ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
ルクセリタスはデザインファイルという着せ替えが用意されています。シンプルでとてもかわいいものもありますので初心者などはわざわざデザイン設定する必要がありません。
ただ、ほんの少しだけ見た目を変更したい場合にはヘッダーの周り(ブログを開くと最初に見える部分)などを工夫するとイメージが変わります。
このページでは、Luxeritas(ルクセリタス)を使ってブログの上部を変更する方法をお伝えしていきます。
もくじ
- 1 Luxeritas(ルクセリタス)のヘッダー上部で何ができる?
- 2 Luxeritas(ルクセリタス)のヘッダー上部作り方 1.「タイトル」
- 3 Luxeritas(ルクセリタス)のヘッダー上部作り方 2.「キャッチフレーズ」
- 4 Luxeritas(ルクセリタス)のヘッダー上部作り方 3. 「ヘッダータイトルの位置」
- 5 Luxeritas(ルクセリタス)のヘッダー上部作り方 4.「全体イメージ」
- 6 Luxeritas(ルクセリタス)のヘッダー上部作り方 5.「ワンポイントロゴ」
- 7 Luxeritas(ルクセリタス)のヘッダー上部作り方 6.「ヘッダー上部に背景画像を入れる」
- 8 Luxeritas(ルクセリタス)のヘッダー上部作り方 7.「ヘッダー帯メニュー」
- 9 Luxeritas(ルクセリタス)のヘッダー上部作り方 8.「本体の背景(画像)」
- 10 Luxeritas(ルクセリタス)のヘッダー上部作り方 9.「背景(色)」
- 11 Luxeritas(ルクセリタス)のヘッダー上部作り方 まとめ
- 12 初心者だからこそWordpress有料テーマ を使うべき理由
Luxeritas(ルクセリタス)のヘッダー上部で何ができる?
Luxeritas(ルクセリタス)のヘッダーの上部では、色や背景の変更もできますし、帯メニューといって小さなメニューの追加もできます。
ロゴや、タイトルの色変更など自分のブログのジャンルとイメージに沿った設定をしていきましょう。
- タイトル設定
- キャッチフレーズ設定
- タイトル・キャッチフレーズ色変更
- ロゴ設定
- 全体の色変更
- 帯メニュー
- ボディ部分の背景変更
↓ Wordpressテーマ「THE THOR」公式デザインに芸大卒なつのデザイン10種類追加!
当ブログで購入していただくと、公式の9種類のデザインと追加の10種類が無料で手に入ります!
※デザインの全体像は以下の2記事をご覧ください。
⇒【超簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジ!
⇒追加デザイン4種はコチラから見ることができます。
//たった30記事で稼いだ実録記事(2,980円相当)付き!\\
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
Luxeritas(ルクセリタス)のヘッダー上部作り方 1.「タイトル」
ブログのヘッダー上部に位置するタイトルをまず入力します。ヘッダーのロゴの隣になりますので必ず入力しましょう。
▼ 外観 ⇒ カスタマイズ ⇒ サイト情報/サイトアイコン
この部分の「サイトのタイトル」に自分のブログ名を入力します。入力ができたら、上部の「公開」をクリックします。
タイトルの文字の大きさ調整
タイトルの文字の大きさの微調整ができるようになっています。もし、配置したのが少し小さい(大きい)と感じたらここで調整をしてみてください。
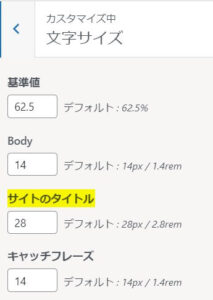
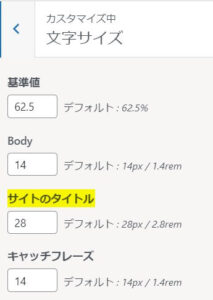
▼ 外観 ⇒ カスタマイズ ⇒ 文字サイズ
この部分に「サイトのタイトル」がありますのでここで調整します。基本は、28pxになっています。


