ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
ワードプレスではブログ運営のためのテーマ(テンプレート)が無料で用意されています。有名なものでは、年の名前の付いたTwenty Fourteenなどのシリーズ。
ほぼ毎年、バージョンを変えながら出てきています。
今回は、初心者に優しい「Twenty Fourteen」というワードプレスのおすすめテーマの使い方やカスタマイズ方法をお伝えしていきます。
もくじ
- 1 Twenty Fourteenってどんなテーマなの?
- 2 特徴
- 3 Twenty Fourteenのメリット・デメリット
- 4 WordPressテーマをインストールする方法
- 5 以下の項目をカスタマイズしていきます
- 6 【Twenty Fourteenカスタマイズ設定方法 step1】まずは、サンプル
- 7 Twenty Fourteenカスタマイズ設定方法 step2 サイト基本設定
- 8 【Twenty Fourteenカスタマイズ設定方法 step3】 色
- 9 【Twenty Fourteenカスタマイズ設定方法 step4】 ヘッダー画像
- 10 【Twenty Fourteenカスタマイズ設定方法5】 メニュー
- 11 【Twenty Fourteenカスタマイズ設定方法6】 ウィジット
- 12 ウィジッェトの位置設定
- 13 なつの独自5段階評価
- 14 初心者だからこそWordpress有料テーマ を使うべき理由
Twenty Fourteenってどんなテーマなの?


Twenty Fourteenとは、ワードプレスに最初からデフォルトで入っているテーマ(テンプレート)です。
2019年にもTwenty Nineteen(2019)という同じ系統のテーマが出ていますがTwenty Seventeen(2017)と共にTwenty Fourteen(2014)もいまだに人気があります。
どのテーマも基本的にはシンプルにできていますし無料で使えるので初心者には向いています。
特徴
- レスポンシブ・スマホ対応
- カスタマイザーで初心者も設定しやすい
- カスタムカラー機能
- 1カラム・2カラム対応
- SEO対策
- 超シンプルで初心者向き
使ってみた感想
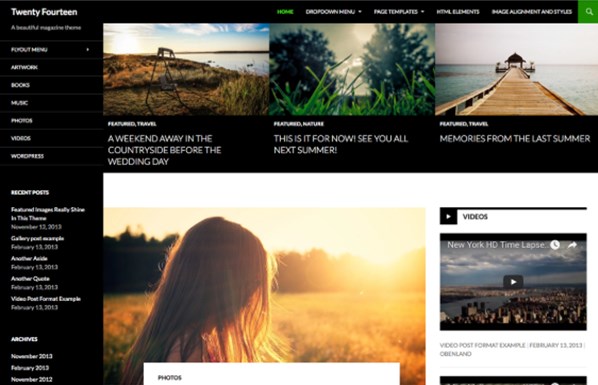
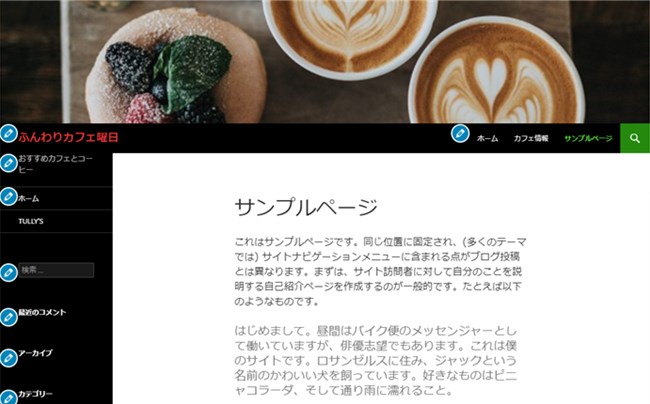
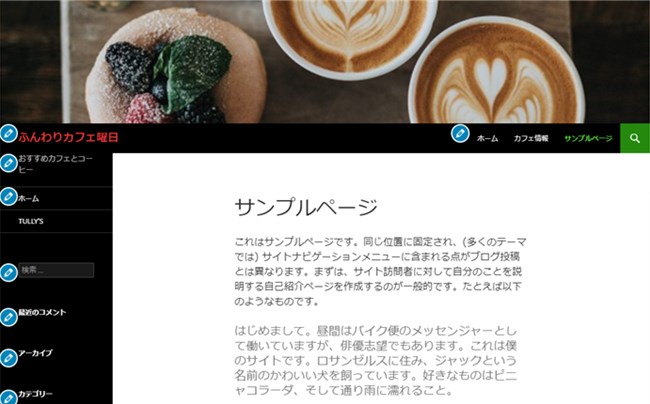
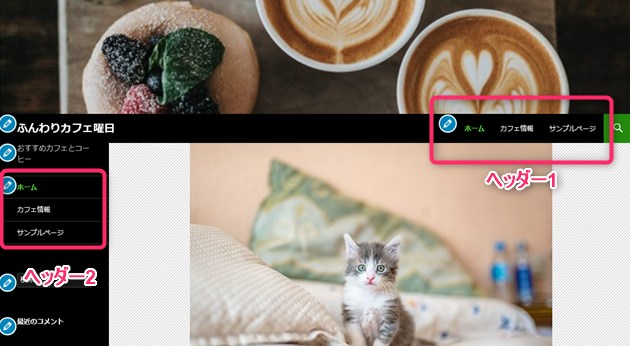
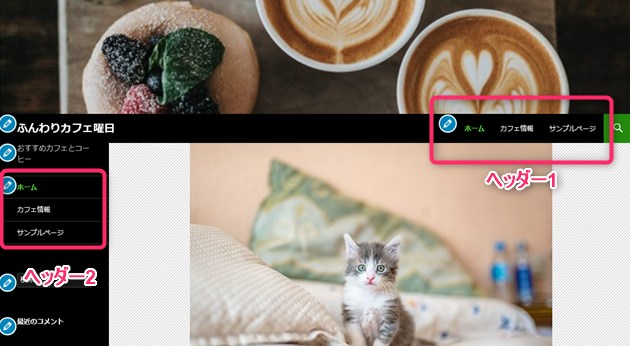
2013年に公開されたテーマですが、バージョン2.7はかなりシンプルです。さっと画像とメニューを設定してみるとこんな感じになりました。


