こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
ブログを作るときにカラム数やバランスのよい配置などを考えます。テーマでもサイドバー領域の分離などは固定してあるものが多いです。
Luxeritas(ルクセリタス)はその点、細やかな調整ができるようになっていますのでサイドバーの幅や領域カラムなどの調整をお伝えしていきます。
もくじ
Luxeritas(ルクセリタス)のサイドバーの調整項目
まず、Luxeritas(ルクセリタス)ではどんなことができるのか確認しておきましょう。カラムは1から3まで設定できます。
| カラム数 | 1~3カラム |
|---|---|
| テンプレート毎のカラム数 (1~3カラム) |
|
| サイドバーの位置 |
|
| 領域の分離と結合 | 分離&結合 |
| コンテンツ領域とサイドバーの分離と結合 | 分離&結合 |
特徴的なのは、ページごとのカラム変更ができるということです。さらに、サイドバーの枠の調整(項目ごとに分離や結合)ができるのでデザイン的にも面白い変更が可能です。
Luxeritas(ルクセリタス)のサイドバーの使い方 1. 「カラム数」
Luxeritas(ルクセリタス)のサイドバーは1カラムから3カラムまであります。ブログやページの内容によっては、適したカラムがありますので変更できることはとても便利です。
Luxeritas(ルクセリタス)のカラム数の具体的な使い方
Luxeritas(ルクセリタス)のサイドバー関連の調整は以下の部分で行います。
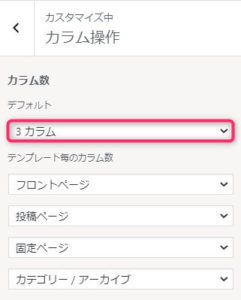
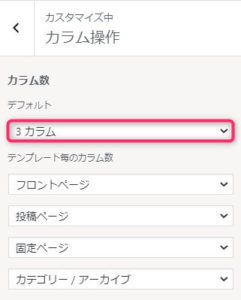
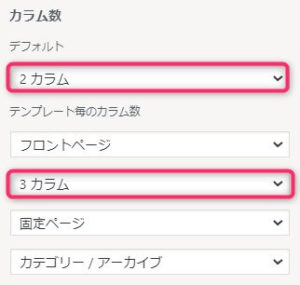
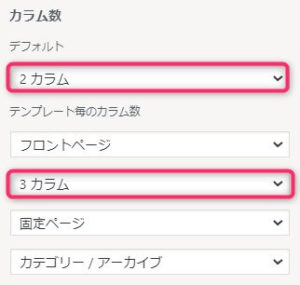
▼ 外観 ⇒ カスタマイズ ⇒ カラム操作


カラム数のデフォルトでは「2カラム」になっていますが、自分が作りたいカラム数をここで入れてください。






1カラムに適したページ
主に、最後まで読んでほしい記事は1カラムが向いています。例えば、最後に誘導したいボタンがあったり、メルマガの申し込みを募ったりするときです。
商品の販売やアフィリエイトでもランディングページには1カラムを使います。
2カラムに適したページ
一般的なブログは2カラムが多いです。ほとんどが右側にサイドバーをもってきています。見た目のバランスもそうですし、読者はN字やF字のような流れでサイトを見ます。
Luxeritas(ルクセリタス)ではサイドバーを左に持ってくることも可能ですが、サイドバーが左だった場合、一番目につくのがサイドバー上になってしまうのでバランス等を考えましょう。
3カラムに適したページ
3カラムは芸能トレンドブログなどによく使われています。とにかく記事をたくさん読者の目に留めたい場合サムネイルを一気に表示できる利点があります。
このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
Luxeritas(ルクセリタス)のサイドバーの使い方 2. 「テンプレート毎のカラム数」
使い方1で全体のカラム数を設定した後に、個別ページでカラム数を変えたいときにここを使います。
投稿ページだけ3カラム
全体的には2カラムで設定するが投稿ページだけ3カラムにしたい時には以下のような設定方法となります。