文字の色
タイトルとキャッチフレーズの色を変更することもできます。デフォルトでは黒になっていますがもし色変更をしたい場合にはここで操作してください。
▼ 外観 ⇒ カスタマイズ ⇒ 文字色
「ヘッダー文字色」の部分を好きな色に変更します。
Luxeritas(ルクセリタス)のヘッダー上部作り方 2.「キャッチフレーズ」
キャッチフレーズとは、そのブログにはどんなことが書かれているのか説明する部分です。できるだけ簡潔にわかりやすく書きましょう。
▼ 外観 ⇒ サイト情報/サイトアイコン
キャッチフレーズの部分に説明書きを入れます。
キャッチフレーズのテキストの大きさ調整
こちらもタイトル同様にテキストの大きさの調整ができます。テキストと差をつけてもいいですし好きな大きさで設定してください。
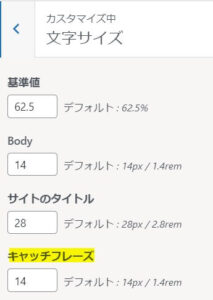
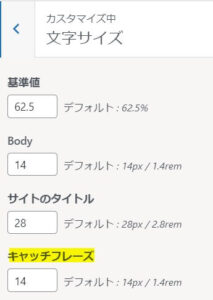
▼ 外観 ⇒ カスタマイズ ⇒ 文字サイズ
デフォルトでは14pxになっています。


Luxeritas(ルクセリタス)のヘッダー上部作り方 3. 「ヘッダータイトルの位置」
ヘッダータイトルの位置は、左上が多いのですが好みで真ん中にタイトルを配置したい場合もあるでしょう。そんな時には位置調整します。
▼ 外観 ⇒ カスタマイズ ⇒ ヘッダー/フッター
「タイトルの配置」でタイトルを「左」・「中央」・「右」のどれかを選び設定します。


上の画像は、タイトルを中央に配置したものです。とてもシンプルに変更ができますので、試しながら配置位置を決めていきましょう。
Luxeritas(ルクセリタス)のヘッダー上部作り方 4.「全体イメージ」
全体イメージの中で、全体の色を変更することができます。白か黒の2択ではありますが、結構黒の背景にしたい方もおられるのでこの方法を覚えておくと便利です。
ただ、やはり黒はインパクトが強いのでブログのジャンルは選ぶと思います。
▼ 外観 ⇒ カスタマイズ ⇒ 全体レイアウト
全体イメージの部分で、ホワイトかブラックを選んでください。


上の画像は全体をブラックにしたものです。
Luxeritas(ルクセリタス)のヘッダー上部作り方 5.「ワンポイントロゴ」
タイトルの横にあるワンポイントロゴの設定方法です。ロゴがあると印象に残りますのでブログにあったものをダウンロードして使ってみましょう。
無料ロゴを配布しているサイト ⇒ ICOON MONO
(ICOON MONOは、アイコンの大きさも色も調整してダウンロードできますのでおすすめです)
▼ 外観 ⇒ カスタマイズ ⇒ 背景・タイトル・ロゴ画像
「ワンポイントロゴ画像」にダウンロードしたロゴを取り入れます。


このサイズは64×64pxの大きさの画像です。
Luxeritas(ルクセリタス)のヘッダー上部作り方 6.「ヘッダー上部に背景画像を入れる」
グローバルメニューの上になにか背景画像を取り入れることも可能です。ブログが少しシンプルすぎるな~なんて思っている場合や、ブログジャンルをイメージできるようなものを配置しても効果的です。
▼ 外観 ⇒ カスタマイズ ⇒ 背景・タイトル・ロゴ画像
下にスクロールしていき、「ヘッダー背景画像」の部分に好きな画像を追加します。横に余白ができる場合には、「横幅いっぱい」にチェックをいれましょう。


