ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
Cocoonは機能が多いWordpressテーマで設定次第でセンスのよいデザインにもできます。スキンという着せ替えもできますが、せっかくなので自分の個性を出しても面白いです。
Cocoonのトップページの作り方をお伝えしていきます。
もくじ
- 1 Cocoonのトップページで使える機能(抜粋)
- 2 【動画】Cocoonの基本の設定
- 3 Cocoonのトップページを作成
- 4 Cocoonのトップページ作成 1-1 「ヘッダーのレイアウト」
- 5 Cocoonのトップページ作成 1-2 「キャッチフレーズの配置」
- 6 Cocoonのトップページ作成 1-3 「ヘッダー背景画像」
- 7 Cocoonのトップページ作成 1-4 「ヘッダーロゴ部分色」
- 8 Cocoonのトップページ作成 「アピールエリア」
- 9 Cocoonのトップページ作成 「おすすめカード」
- 10 Cocoonのトップページ作成 まとめ
- 11 初心者だからこそWordpress有料テーマ を使うべき理由
Cocoonのトップページで使える機能(抜粋)
まずは、Cocoonのトップページでどんなことができるのか確認しておきましょう。機能を確認すると自分でも応用がきくようになってきます。


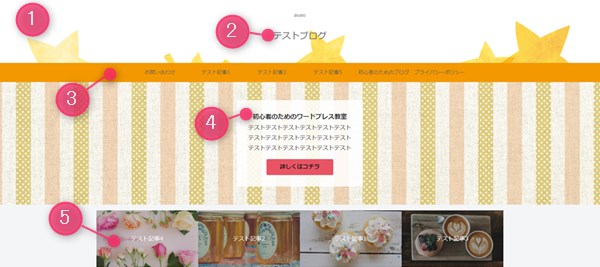
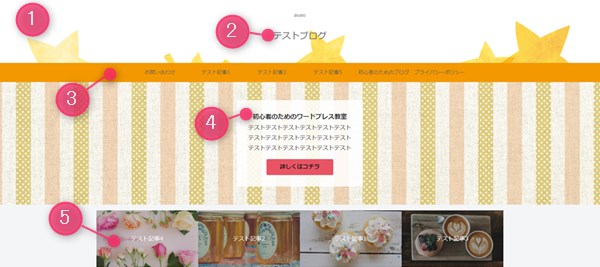
このトップページを作る設定方法を説明していきます。もちろん、上部タイトルにロゴを入れたり色を調整したりできますので、色などをアレンジしてみてください。
ヘッダー部分の調整(上の画像の①~②)
上部の画像のオレンジ色のグローバルメニューの上部の設定をしていきます。Cocoonでは画像のように背景にイラストを配置することも可能です。
ですので、あなたがブログの内容をよりわかりやすくするために写真を入れても良いと思います。
- ヘッダーのレイアウト
- ヘッダーの高さ調整
- ヘッダーの高さ調整(モバイル)
- ヘッダーロゴ 設定
- ヘッダーロゴ サイズ
- キャッチフレーズの配置
- ヘッダー背景画像
- ヘッダーの全体背景色
- ヘッダーの全体文字色
- ヘッダーロゴエリア背景色
- ヘッダーロゴエリア文字色
グローバルナビの調整(画像の③)
- グローバルナビメニュー色
- グローバルナビテキスト色
アピールエリア(画像の④)
- アピールエリアの高さ
- エリア画像の背景
- エリア画像の背景色
- テキストエリアタイトル
- テキストエリアメッセージ
- ボタンテキスト
- ボタン色
おすすめカード(画像の⑤)
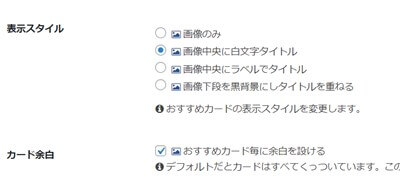
- 表示スタイル
- 余白選択
このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
【動画】Cocoonの基本の設定
Cocoonでトップページを作る動画です。ここで説明している3つのパーツを設定すれば見た目にかっこよくなります。
まだCocoonに慣れていない方も試してみてください。
00:00 オープニング
00:08 ヘッダー設定
02:07 アピールエリア設定
03:38 おすすめカード設置
Cocoonのトップページを作成
この章からは、実際にCocoonのトップページを作成していきます。グローバルナビやおすすめカードの設定についてはメニュー設定を済ませている前提でお伝えしていきます。
ヘッダー部分の作成
画像の上部、グローバルナビより上の範囲の設定をしていきます。タイトルの部分にロゴを配置することも可能ですが、今回はタイトル(テキスト)としています。
ロゴ設置も同じところで可能ですので、ロゴを設定したい方はここで操作してください。
- ヘッダーのレイアウト
- キャッチフレーズの配置
- ヘッダー背景画像
- ヘッダーロゴ部分の色
Cocoonのトップページ作成 1-1 「ヘッダーのレイアウト」
ヘッダーのレイアウトでは、タイトルやグローバルナビの位置を調整します。レイアウトの調整によってグローバルナビの下にヘッダーをもってくるような配置にもなります。








