ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
LightningというWordpressテーマはご存知でしょうか。Wordpressの公式ディレクトリにも登録されているとてもシンプルなテンプレートです。
超シンプルと聞くと「Twenty Twenty」とか「Twenty Twenty-One」という公式テンプレートを思い出しますが、Lightningではデザインが優れていて、必要なものはそろっているイメージです。
Lightning(Wordpressテーマ)の基本のデモ画面デザインの作り方をお伝えします。
もくじ
Lightningの基本のデモ画面 (Wordpressテーマ)
Lightning(Wordpressテーマ)では、 「VK All in One Expansion Unit 」と 「VK Blocks」というプラグインがあります。
これらのプラグインはLightningを導入してから拡張機能として追加するものですが、実際はなくても使うことが可能です。
Lightningの基礎の機能だけでもそこそこ使えるので今回は、拡張機能のプラグインは導入せずにデザインを作ってきます。
基本のデザイン
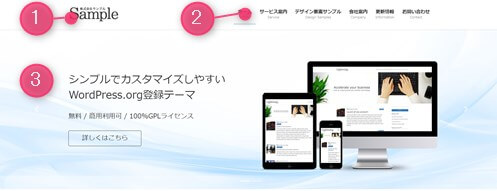
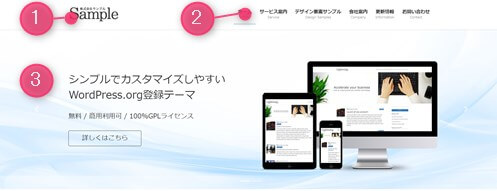
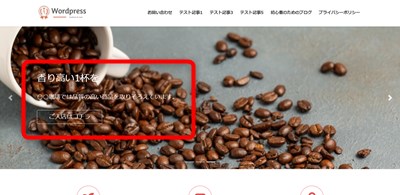
Lightningに必要な部分を設定すれば以下のようなサンプルデザインとなります。これは公式のデザインでビジネス用に作られたものです。
↓クリックで拡大します。

上記画像はビジネス用に作られたトップページですが、必要なものはキチンと配置されているのにゴチャゴチャした感じがありません。
カラーも統一されているので清潔感があります。
この先は、各パーツごとに説明をしていきます。
Lightningのデモサイト設定 1.「タイトル」
トップページの上部に必ずタイトルが配置されます。ここには、テキストだけではなくロゴも設定できます。


まずは、Wordpressテーマを導入したら必ず設定するタイトルとキャッチフレーズの入力をみていきましょう。
- タイトル
- キャッチフレーズ
- サイトアイコン
▼ 外観 ⇒ カスタマイズ ⇒ サイト基本情報


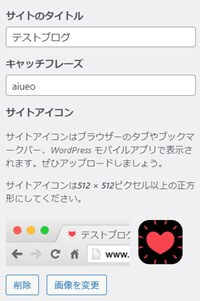
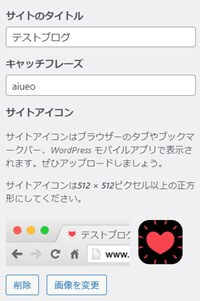
1. タイトル
ブログを作っていく上でタイトルは重要です。そのブログのジャンルがわかるように工夫しましょう。
「サイトのタイトル」の部分にテキストを入力します。
2. キャッチフレーズ
キャッチフレーズでは、そのブログの説明を簡潔に文章にして入力します。一緒に設定するのが理想ですが、トップページには表示されませんので、後で設定でも大丈夫です。
3. サイトアイコン
サイトアイコンは、ウェブサイトを開いた時に上部のタブのタイトルの左横に出てくる小さなアイコンのことです。
推奨の画像サイズ:512×512px以上の正方形サイズ
Lightningのデモサイト設定 1-2.「ロゴ」
トップページの上部にはタイトルがくるのですが、例えば決まったロゴがある場合や自分でタイトル入りのロゴが作れるならここに設置しましょう。


▼ 外観 ⇒ カスタマイズ ⇒ Lightningデザイン設定
「ヘッダーロゴ画像」の部分に画像を追加します。
画像の推奨サイズは : 280×60pxとなっています。
上記の画像は、ロゴとして作った画像です。ロゴはCANVAというサイトで作れますので、以下の記事を参考にしてみてください。
Lightningのデモサイト設定 2.「メニュー(上部)」
記事数が増えてきたらカテゴリーごとにメニューを作ったり、もしお店などのサイトならアクセス方法や連絡先など工夫して配置していきましょう。


