こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
Cocoonは慣れてくるととても使いやすいテーマです。ブログで稼ぐには適切な位置に広告が設置されていることが必須です。
Cocoonの場合には他の有料テーマと同じように広告を細かく配置するための設定項目があります。そこで、Cocoonのアフィリエイトやアドセンスの場合の広告の貼り方をお伝えしていきます。
もくじ
Cocoonの広告設置の全体像 1. アドセンス広告
Cocoonでは、アドセンス広告の大きさの種類によって個別に設置できるようになっています。基本的には「レスポンシブ広告」を設置しておけばブログのいろんな場所に表示できる仕様になっています。
レスポンシブ広告のコード取得方法
Googleアドセンスにログインし、左上のメニューをクリックします。(三本線になっている部分)
▼ 広告 ⇒ サマリー
- 「新しい広告ユニットの作成」の画面で、ディスプレイ広告を選びます。
- 広告の個別の名前を設定し、「作成」をクリック
- 広告コードをコピー
「リンクユニット用」「関連コンテンツ用」も同じようにしてアドセンスコードを取得できます。
※ アドセンスのレイアウトなどはよく変更になりますが、「広告」タブのあたりをクリックしていけば取得の部分が出てきますので、柔軟に探ってみてください。
このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
Cocoonの広告設置の具体的な方法
Cocoonの管理画面で簡単に設置が可能です。
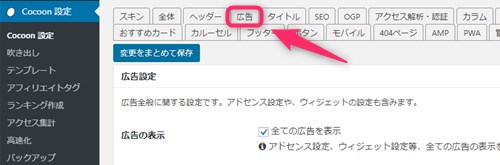
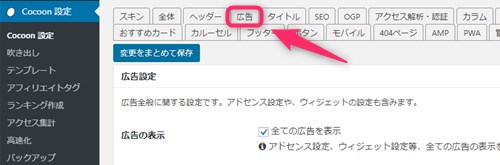
▼ Cocoon設定 ⇒ Cocoon設定 ⇒ 広告


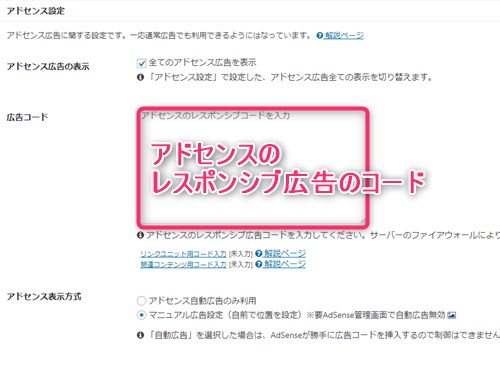
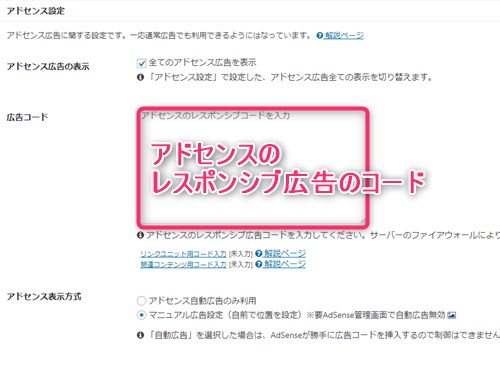
アドセンス広告のコード設置
アドセンス広告のコードを設置します。(レスポンシブ広告のコード)


コードが設置できたら「変更をまとめて保存」をクリックします。
広告の設置場所指定
コードを設置する同じ画面の下にスクロールすると、アドセンス広告をブログのどの部分に表示するのか指定できる部分があります。
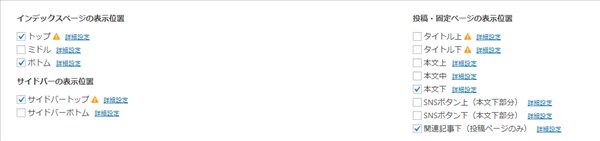
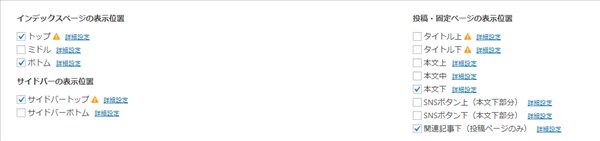
▼ Cocoon設定 ⇒ Cocoon設定 ⇒ 広告 ⇒ 広告の表示位置