- フロントページ
- 投稿ページ
- 固定ページ
- カテゴリー/アーカイブ
以上の変更ができますので、変更したい部分を修正していきましょう。
Luxeritas(ルクセリタス)のサイドバーの使い方 3. 「サイドバーの位置」
サイドバーの位置とは、2カラムで言うとサイドバーが右にくるか左にくるかの設定です。3カラムの場合は、両サイド以外に右に2つ配置するか左に2つ配置するかの設定です。
よく、ライブドアブログなどで3カラムのサイドバーがちょっと変わった設置をできるんですが、その設置方法もLuxeritas(ルクセリタス)のこの部分でできます。
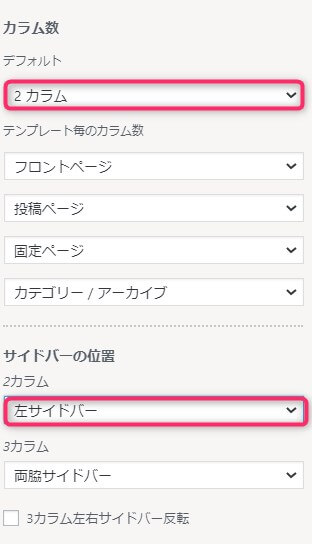
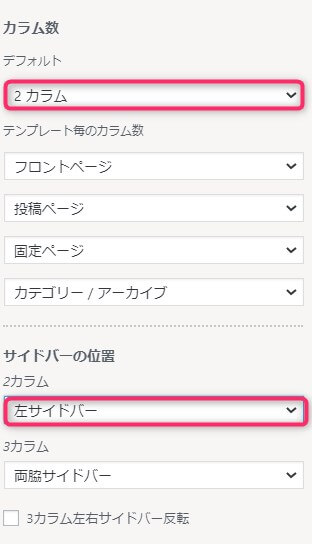
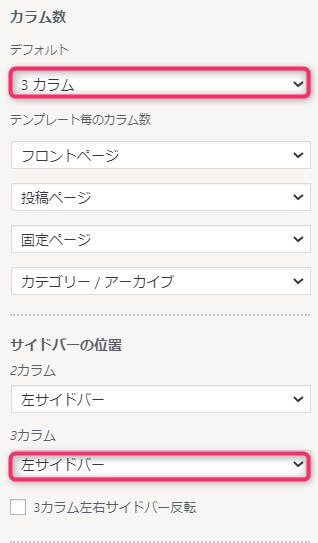
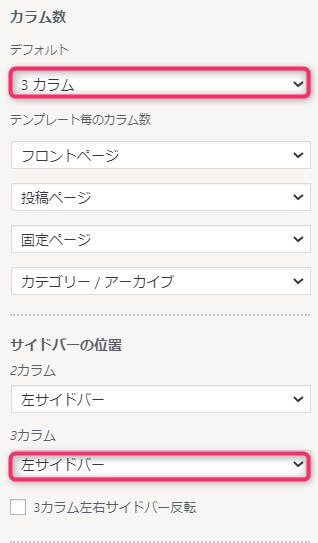
▼ 外観 ⇒ カスタマイズ ⇒ カラム操作
2カラムの場合
2カラムの場合は、サイドバーを右にするか左にするかの指定となります。


全体のカラムを2カラムもしくは該当のページのカラムを2カラムにします。
サイドバーの位置「2カラム」の部分で右サイドバーにするか左サイドバーにするか指定してください。


