ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
Luxeritas(ルクセリタス)は、シンプル操作でブログが作れるWordpressテーマです。基本はかなりシンプルなデザインなのですが、デザインファイルという着せ替えがあります。
着せ替えのファイルは定期的に新しいものを出されるようなので、チェックを入れていってください。
Luxeritas(ルクセリタス)のデザインファイル(着せ替え)設定操作がプラグイン等なしでできますのでここで丁寧に説明していきます。
もくじ
- 1 Luxeritas(ルクセリタス)のデザインファイルとは【着せ替え】
- 2 【動画】ルクセリタスのデザインファイル導入方法
- 3 Luxeritas(ルクセリタス)のデザインファイル導入手順
- 4 Luxeritasのデザインファイル「公式サイトからダウンロード」
- 5 Luxeritasのデザインファイルとバージョン確認
- 6 Luxeritasのデザインファイル「デザイン選択で新規追加」
- 7 Luxeritasのデザインファイル 「選んで有効化」
- 8 Luxeritasのデザインファイル「注意するプラグイン」
- 9 Luxeritasのデザインファイル「上部のラインが出てこない場合」
- 10 初心者だからこそWordpress有料テーマ を使うべき理由
Luxeritas(ルクセリタス)のデザインファイルとは【着せ替え】
ルクセリタスには、一般でいう着せ替えがあります。デザインファイルと呼ばれていますが、基本的には白背景にヘッダーのライン等が色分けされているシンプルなデザイン。
中には、背景が黒となっていてとても印象的なものもあります。




出典:Luxeritas
これまで、THE THORの着せ替え方法や、AFFINGER5のデザイン済データ(着せ替え)の導入方法などをお伝えしてきましたが、Luxeritas(ルクセリタス)はこれらの着せ替えの導入方法とちょっと違います。
Luxeritas(ルクセリタス)の管理画面に組み込まれているのですが、Cocoonのスキンなどに慣れている方にとっては難しく感じるかもしれません。
このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
【動画】ルクセリタスのデザインファイル導入方法
ルクセリタスのデザインの導入は一度わかれば簡単なのですが、最初どこから入るのか迷うので動画で説明します。
00:00 オープニング
00:12 ファイルダウンロード
01:02 インストール
Luxeritas(ルクセリタス)のデザインファイル導入手順
Luxeritas(ルクセリタス)のデザインファイルの導入の手順を説明します。場所さえ覚えてしまえば簡単に他のデザインにも変更できますので流れだけでも確認しておいてください。
- 公式サイトからデザインをダウンロードする
- Luxeritas(ルクセリタス)のデザイン選択で新規追加
- Luxeritas(ルクセリタス)のデザイン選択で有効化
- 注意)Luxeritas(ルクセリタス)で注意するプラグイン
4番については、実際私がルクセリタスを使っている時にエラーメッセージが出てきたのでお伝えしておきます。
もしかすると他にもあるかもしれません。
Luxeritasのデザインファイル「公式サイトからダウンロード」
まずは、好きなデザインを選びファイルをダウンロードします。2021年現在では12パターンほどあるようですので、バージョンの合うもので好きなデザインを選んでください。
(ご自身が導入しているバージョンを確認してくださいね)
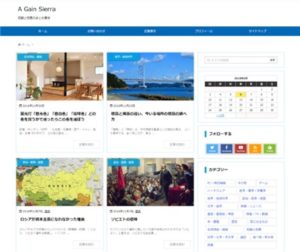
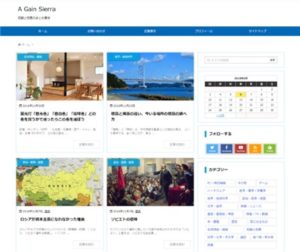
今回は以下のデザイン「musica in paradisum」をWordpressにインストールし表示させたいと思います。


出典:Luxeritas Theme
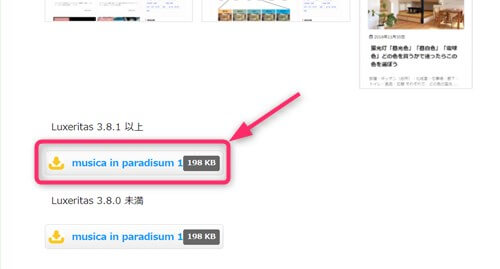
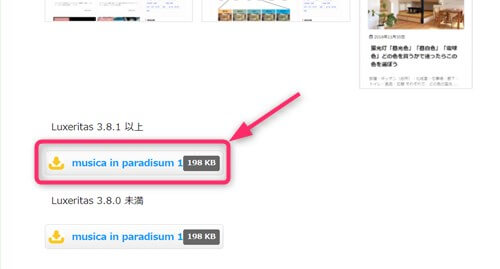
まずは、公式ページからファイルをダウンロードします。