私もほんの5分程度でここまでカスタマイズできました。メニューをトップとサイドバーの上部にセットしてフッターにウィジットを設定しています。
メニューは複数作れますので、工夫すればバラエティー豊かなサイドバーになります。(ただしありすぎると読者は目移りしますのでほどほどに・・・)


Twenty Fourteenではレスポンシブデザインを意識しているテーマです。ヘッダーを同じように変更すると以下のようになります。
無駄がなく、見出しなども含めて見やすくなっています。
スマホ画面では少し殺風景に見える画面も、ヘッダーをつけると少しだけ華やかになりますね。
初心者におすすめな点
- 編集しやすい
- 画面から変更も可能
- ワンクリックでスマホ画面やタブレット画面などを呼び出せる
- メニューがサイドバー上にも設置可能
- カスタマイズしやすいので初心者でも自分好みにできる
初心者におすすめする理由は、カスタマイズがしやすくシンプルなことがあげられます。初心者のうちは、やることが多いのでどうしてもカスタマイズまで手が回らないことがあります。
そんな時、極力シンプルに出来上がっているTwenty Fourteenはとてもやりやすいテーマです。詳細なカスタマイズはできないですが、基本のカスタマイズを必要最低限にしてあることからあまり慣れていない人でもなんとなくできてしまう・・・そんなテーマです。
さらに、画面の鉛筆マークをクリックすることで編集したいカスタマイズ項目にカーソルが飛んでくれるというのも初心者には優しい点。