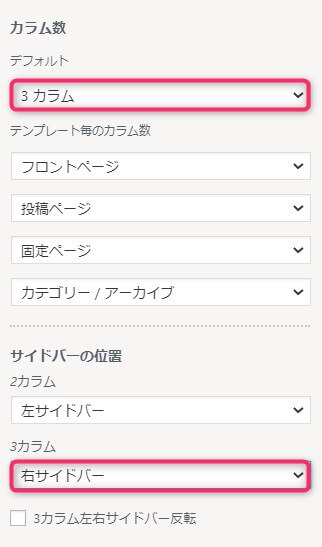
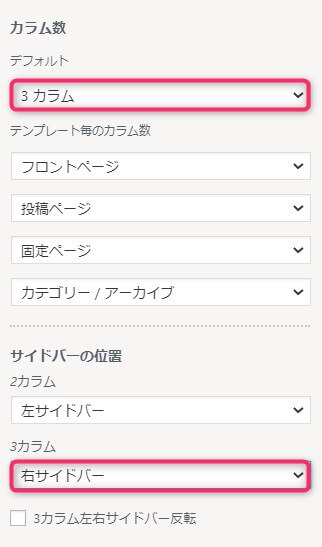
3カラムの場合
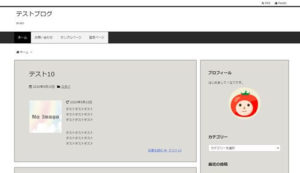
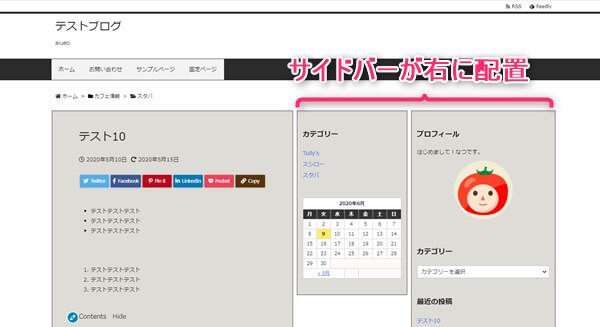
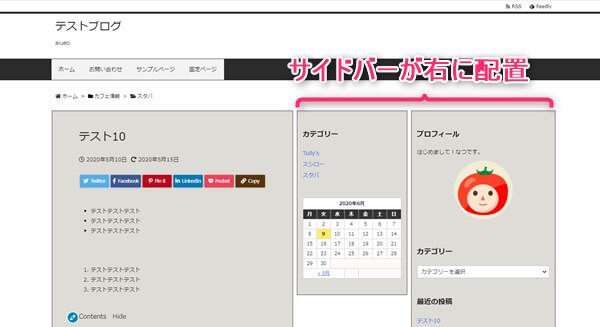
3カラムの場合には、両脇にサイドバーを配置するだけではなく、右にまとめてしまったり左にまとめてしまうことが可能です。