出典:Luxeritas Theme
ボタンをクリックすると以下のファイルがパソコンにダウンロードされます。


ファイル「musica-in-paradisum」というものがあればわかる場所に保存しておいてください。
Luxeritasのデザインファイルとバージョン確認
デザインファイルの「musica-in-paradisum」でLuxeritas3.8.1以上とLuxeritas3.8.0未満のボタンがあります。
これはご自身が入れたバージョンの違いなのですが、3.8.1の方が新しいバージョンになるようです。不具合や新しい機能などを更新していってくださってるようなので、公式サイトでリリースのお知らせを注意して確認してみてください。
それぞれのバージョンについて、バージョンアップの注意事項は公式のページにあります。
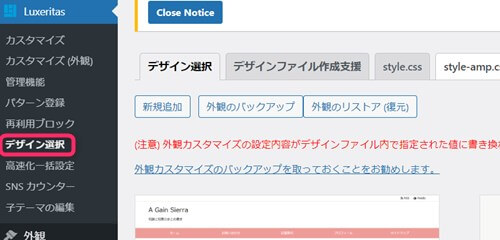
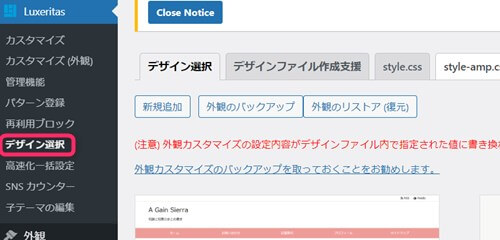
Luxeritasのデザインファイル「デザイン選択で新規追加」
ここからがLuxeritas(ルクセリタス)の特有の操作です。Luxeritas(ルクセリタス)の管理画面でファイルを追加していきます。


▼ Luxeritas ⇒ デザイン選択
このページを開くとすぐ横に「新規追加」のボタンが出てきますのでクリック。先ほどダウンロードしたファイルを選ぶとデザイン選択の中に選んだデザインファイルが配置されます。
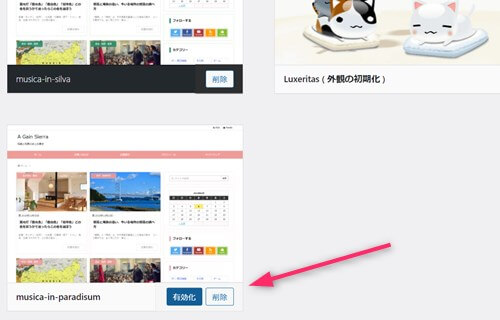
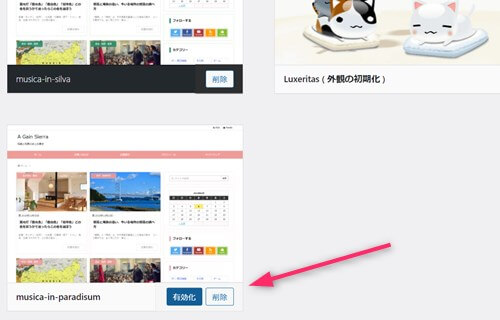
Luxeritasのデザインファイル 「選んで有効化」
あと、もう一息でデザインが表示されます。デザイン選択ページに表示されたもののファイルを有効化をすると選んだデザインになります。


デザインが配置された部分にカーソルをもっていくと下に「有効化」のボタンが出てきます。このボタンを出すのがちょっとわかりづらいのですが、作業自体は簡単です。
有効化すると選んだデザインが反映されます。
Luxeritasのデザインファイル「注意するプラグイン」
これは実際デザインファイルを導入している時にメッセージが出てきたのでお伝えしておきますと、このWordpressテーマと少しだけ機能がぶつかってしまうプラグインがあります。
それは、「Jetpack」というプラグインです。
「Jetpack」とは、クラウドを使ってたくさんの機能をこなすもの、例えば「SNSの自動共有」「アクセス解析」など約30種類くらいあります。
JetpackとルクセリタスのOGP機能競合
以下のようなメッセージが出てきます。Jetpackを無効化して使わないようにするか、このテキスト部分をクリックし開けるとJetpackのOGPの機能を無効にする画面がでてきます。