メニューの作り方
メニューの作り方はどのWordpressテーマも同じです。順序としては、メニューを作成しておきカスタマイズで配置します。
▼ 外観 ⇒ メニュー
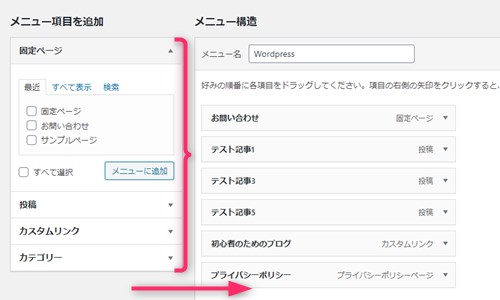
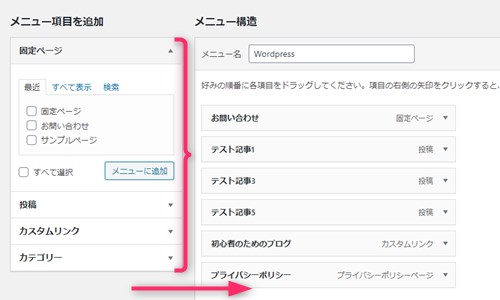
メニューの名前を入力し、左のメニュー項目を右のメニュー構造に配置しておきます。


メニューを配置
メニュー設定の部分では、どこに配置をするのか指定します。メニューの位置で「Header Navigation」にチェックを入れ、メニューを保存をクリックします。
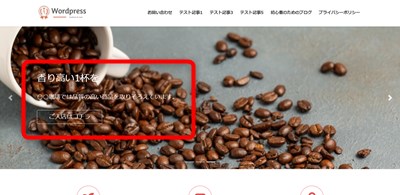
Lightningのデモサイト設定 3.「ヘッダー画像」
トップページの目立つ部分に画像を配置します。このデモサイトではスライドショーにしていますのでそのやり方をここで説明していきます。
スライダーを表示させたくない場合には「非表示」も選べます。


カスタマイズでは以下のようなことができます。
- スライド効果
- スライド切り替え間隔
- スライドタイトル
- スライドテキスト
- ボタンのテキスト
- リンクURL
- 位置
- スライド上の文字
- 文字の影
▼ 外観 ⇒ カスタマイズ ⇒ Lightningトップページ
スライド画像ごとに設定ができますので、ボタンは必要なもの不要なものや効果の変更など個別に設定していきましょう。
スライドの設定
スライドの効果や間隔などを設定します。


- スライド効果
- スライドの間隔
- タイトル(テキスト)
- スライドテキスト
尚、スライドテキストとボタンは任意ですので、必要ない場合には特に設定する必要はありません。
ボタンの設定
画像ごとにボタン設置ができます。URLでの誘導などしたい場合にはここで設定しておきましょう。こちらも色設定や影の設定などできますので必要に応じて設定してみてください。
スライド画像の設定
画像の設定も同じ場所で行います。スライド画像についてはフリーのイラストでも写真画像でもきれいに映えます。
大きさについては推奨サイズは1900×600pxです。
スライド画像にのせる色
この設定が面白いのですが、画像の上に色をかさねることができます。さらに、色の濃さの%も調整できますので、イメージにあった色を設定します。
このカスタマイズでは、5枚のスライドまで可能ですので、好きな画像とタイトルなどを設定していきます。
フリー画像をどこでダウンロードするのか迷ったら以下の記事が役に立ちます。
Lightningのデモサイト設定 4.「PRブロック」
Lightningで一番目立つのは3つのPRブロックではないでしょうか。アイコンも自分好みに変更できますので、使い勝手が良いです。


▼ 外観 ⇒ カスタマイズ ⇒ Lightning トップページ PR Block
「PR Block を表示する」にチェックを入れます。
- アイコン
- タイトル
- サブテキスト
- リンクURL
上記の項目の設定をします。アイコンは、リストのリンクがありますのでクリックをするとたくさんの種類が出てきます。コードをコピペして貼り付けましょう。
全部で3つ設定します。
Lightningのデモサイト設定 5.「キーカラー」
投稿ページやトップページのPRブロックなど基本となる色を設定しておきます。デフォルトで良い場合は触らないでOKですが、ブログのイメージがあるなら設定しておきましょう。
▼ 外観 ⇒ カスタマイズ ⇒ Lightningデザイン設定
下にスクロールしていくと「色設定」の場所がでてきます。
この部分でキーカラーがでてきますので好きな色を設定します。
Lightningのデモサイト設定 6.「投稿記事」
サイドバーの投稿記事の設置です。新しい記事を配置してもよいですし人気記事でも配置する場合にはウィジェットで設定します。
人気記事はプラグインの「WordPress Popular Posts」を導入しておきましょう。
トップページを2カラムに変更
トップページで人気記事などを配置したい場合には、1カラムを2カラムに変更しサイドバーを表示させてから配置します。
▼ 外観 ⇒ Lightning レイアウト設定
カラム設定のトップページを2カラムにします。
人気記事を配置
ウィジェットの右の「バー(トップページ)」に左「項目」内の「WordPress Popular Posts」を移動させます。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。























⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!