↑ 右にサイドバー2つを配置する場合


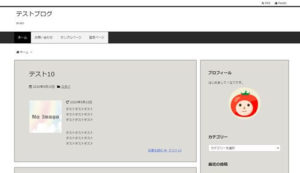
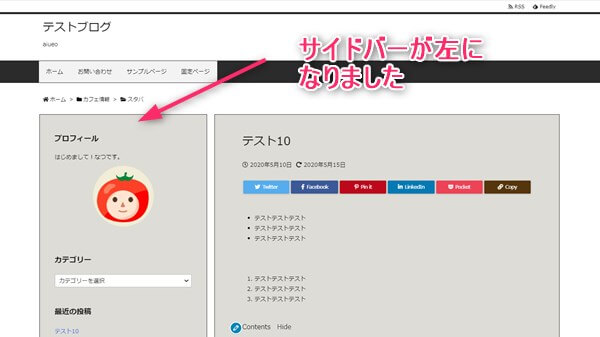
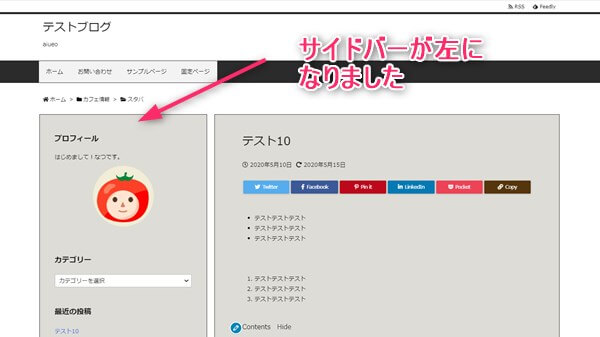
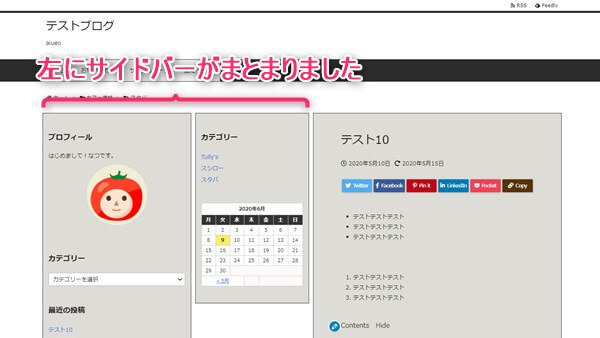
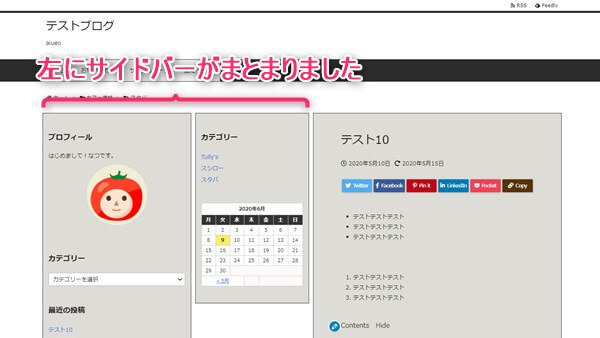
次に左に配置してみます。


↑ 左にサイドバー2つを配置する場合


Luxeritas(ルクセリタス)のサイドバーの使い方 4. 「領域の分離と結合」
Luxeritas(ルクセリタス)はメインのコンテンツ領域もサイドバーの領域も分離させたり結合させたりすることができます。
▼ 外観 ⇒ カスタマイズ ⇒ カラム操作
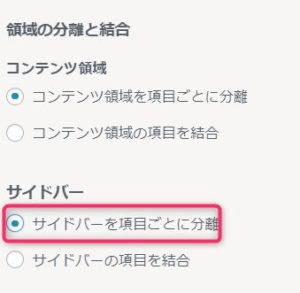
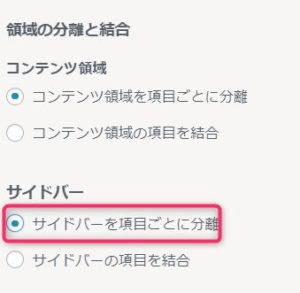
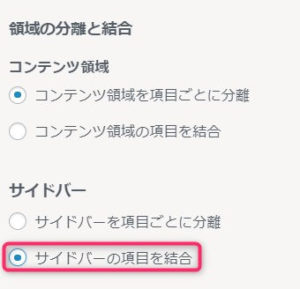
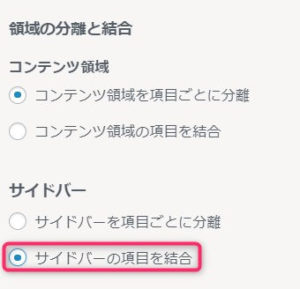
領域の分離と結合のサイドバー部分の操作をします。
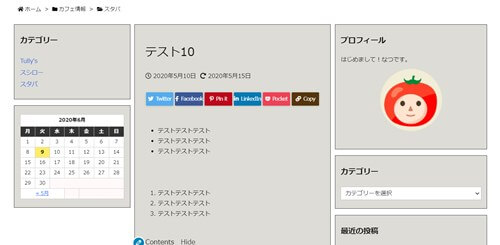
サイドバーを項目ごとに分離
サイドバーの中で、例えばカテゴリーや最近の投稿、人気記事などの項目ごとに囲うように分離させるのがこの方法です。
サイドバーにひとまとめにすると見落としが出そうですが、この方法を使えばそれぞれ独立しますのでそれぞれが目立ちます。




