ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
ブログを読むときに目のつくところにグローバルナビがあることで、読んでほしいカテゴリーなどをユーザーの目にとまらせることもできます。
自分のサイトはどんな分野の記事を書いているのかなどおすすめもできますので是非設定をしてみてください。
Luxeritas(ルクセリタス)のグローバルナビについてお伝えしていきます。
もくじ
- 1 Luxeritas(ルクセリタス)のグローバルナビとは。どんなものか見てみる
- 2 Luxeritas(ルクセリタス)のグローバルナビの使い方 1. 「グローバルナビの位置」
- 3 Luxeritas(ルクセリタス)のグローバルナビの使い方 2. 「モバイルメニューの種類の変更」
- 4 Luxeritas(ルクセリタス)のグローバルナビの使い方 3. 「グローバルナビの横幅設定」
- 5 Luxeritas(ルクセリタス)のグローバルナビの使い方 4. 「区切り線アリナシ」
- 6 Luxeritas(ルクセリタス)のグローバルナビの使い方 5. 「ナビの色設定と線の太さ」
- 7 初心者だからこそWordpress有料テーマ を使うべき理由
Luxeritas(ルクセリタス)のグローバルナビとは。どんなものか見てみる
グローバルナビはほとんどのテーマに用意されています。(中には配置できない構造もあり)よくブログを見ると、一番上にメニュー(カテゴリー分けしたもの)が配置されているのを見かけます。
Luxeritas(ルクセリタス)も、グローバルナビがもうけてあって、この部分のカスタマイズも簡単にできるようになっています。


以下の内容の変更を説明していきます。
- グローバルナビの位置
- モバイルメニューの種類の変更(スマホ)
- グローバルナビの横幅設定
- 区切り線アリナシ
- ナビの色設定
- ナビ線
Luxeritas(ルクセリタス)は基本が超シンプルなんですが、使えるパーツはキチンと備えています。
Luxeritas(ルクセリタス)のグローバルナビの使い方 1. 「グローバルナビの位置」
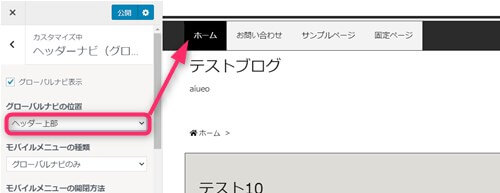
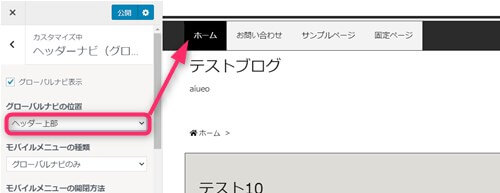
Luxeritas(ルクセリタス)のグローバルナビはデフォルトでヘッダー部分の下に配置されています。この配置を上にすることができます。
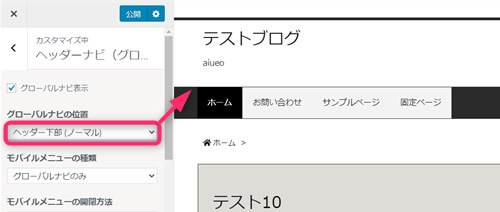
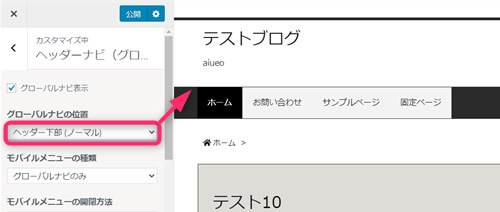
▼ 外観 ⇒ カスタマイズ ⇒ ヘッダーナビ(グローバルナビ)
縦の位置変更
ブログの全体の上部分にヘッダーがあります。その部分の上か下かに配置できます。
- ヘッダー下部(ノーマル)
- ヘッダー上部
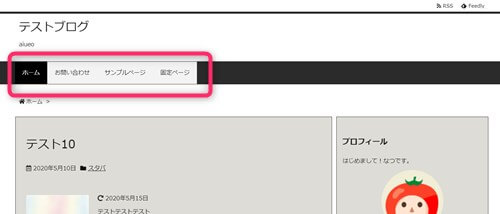
ヘッダー下部(ノーマル)
一般的なグローバルメニューの配置です。
グローバルナビの位置を「ヘッダー下部(ノーマル)」に変更します。


