページの下部分でも設定可能です。位置は「固定ページ本文下」になります。
投稿本文下への設置方法と同じですので右側の「固定ページ本文下」だけ変更して設置してください。
- ナビカード
- 人気記事
- おすすめカード
- 新着記事
まとめ
Cocoonのフッター部分では、メニューの部分の背景色やテキスト色、さらにメニュー幅とロゴ画像の設定が可能です。
その他、ブログ下には、新着記事やおすすめカードなども設定できるので、最後まで読んでくれたユーザーに対してアプローチができます。
上記項目だけではなく、項目に含まれている物は基本的に設置できますので、ブログで必要なものを設置していってください。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。







のヘッダー周りのカスタマイズ-485x300.jpg)











⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!