表示場所は(左)インデックスページの表示位置 (右)投稿・固定ページの表示位置となっています。
「詳細設定」(ブルーの文字)をクリックすると広告のタイプの設定も可能です。


右側の投稿・固定ページはわかりやすいですが、インデックスページが少しわかりづらいので以下で説明します。
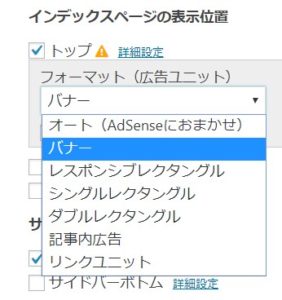
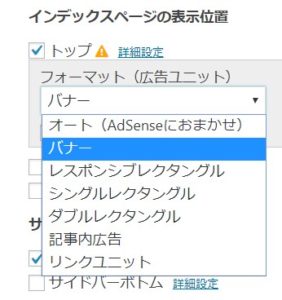
インデックスページの表示
インデックスページとは、一般のトップページの部分です。記事一覧などが表示される場所となります。
ちなみに、この「トップ」と「サイドバートップ」に広告を設置すると以下の画像のようになります。(A8のアフィリエイト広告で代用しています)


投稿・固定ページの表示
投稿ページとは、日々更新している記事のページのことです。固定ページも同じく、「お問い合わせ」や「プロフィール」など個別に作っているページでの表示となります。
Cocoonの広告設置 便利な使い方 その1. 「ショートコード」
Cocoonの広告設置では、設定画面でほぼ表示に関して設置できますが、たとえば記事内でこの部分に広告を入れたいという部分がでてきた場合ショートコードを使って挿入できるようになっています。
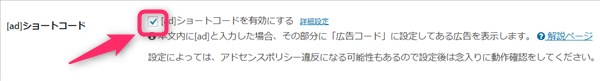
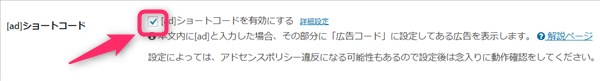
▼ Cocoon設定 ⇒ Cocoon設定 ⇒ 広告 ⇒ [ad]ショートコード


チェックを入れて「詳細設定」でどんな広告にするのか設定して「変更をまとめて保存」をクリック。
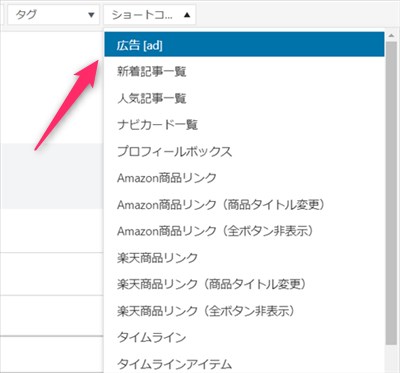
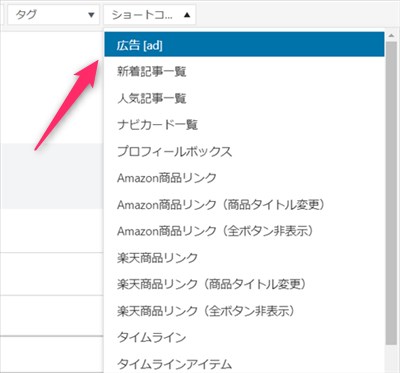
投稿ページで広告挿入
投稿ページのエディターツールで、「ショートコード▼」をクリックし展開すると「ad」が出てきますので好きな場所に設置してください。