Twenty Fourteenのメリット・デメリット
メリット
- 操作がシンプルで感覚的に使える
- WordPressで今だに人気のテーマ
- エディターで「PC画面」「タブレット画面」「スマホ画面」が見れる。
- 初心者でも無理なくマスターできる
デメリット
- ブラウザが見慣れていないと難しく感じる
- 広告の設定ができない(プラグインで対応可能)
- シンプルすぎてつまらない
WordPressテーマをインストールする方法
自分の好きなテーマが決まったら、テーマを導入していきます。
インストール方法
- ダッシュボードを開く → 外観 → テーマ好きなテーマを選ぶ → インストール → 有効化 → 完了!
詳しいインストール方法は、以下の記事を参考にしてください。
Twenty Fourteenテーマをインストールできたらサイトの見栄えをよくするためにカスタマイズしていきましょう。
ここでは、Twenty Fourteenをどこよりもわかりやすく使い方やカスタマイズ方法を説明していきます。
以下の項目をカスタマイズしていきます
Twenty Fourteenでは、以下の項目をカスタマイズ設定していくことが出来ます。
- サイト基本情報(タイトル、ロゴ、サイトアイコンなど)
- 色
- 背景画像
- メニュー
- ウィジット
- ホームページ設定
- 追加CSS
【Twenty Fourteenカスタマイズ設定方法 step1】まずは、サンプル
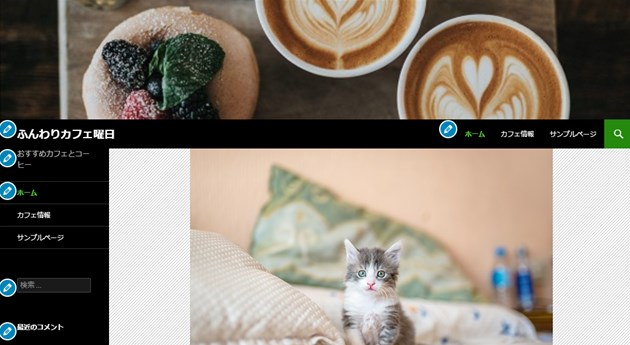
この章では、Twenty Fourteenのテーマを使ってサンプルのWordpressのサイト作成をしてみたいと思います。


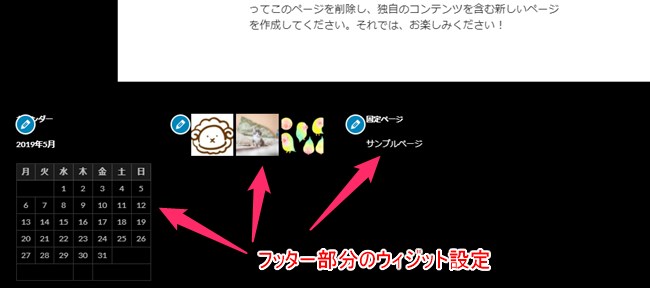
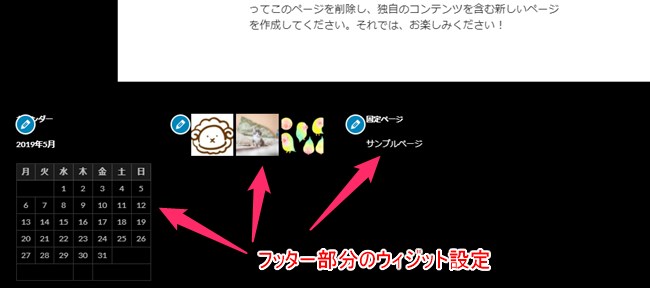
そしてフッター部分(ブログ下の部分)にウィジットを設定してみました。


- タイトル設定
- タイトル色変更
- ヘッダー画像設定
- メニュー2種設定
- ウィジット設定
Twenty Fourteenカスタマイズ設定方法 step2 サイト基本設定
最初にカスタマイズ設定しておきたいのが、ブログタイトルです。
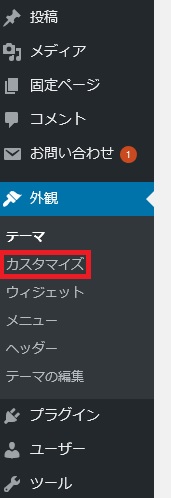
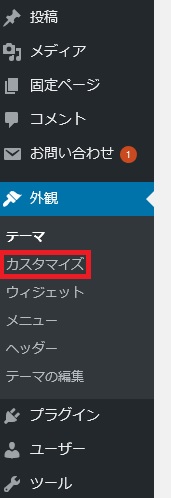
▼「ダッシュボード」⇒「外観」⇒「カスタマイズ」⇒「サイト基本設定」


