ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
ブログの文章は見やすいことが必要です。なんの変化もない長文を長々と読むのは疲れますし、読んでいる人も離脱してしまいます。
文章は項目ごとに段落に分け、このエリアにはなにが書いてあるのかタイトル(見出し)を付けていきましょう。
見出しはブログ作成の上でとても大事です。
Luxeritas(ルクセリタス)の目次の作り方と便利な使い方をお伝えします。
もくじ
- 1 Luxeritas(ルクセリタス)の目次はどんな感じ?
- 2 Luxeritas(ルクセリタス)の目次を作る前に設定しておくこと。
- 3 Luxeritas(ルクセリタス)の目次設定 1.「投稿ページ・固定ページで表示」
- 4 Luxeritas(ルクセリタス)の目次設定 2. 「自動挿入とスタイルを設定」
- 5 Luxeritas(ルクセリタス)の目次設定 3.「見出しの階層」
- 6 Luxeritas(ルクセリタス)の目次設定 4.「開いた状態・閉じた状態」
- 7 Luxeritas(ルクセリタス)の目次設定 5.「目次のタイトル」
- 8 Luxeritas(ルクセリタス)の目次設定 6.「表示・非表示ボタン」
- 9 Luxeritas(ルクセリタス)の目次設定 7.「横幅の広さ」
- 10 Luxeritas(ルクセリタス)の目次設定 8.「文字色・背景色・枠線色・ボタン文字色・ボタン背景色」
- 11 Luxeritas(ルクセリタス)の目次設定 まとめ
- 12 Luxeritas(ルクセリタス)の目次の便利な使い方
- 13 初心者だからこそWordpress有料テーマ を使うべき理由
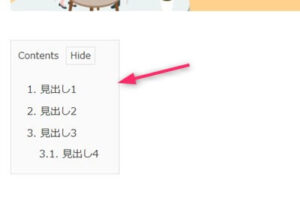
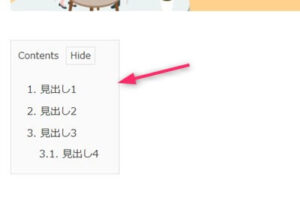
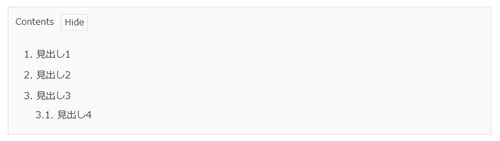
Luxeritas(ルクセリタス)の目次はどんな感じ?
Luxeritas(ルクセリタス)の目次はとてもシンプルです。全体的にもシンプルなのでとても見やすい設定です。
ウィジェットで操作すれば、該当の投稿ページを開いた際にサイドバーにその記事の目次を表示したりすることもできます。


「Hide」の部分をクリックすると閉じます。
ブログをゴチャゴチャさせたくない人にとってはとても良い目次になります。
Luxeritas(ルクセリタス)の目次を作る前に設定しておくこと。
Luxeritas(ルクセリタス)では、目次に対して設定ができます。投稿ページで表示するのか固定ページでも表示するのか、目次はどの見出しまで表示させるのかなど設定をしておきます。
- 投稿ページ・固定ページで表示
- 自動挿入とスタイルを設定
- 見出しの階層
- 開いた状態・閉じた状態
- 目次のタイトル
- 表示(指示)非表示(指示)ボタン
- 横幅の広さ
- 文字色・背景色・枠線色・ボタン文字色・ボタン背景色
上記の内容を設定しておきます。(不要な部分はそのままでも大丈夫ですが、自動挿入とどのページで挿入するのかは指定してください)
この部分でする設定は以下の場所ですべておこないます。
↓ Wordpressテーマ「THE THOR」公式デザインに芸大卒なつのデザイン10種類追加!
当ブログで購入していただくと、公式の9種類のデザインと追加の10種類が無料で手に入ります!
※デザインの全体像は以下の2記事をご覧ください。
⇒【超簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジ!
⇒追加デザイン4種はコチラから見ることができます。
//たった30記事で稼いだ実録記事(2,980円相当)付き!\\
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
Luxeritas(ルクセリタス)の目次設定 1.「投稿ページ・固定ページで表示」
目次は記事の中で見出しを作ると自動的にアイキャッチ画像の下に出てきます。この部分では、投稿ページもしくは固定ページで見出しを表示させるのかを指定します。


