ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
Luxeritas(ルクセリタス)のデザインファイル(着せ替え)を利用すると早くブログが作れます。ただ、このデザインファイルは、THE THORの着せ替えみたいにヘッダー画像が添付されません。
自分で画像をダウンロードし設定をするのですが、画像のサイズによっては見え方も違います。
そこで、Luxeritas(ルクセリタス)のヘッダーとアイキャッチの画像設定とサイズの調整をしていきます。
もくじ
- 1 Luxeritas(ルクセリタス)の画像の適切なサイズとは(ヘッダーとアイキャッチ)
- 2 Luxeritas(ルクセリタス)のヘッダー画像のサイズ 比較
- 3 Luxeritas(ルクセリタス)のヘッダー画像のサイズ モバイル画像
- 4 Luxeritas(ルクセリタス)のヘッダー画像のサイズ変更のやり方
- 5 Luxeritas(ルクセリタス)のヘッダー画像のサイズ どのサイズが良い?
- 6 Luxeritas(ルクセリタス)のアイキャッチ画像のサイズ
- 7 Luxeritas(ルクセリタス)のアイキャッチ画像が表示されない時
- 8 Luxeritas(ルクセリタス)のヘッダーとアイキャッチ画像サイズ まとめ
- 9 初心者だからこそWordpress有料テーマ を使うべき理由
Luxeritas(ルクセリタス)の画像の適切なサイズとは(ヘッダーとアイキャッチ)
よくWordpressテーマではヘッダー画像の推奨サイズがカスタマイザーに書かれていますが、Luxeritas(ルクセリタス)のカスタマイズにはなかったので、画像でどういう風になるのか比較していきます。
推奨サイズとは、収まりのよい画像サイズのことで絶対ではありません。多少縦に長かったりしても調整しながら挿入していきましょう。
ただ、小さすぎる画像などをヘッダー画面のような大きな枠に挿入してしまうと引き延ばされてぼんやりしてしまうので最初から横1000px以上くらいの画像を探してください。
Luxeritas(ルクセリタス)のヘッダー画像のサイズ 比較
一枚の画像の寸法を変化させながらどんなヘッダーになるのか見ていきましょう。今回使用するのは、横幅1920px × 1280の画像です。
そのまま使っても良いのですが、以下の画像サイズに切り取ってどんな感じで見えるのか比較をしていきます。


設定では、画像は横幅いっぱいに表示させるようにしています。
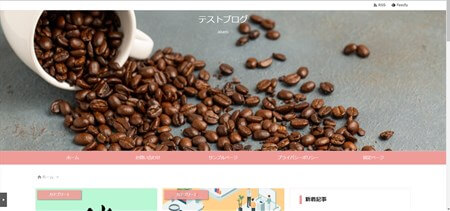
ヘッダー画像のサイズ 「1900px×600px」
まずは横幅をそのままに、高さを約半分にしてみましょう。タイトルテキストを中央に配置し見やすくしてみました。
画像の高さが少し高めで下のカード様式の記事一覧があまり見えません。ただ画像が大きめなのでコーヒーの粒の境目も見えやすいです。


ヘッダー画像のサイズ 「1500px×740px」
横幅と高さを調整してみました。グローバルナビも見えなくなっています。ただ、コーヒーショップなどのサイトならこれもアリだと思いますし、画像は印象的に見えるので印象的な写真を見せたいならこのサイズでも良さそうですね。
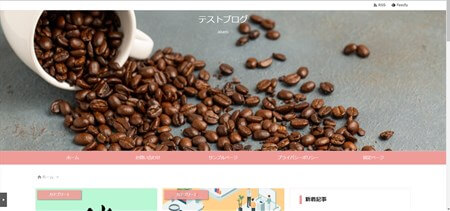
ヘッダー画像のサイズ 「1500px ×400px」
画像をスリムにしてみました。横幅の1500pxはそのままにして高さを調整しています。400pxくらいまでにすると記事一覧も見えてきます。
全体像のバランスも良く「ブログ」という感じも出てきて見やすいです。
これでいけばもう少しスリムにすれば記事一覧もきれいにみえるサイズとなりますよね。
このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
Luxeritas(ルクセリタス)のヘッダー画像のサイズ モバイル画像
次に同じようなヘッダー画像にした場合、スマホの画面がどうなるのかみていきましょう。ブログを訪問するのは、PCだけではなくジャンルによってはスマホの方が訪問者が多い場合もあります。
そこで、スマホのヘッダー画像も同じように見やすい構成にしておく必要があります。
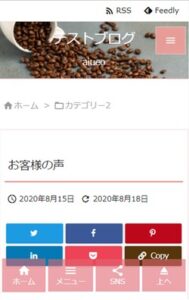
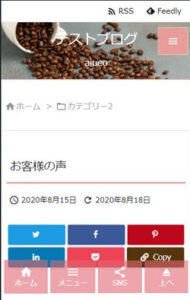
ヘッダー画像のサイズ 「1900px×600px」
スマホの画面は縦長なので、横に細長い画像は上部だけに貼りつきます。ただタイトルとのバランスは悪くないのでこれでも見た目スッキリします。


ヘッダー画像のサイズ 「1500px×740px」
少し高さのある画像を使っています。スマホの全体像からいくと画像が良く見えますね。画像を目立たせたい場合にはこれくらいのサイズでも良いかもしれません。