JetpackのOGPの機能を無効にして変更を保存にすると上記の注意書きが消えます。ただし、影響はここでは検証していませんので、使い方でなにか影響がでていないか慎重に操作していってください。
エラーなど怖い場合には、Jetpackは使用せず違うプラグインを試してみることをおすすめします。
Luxeritasのデザインファイル「上部のラインが出てこない場合」
これは私がLuxeritas(ルクセリタス)のデザインファイルを使った初期に悩んだ部分がありますのでお伝えしておきます。
今回取り入れたLuxeritas(ルクセリタス)のmusica-in-paradisumは、ヘッダーの上部にグローバルメニューの上にピンクのラインがあります。
これが、アクセントになっているのですが、メニューを設定しておかないと出てこないので注意です。


グローバルメニューの作り方
グローバルメニューは基本のメニューを作り、上部に配置するという作業をすると表示されるようになります。
WordPressを使ったことのある方ならわかる作業ですが、ここで再度説明しておきます。
▼ 外観 ⇒ メニュー
新規追加してメニューのタイトルを入力します。
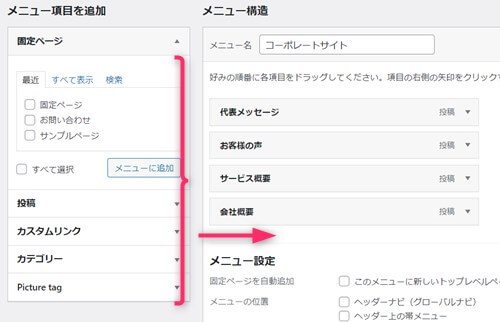
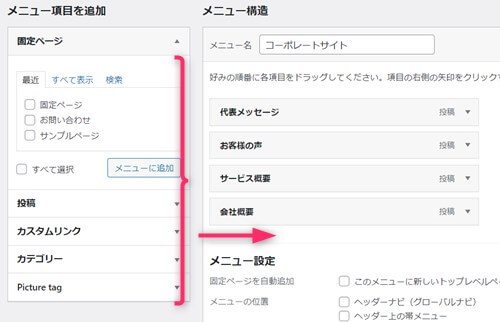
メニューの項目を追加
左側には、固定ページやカテゴリーが並んでいます。もちろんカスタムリンクといって自分が誘導したいURLを設置することも可能。


左の項目でメニューに入れたいものをドラッグ&ドロップで右側のスペースに入れていきます。
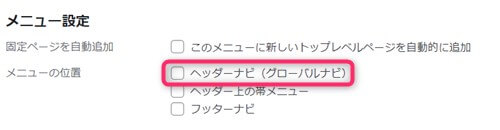
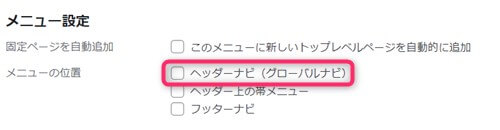
メニュー設定
メニューの項目が決まったら次は設置です。
下にスクロールしていくとメニュー設定という場所があります。このヘッダーナビ(グローバルナビ)の部分にチェックを入れ「メニューを保存」をクリックするとグローバルナビが出てきます。


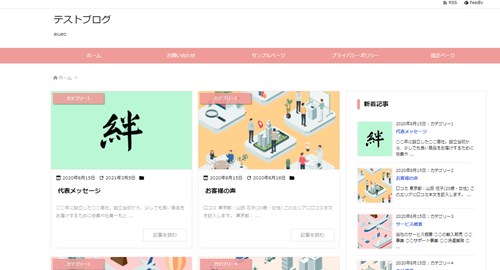
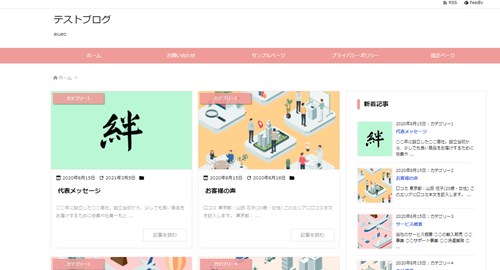
ここまで設定できると、以下のようなデザインが表示されます。すごくシンプルですが見やすいサイトになりました。


カード記事の部分は3列などカスタマイズでできますし、サイドバーに新着記事を入れると上記のような感じになります。
後はカスタマイズで調整していきましょう。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。






のヘッダー周りのカスタマイズ-485x300.jpg)
















⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!