- サイトタイトル設定
- キャッチフレーズ設定
- ロゴの設定
- サイトアイコンの設定(テキスト)
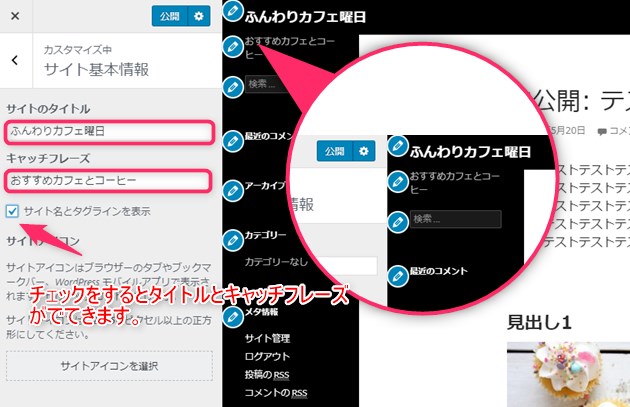
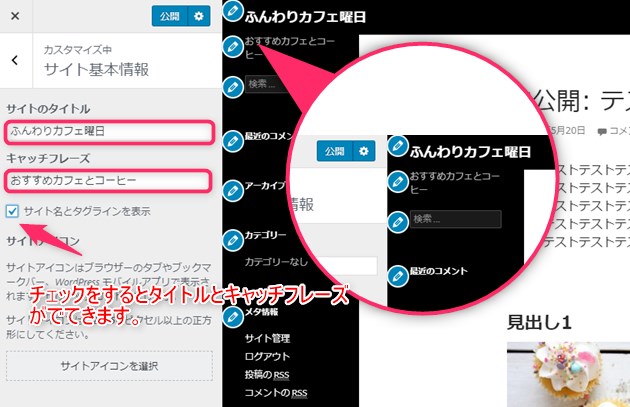
サイトタイトル・キャッチフレーズ設定
サイトタイトルはサイト基本情報でカスタマイズします。


タイトルとキャッチフレーズをブログに表示するなら下の「サイト名とタグラインを表示」にチェックを入れてください。
必要なければチェックを外します。
サイトアイコンの設定
サイト基本情報ではサイトアイコンの設定もできます。サイトアイコンとは、サイトを見ると上に出てくる小さなマークのようなものです。


↑こんなのです。
「サイトアイコンを選択」で画像を呼び出し、切り取り部分を指示します。切り取り部分は四方にある□(四角)のマークをドラック&ドロップでできます。


512ピクセル×512ピクセル以上の正方形


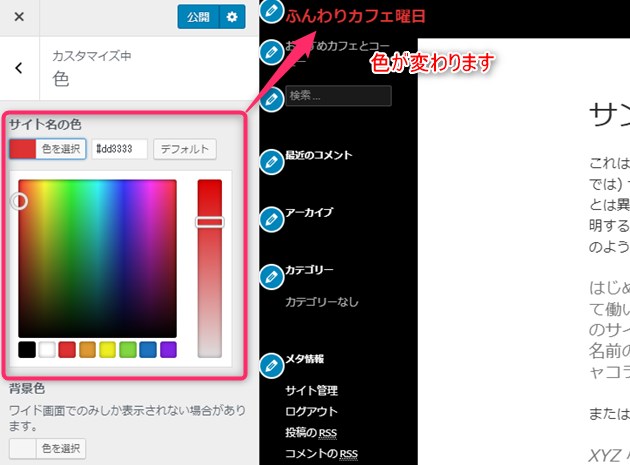
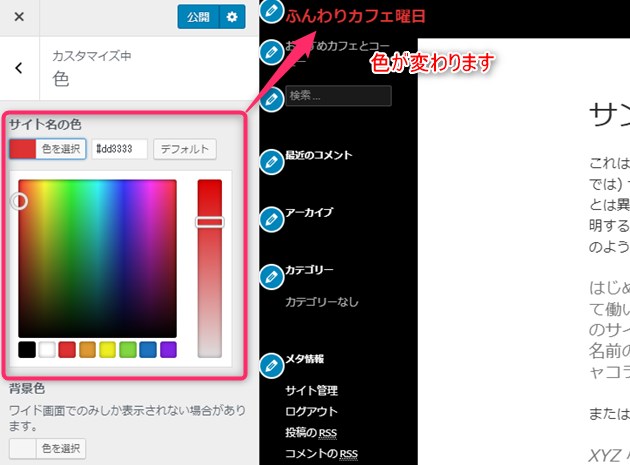
【Twenty Fourteenカスタマイズ設定方法 step3】 色
ここでいう色のカスタマイズは、サイト名の色と背景色の2種類。
今回はサンプルと同じくタイトルの色を赤色にカスタマイズしていきましょう。
▼「外観」⇒「カスタマイズ」⇒「色」


