ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
ブログを作る際、中心となるトップページを作ります。サムネイルの記事一覧だけでも良いのですが、やはりヘッダー画像も凝ったものにするとブログの価値があがります。
Luxeritas(ルクセリタス)は着せ替えもありますがヘッダーの設定は自分でやることになります。
そこで、Luxeritas(ルクセリタス)のオリジナル感あるトップページを作っていきます。
もくじ
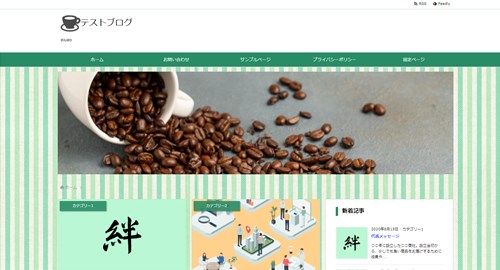
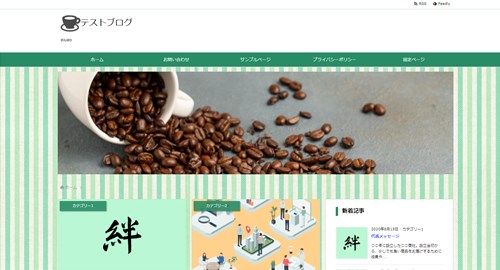
Luxeritas(ルクセリタス)のトップページの完成図
Luxeritas(ルクセリタス)の着せ替えを導入し、ヘッダー画像とロゴ画像、背景とフッターにメニューを追加しています。


背景画像にストライプとドットを配置してみましたが、ストライプの方がきれいに収まるようです。緑がきれいなストライプなので透過にしないでも見栄え良くできました。
ちょっとハッキリしたドットなどを背景にして透過させても面白いと思います。
Luxeritas(ルクセリタス)のトップページ作成 1.「着せ替えの導入」
Luxeritas(ルクセリタス)には、多くの着せ替えが用意されています。このブログではいろんなWordpressテーマのデザイン変更をしてきましたが、着せ替えのあるものはまず基になる着せ替えデザインを導入してから細部を変更する方法をとっています。


着せ替えデザインの導入
Luxeritas(ルクセリタス)の着せ替えデザイン導入は、専用の管理画面で行います。THE THORやAFFINGER5のようなプラグインを使うやり方とは少しだけ違うので覚えておいてください。
イメージとしては、Wordpressテーマをインストールするやり方と似ています。ダウンロード自体は公式ページから取り込みますのでその部分の操作は同じです。
- 公式ページからデザインファイル(着せ替え)ダウンロード
- 専用管理画面でインストール
↓ Wordpressテーマ「THE THOR」公式デザインに芸大卒なつのデザイン10種類追加!
当ブログで購入していただくと、公式の9種類のデザインと追加の10種類が無料で手に入ります!
※デザインの全体像は以下の2記事をご覧ください。
⇒【超簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジ!
⇒追加デザイン4種はコチラから見ることができます。
//たった30記事で稼いだ実録記事(2,980円相当)付き!\\
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
着せ替えデザインのダウンロード
ダウンロード自体は難しくありません。公式のページで好きなデザインを選んでボタンを押すとパソコンにファイルがダウンロードされます。
(今のテーマのバージョンを確認しておきましょう)
専用管理画面でインストール
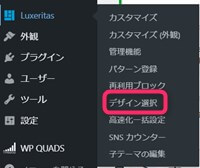
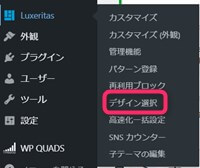
私も初めて使う際にこの部分がわかりづらかったので一応説明しておきます。ダッシュボードを開くとLuxeritasという文字とアイコンが表示されます。
この部分を見落としがちなので注意してくださいね。


▼ Luxeritas ⇒ デザイン選択
この画面を開くと、左上に「新規追加」というボタンがでてきますのでクリックします。すると、ファイルが選択できますのでダウンロードしたファイルを選びます。
画像にカーソルをもっていくと有効化できるようになりますので有効化すると以下のような配置となりデザインが反映されます。


Luxeritas(ルクセリタス)のトップページ作成 2.「ヘッダー画像追加」
さて、ブログのトップページといえばヘッダー画像です。Luxeritas(ルクセリタス)ではヘッダーの上部や、背景、ロゴ背景などおなじ場所で操作できます。
どの位置に画像を入れるのかは配置しながら調整していきましょう。
ヘッダーの一般的な位置に画像を配置する
グローバルメニューの下にヘッダー画像を配置していきます。
▼ 外観 ⇒ カスタマイズ ⇒ 背景・タイトル・ロゴ画像
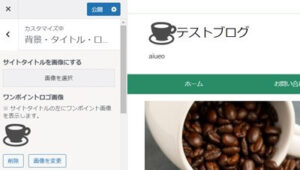
一番下までスクロールしていくと「ロゴ画像」という部分がありますのでそこに画像を追加してください。