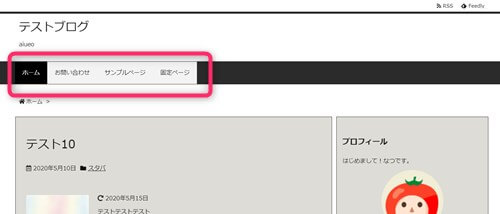
ヘッダー上部
ブログの一番上に配置するのがこのやり方。
グローバルナビの位置を「ヘッダー上部」に変更します。


このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
Luxeritas(ルクセリタス)のグローバルナビの使い方 2. 「モバイルメニューの種類の変更」
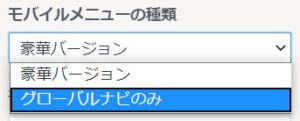
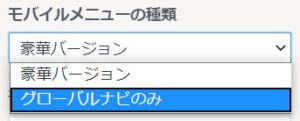
Luxeritas(ルクセリタス)のグローバルナビは、モバイルでも2種類の表示の仕方があります。一般的なものと豪華版と区別されています。


- 豪華バージョン
- グローバルナビのみ
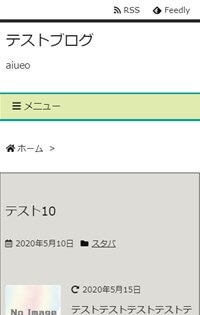
豪華バージョンの表示例
豪華バージョンの方はメニュー以外にもサイドバーへの誘導などもついていてユーザーにとっては便利な仕様です。


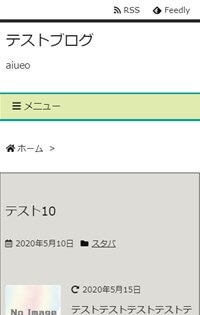
グローバルナビの表示例
シンプルにグローバルナビだけが表示されます。


Luxeritas(ルクセリタス)のグローバルナビの使い方 3. 「グローバルナビの横幅設定」
グローバルナビのそれぞれの枠を幅いっぱいに配置するのがここでできます。横幅をリサイズしたり文字の枠を中央に揃えたりバランスなどもここで設定します。
▼ 外観 ⇒ カスタマイズ ⇒ ヘッダーナビ(グローバルナビ)
- 横幅を自動リサイズ
- 横幅を自動リサイズ(横いっぱい)
- 全て同じ幅
- 中央揃え
横幅の大きさの部分で調整をしていきます。
1. 横幅を自動リサイズ
一般的な配置です。ちょうど見やすいサイズでカテゴリーを左に寄せています。
横幅の大きさを「横幅を自動リサイズ」にして公開をクリックします。


2. 横幅を自動リサイズ(横いっぱい)
横幅を自動リサイズしながらグローバルナビを横幅いっぱいに広げるにはここを設定します。
横幅の大きさを「横幅を自動リサイズ(横いっぱい)」にして公開をクリックします。


3. 全て同じ幅
テーブルを同じ幅にするにはこちらを設定します。
横幅の大きさを「全て同じ幅」にして公開をクリックします。
4. 中央揃え
横幅を自動リサイズにすると、左詰めになってしまいます。そこで、ここにチェックを入れると幅を保ったまま中央寄せとなります。
中央揃えにチェックを入れ公開をクリック。


Luxeritas(ルクセリタス)のグローバルナビの使い方 4. 「区切り線アリナシ」
グローバルナビの要素同士の間に区切り線を付けるかどうかここで設定をします。
▼ 外観 ⇒ カスタマイズ ⇒ ヘッダーナビ(グローバルナビ)
- なし
- 区切り線を付ける
- 両端を含めて区切り線を付ける
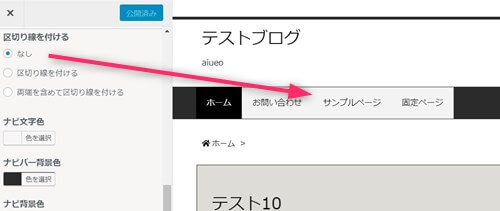
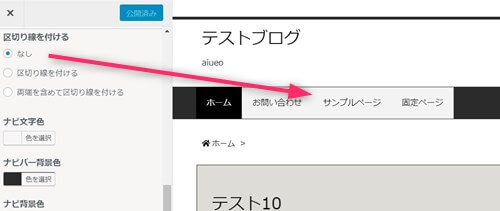
なし
区切り線なしの場合にはこの部分にチェックをいれます。