色変更は、2種類のみのシンプルなもの。慣れてくるともう少し自分なりに変えていきたくなる可能性大!
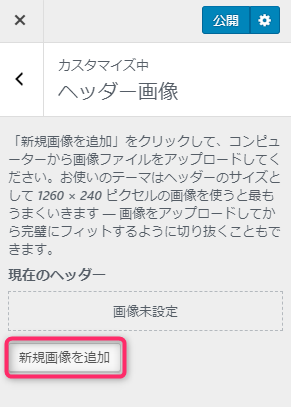
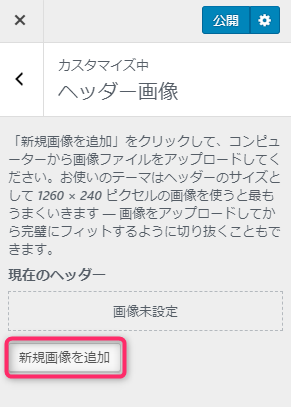
【Twenty Fourteenカスタマイズ設定方法 step4】 ヘッダー画像
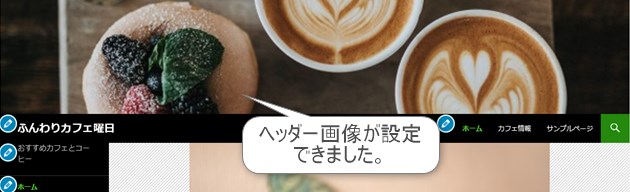
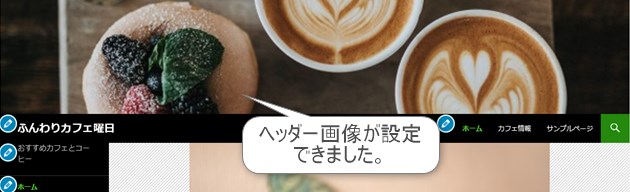
どの画面にも出てくるトップの画像、Twenty Fourteenくらいシンプルだと設定はしておいた方が良いでしょう。
▼「外観」⇒「カスタマイズ」⇒「ヘッダー画像」


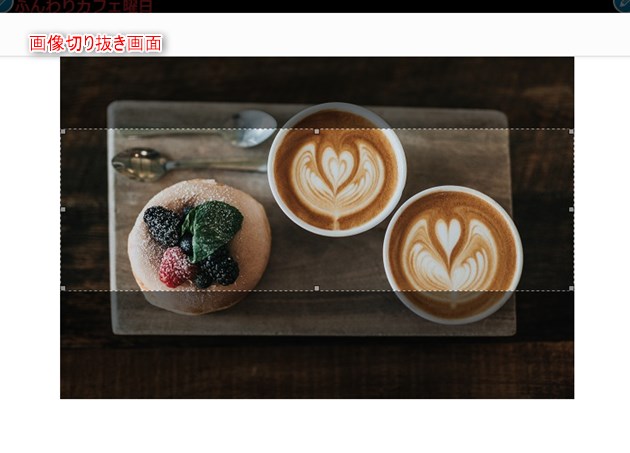
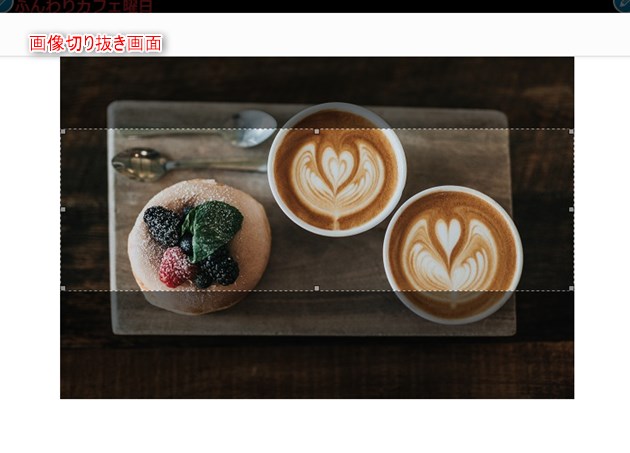
コントロールパネルの新規画像を追加とすると、メディアがでてきますので好きな画像を選んでください。すると切り取り部分の設定が出てきます。