3カラム(両脇)の場合
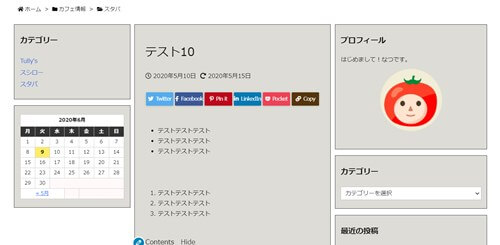
サイドバーを項目ごとに結合
こちらはサイドバーはまとめた塊で表示する方法です。


一般的にはこの方法が多いので個性を出さず見やすい雰囲気です。


3カラム(両脇)の場合
Luxeritas(ルクセリタス)のサイドバーの使い方 5. 「コンテンツとの結合」
コンテンツ領域とは、メインの記事部分のスペースのことを言います。
コンテンツ領域も記事と関連記事など分離させることもできますが、サイドバーとコンテンツの間にも分離・結合ができるようになっています。
分離はいつも通りですのでここでは結合をすればどうなるのかお伝えします。
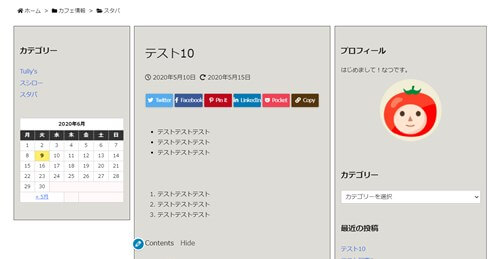
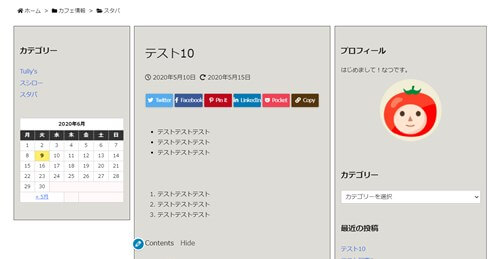
サイドバーとコンテンツ領域の結合
▼ 外観 ⇒ カスタマイズ ⇒ カラム操作


コンテンツ領域とサイドバーの分離・結合の部分の「結合」にチェックを入れます。


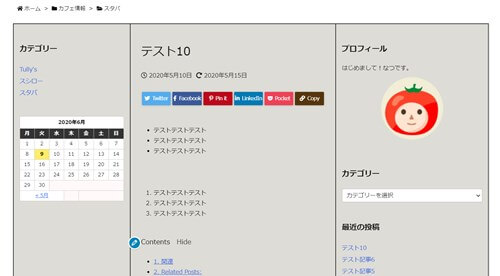
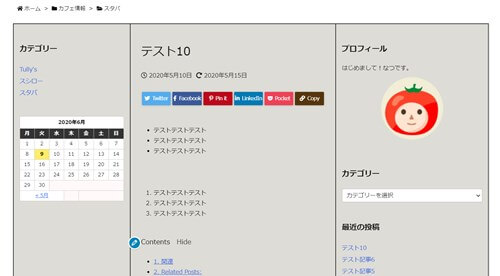
すると、コンテンツとサイドバーの間の隙間がなくなります。がっちりとした感じがあり目新しい雰囲気ですが、記事を読む方としてはどこから読んで良いのか若干見づらいかもしれません。
Luxeritas(ルクセリタス)はサイドバーひとつでもかなり作りこむことができます。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


























⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!