表示するポストタイプにチェックを入れます。投稿ページと固定ページにに目次を表示させたい場合はチェックを入れて公開をクリック。
ここでチェックを外すと表示されません。
Luxeritas(ルクセリタス)の目次設定 2. 「自動挿入とスタイルを設定」
スタイルと聞くと意味がわかりづらいですが、目次を表示させたテキストの外枠を入れるか入れないかの設定です。
同じ場所で目次を自動的に挿入するのかどうか設定できます。
目次の見た目をシンプルにしたいならこの部分はチェックを外し、外枠を入れたいならチェックを入れます。


「投稿内の見出しタグに基づいて目次を作成します」の部分にチェックを入れます。
スタイルを適用した例
後から説明しますが、これはデフォルトの外枠と背景色です。テキストや背景や枠色は変更できます。


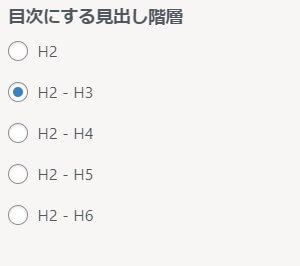
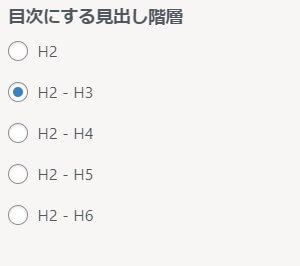
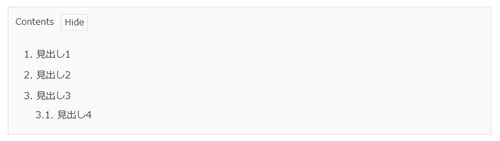
Luxeritas(ルクセリタス)の目次設定 3.「見出しの階層」
見出しの階層は、例えば以下のように「3.1 見出し4」とあるように、H2の見出しとH3の見出しまで表示するように指定をしていきます。


小さい段落が一段下になりますが、こういった段落が必要ない場合には、H2のみに設定をしても良いと思います。
設定方法
見出しにする見出し階層の部分にチェックを入れます。H2-H3なら、H2の目次テキストの下階層にH3の目次テキストがでます。


Luxeritas(ルクセリタス)の目次設定 4.「開いた状態・閉じた状態」
ブログの記事を開くと一番最初に目次が出てきますが、目次テキストが多いと目障りだったりすることがあります。
そこで、目次を最初から閉じて整理された状態で表示させることもできます。そして、ページを開いたユーザーによって目次を開いてもらうボタンを表示させておきます。
設定方法
開いて表示させる時には開始状態を「開いた状態」の部分にクリックします。


Luxeritas(ルクセリタス)の目次設定 5.「目次のタイトル」
目次のタイトルはその名の通り「タイトル設定」です。デフォルトでは、英語「Contents」になっていますので、日本語にしたい場合や他のテキストにしたい場合にはここで設定します。
設定方法
タイトルというところに「目次」などわかりやすい言葉を入れてください。
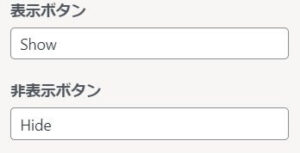
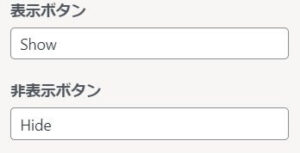
Luxeritas(ルクセリタス)の目次設定 6.「表示・非表示ボタン」
表示&非表示ボタンとは、ユーザーが目次を見て、開いている状態の時には「非表示」にする、そして閉じている時には「表示」させるボタンです。
デフォルトでは「Show」「Hide」となっているので、この部分はわかり易く表示もしくは非表示と書き換えておいた方が良いと思います。
設定方法
表示ボタンの部分に「開く」非表示ボタンの部分に「閉まる」とするとスッキリします。