グローバルナビがスリムになったり、上部に配置させたりとこの部分の操作では見た感じがかなり変わります。
ここは、グローバルメニュー(上部のメニュー)のあたりのデザインですので、初心者の方は、こだわりがなければ特に触らないでOKです。
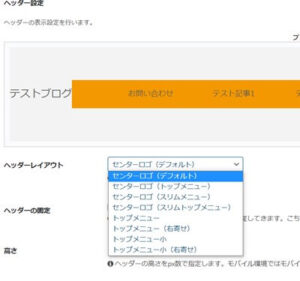
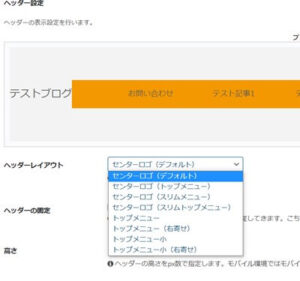
ヘッダーのレイアウトの調整
ヘッダーのレイアウトの調整はCocoonの管理画面で行います。
▼ Cocoon設定画面 ⇒ ヘッダー
このヘッダーレイアウトという部分で選び、最後に「変更をまとめて保存」をクリックします。


Cocoonのトップページ作成 1-2 「キャッチフレーズの配置」
トップ画像の中の「aiueo」となっている部分がキャッチフレーズです。キャッチフレーズを入力しておけばヘッダーのトップ又は、ボトムに配置できます。
キャッチフレーズを表示させるには3つの設定が必要となります。
- キャッチフレーズを入力
- キャッチフレーズを表示する設定
- ヘッダーに設置
1. キャッチフレーズを入力
まずは、キャッチフレーズを入力していきます。
▼ 外観 ⇒ カスタマイズ ⇒ サイト基本情報
この部分で、タイトルとキャッチフレーズを入力し「公開」をクリックします。
2. キャッチフレーズを表示させる設定
キャッチフレーズを表示させるための設定をします。ここからはCocoonの管理画面で設定します。
▼ Cocoon設定画面 ⇒ タイトル
「フロントページタイトル」の部分で、「サイト名 | キャッチフレーズ」にチェックを入れ、「変更をまとめて保存」をクリックします。
3. ヘッダーに設置
キャッチフレーズを上記に設置するための設定をしていきます。
▼ Cocoon設定画面 ⇒ ヘッダー
「キャッチフレーズの配置」部分を「ヘッダートップ(デフォルト)」にし変更を保存をクリックします。
下に配置したい場合には、ここでヘッダーボトムにしてください。
Cocoonのトップページ作成 1-3 「ヘッダー背景画像」
ヘッダーを画像にするのか、色を入れるのかは好みによりますが今回は画像を入れてみます。もし、ヘッダーに色がない方が良い場合にはここは触らないで良いですし、色をなにか設定したい場合には同じ画面で設定します。
▼ Cocoon設定画面 ⇒ ヘッダー