- 切り取る=ヘッダーの横幅が調整される
- 切り取らない=ヘッダーが縦長になる(小さな画像ならば横幅が短くなる)
1260 × 240 ピクセル


【Twenty Fourteenカスタマイズ設定方法5】 メニュー
Twenty Fourteenでは、公開されているナビゲーションメニューなどの設定も「メニュー」で簡単にできます。これまで公開してきた重要記事などをリンクをつけて読者の目を引く部分に設置することも可能。
メニューの設定は複数箇所に設置可能。


「外観」 ⇒ 「カスタマイズ」 ⇒ 「メニュー」 ⇒ 「メニューを新規作成」
メニュー設定の手順
- メニュー名設定
- 「項目を追加」をクリック
- メニューに入れたい項目をクリック
- メニューの位置を設定
詳しいメニュー設定方法については、以下の記事を参考にしてください。
今回、「ワードプレス」というタイトルにしました。「項目の追加」をクリックすると右に展開します。カスタムリンク、投稿、カテゴリー、タグ、フォーマットからメニューに入れたいものを選んでクリック。
その他、自分が任意に入れたいURLがあれば「カスタムリンク」で指定できます。
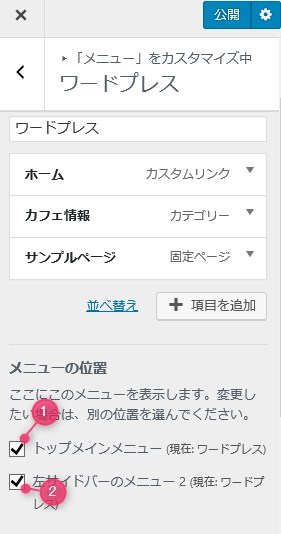
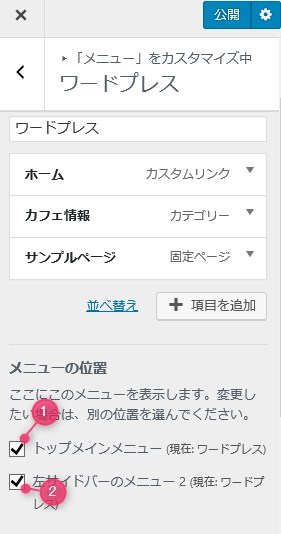
メニューの位置設定
メニューを設定したものをトップページ上部やサイドバー上に設定することができます。