Luxeritas(ルクセリタス)の目次設定 7.「横幅の広さ」
デフォルトでは目次は上部左に配置されます。しかし、ブログによっては大きく表示させたい場合もあるでしょう。
Luxeritas(ルクセリタス)では、「自動」と「100%」の2つの選択肢があります。
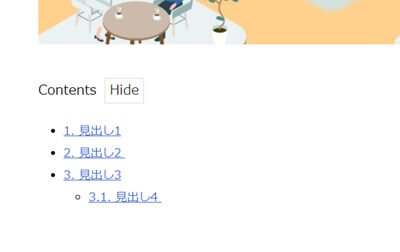
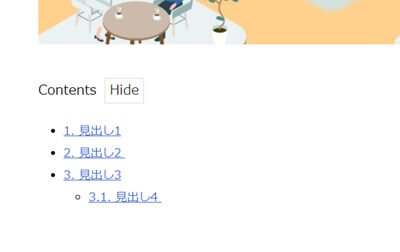
100%の設定例
この部分で100%にチェックを入れると目次は以下のように横に引き延ばされます。


Luxeritas(ルクセリタス)の目次設定 8.「文字色・背景色・枠線色・ボタン文字色・ボタン背景色」
Luxeritas(ルクセリタス)の目次は、文字色背景色枠線など色の設定が詳細にできるようになっています。
ご自身のブログの色と合わせて調整したりできますので、カラフルにしても面白いですね。
目次の色変更した例
色を変化させると文字が見えやすくなったり、デザイン性も増しますので是非設定してみてください。


Luxeritas(ルクセリタス)の目次設定 まとめ
Luxeritas(ルクセリタス)の目次の機能は、プラグインの「Table of Contents Plus」と同じくらいの設定が可能です。
横幅の微妙な大きさ調整はできませんが、自動設定でテキストに合わせた大きさにしてくれたりとかなり高度なことができるようになっています。
色も、カスタムで設定可能なのでブログの色と合わせて設定しましょう。
Luxeritas(ルクセリタス)の目次の便利な使い方
目次が設定し終わったら次にウィジェットを使った便利な使い方をお伝えします。投稿ページを開いた時にそのページに設置した目次がサイドバーに表示されAFFINGER5のガイドメニューのように見える設定方法です。
こうすることで記事内容が一目瞭然になりますしユーザーにとってとてもわかりやすい工夫となります。
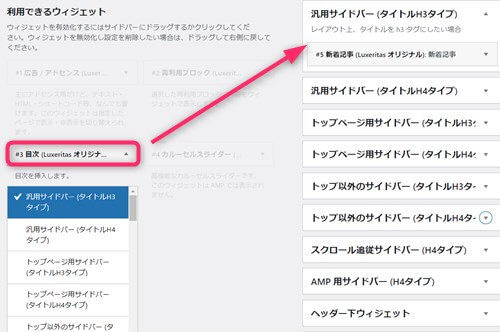
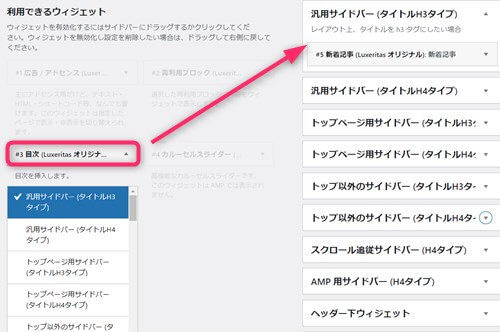
ウィジェットを使っての設置方法
目次設定が終わったらウィジェットで設定していきましょう。
▼ 外観 ⇒ ウィジェット
利用できるウィジェットの項目の中から目次(Luxeritasオリジナル)を探し、ドラッグ&ドロップもしくは展開をし汎用サイドバーの部分に配置します。


汎用サイドバーの部分に目次の項目が入ると以下のように展開します。展開したら、タイトルを入力し、保存したあとに完了をクリックします。


上記の設定をしておくと、AFFINGER5のガイドメニューのようにサイドバーで表示させることができますし、例えば記事の上部など任意の場所に設置できます。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。























⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!