Cocoonのトップページ作成 1-4 「ヘッダーロゴ部分色」
ちなみに、ヘッダーに画像を入れず背景色を入れたい場合には次の操作をしてください。
▼ Cocoon設定 ⇒ ヘッダー
ヘッダー全体色の部分に好きな色を配置し変更を保存にします。


すると以下のような色になります。


Cocoonのトップページ作成 「アピールエリア」
ヘッダー画像の部分にアピールエリア(テキストやボタンの構成になっている部分)の設定をしていきます。
▼ Cocoon設定 ⇒ アピールエリア
「エリア画像」の部分に背景画像を設置します。


「テキストエリア表示」の「テキストメッセージエリアを表示する」にチェックを入れます。
タイトル、メッセージ、ボタンメッセージ、ボタンリンク先、ボタンの色を設定して変更を保存をクリックします。
全部設定できたら以下のようになります。


ちなみに、この画像は、イラストACの「背景」よりダウンロードしています。
- ボタンの色: #e95464
Cocoonのトップページ作成 「おすすめカード」
おすすめカードは他のWordpressテーマにもあります。AFFINGER5ならヘッダーカードという名前で標準装備ですし、JINにもあります。
この部分で表示させるメニューを選ぶのですが、最初にメニュー画面で表示させたいメニューを構成しておくことになります。
- メニュー設定
- おすすめカード設定
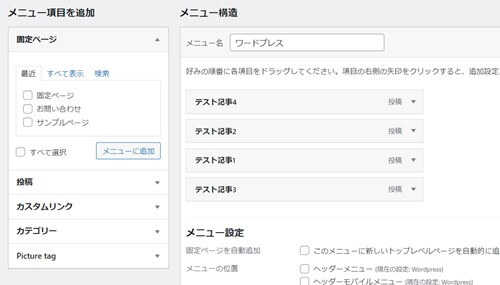
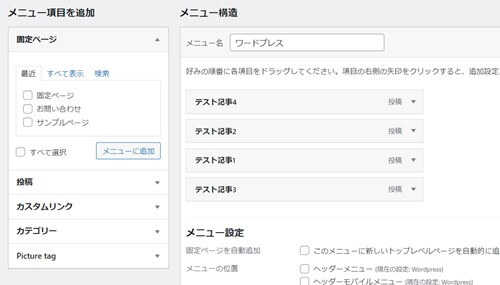
1. メニュー設定
ここでは、通常通りのメニュー設定をします。
▼ 外観 ⇒ メニュー
メニューのタイトルを入力し、左にある項目を右のメニュー構造に配置します。今回は4つの記事を配置しました。


メニュー設定については特になにもする必要はありません。
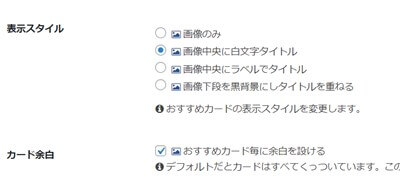
2. おすすめカード設定
メニューが完成したら、次におすすめカードの設定をしていきます。
▼ Cocoon設定 ⇒ おすすめカード
まずは、メニュー選択をします。先ほどメニュー画面で作ったメニュー名を選びます。次にどんなスタイルにするのか表示スタイルを選びます。
どんな風になるのか画像を確認したい場合には、表示スタイルのラジオマークの右に画像のアイコンがあります。
このアイコンにカーソルを持っていくと、スタイルが表示されますので確認します。


スタイルそのままでも構わないのですが、画像がピッタリとくっつく形になるので下の「カード余白」の「おすすめカード毎に余白を儲ける」にチェックを入れ最後に変更を保存をクリックします。
Cocoonのトップページ作成 まとめ
Cocoonのトップページはアピールエリアとおすすめカードがあるとかなり華やかに見えます。もちろん画像のみにしてテキスト無しなど工夫をすればあなたのブログにピッタリになりますので、調整していってもらえばと思います。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。
























⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!