上記の画像の大きさは1499×389pxです。(1500×400で問題ないと思います)グローバルメニューを画像の下に配置したい場合には「グローバルナビの上」の部分にチェックを入れます。
Luxeritas(ルクセリタス)のトップページ作成 3.「ヘッダー上部調整」
ヘッダー画像を配置してシンプルに使いたいならこの部分は特に触ることはありません。もう少しデザインを追加したい場合に調整してみてください。
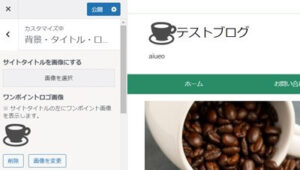
ワンポイントロゴ画像追加
タイトルの横にワンポイントのアイコンを入れることができます。もしブログのジャンルが決まっていてイメージできる画像があれば設置してください。
▼ 外観 ⇒ カスタマイズ ⇒ 背景・タイトル・ロゴ画像


ロゴ画像の大きさは、64×64ピクセルです。
背景画像調整
全体の背景画像を設置することができます。この設定では画像の透過の調整もできますので、少し寂しいな~と感じたらカラフルな画像を設定してもよいと思います。


▼ 外観 ⇒ カスタマイズ ⇒ 背景・タイトル・ロゴ画像
背景画像の部分に画像を設置します。色は同系色にすると綺麗に見えますよ。
サイドバー背景
サイドバーのみに背景を付けることもできます。背景は白でサイドバーだけ目立たせることも可能。


「サイドバー背景画像」の部分に画像を取り込みます。
ヘッダー背景画像
ヘッダーの上部にも画像を追加できます。高さや横いっぱいなど同じ部分で調整します。


「ヘッダー背景画像」の部分に画像を追加します。
Luxeritas(ルクセリタス)のトップページ作成 4.「背景の色」
前の章では、背景を画像にする方法をお伝えしました。ここでは、背景を好きな色に変更する方法をお伝えします。
例えば、メインのコンテナを目立たせるためにわざと薄いグレーのような色を設定してもきれいに見えます。
▼ 外観 ⇒ 背景色・枠線色


背景色 ( Body )の色を薄いグレーにしてみました。記事一覧やサイドバーが浮き出た感じになって見やすいですよね。
Luxeritas(ルクセリタス)のトップページ作成 5.「フッター」
フッターの色変更やフッターの上部に位置するメニューの背景色調整などもできます。この部分はデザインファイルを導入していますのでそのままでも問題なく使えます。
ただ、少しでも目立たせたいと考えるならばここで調整してもいいでしょう。
Luxeritas(ルクセリタス)の場合には、コピーライトの設定まで詳細にできるようになっています。
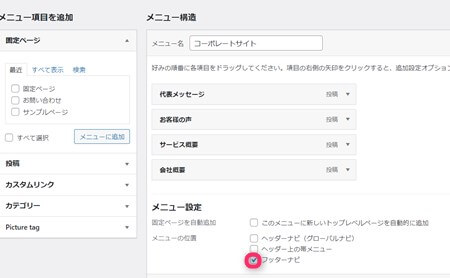
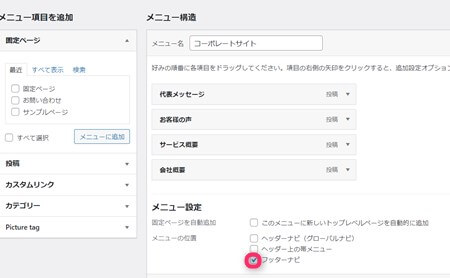
フッター上部にメニューを配置
メニューの設置はとても簡単です。通常通りメニューを新規で作成をしてメニュー設定でチェックを入れるだけです。
▼ 外観 ⇒ メニュー


フッターナビの背景色変更
わかりやすいように派手な黄色にしていますが、メニューが埋もれてしまわないようにカッコいい背景色を設定してください。


フッターの色の同系色でもいいですし、反対色を薄くしても見やすくなります。
▼ 外観 ⇒ カスタマイズ ⇒ フッターナビ
「フッターナビ背景色」の部分に好きな色を配置してください。ここではテキストの色やホバー文字色など細かく調整できます。
Luxeritas(ルクセリタス)のトップページ作成 まとめ
Luxeritas(ルクセリタス)のトップページをできるだけ最短で作ってみました。デザインファイルの良いところを活用しつつメニューを追加したり背景を追加すると簡単に出来上がります。
- デザインファイル導入
- ヘッダー画像追加
- ヘッダー上部調整
- 背景の色調整
- フッター調整
グローバルメニューやフッターのメニューは最初から作っておく必要がありますが、そこまでできたらあと少しだけ調整すると自分のオリジナルのデザインとなります。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。






のヘッダー周りのカスタマイズ-2-485x300.jpg)














⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!