上記画像は、画像を横幅いっぱいにしたものです。
ヘッダー上部の背景には、ドットやこういった縦割の柄、縦ストライプなどが合います。
Luxeritas(ルクセリタス)のヘッダー上部作り方 7.「ヘッダー帯メニュー」
ヘッダーの一番上にある帯メニューも設置できます。有料テーマのDiverも同じようなメニューがありますが大きさが違うので使いやすいです。
グローバルメニューがありますのでおなじ大きさになると見づらくなりますが、帯のメニューがあれば違うカテゴリーを表示させたりできます。
▼ 外観 ⇒ カスタマイズ ⇒ ヘッダー上の帯メニュー
「ヘッダー上に帯メニューを表示」にチェックを入れます。


帯メニューの外観の設定
帯メニューの詳細設定も同じところで行うことができます。下にスクロールしていき「帯メニューの外観」のタイトル部分の帯メニューの高さ ( px )と色を調整します。


上記の画像では、帯メニューを微妙に高くして色をオレンジにしています。
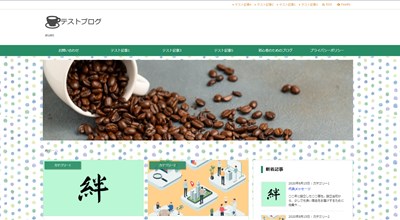
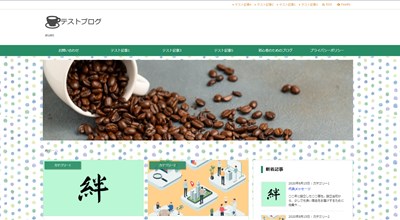
Luxeritas(ルクセリタス)のヘッダー上部作り方 8.「本体の背景(画像)」
ヘッダー画像から下の部分の背景の変更をしていきます。あまりゴチャゴチャしそうな場合には無理に画像追加しなくてもいいのですが、たとえば麻布のようなものを配置したり、小さな柄のドットを配置すると一気に可愛さが増します。
▼ 外観 ⇒ カスタマイズ ⇒ 背景・タイトル・ロゴ画像
背景画像のタイトルの部分に画像を追加します。コツとしては、できるだけ小さな柄を選ぶことでつなぎ目なども上手く調和してくれます。


画像にグローバルメニューと同系色のドットを配置してみました。Luxeritas(ルクセリタス)は高速表示の施策をしていますが、記事に画像が多かったりすると背景も若干重くなる場合があります。
とてもかわいいのですが、大規模サイトなどになってくれば背景も考えていきましょう。
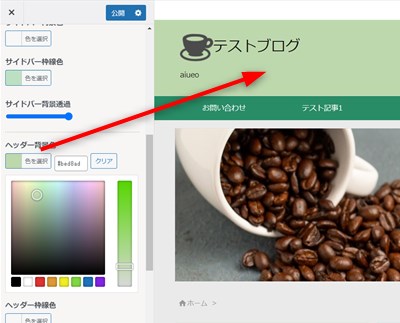
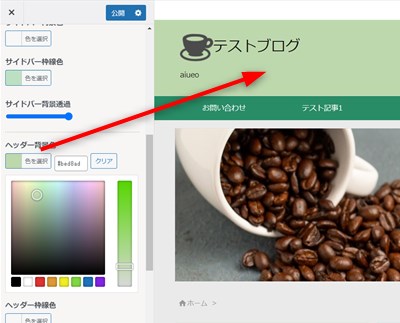
Luxeritas(ルクセリタス)のヘッダー上部作り方 9.「背景(色)」
ヘッダー上部を背景を画像にしなくても色の変更だけしても随分イメージが変わります。色をうまく使っても装飾できますので工夫していきましょう。
▼ 外観 ⇒ カスタマイズ ⇒ 背景色/枠線色
ヘッダー背景色の部分で色変更をします。


グローバルメニューの色に合わせて薄い緑色にしています。
Luxeritas(ルクセリタス)のヘッダー上部作り方 まとめ
ブログを開けて見える部分の調整をしてきました。基本的にはシンプルな造りとなっているのでアレンジもしやすいです。
背景の設定は慣れれば面白いのでぜひチャレンジしてみてください。かっこよくなじませるコツはとにかくシンプル画像にすること。
例えば、小さな柄、ストライプ、あと自然素材の木目とか布だとかにするとブログにきれいになじみます。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。






















⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!