するとグローバルナビのカテゴリー同士の間にラインが入りません。区切り線は堅いイメージがあるのでスッキリ見せたい時にはこれが良いとおもいます。
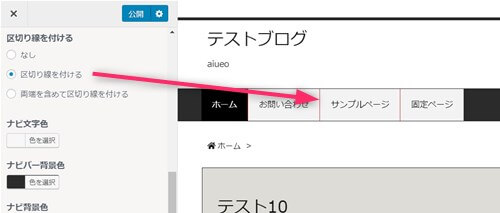
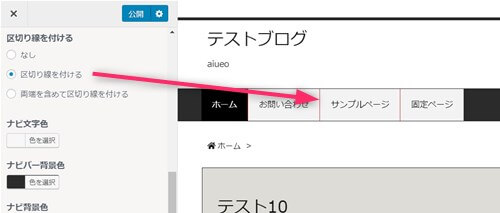
区切り線を付ける
カテゴリー同士の間に区切り線を付けたい場合にはここにチェックを入れます。


テキストが読みづらい場合などには間に線を入れるとはっきりと見えます。
※わかりやすいように区切り線を赤色にしています。
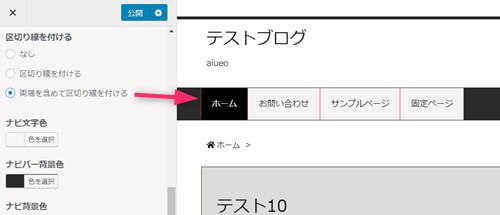
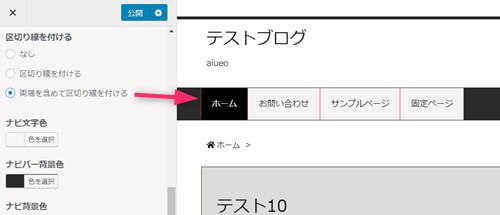
両端を含めて区切り線を付ける
前の項の「区切り線をつける」はカテゴリー同士の間に線を入れる方法ですが、グローバルナビの端にも加えて線を入れるのがコチラです。


※わかりやすいように区切り線を赤色にしています。
Luxeritas(ルクセリタス)のグローバルナビの使い方 5. 「ナビの色設定と線の太さ」
グローバルナビの要素の色設定と線の太さの調整がここでできます。
| ナビの色設定でできること | ナビの線の太さ調整でできること |
|---|---|
|
|
一見、文字がたくさんあって難しそうに見えますが、プレビュー画面が横にあるので実際使ってみながら調整すると難しくありません。
グローバルナビの調整例
グローバルナビの調整をするとどういう風にイメージが変わるかいくつか作ってみました。
ピンク系のグローバルナビ


- ナンバー背景色 #e95295
- ナビ上の線の色 #a25768
- ナビ下の線の色 #a25768
- 区切り線の色 #e95295
グリーン系のグローバルナビ


- ナンバー背景色 #c3d825
- ナビ上の線の色 #7b8d42
- ナビ下の線の色 #7b8d42
- 区切り線の色 #7b8d42
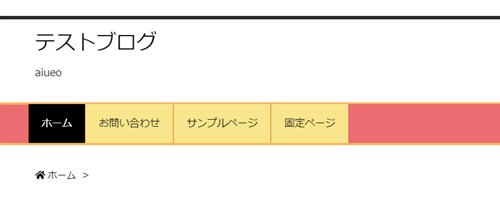
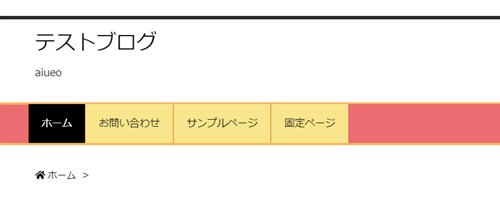
赤系複合のグローバルナビ


- ナンバー背景色 #ec6d71
- ナビ背景色 #f8e58c
- ナビ上の線の色 #f8b86
- ナビ下の線の色 #f8b862
- 区切り線の色 #ec6800
- ナビ上の線の太さ ( px ) 3
- ナビ下の線の太さ ( px ) 3
- ナビ上下パディング ( px ) 16
緑系複合のグローバルナビ


- ナンバー背景色 #00a381
- ナビ背景色 #e0ebaf
- ナビ上の線の色 #00a497
- ナビ下の線の色 #00a497
- 区切り線の色 #4a488e
- ナビ上の線の太さ ( px ) 3
- ナビ下の線の太さ ( px ) 3
- ナビ上下パディング ( px ) 16
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。














のヘッダー周りのカスタマイズ-3-485x300.jpg)









⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!