メニュー1(ヘッダーの下)とメニュー2(サイドバーの上)の位置設定はメニューのカスタマイズ画面でできます。
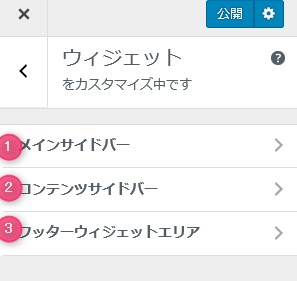
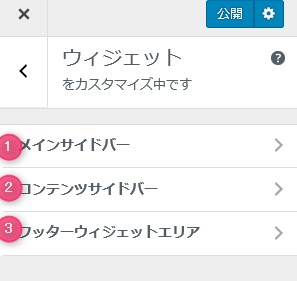
【Twenty Fourteenカスタマイズ設定方法6】 ウィジット
Twenty Fourteenでは3か所のカスタマイズが可能です。
▼「外観」⇒「カスタマイズ」⇒「ウィジット」
- メインサイドバー
- コンテンツサイドバー
- フッターウィジットエリア
ウィジットの新規追加はどのテンプレートでもほぼ同じですので、以下の記事を参考に作ってみてください。
記事を取得できませんでした。記事IDをご確認ください。
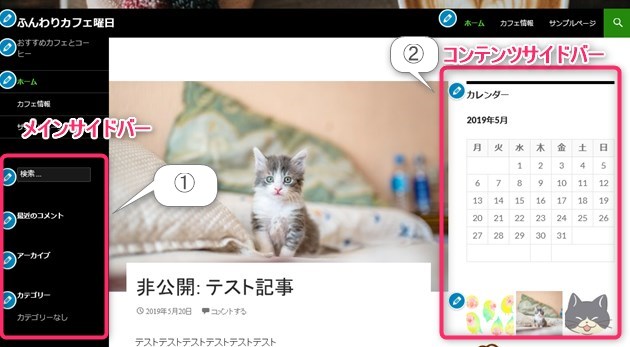
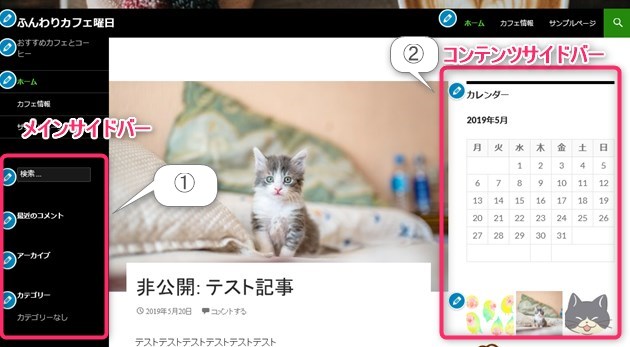
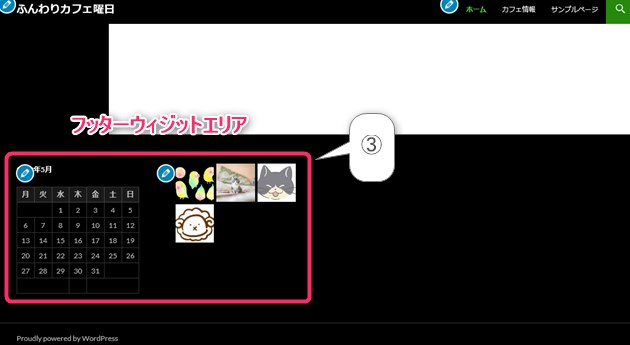
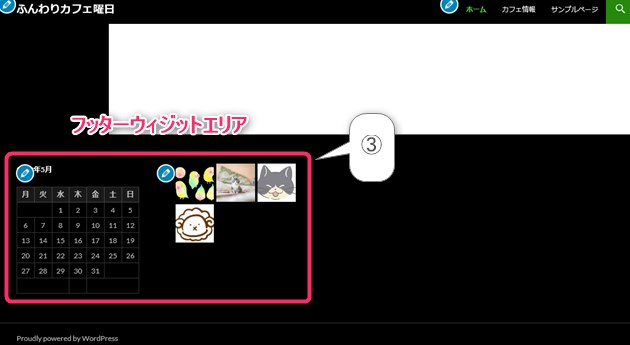
ウィジッェトの位置設定
Twenty Fourteenウィジェットのカスタマイズは設置したい場所をクリックしてから追加していきます。


▼「外観」⇒「カスタマイズ」⇒「ウィジェット」
それぞれのエリアをクリックしてウィジェットを追加していきます。


- 検索
- 最近のコメント
- カテゴリー
- カレンダー
- ギャラリー


フッターウィジットエリア
- カレンダー
- ギャラリー
画面確認が簡単
作業をしている最中に、あ・・・これってスマホ画面ならどんな風に見えているのかな?と考えたことはありませんか?
有料のテーマなどでは簡単に画面表示を替えるボタンがありますがTwenty Fourteenでもその機能があります。
コントロールパネルの左下にそのポイントがありますので作業している時にクリックすると「PC画面」「タブレット画面」「スマホ画面」と変更していけますのでとても便利です。


なつの独自5段階評価
Twenty Fourteenについて、なつの独自5段階評価しました!
|
ワードプレスから配布される無料のテーマTwenty Fourteenは、ブログを始める上で必要最低限の機能は備えています。
超シンプルな作りですが、それなりのサイトが完成するとともにCSSを触れる方にとってはそれ以上の完成度が見込めます。
無料テーマはハードルが低くすぐ使えるのが良い点なのですが、その先、上位表示を目指したり、稼ぐブログにしたいときにはSEOやユーザーのユーザビリティなど考えていかなければいけません。
ブログ運営を続けていくと有料テーマを導入する時期がきます。
無料で作り上げたパーツをそのまま新しいテーマで引き継ぎできないことが多いので、もしこれからもブログを作り上げていくなら最初から有料テーマにすべきだと思います。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
![]()
![]()
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。









のヘッダー周りのカスタマイズ-2-485x300.jpg)















⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!