Cocoonの広告設置 便利な使い方 その2. 「本文中の広告の数を制限する」
アドセンスの広告については、昔は1ページに3つまでと決まっていましたが、2016年にポリシーが変更になり、個数の上限数の記載がなくなりました。
これは、適切な量と質の記事にそのブロガーの判断で設置をすることになるので、広告が多すぎると判断されるとペナルティになるかもしれません。
プラグインでもそうですが、広告設置する場合に見出しの上に必ず設置するという設定があります。最初に設置しておけば簡単なのですが、自動的に挿入してしまうために個数オーバーとなることを想定してCocoonでは、投稿・固定ページで制限する機能がついています。
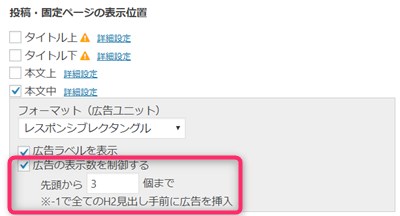
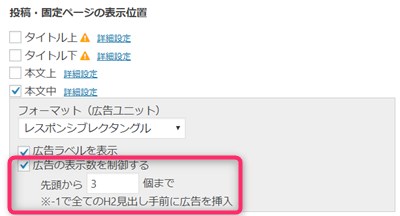
▼ Cocoon設定 ⇒ Cocoon設定 ⇒ 広告 ⇒ 投稿・固定ページの表示位置
本文中の部分の右に「詳細設定」がありますのでそこをクリックし展開します。


この部分で、広告の表示数を制御するにチェックし個数を入れます。
最後に「変更をまとめて保存」をクリック。
Cocoonの広告設置 便利な使い方 その3. 「関連コンテンツ表示」
ブログがある一定の規模になると「関連コンテンツ」という広告が使えるようになります。関連記事の中に広告がさりげなく入っているものを見かけたこともあると思います。
関連コンテンツイメージ


このコードの設置もCocoonの場合には簡単にできるようになっています。
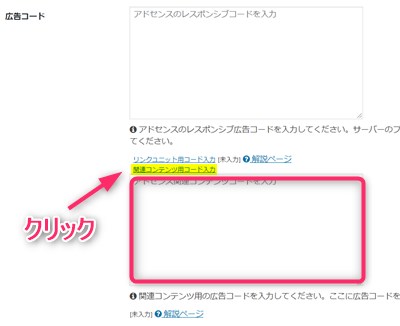
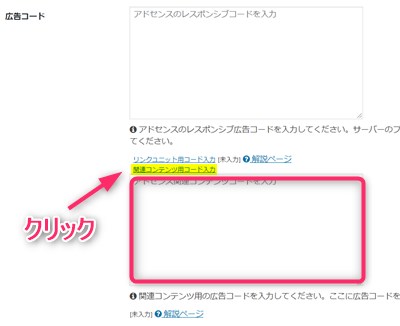
▼ Cocoon設定 ⇒ Cocoon設定 ⇒ 広告 ⇒ 広告コード


レスポンシブ広告のコードの下にリンクユニット用と関連コンテンツ用のコード入力する部分がありますので展開してコードを入力します。
Cocoonの広告設置 便利な使い方 その4. 「広告を表示させたくないページ」
ページによってはアドセンス広告を設置したくない場合がでてきます。そんな場合にはページのIDを設定しておくことで表示させないことができます。
- 個別ページ
- カテゴリー
1. 個別ページ
個別ページのID番号を設定画面に指定することによってそのページの広告を表示させないことができます。
ID番号の取得方法
2通りの取得方法がありますが、一番簡単なのは投稿一覧にあるIDコードをさがすのが簡単です。


IDコードが取得できたら設定をします。
▼ Cocoon設定 ⇒ Cocoon設定 ⇒ 広告 ⇒ 広告除外設定
広告除外記事IDの部分にコードを入力します。
除外したいページが複数ある場合には、コードとコードの間にコンマを入れて入力します。
最後に「変更をまとめて保存」をクリック。
2. カテゴリー
おなじ場所で、特定のカテゴリーを除外する方法があります。実際に作っているカテゴリーが出てきますので広告を設置したくないカテゴリーがあればここで指定します。


↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。






のヘッダー周りのカスタマイズ-150x150.jpg)

















⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!