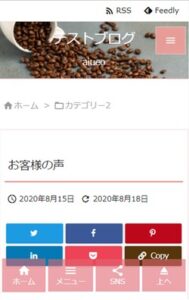
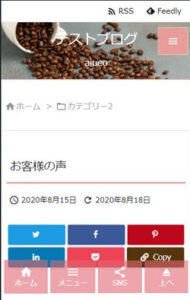
ヘッダー画像のサイズ 「1500px ×400px」
コチラは1900×600のサイズと縦横サイズが近いです。小さな画面なのでそれほど画像の崩れはありません。


Luxeritas(ルクセリタス)のヘッダー画像のサイズ変更のやり方
一応、Luxeritas(ルクセリタス)のヘッダー画像の設定方法をお伝えしておきます。横幅いっぱいにすることもできますので、この部分で調整しましょう。
▼ 外観 ⇒ カスタマイズ ⇒ 背景・タイトル・ロゴ画像
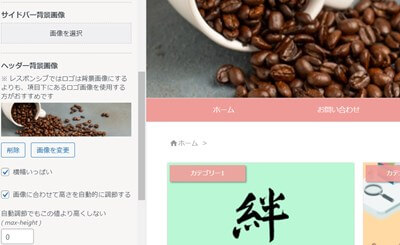
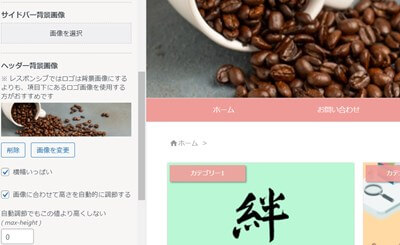
この部分で下にスクロールしていくと「ヘッダー背景画像」という項目が出てきます。


画像を追加します。
「横幅いっぱい」「画像に合わせて高さを自動的に調節する」にチェックを入れ最後に「公開」をクリックします。
Luxeritas(ルクセリタス)のヘッダー画像のサイズ どのサイズが良い?
これまでみていただいたように、どれが正解というわけではありません。ただし、画像の粗さは、画像が小さくなればぼんやり表示されます。
画像をダウンロードしてみて大きな画像を当てはめたり、縦横比を見ながら調整してください。尚、ダウンロードした時の画像が3000pxくらいの大きな画像もありますので、ペイントなどのソフトで調整します。
Luxeritas(ルクセリタス)のアイキャッチ画像のサイズ
記事を作った時に上部に設置するのがアイキャッチです。このアイキャッチは、おすすめ記事などをサイドバーに配置するときには小さな窓のサムネイルという画像になります。
記事一覧にしても、カード式にするとその見出しの画像になりますので目立ちそしてすっきりしたものを設定する方が良いです。
アイキャッチはどこで作っても良いのですが、ブログのアイキャッチ画像はCANVAを使うととても楽です。
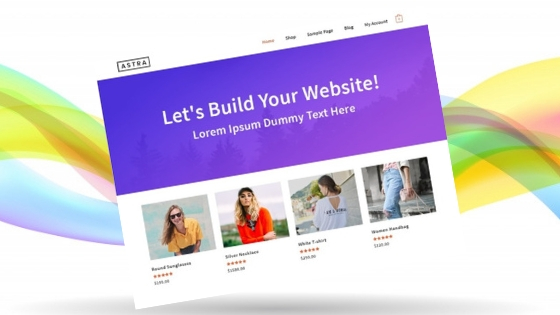
サムネイルで表示された例
以下はトップページのヘッダーの下部分ですが、左にはカード式の記事一覧があり右にはサイドバーの新着記事のサムネイルが表示されています。


キチンとアイキャッチが設定されていると、とてもカラフルに整理できますし見やすくなるのでユーザーもクリックしやすくなります。
上記は、見えやすくするためにアイキャッチ画像を大きくしていて「2240×1260px」です。ただし、これは記事がそれほど多くない時のサイズ。
当ブログは「560×315px」で作成しています。
Luxeritas(ルクセリタス)のアイキャッチ画像が表示されない時
Luxeritas(ルクセリタス)はデフォルトでは、投稿ページのアイキャッチが表示されません。常に表示させるには簡単な操作が必要です。
(投稿ページでアイキャッチ画像を設定しているのが前提です)
ヘッダー画像を設置すると、画像が続くので表示非表示のどちらが良いかはケースバイケースで判断してください。
▼ 外観 ⇒ カスタマイズ ⇒ サムネイル(アイキャッチ)
下にスクロールしていき「サムネイル自動挿入」の項目を探してください。
「投稿ページに自動挿入する」の部分にチェックを入れ「公開」をクリックします。もし固定ページにもアイキャッチを表示させるには「固定ページに自動挿入する」の部分にチェックを入れ「公開」をクリックします。
Luxeritas(ルクセリタス)のヘッダーとアイキャッチ画像サイズ まとめ
Luxeritas(ルクセリタス)のヘッダー画像のサイズとアイキャッチのサイズについてお伝えしました。
アイキャッチについては、560×315pxにしていますが、これはCANVAという画像加工ツールのブログサイズに基づいたものです。(今ブログサイズで作ると2240×1260pxになります)
ブログはどんどん記事を入れていきますので、できるだけ重くならないように最低限のサイズを使った方が良いと考えます。
ヘッダー画像については正解はありませんが、設定してみて高さを調整していくとちょうど良いサイズとなります。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。













のヘッダー周りのカスタマイズ-2-485x300.jpg)












⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!